| 符号 | 表示 |
|---|---|
|  ; | 英文半角空格不换行 |
|  ; | 英文半角空格不换行 |
|  ; | 中文全角空格 |
|   | 半角空格 |
|  ; | 半角空格 |
|  ; | 全角空格 |
|   | 全角空格 |
|  ; | 四分之一全角空格 |
|  ; | 英文半角空格 |
连续的 ;会在同一行内显示。即使有无数个连续的 ;,浏览器也不会把它们拆成两行。
前端开发中,大家可能会遇到这样的问题:标题存在字数不一样的情况,但是产品大哥,让你要对齐。还必须对齐。他说他有强迫症。
原来是这样的:


要变成这样的:

当遇到这样的情况时,我们第一个想到的使用空格,但是空格达不到想要效果。下面介绍一些简单的html 空白汉字占位符。
html 空白汉字占位符
全角:是一种电脑字符,是指一个全角字符占用两个标准字符(或两个半角字符)的位置。全角占两个字节。 半角:是指一个字符占用一个标准的字符位置。半角占一个字节。 不管是半角还是全角,汉字都要占两个字节。
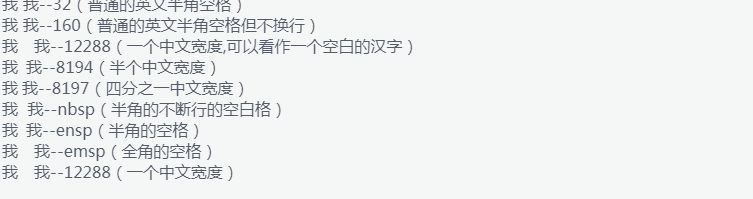
  == 一个中文宽度   == 普通的英文半角空格   == ==   == no-break space (普通的英文半角空格但不换行)   ==   == en空格 (半个中文宽度)   ==   == em空格 (一个中文宽度)   == 四分之一em空格 (四分之一中文宽度) 相比平时的空格( ), 拥有不间断(non-breaking)特性。即连续的 会在同一行内显示。 即使有100个连续的nbsp,浏览器也不会把它们拆成两行。
实践效果

记住它们,说不定你就用上了
标签:&#,全角,半角,占位,空格,空白,html,nbsp From: https://www.cnblogs.com/libras/p/18541424