在数据可视化中,堆叠柱状图是展示多个变量相对比例的非常有效的方法。它通过将每个数据系列堆叠在一起,帮助我们理解不同数据类别在总量中所占的份额。在这篇博客中,我们将学习如何使用MATLAB从Excel文件导入数据,并使用渐变色来绘制堆叠柱状图。我们还将探索如何选择和调整颜色,使得最终的图表更加美观和直观。

步骤 1:从Excel文件读取数据
在开始之前,我们假设你已经拥有一个Excel文件(如 your_data.xlsx),并且文件中包含了一些数据。MATLAB提供了非常方便的函数 readtable 来读取Excel文件,并将其存储为一个表格。
filename = 'your_data.xlsx'; % 请替换为你的Excel文件路径
data = readtable(filename); % 读取Excel文件中的数据
y = data{:, 1:6}; % 假设数据存储在前6列中
在这段代码中,readtable 函数将Excel中的数据读取为表格格式。通过 data{:, 1:6} 我们提取了表格的前六列作为绘图数据。
步骤 2:选择并应用渐变色
为了让图表更加美观,我们可以使用MATLAB内置的渐变色 cool。cool 是一个具有从蓝色到红色的渐变色图,通过从色图中选择多个颜色,我们可以得到一组适用于绘图的颜色。
map = colormap('cool'); % 选择cool色图
num_colors = 4; % 选择4种颜色
C = map(round(linspace(1, size(map, 1), num_colors)), :); % 从cool色图中选择4个颜色
这段代码首先通过 colormap('cool') 获取 cool 色图。然后,使用 linspace 均匀地选择4个颜色(你可以根据需求调整选择的颜色数量)。这些颜色将应用到堆叠柱状图中,帮助区分不同的数据系列。
步骤 3:绘制堆叠柱状图
MATLAB中有许多不同类型的图表,可以帮助我们展示数据。对于我们的需求,堆叠柱状图(stacked bar chart)是一个非常合适的选择。我们将使用自定义的颜色集来绘制图表,使用 Fbarstacked 函数绘制堆叠柱状图。
步骤 4:细节优化
为了确保图表的可读性和美观性,我们可以调整一些细节设置,例如坐标轴的样式、刻度和字体。下面的代码对图表的外观进行了优化。
步骤 5:导出图片
完成图表绘制后,我们可以将其导出为PNG格式的图片,方便后续使用或分享。MATLAB提供了 exportgraphics 函数,可以高效地导出图像文件。
完整代码:
clc;
clear;
close all;
%% 数据准备
% 从Excel文件中读取数据
filename = 'data.xlsx'; % 请确保替换为你自己的Excel文件路径
data = readtable(filename); % 假设数据存储在Excel表格中
y = data{:, 1:6}; % 假设数据存储在前6列中
%% 颜色定义
% 使用cool渐变色图,提取多个颜色
map = colormap('cool'); % 选择cool色图
num_colors = 4; % 选择4种颜色
C = map(round(linspace(1, size(map, 1), num_colors)), :); % 从渐变色中取4个颜色
%% 图片尺寸设置(单位:厘米)
figureUnits = 'centimeters';
figureWidth = 15;
figureHeight = 12;
%% 窗口设置
figureHandle = figure('color','w');
set(gcf, 'Units', figureUnits, 'Position', [0 0 figureWidth figureHeight]);
hold on
%% 冲击图绘制
GO = Fbarstacked(y, 0.4, C, 0.7); % 创建堆叠柱状图
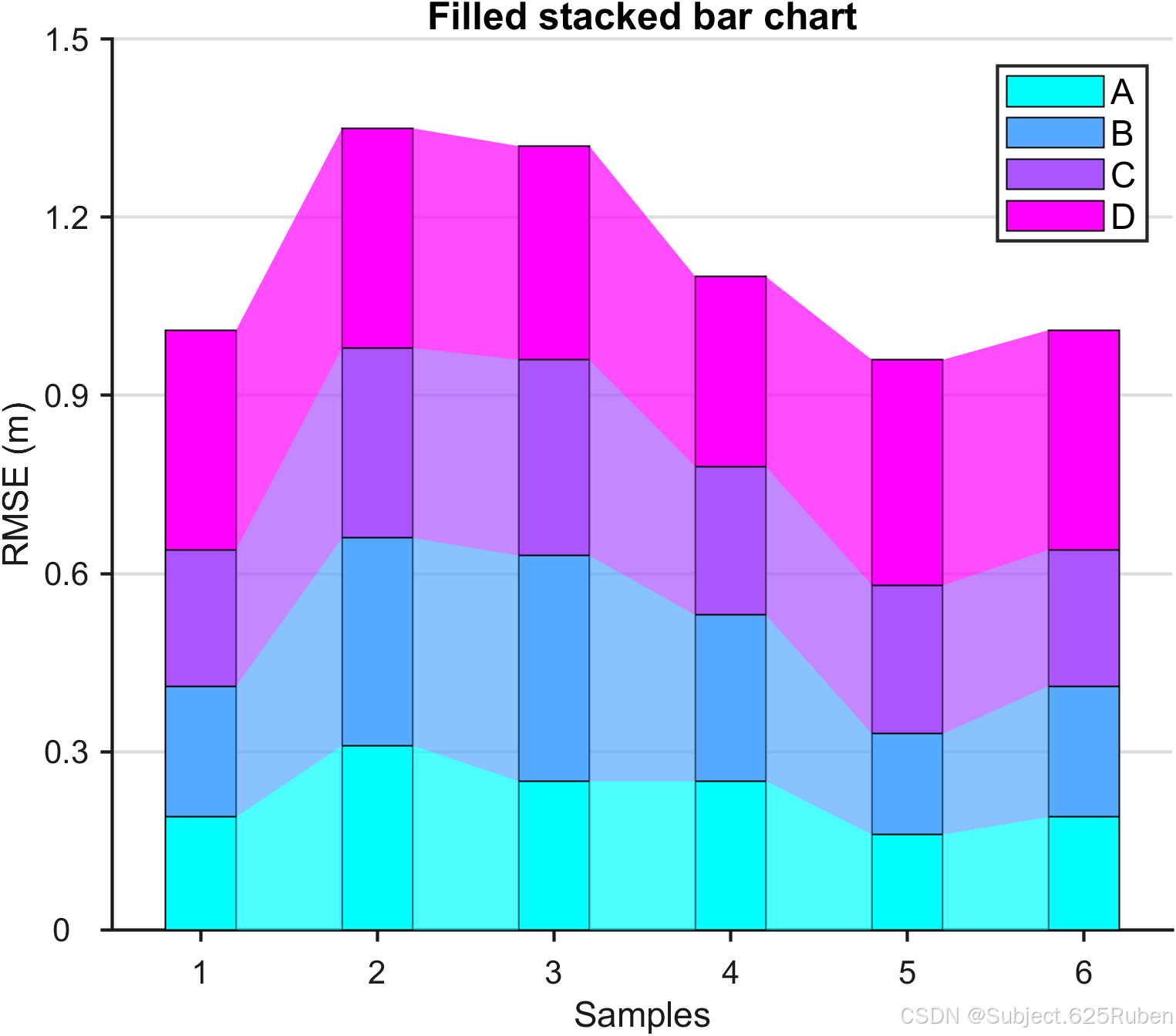
hTitle = title('Filled stacked bar chart');
hXLabel = xlabel('Samples');
hYLabel = ylabel('RMSE (m)');
%% 细节优化
% 坐标区基本属性调整
set(gca, 'Box', 'off', ... % 边框
'LineWidth', 1, ... % 线宽
'XGrid', 'off', 'YGrid', 'on', ... % 网格
'TickDir', 'out', 'TickLength', [.01 .01], ... % 刻度
'XMinorTick', 'off', 'YMinorTick', 'off', ... % 小刻度
'XColor', [.1 .1 .1], 'YColor', [.1 .1 .1]) % 坐标轴颜色
% 坐标轴刻度调整
set(gca, 'YTick', 0:0.3:1.5, ...
'Ylim', [0 1.5], ...
'Xlim', [0.5 6.5], ...
'XTick', 1:7, ...
'Xticklabel', {1:7}, ...
'Yticklabel', {0:0.3:1.5})
% legend
hLegend = legend([GO(1), GO(2), GO(3), GO(4)], ...
{'A', 'B', 'C', 'D'});
% 字体和字号
set(gca, 'FontName', 'Arial', 'FontSize', 10)
set([hLegend, hXLabel, hYLabel], 'FontName', 'Arial', 'FontSize', 11)
set(hTitle, 'FontSize', 12, 'FontWeight', 'bold')
% 背景颜色
set(gcf, 'Color', [1 1 1])
%% 图片输出
exportgraphics(figureHandle, 'test.png', 'Resolution', 300)function GO = Fbarstacked(y,bw,C,FaceAlpha)
% 绘制堆叠图
x = 1:size(y,2);
GO = bar(x,y',bw,'stacked','EdgeColor','k');
% 绘制连接区块
conr = zeros(size(y,1)+1,size(y,2));
conr(2:end,:) = reshape([GO.YEndPoints]',size(y,2),size(y,1))';
for i = 1:length(GO)
% 赋色
GO(i).FaceColor = C(i,1:3);
% 绘制填充
for j = 1:size(y,2)-1
L1 = min(conr(i,j),conr(i+1,j));
L2 = max(conr(i,j),conr(i+1,j));
R1 = min(conr(i,j+1),conr(i+1,j+1));
R2 = max(conr(i,j+1),conr(i+1,j+1));
fill([j+0.5*bw,j+1-0.5*bw,j+1-0.5*bw,j+0.5*bw],[L1,R1,R2,L2],...
GO(i).FaceColor, ...
'FaceAlpha',FaceAlpha, ...
'EdgeColor','none');
end
end
end标签:...,conr,读取数据,Excel,堆叠,柱状图,GO,cool From: https://blog.csdn.net/subject625Ruben/article/details/144201246