DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本发布了全新升级了图表功能、发布全新的组合框等,欢迎下载最新组件体验!
DevExpress v24.1正式版下载DevExpress技术交流群11:749942875 欢迎一起进群讨论
Charts(图表)
注释
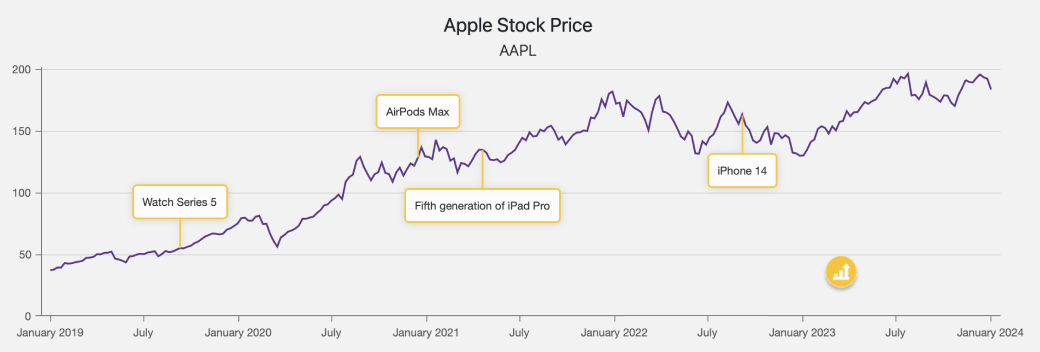
DevExpress Blazor DxChartAnnotation对象允许您创建图表注释——包含图表内容信息的注释。您可以用图像或文本内容填充注释,还可以将注释锚定到图表元素(序列点或轴)或基于像素坐标的位置注释。DevExpress Blazor Chart组件还允许用户根据需要自定义注释——可以配置注释的边框和阴影,图像和文本设置。

Strips(条带)
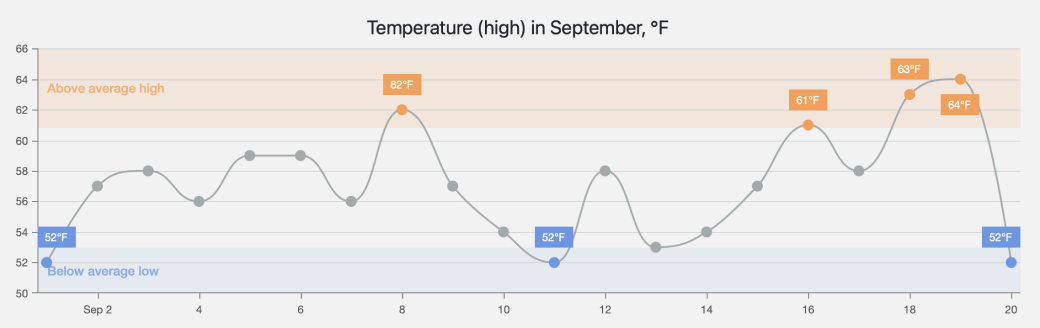
DevExpress新的Blazor DxChartAxisStrip对象允许您创建和配置轴条,您可以使用条来突出显示两个轴值之间的范围或值上方/下方的区域,这些突出显示的区域可帮助用户确定某个点是否在预定义范围内,还可以添加DxChartAxisStripLabel 对象来显示和配置条带标签。

误差线
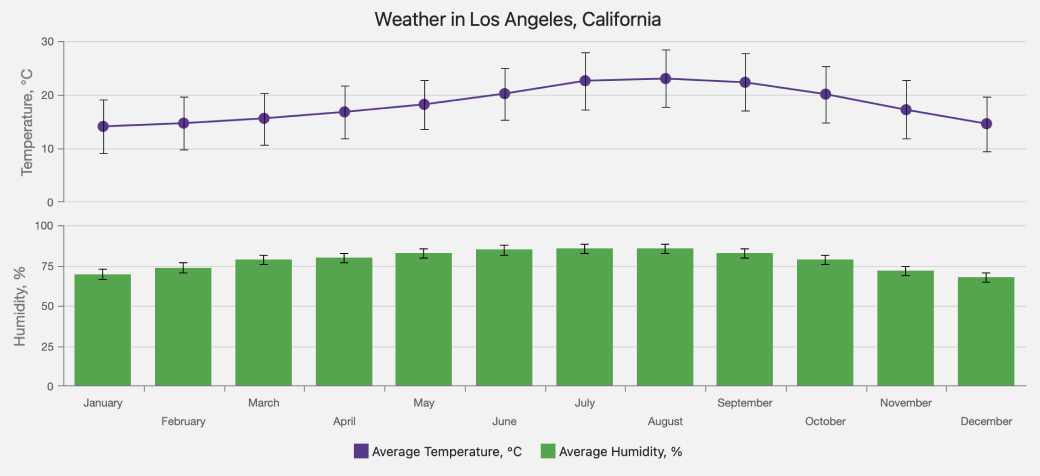
新的DxChartSeriesValueErrorBar对象允许您配置误差条(指示测量精度或不确定度),它们在序列点旁边显示可能的值范围。误差条可以显示固定值或百分比、统计函数值或从数据源字段获得的误差值。

工具提示的增强
v24.1为DevExpress Blazor Chart组件引入了扩展的工具提示功能,现在用户可以更改代码中单个系列点的工具提示可见性。要显示特定系列点的工具提示,调用组件特定的ShowTooltip方法重载 (DxChart.ShowTooltip, DxPieChart.ShowTooltip或DxPolarChart.ShowTooltip);要隐藏工具提示,请调用HideTooltip方法。
在v24.1中,您还可以处理TooltipShowing事件,以便在工具提示出现之前获取有关它的信息(或根据需要取消工具提示)。
标签自定义增强
新版本扩展了可用标签自定义设置的列表,现在可以使用文本属性为每个点标签设置单独的文本。此外,您还可以修改点标签的以下属性:
实时更新功能增强
DevExpress v24.1版本扩展了Blazor Chart的实时更新功能,并引入了Length和VisualRangeUpdateMode属性,这些增强功能允许图表在图表数据更改时保持其视觉状态(缩放和滚动位置)。
API的改进
PieChart设置:
- SegmentDirection - 指定图表排列序列切片的方向。
- StartAngle -指定图表定位第一个系列切片的角度。
轴设置:
- WorkdaysOnly - 指定图表是否仅在轴上显示工作日。
- WorkWeek - 指定工作日DxChart当作工作日。
- WorkDates - 指定DxChart视为工作日的日期。
- Holidays - 指定DxChart标记为假期的日期。
轴范围设置:
- Length - 指定范围长度。
- MinVisualRangeLength - 指定可视范围的最小长度。
- VisualRangeUpdateMode - 指定在向数据源中添加新点时可视范围的操作。
全新的组合框和标记框
新版本重新构建了DevExpress Blazor ComboBox和TagBox组件,维护了它们现有的API,同时改进了视觉和数据层,以提高稳定性、视觉效果和性能。这些更改构成了即将推出的功能和增强的基础,其中许多已经在v24.1中可用。
性能增强
DevExpress ComboBox和TagBox组件的整体性能得到了显著提高,像打开下拉菜单、搜索或在项目中导航这样的任务现在反应更快了。此外ComboBox/TagBox的启动时间减少了三倍,这提高了包含这些编辑器和内部使用ComboBox/TagBox任何组件表单的整体性能,例如我们的Blazor网格、富文本编辑器、调度程序和工具栏。
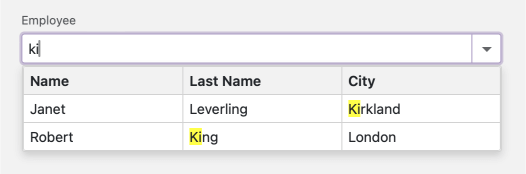
跨多列搜索
根据客户反馈,DevExpress ComboBox和TagBox现在可以搜索任何已定义列中的文本,甚至是编辑框中没有显示值的列。

使用新的SearchEnabled 属性在必要时从搜索中排除特定列。
全新的搜索API
除了“Contains”和“StartsWith”之外,ComboBox和TagBox还包含一个“Equals”条件,用于在名称相似的项目集合中进行搜索。新的SearchTextParseMode属性还定义了编辑器如何解释由空格分隔的搜索字符串:
- GroupWordsByAnd – 搜索词被视为由AND逻辑运算符分组的单独条件;只显示与所有单词匹配的项。
- GroupWordsByOr – 搜索词被视为由OR逻辑运算符分组的单独条件;将显示与这些单词中的至少一个匹配的项。
- ExactMatch – 搜索词不会被单独处理;只显示与搜索文本(精确匹配)匹配的项。
新模板
新版本为ComboBox和TagBox引入了新的模板,以简化流行的自定义使用场景:
- ColumnCellDisplayTemplate – 允许您在多列ComboBox/TagBox中实现值的自定义格式。
- ItemDisplayTemplate/TagDisplayTemplate – 这些模板类似于ItemTemplate/TagTemplate(前面有),但是提供了关于底层数据项、值和上下文中显示的文本信息。
- EmptyDataAreaTemplate – 允许您自定义在ComboBox/TagBox弹出窗口没有显示项目时显示的区域。
增强键盘导航功能
DevExpress ComboBox和TagBox现在都在下拉菜单中使用客户端键盘导航引擎,这使得键盘导航在Blazor服务器应用程序中响应更快,因为每个按键都不需要发送到服务器。此外,键盘导航在与虚拟滚动结合使用时更加稳定。
更多产品更新咨询,请戳这里直接咨询>>
标签:控件,ComboBox,图表,v24.1,TagBox,DevExpress,组件,Blazor From: https://www.cnblogs.com/AABBbaby/p/18583576