
欢迎浏览,以下是对C语言中相关“get”函数结合函数原型的详细介绍:
一、 getchar函数
1.函数原型:int getchar(void);
2.详细介绍:
1.这个函数不需要参数,它从标准输入流(通常是键盘输入)读取一个字符。
2.函数返回值为读取到的字符的ASCII码值(以int类型返回)。如果发生错误或者到达文件末尾(例如在重定向输入时到达文件末尾),则返回EOF(EOF是一个在<stdio.h>中定义的宏,通常为 -1)。
示例代码:
在这个示例中,getchar读取一个字符,然后putchar将其输出。
但getchar这个函数通常还要另一个作用,就是用于吸收scanf后的换行符,下面我将详细介绍。
在C语言中,getchar函数通常用于从标准输入读取一个字符。当与scanf函数一起使用时,getchar可以用来吸收scanf函数留下的换行符。这是因为scanf函数在读取输入时,通常会在缓冲区中留下一个换行符,尤其是在读取数值或字符串后。如果不处理这个换行符,它可能会被后续的输入函数(如gets或另一个scanf)误读为有效输入。
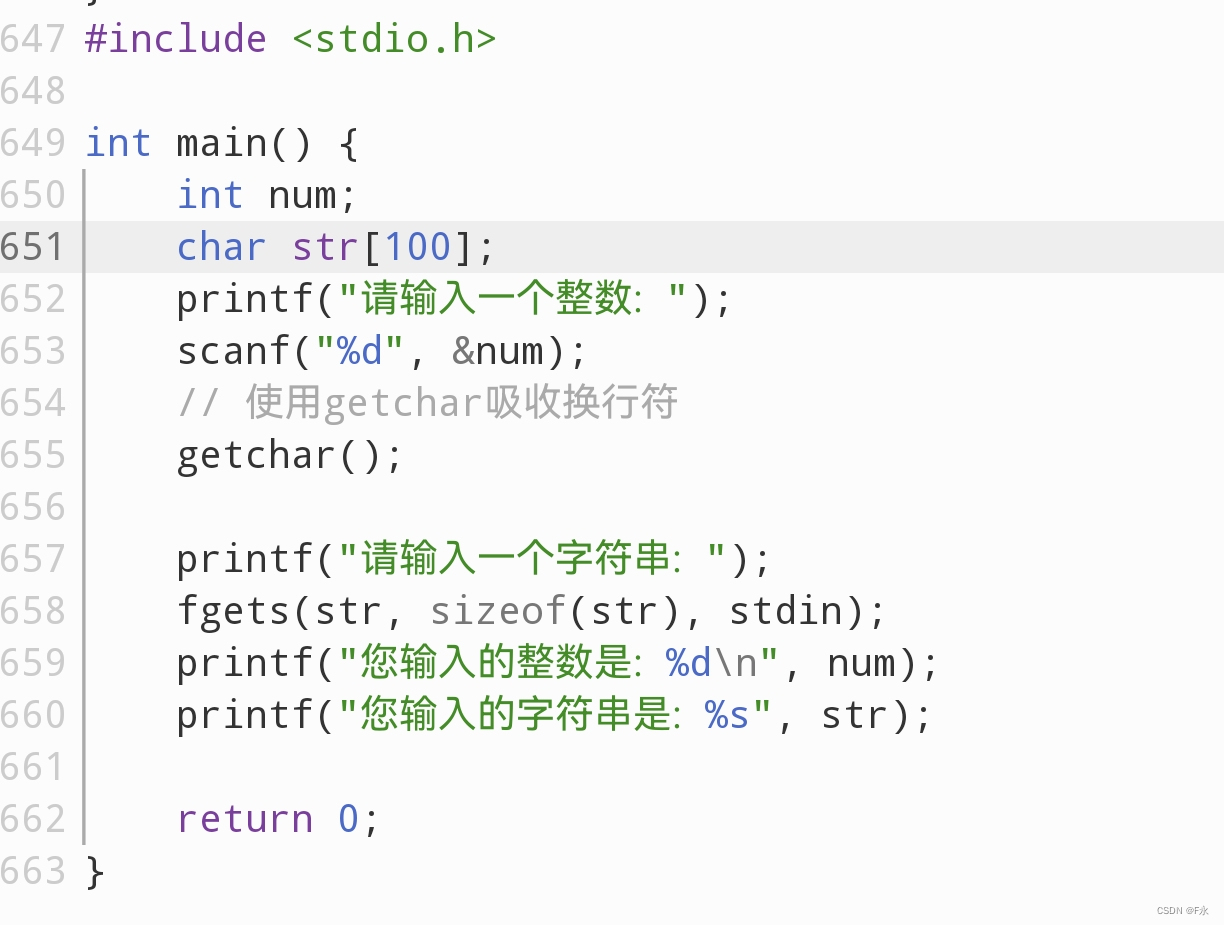
示例代码:
例如,以下代码展示了getchar如何用于吸收scanf后的换行符:
在这个例子中,scanf函数用于读取一个整数,然后getchar函数用于吸收scanf留下的换行符。这样,当fgets函数用于读取字符串时,它就不会读取到这个换行符,而是等待用户输入新的字符串。
注意事项:
需要注意的是,getchar函数只能吸收一个字符,因此如果scanf函数留下的换行符后面还有其他字符,getchar函数只能吸收换行符,而不能吸收后续的字符。在这种情况下,可能需要使用循环来确保所有不需要的字符都被吸收。
此外,getchar函数的返回值通常是一个整数,因此在使用时需要注意将其转换为字符类型。如果getchar函数返回EOF(文件结束符),则表示已经到达输入流的末尾。
二、 gets函数(不推荐使用,C11已废弃)
1.函数原型:char *gets(char *s);
2.详细介绍:
1.该函数以一个字符指针s作为参数,这个指针指向一个足够大的字符数组,用于存储读取的字符串。
2.函数会从标准输入读取字符,直到遇到换行符'\n'或者文件末尾。它会把读取到的字符串(不包括换行符)存储在s指向的数组中,并在字符串末尾添加'\0'字符。
3.但是,由于它不检查输入字符串的长度是否会超出数组的大小,很容易导致缓冲区溢出,从而产生安全隐患,故C11已废弃,部分编译器如vs2022可能不支持这个函数。
三、 fgets函数
1.函数原型:char *fgets(char *s, int n, FILE *stream);
2.详细介绍:
1.第一个参数s是一个字符指针,指向用于存储读取字符串的字符数组。
2.第二个参数n表示要读取的最大字符数(包括最后的'\0'字符)。通常建议n的值比数组实际大小大1,以便能够存储换行符。
3.第三个参数stream是一个指向FILE类型的指针,表示要从中读取数据的文件流。当stream为stdin时,就是从标准输入读取数据。
4.函数从stream指向的文件流中读取字符,直到遇到换行符'\n'、读取了n - 1个字符或者到达文件末尾。然后将读取到的字符串(包括换行符,如果读取到的话)存储在s指向的数组中,并在末尾添加'\0'字符。
5.如果成功读取,函数返回s(即指向存储读取字符串的数组的指针);如果遇到文件末尾且没有读取到任何字符,则返回NULL;如果发生错误,也返回NULL。
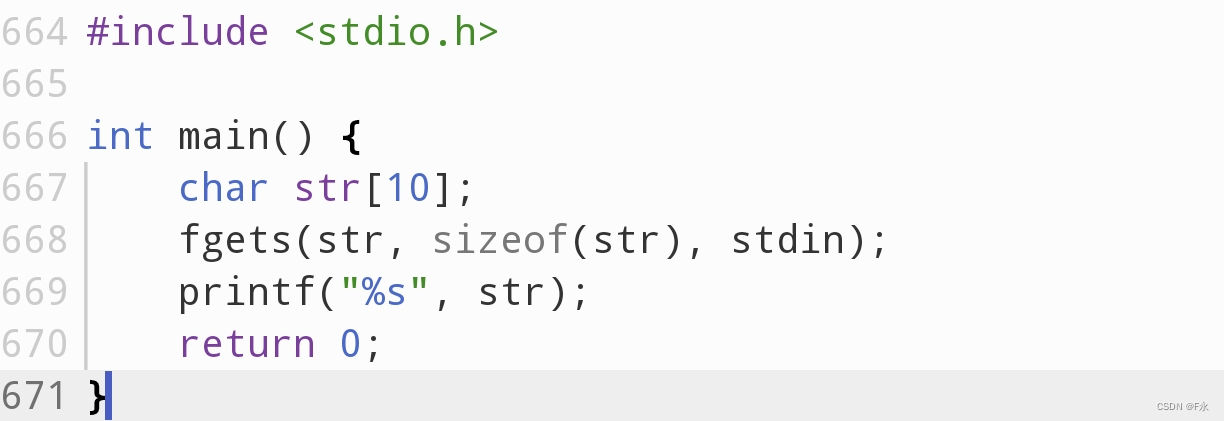
示例代码:
注意:在这个示例中,fgets从标准输入读取最多9个字符(加上最后的'\0'字符共10个),并将结果输出。
四、 scanf函数(部分与“get”相关的功能)
1.函数原型:int scanf(const char *format,...);
2.详细介绍:
1.第一个参数format是一个格式化字符串,用于指定输入的格式。后面的省略号表示可变参数,用于存储根据格式字符串解析后的数据。
2.当format字符串中包含%c格式说明符时,可以用于读取单个字符,类似于getchar的部分功能。例如scanf("%c", &c);会从标准输入读取一个字符存储到变量c中。
3.当使用%s格式说明符时,可以读取一个字符串,但它与gets和fgets有所不同。scanf读取字符串时,会以空白字符(空格、制表符、换行符等)作为字符串的结束标志,并且不会自动在读取的字符串末尾添加'\0'字符(需要确保目标数组有足够的空间容纳字符串和'\0'字符)。
4.scanf函数的返回值表示成功读取的项目的个数。如果没有读取任何项目,或者匹配失败,则返回0。如果在成功读取任何数据之前,发生了读取错误或者遇到读取到文件结尾,则返回常量EOF(EOF在stdio.h中定义,通常为-1)。
以上则是get相关函数的介绍,点个关注,防止迷路,欢迎大家共同学习交流!!!
