

Microi吾码|VUE快速搭建项目,低代码便捷开发教程
一、摘要
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。

Microi吾码低代码平台在这个时候应运而生,开源低代码平台、低代码平台、.net低代码开台、vue低代码平台,大型互联网应用、定制软件开发、智能互联、跨行业通用软件产品,从小到大,皆能互用。目前多版本已上线,开源版、个人版、企业版应用各个层面,操作简单,组件丰富,期待您的加入!!!目前已涉猎网站,小程序,APP,大屏可视化,智能管理系统等各行各业领域平台。可以让你快速建立自己的产品应用,打造属于自己的低代码平台。今天要全过程介绍下这款插件 Microi.Net-界面设计引擎在Vue低代码版本的开发,让你了解吾码,并能实际应用。

二、Microi吾码介绍
2.1 功能介绍
-
1.通过“低代码”技术重塑系统开发方式;
-
2.轻快实现任何重量级系统的复杂定制;
-
3.万物皆可轻,启动轻代码程序革命;
-
4.与其它低代码平台对比 Microi.net面向程序员、开发团队,暂不面向C端普通用户,可通过Google V8引擎javascript语法实现各种非常复杂的场景,如互联网、物联网、ERP等。 无任何限制(不限制用户数、表单数、数据量等等);
2.2 团队介绍
-
1.研发部90%为技术开发人员,分为两个研发团队;
-
2.Microi.net产品研发组团队;
-
3.基于Microi.net进行二次定制开发组;
-
4.提供稳定的更新与售后服务团队;
2.3 上线项目案例
- 目前已有成功案例开发团队客户50家以上,而客户基于低代码平台研发的系统已应用到数百家企业。
①房地产互联网平台(仿贝壳)(大量的前端微服务定制)
②大型电器ERP(300+表,100+模块)(大量的后端定制)
③多个服装ERP(100+表,1个人1个月完成)(纯低代码平台实现的服装ERP系统)
④物联网智能家居(亿级数据量处理)、植物工厂智能硬件控制
⑤集团、国企OA系统
⑥停车场、潮汐检测、固定资产、CRM 等等平台
⑦四所大学实训课程

三、VUE中使用Microi吾码
3.1 前期了解
接入 Microi.Net-界面设计引擎,设计引擎分为设计器和渲染器两个核心组件:
设计器: 负责快速构建精美的页面,比如首页,动态看板,大屏等,采用极简的设计理念,傻瓜式操作,对开发人员的技术要求大大降低.
渲染器: 负责渲染,以数据驱动页面展示.以往可能这部分工作都是前端或UI来完成的,现在普通的后端开发人员或者运维和销售角色都可以胜任.大大降低了团队研发的成本.
3.2 创建第一个低代码应用
掌握了插件功能后,咱们就开始接入组件Microi.Net-界面设计引擎,具体接入代码如下。
3.2.1 script 引入Microi.Net-界面设计引擎
定义一个全局变量myIframe引入界面引擎
const myIframe = ref(自己的界面引擎地址)
3.2.2 使用iframe框架承载界面设计引擎
<iframe
ref="myIframe"
id="iframe"
:src="src"
frameborder="0"
width="100%"
height="730px"
@load="onIframeLoad"
></iframe>
3.2.3 模拟数据库数据
const demoObj = {
Id: 31908,
Title: '测试标题',
Number: 'page_31908',
Desc: '这是一个空的页面模板',
JsonObj: {} //对象或者字符串
}
3.2.4 监听 iframe 是否加载完成
const onIframeLoad = () => {
console.log('Iframe 已加载完成')
loading.value = false
sendMessageToIframe()
}
3.2.5 监听iframe 内部透传事件
let pageengineEvent = null
pageengineEvent = function (event) { if (event.data) { switch (event.data.key) {
case 'stepsWidget':
console.log('已接到到来自iframe消息,stepsWidget', event.data.value)
break
default:
break
}
}
3.2.6 下面展示完整 VUE接入代码。
<template>
<div v-loading="loading" class="iframe-container">
<iframe
ref="myIframe"
id="iframe"
:src="src"
frameborder="0"
width="100%"
height="730px"
@load="onIframeLoad"
></iframe>
</div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue'
const loading = ref(true)
const src = ref('https://www.nbweixin.cn/autopage/')
const myIframe = ref(null)
//模拟数据库数据
const demoObj = {
Id: 31908,
Title: '测试标题',
Number: 'page_31908',
Desc: '这是一个空的页面模板',
JsonObj: {} //对象或者字符串
}
// 监听 iframe 是否加载完成
const onIframeLoad = () => {
console.log('Iframe 已加载完成')
loading.value = false
sendMessageToIframe()
}
const sendMessageToIframe = () => {
// 要发送的数据
const dataToSend = {
iframeToken: 'token_test', //自定义token
iframeFormData: JSON.stringify(demoObj), //页面JSON,新增的话JsonObj留空就行
}
// 使用 postMessage 发送数据给 iframe
myIframe.value.contentWindow.postMessage(dataToSend, '*')
}
//监听iframe 内部透传事件
let pageengineEvent = null
pageengineEvent = function (event) {
if (event.data) {
switch (event.data.key) {
//保存页面json
case 'saveFormJson':
console.log('已接到到来自iframe消息,saveFormJson', event.data.value)
let obj = JSON.parse(event.data.value)
console.log(obj)
break
//监听日历选择日期事件
case 'calendarSelDate':
console.log('已接到到来自iframe消息,calendarSelDate', event.data.value)
break
//监听日历选择日期事件
case 'calendarSelDate':
console.log('已接到到来自iframe消息,calendarSelDate', event.data.value)
break
//卡片更多跳转
case 'cartMoreLink':
console.log(
'已接到到来自iframe消息,cartMoreLink 监听',
event.data.value
)
break
//链接组件跳转
case 'linkWidget':
console.log('已接到到来自iframe消息,linkWidget', event.data.value)
break
//鱼骨图跳转
case 'fishWidget':
console.log('已接到到来自iframe消息,fishWidget', event.data.value)
break
//步骤跳转
case 'stepsWidget':
console.log('已接到到来自iframe消息,stepsWidget', event.data.value)
break
default:
break
}
}
}
window.addEventListener('message', pageengineEvent)
onMounted(() => {})
onBeforeUnmount(() => {
window.removeEventListener('message', pageengineEvent)
})
</script>
<style lang="scss" scoped></style>
3.3 接口API使用说明
3.3.1 [系统]用户注册
接口地址:/api/SysUser/reg
必传:Account、Pwd、
可选:_SmsCaptchaValue(短信验证码,之所以为可选是因为短信通道可能出错,此时只要图形验证码通过即可注册。而图形验证码通过时会往缓存里存一个[SmsCaptcha:Phone=Allow],因此注册接口无需再次验证图形码)
if(!V8.Param.Account || !V8.Param.Pwd){
V8.Result = { Code : 0, Msg : 'Account、Pwd必填!' };
return;
}
//判断是否存在账户,分布式锁Key[sys_user],注册用户、修改用户均采用此key
var sysUserModelResult = V8.FormEngine.GetFormData({
FormEngineKey : 'Sys_User',
_Where : [{ Name : 'Account', Value : V8.Param.Account, Type : '=' }]
});
//Code=2:不存在数据。Code=1:存在数据。Code=0:有错误。
if(sysUserModelResult.Code == 1){
V8.Result = { Code : 0, Msg : '已存在此用户:' + V8.Param.Account};
return;
}
//-------图形/短信验证码相关验证 START
//注册一定要判断是否获取了短信验证码,若短信验证码通道出现了问题,也会有一个[SmsCaptcha:Phone=Allow的标记(表示图形验证码已通过)],因此这里无需再次判断图形验证码。
//需要在[判断是否存在用户]逻辑之前,防止匿名查询是否存在此帐号。
var smsCode = V8.Cache.Get('SmsCaptcha:' + V8.Param.Account);
if(!smsCode){
V8.Result = { Code : 0, Msg : '未获取短信验证码!'};
return;
}
if(smsCode != 'Allow' && smsCode != V8.Param._SmsCaptchaValue){
V8.Result = { Code : 0, Msg : '短信验证码错误!'};// + `输入${V8.Param._SmsCaptchaValue}实际${smsCode}`
return;
}
//-------图形/短信验证码相关验证 END
if(sysUserModelResult.Code == 0){
V8.Result = { Code : 0, Msg : sysUserModelResult.Msg};
return;
}
var addSysUserModelResult = V8.FormEngine.AddFormData({
FormEngineKey : 'Sys_User',
_RowModel : {
No : '',//自动编号,目前这里必须要传个空值
Account : V8.Param.Account,//帐号
Phone : V8.Param.Account,//帐号
Pwd : V8.EncryptHelper.DESEncode(V8.Param.Pwd),//密码
Name : V8.Param.Account,//名称
DeptId : 'e9b46df2-9e02-40bf-8ed2-bc96f8874d33',//组织机构Id:应聘者
DeptName : '应聘者',//组织机构名称
DeptCode : '2-',//组织机构代码
RoleIds : '[{"Id":"313df14f-1dd3-4b70-bc65-6a829db7e9a7","Name":"应聘","Level":1}]',//角色
Level : 1,//级别
State : 1,//状态
}
});
//销毁验证码缓存
if(addSysUserModelResult.Code == 1){
V8.Cache.Remove('SmsCaptcha:' + V8.Param.Account);
}
V8.Result = addSysUserModelResult;
3.3.2 [系统]接口引擎导出Ecel
接口地址:/apiengine/export-excel
//获取数据源
var dataList = V8.FormEngine.GetTableData('diy_blog_test', {}).Data;
//设置表头数据,数据可来源于【diy_field】表
var header = [{
Name: 'Biaoti', Label : '标题', Component : 'Text'
},{
Name: 'ImgUpload57', Label : '公有单图', Component : 'ImgUpload',
Config : `{
ImgUpload:{
Multiple : 0, //是否多图
Limit : 0, //公有还是私有
}
}`
},{
Name: 'ImgUpload64', Label : '公有多图', Component : 'ImgUpload',
Config : `{
ImgUpload:{
Multiple : 1, //是否多图
Limit : 0, //公有还是私有
}
}`
}];
//导出excel
var excelResult = V8.Office.ExportExcel({
//TableId : '7508d9e6-3cfa-4027-aee1-782b4ecf908b',//博文测试
OsClient : V8.OsClient,
ExcelData : dataList,//传入数据源
ExcelHeader : header,
//ModuleEngineKey: 'c6468241-f16c-4abb-aa54-bd59fd4b7cc4'
});
if(excelResult.Code != 1){
V8.Result = excelResult; return;
}
var excelByte = excelResult.Data;
V8.Result = {
Code : 1,
Data : {
FileName : '测试接口引擎导出excel.xls',
ContentType : 'application/vnd.ms-excel',
FileByteBase64 : System.Convert.ToBase64String(excelByte)
}
};
3.3.3 [业务]发送第三方短信
接口地址:/api/sms/send
需要输入正确的图形验证码后才能发送短信验证码,防止短信验证码接口被肉鸡。
第三方短信验证码文档见附件。
必传Phone(手机号)、_CaptchaId(验证码Id)、_CaptchaValue(验证码值)
V8引擎代码中要用到的短信帐号密码均从系统设置中读取,而非超级管理员查看系统设置信息时无法查看到真实的短信帐号密码。
if(!V8.Param.Phone || V8.Param.Phone.length != 11){
V8.Result = { Code : 0, Msg : '手机号错误!' };
return;
}
if(!V8.Param._CaptchaId){
V8.Result = { Code : 0, Msg : '未获取图形验证码!' };
return;
}
if(!V8.Param._CaptchaValue){
V8.Result = { Code : 0, Msg : '未填写图形验证码!' };
return;
}
//暂时通过直接操作Cache判断验证码是否正确
//_CaptchaId格式:DefaultRedis:jsnzk:Captcha:b3b9b9e0-00be-483c-a3da-f3b23699c9e7
var captchaRedisValue = V8.Cache.HashGet(`DefaultRedis:${V8.Param._CaptchaId}`, 'data');
if(captchaRedisValue == null){
V8.Result = { Code : 0, Msg : '不存在的图形验证码或图形验证码已失效!' };
return;
}
if(captchaRedisValue != V8.Param._CaptchaValue){
V8.Result = { Code : 1004, Msg : '图形验证码错误!' };
return;
}
//生成短信验证码。5分钟内没必要重新生成,直接返回之前的。
var smsCode = V8.Cache.Get('SmsCaptcha:' + V8.Param.Phone);
if(!smsCode){
smsCode = Math.floor(Math.random() * 10000).toString();//3-4位数字,不要拘泥于死板,3位也可以。
}
var postParam = {
userid : '956',
account : V8.SysConfig.SmsAccount,
password : V8.SysConfig.SmsPwd,
mobile : V8.Param.Phone,//发信发送的目的号码.多个号码之间用半角逗号隔开
content : '【toktik】您好,您的验证码是' + smsCode,//短信的内容,内容需要UTF-8编码
sendTime : '',//定时发送时间,为空表示立即发送,定时发送格式2010-10-24 09:08:10
action : 'send',//发送任务命令,设置为固定的:send
extno : '',//扩展子号,请先询问配置的通道是否支持扩展子号,如果不支持,请填空。子号只能为数字,且最多5位数。
};
var postResult = V8.Http.Post({
Url : 'http://120.78.188.185:8088/sms.aspx',//'https://api-china.itdos.com/api/sysuser/login',//
PostParam : postParam,
TimeOut : 5,
});
var result = {};
//从短信服务端返回的xml信息中获取结果
var returnstatus = postResult.match(new RegExp("<returnstatus>(.*?)</returnstatus>"))[1];
var message = postResult.match(new RegExp("<message>(.*?)</message>"))[1];
result.Code = returnstatus == 'Success' ? 1 : 0;
result.Msg = '发送短信结果:' + message;
//如果发送成功:将验证码缓存起来
if(result.Code == 1){
V8.Cache.Set('SmsCaptcha:' + V8.Param.Phone, smsCode, '00:05:00');
}else{
if(message && message.indexOf('余额不足') > -1){
//如果是短信余额不足,临时允许用户通过图形验证码注册
result.Code = 1005;
V8.Cache.Set('SmsCaptcha:' + V8.Param.Phone, 'Allow', '00:05:00');
}
}
//清除图形验证码缓存
//V8.Cache.HashRemove(`DefaultRedis:${V8.Param._CaptchaId}`);
V8.Result = result;
3.4 引擎界面可视化配置,生成API
- 引擎界面可视化配置
引擎界面可视化配置,生成API,组件内容实时在线可视化拖拽配置,相关属性配置,一键生成;

- 一键转JSON
引擎界面可视化配置,生成API,组件内容实时在线可视化拖拽配置,相关属性配置,一键生成,完成后把JSON复制到项目中,即可使用;

- 效果预览
引擎界面可视化配置,生成API,组件内容实时在线可视化拖拽配置,相关属性配置,一键生成,可以直接预览效果,满意后把JSON复制到项目中,即可使用;

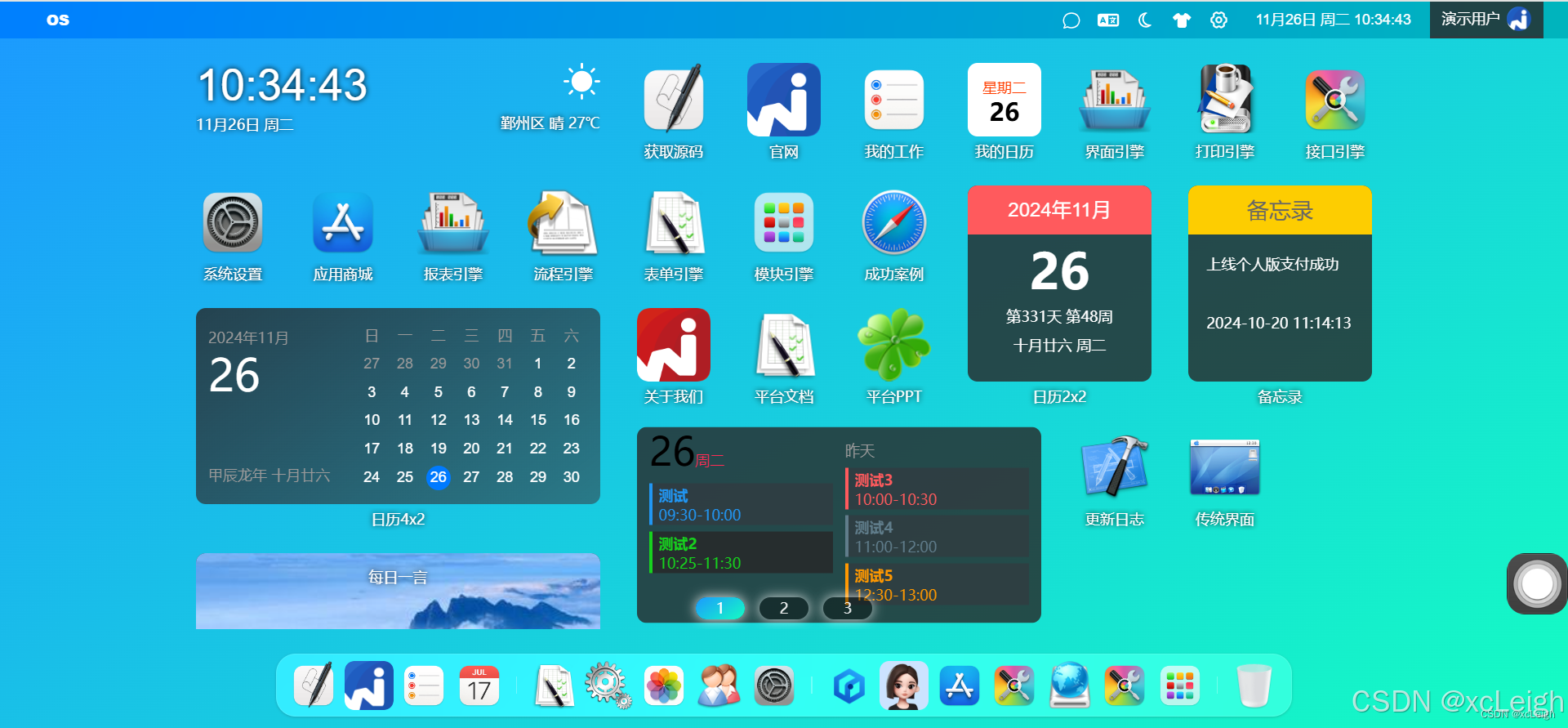
3.5 最后咱们来看看平台效果


四、VUE中配置引擎详解
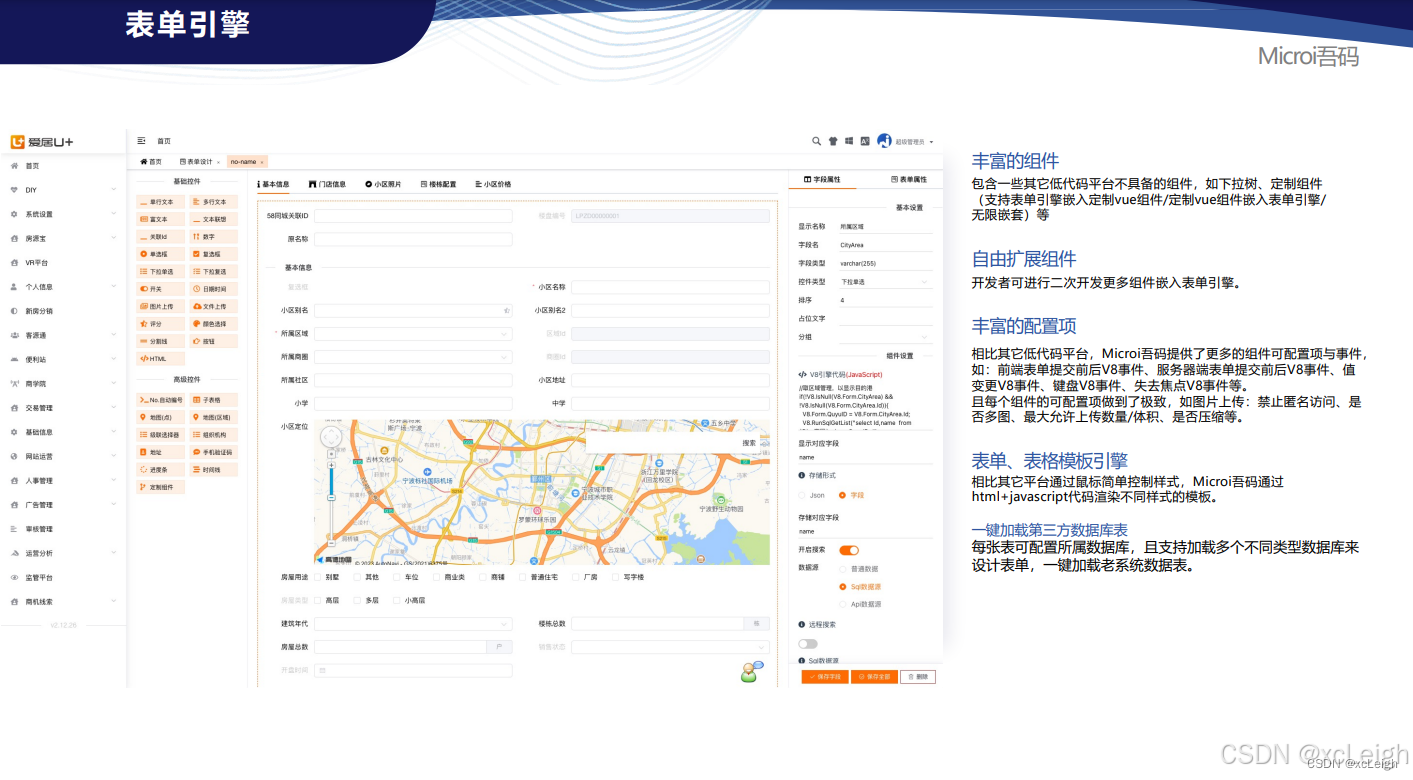
4.1 表单引擎
丰富的组件:如下拉树、定制组件(支持表单引擎嵌入定制vue组件/定制vue组件嵌入表单引擎/无限嵌套)等,自由扩展组件;丰富的配置项;灵活的V8引擎事件,分为前端、后端事件;表单/表格模板引擎;一键加载第三方数据库表。

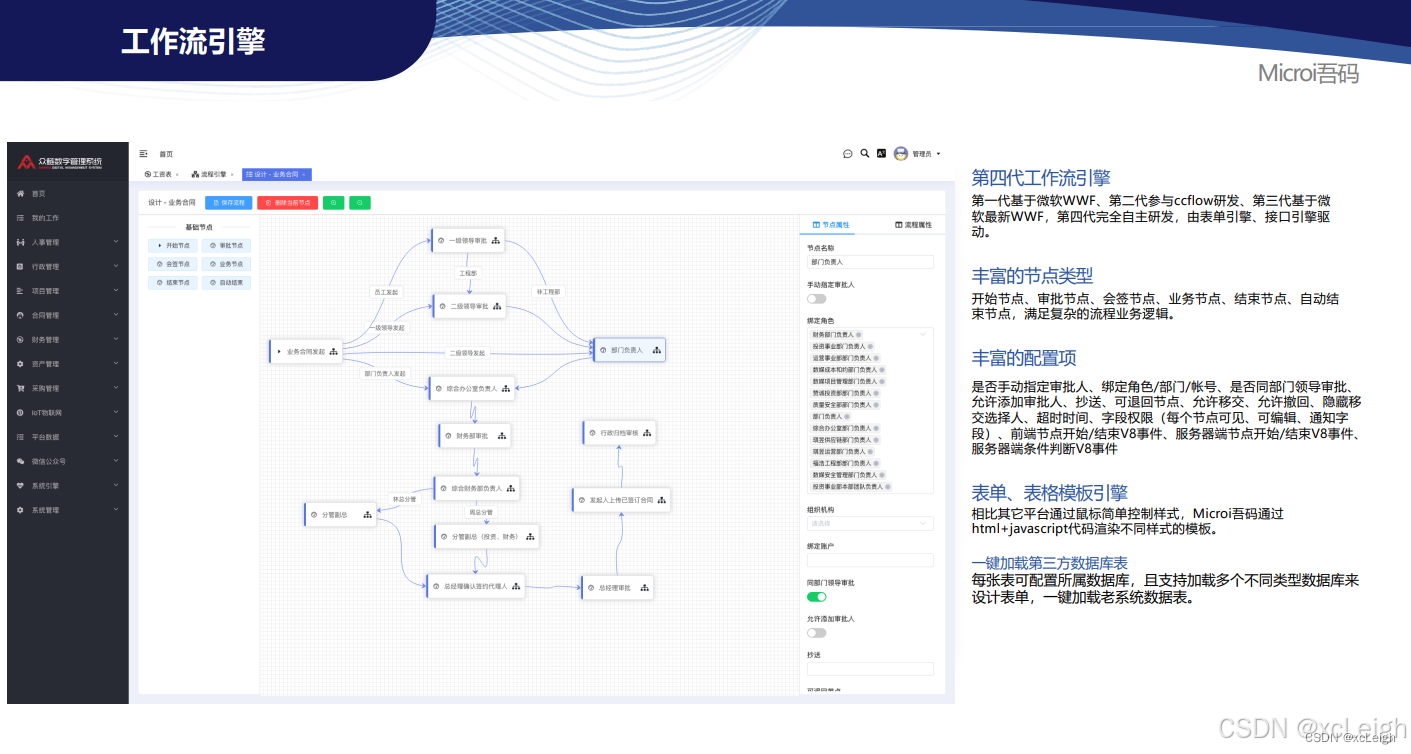
4.2 工作流引擎
第一代基于微软WWF、第二代参与ccflow研发、第三代基于微软最新WWF、第四代完全自主研发,由表单引擎、接口引擎驱动。

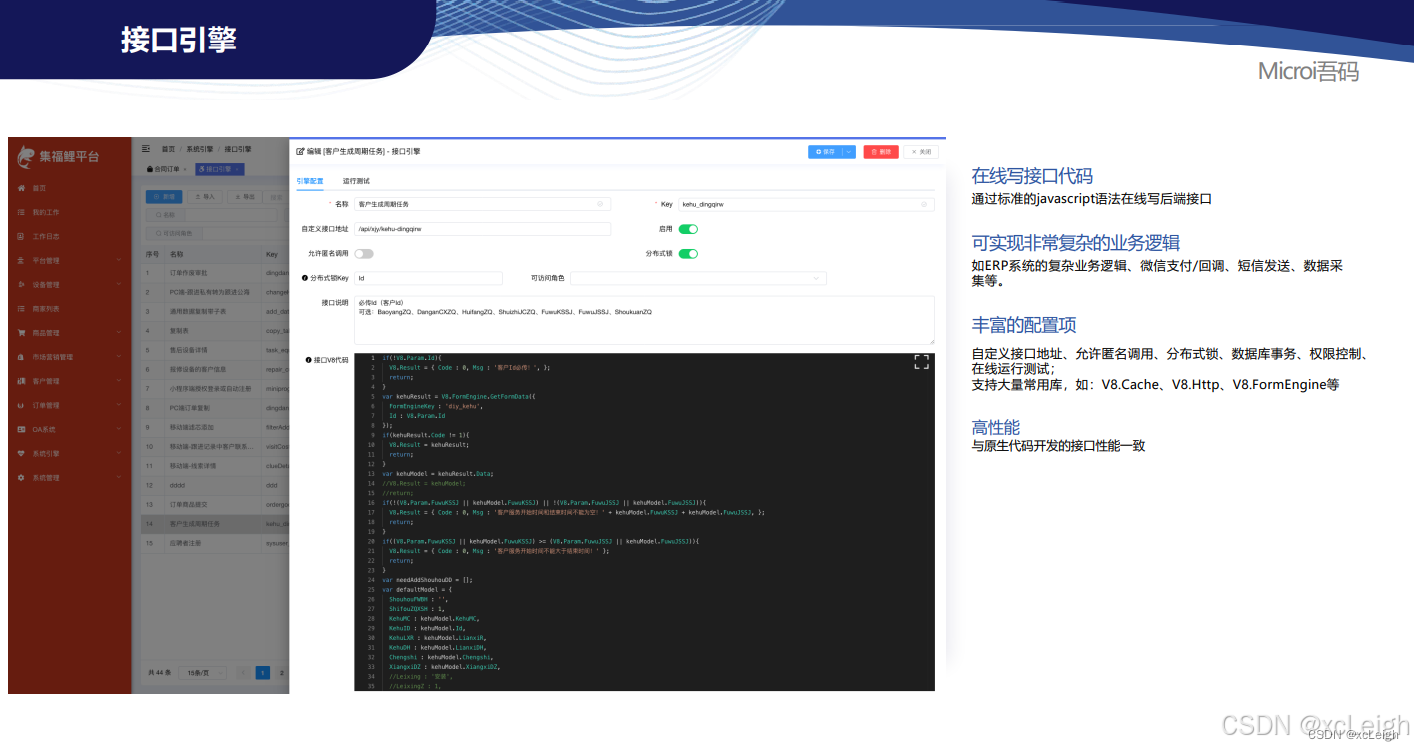
4.3 接口引擎
支持大量常用库,如:V8.Cache、V8.Http、V8.FormEngine等;支持自定义接口地址、支持分布式锁、匿名调用、权限控制、数据库事务等。

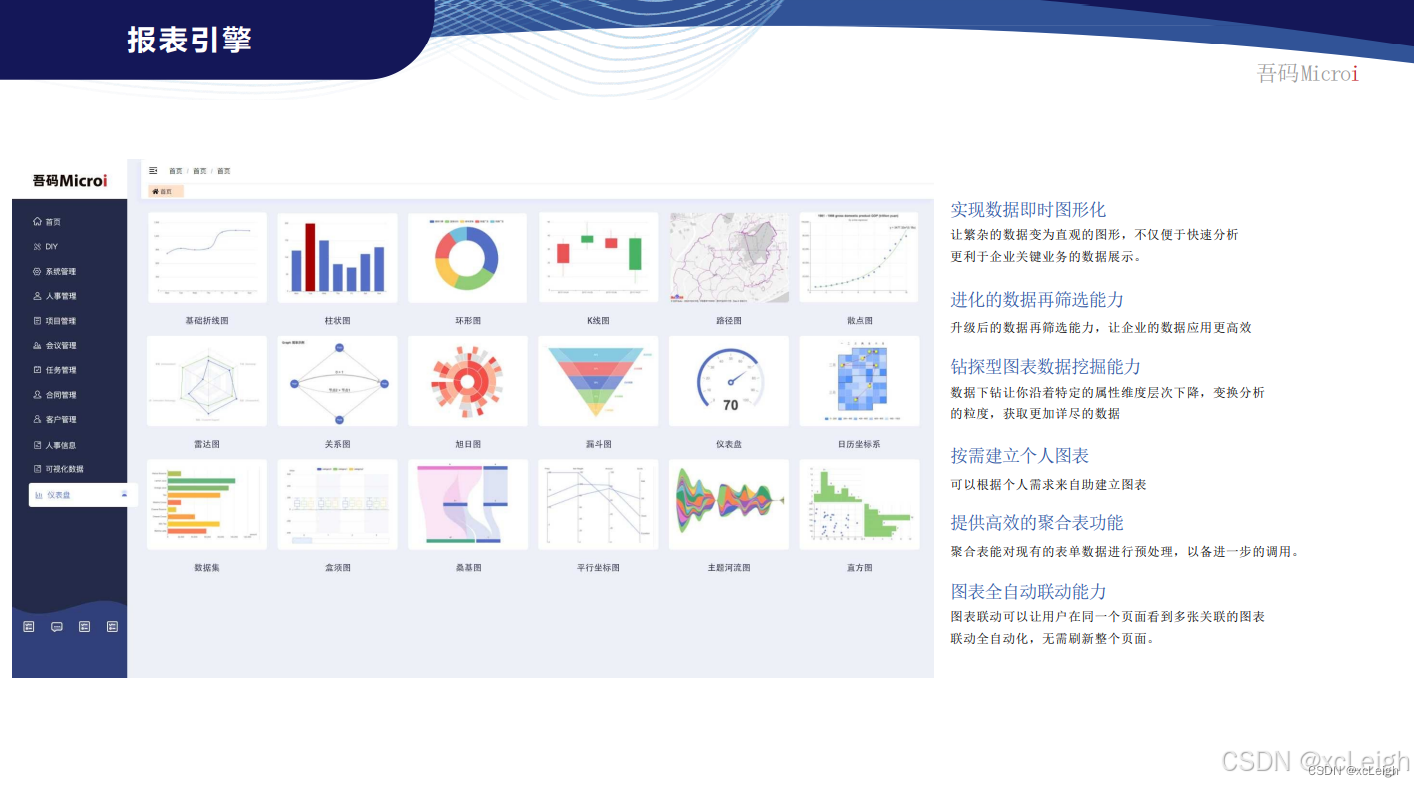
4.4 报表引擎
本地设计office模板,根据模板进行导出、打印;选择性的将表、数据同步至ES搜索引擎。

4.5 模块引擎
支持多表关联、查询列、不显示列、统计列、可搜索列、可排序列、动态V8按钮、复杂where条件、接口地址替换等;支持多种嵌入模式:iframe、微服务、组件、内置界面模板等。
五、吾码技术点解析

-
1.跨平台:.Net Core分布式架构,支持华为云、阿里云、腾讯云、亚马逊云、三大运营商云服务器等、本地化部署,提供框架源代码。
-
2.跨语言:提供Grpc协议源代码,支持Java、Pyhon等语言调用进行二次开发
-
3.提供前端主框架90%源代码;提供微服务框架100%源代码,支持Vue、ReactJS、AngularJs进行二次开发,私有化npm部署
-
4.Dos.ORM跨数据库支持(MySql[5.5、5.6、5.7、8.x]、Oracle[11g]、SqlServer[2005+],分库分表、读写分离、多主同步),可扩展更多数据库。
-
5.多种SAAS模式,支持数据库级别隔离、TenantId租户隔离、独立组织机构数据隔离
-
6.分布式缓存Redis(哨兵)
-
7.分布式云存储、MinIO、亚马逊S3等
-
8.消息队列、高性能MongoDB日志系统
-
9.集成搜索引擎Solr/ES
-
10.Nginx、负载均衡、CDN全球加速
-
11.OAuth2.0、JWT 统一身份认证
-
12.Docker、K8S、Jenkins、Rancher、CICD
六、结束语
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,开启思想的新交流。


标签:VUE,验证码,Param,引擎,iframe,V8,NET,Code,Microi From: https://blog.csdn.net/weixin_43151418/article/details/144147367