DevEco Studio 实战第一节:字符串拼接与组件构建
引言
在现代软件开发中,TypeScript 提供了强类型的优势,而 DevEco Studio 作为华为推出的开发集成环境,提供了便捷的代码管理和版本控制功能。本文将通过一个简单的示例,介绍如何在 TypeScript 和 DevEco Studio 中进行字符串拼接以及如何构建基本的组件。
第一节
1.1字符串拼接
在 TypeScript 中,字符串拼接是一个常见的操作,可以通过加号(+)运算符来实现。当加号两边至少有一个是字符串时,它将执行字符串拼接操作。
示例代码
let name: string = 'thewang';
let age: number = 19;
console.log('Personal information:', 'name' + name);
console.log('Personal information:', 'age' + age.toString());
注意点
- 字符串与数字拼接 :当加号两边至少有一个是字符串时,另一个数字会被转换成字符串,然后进行拼接。这里使用
toString()方法将数字转换为字符串。 - 加号的双重作用:如果两边都是数字,加号将执行求和操作。
1.2数字求和示例
let num1: number = 100;
let num2: number = 200;
console.log('totality', num1 + num2);
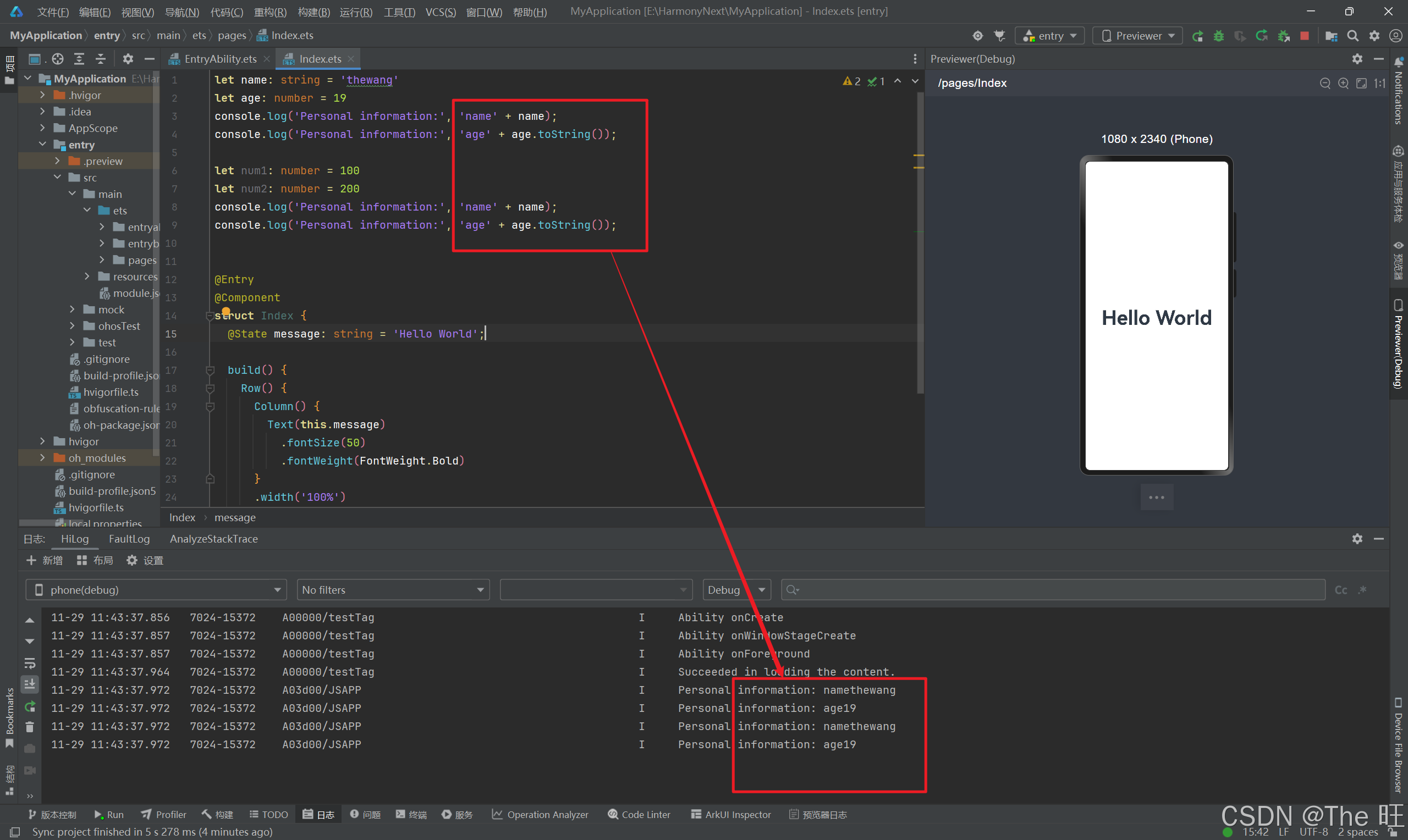
1.示例
let name: string = 'thewang'
let age: number = 19
console.log('Personal information:', 'name' + name);
console.log('Personal information:', 'age' + age.toString());
let num1: number = 100
let num2: number = 200
console.log('Personal information:', 'name' + name);
console.log('Personal information:', 'age' + age.toString());
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
运行结果

2.1模板字符串的基本使用
模板字符串允许你在字符串中直接嵌入变量和表达式,通过 ${expression} 的形式插入。这种方式使得字符串拼接更加直观和简洁。
示例代码
let name: string = 'thewang';
let age: number = 19;
// 使用模板字符串拼接信息
console.log(`Personal information:name: ${name}, age: ${age}`);
3.字符串与数字的转换
3.1 Number() 函数
Number() 函数用于将字符串转换为数字。如果字符串是有效的数字格式,它将被转换为相应的数字;否则,结果将是 NaN(Not a Number)。
示例代码
let str1: string = '1.1';
let str2: string = '1.8a';
let str3: string = 'a';
console.log('Number', Number(str1)); // 1.1
console.log('Number', Number(str2)); // 1.8
console.log('Number', Number(str3)); // NaN
3.2 parseInt() 函数
parseInt() 函数用于将字符串转换为整数,它会自动忽略字符串中的非数字字符,直到遇到第一个非数字字符为止,然后停止解析。
示例代码
console.log('parseInt', parseInt(str1)) // 1
console.log('parseInt', parseInt(str2)) // 1
console.log('parseInt', parseInt(str3)) // NaN
3.3 parseFloat() 函数
parseFloat() 函数用于将字符串转换为浮点数,它也会忽略字符串中的非数字字符,直到遇到第一个非数字字符为止,然后停止解析。
示例代码
console.log('parseFloat', parseFloat(str1)) // 1.1
console.log('parseFloat', parseFloat(str2)) // 1.8
console.log('parseFloat', parseFloat(str3)) // NaN
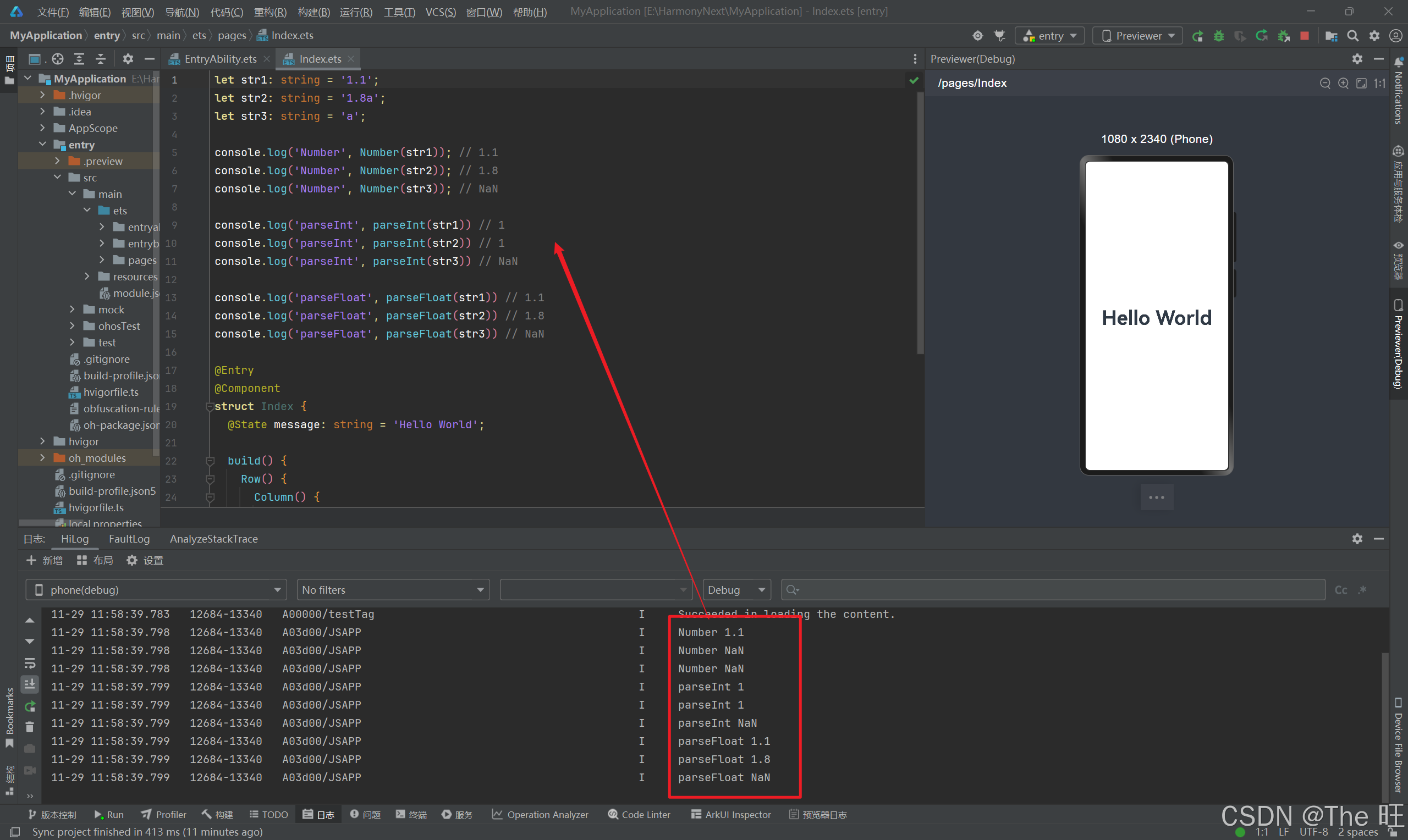
示例代码
let str1: string = '1.1';
let str2: string = '1.8a';
let str3: string = 'a';
console.log('Number', Number(str1)); // 1.1
console.log('Number', Number(str2)); // 1.8
console.log('Number', Number(str3)); // NaN
console.log('parseInt', parseInt(str1)) // 1
console.log('parseInt', parseInt(str2)) // 1
console.log('parseInt', parseInt(str3)) // NaN
console.log('parseFloat', parseFloat(str1)) // 1.1
console.log('parseFloat', parseFloat(str2)) // 1.8
console.log('parseFloat', parseFloat(str3)) // NaN
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
运行结果

4. 数字转字符串
4.1 toString() 方法
toString() 方法用于将数字转换为字符串。这个方法可以接受一个参数,即基数(从2到36),用于指定转换的进制。如果不指定参数,默认使用10进制。
示例代码
let money: number = 100;
// 将数字转换为字符串
console.log('toString:', money.toString());
4.2 toFixed() 方法
toFixed() 方法用于将数字转换为字符串,并保留指定的小数位数。这个方法会自动进行四舍五入。
示例代码
// 将数字转换为字符串,并保留小数点后0位
console.log('toFixed:', money.toFixed());
// 将数字转换为字符串,并保留小数点后2位
console.log('toFixed:', money.toFixed(2));
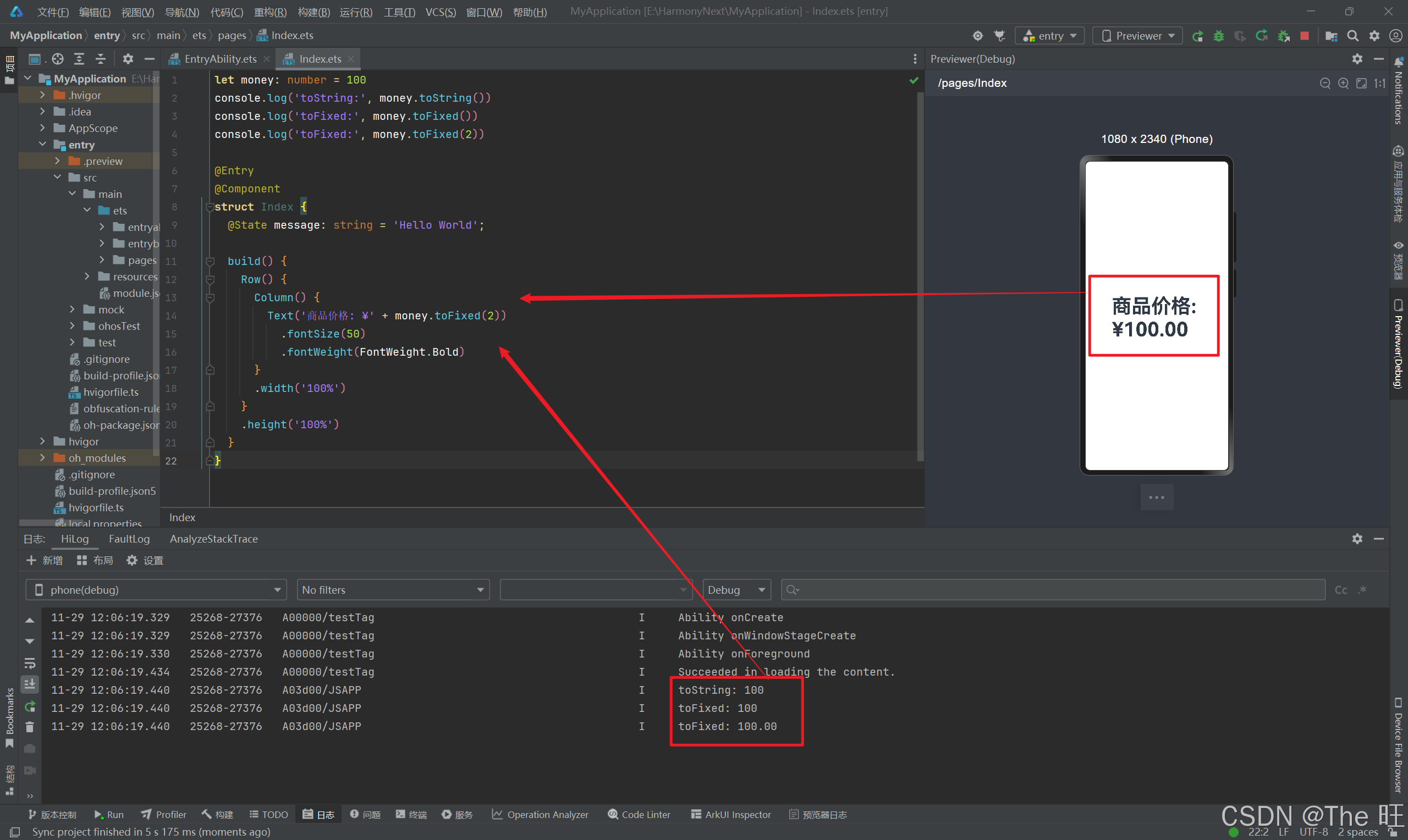
示例代码
let money: number = 100
console.log('toString:', money.toString())
console.log('toFixed:', money.toFixed())
console.log('toFixed:', money.toFixed(2))
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text('商品价格: ¥' + money.toFixed(2))
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
运行结果

组件解释
- @Entry 和 @Component:这些装饰器用于标记这是一个组件的入口点,并且定义了一个组件。
- @State:用于定义组件的状态,类似于 React 中的 state。
- build 方法:这是组件的构建方法,返回组件的 UI 结构。
- Row 和 Column:这些可能是布局组件,用于创建行和列的布局。
- Text:用于显示文本的组件。
- 样式设置 :
.fontSize(50)和.fontWeight(FontWeight.Bold)分别用于设置字体大小和字体权重。
结语
通过本文,我们学习了 TypeScript 中的字符串与数字转换技巧以及如何在 DevEco Studio 中构建基本的组件。这些基础知识将为进一步学习前端开发和使用 DevEco Studio 打下坚实的基础。希望本文能够帮助你更好地理解和应用这些技术。
标签:console,log,DevEco,Number,parseInt,拼接,Studio,字符串,let From: https://www.cnblogs.com/Thewang/p/18577449