0.背景
假设定义有两个组件,每个组件内都有一个方法 sayHello(),这两个方法是一模一样的,这个时候就考虑把这样公共的东西抽离出来做成一个混入对象。实际上这就跟工具类有点类似,不过vue有它自己的想法。
1.过程
在前面的一些文章中,我们介绍过组件的基本使用方式,这里不做过多赘述,直接开始。
我们创建两个组件Student.vue和School.vue,初始代码如下:
Student.vue
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<template>
<div>
<h2 @click="showName">姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
msg: "我是学生组件",
name:'张三',
age:13,
};
},
methods: {
showName(){
alert("我是谁!")
}
},
};
</script>
|
School.vue
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name: "School",
data() {
return {
msg: "我是学校组件",
name:'家里蹲大学',
address:'青青草原',
};
},
methods: {
showName(){
alert("我是谁!")
}
},
};
</script>
|
App.vue:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<template>
<div id="app">
<Student/>
<School/>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name: 'App',
components: {
Student,School
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
|
默认效果如下:
从上面的代码中就可以简单看出两个子组件中有重复的内容,就是showName方法, 那么我们考虑把它抽离出来,进行混合。
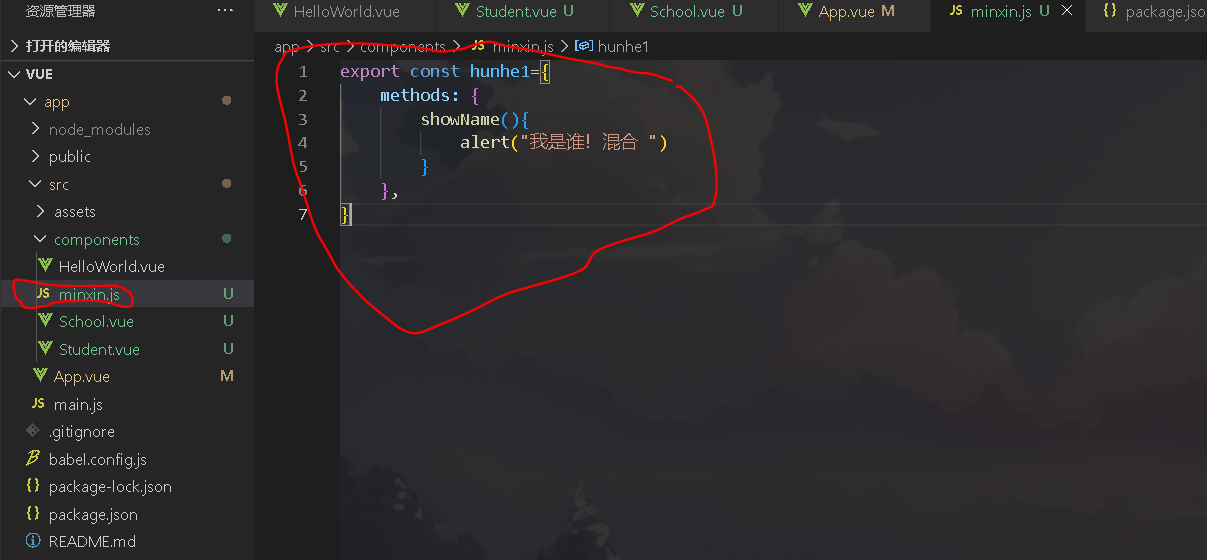
我们新建一个文件,取名为minxin.js
然后添加的代码如下:
| 1 2 3 4 5 6 7 |
export const hunhe1={
methods: {
showName(){
alert("我是谁!混合 ")
}
},
}
|
分别在Student.vue和School.vue中引入这个,并添加混合配置项。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
//引入一个混合
import {hunhe1} from './minxin'
export default {
name: "School",
data() {
return {
msg: "我是学校组件",
name:'家里蹲大学',
address:'青青草原',
};
},
// methods: {
// showName(){
// alert("我是谁!")
// }
// },
//混合配置项
mixins:[hunhe1]
};
</script>
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<template>
<div>
<h2 @click="showName">姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
</div>
</template>
<script>
import {hunhe1} from './minxin'
export default {
name: "Student",
data() {
return {
msg: "我是学生组件",
name:'张三',
age:13,
};
},
// methods: {
// showName(){
// alert("我是谁!")
// }
// },
mixins:[hunhe1]
};
</script>
|
注意,我们为了显示效果,把原先的methods先注释掉,后面再演示多个触发效果。
效果如下:
2.混合的逻辑
上面的过程中,我们演示了vue中基础用法。它的触发逻辑可以用下面过程表示。
我们在混合中加入如下如下代码:
| 1 2 3 4 5 6 7 8 9 10 11 |
//minxin.js
export const hunhe1={
methods: {
showName(){
alert("我是谁!混合 ")
}
},
mounted() {
console.log('我是混合!')
},
}
|
School.vue:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<template>
<div>
<h2 @click="showName">学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<script>
//引入一个混合
import { hunhe1 } from "./minxin";
export default {
name: "School",
data() {
return {
msg: "我是学校组件",
name: "家里蹲大学",
address: "青青草原",
};
},
// methods: {
// showName(){
// alert("我是谁!")
// }
// },
//混合配置项
mixins: [hunhe1],
mounted() {
console.log("我是学校组件!");
},
};
</script>
|
Student.vue
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<template>
<div>
<h2 @click="showName">姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
</div>
</template>
<script>
import { hunhe1 } from "./minxin";
export default {
name: "Student",
data() {
return {
msg: "我是学生组件",
name: "张三",
age: 13,
};
},
// methods: {
// showName(){
// alert("我是谁!")
// }
// },
mixins: [hunhe1],
mounted() {
console.log("我是学生组件!");
},
};
</script>
|
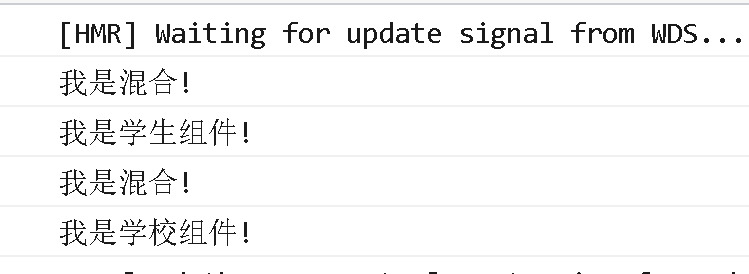
程序运行后,打开控制台,可以看到触发效果:
可以看到,混合中和组件中都触发了。
如果组件中的方法和混合中的方法同名怎么办?
答案是,会触发组件中的方法而不触发混合中的方法。
当然,混合中除了写方法外,也可以对外暴露数据,比如下面这种写法:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//minxin.js
export const hunhe1={
methods: {
showName(){
console.log("我是混合组件的showName")
}
},
mounted() {
console.log('我是混合!')
},
}
export const hunhe2={
data() {
return {
x:100
}
},
}
|
hunhe2 这个对外暴露了x这个变量,值是100。那么我在其他组件中引入hunhe2就可以使用x这个变量了。
如果组件中本身就有这个变量或者跟混合中的变量重名了呢?
答案是,以组件中的为准。也就是说,组件中没有才会去混合中寻找这个值。
标签:vue,name,混合,hunhe1,mixin,组件,showName From: https://www.cnblogs.com/longkui-site/p/18543154