原文链接:angular组件间的数据输入——input – 每天进步一点点
0.背景
我们前面一篇文章简单介绍了angular如何引用其他组件,这篇文章简单介绍一下angualr组件之间如何传输数据。
一个使用场景:
我们定义了一个学生组件,学生有自己的姓名、年龄,语文成绩、数学成绩、英语成绩,然后其他地方调用学生组件。
那么会有一个问题,我们可能在很多地方调用学生组件,但是每个学生的姓名年龄不一定相同,如果我们都传入同样的名字那么学生组件显示的时候就一模一样了,为了解决这个问题,我们可以:
1.学生组件内置网络请求,每次打开组件都去后台请求数据然后渲染组件(但是至少要有一个具体的学生标记,比如我们前面说的路由跳转那种,但路由跳转是跳转到新页面,不符合我们要求)
2.组件之间传递参数
我们下面主要说 组件之间如何传递参数
1.input组件传参
我们执行
ng g c student创建一个学生组件,
HTML文件参考:
<div> <h1>学生姓名:{{name}}</h1> <h2>学生年龄:{{age}}</h2> <h2>语文成绩:{{score.chinese}}</h2> <h2>数学成绩:{{score.math}}</h2> <h2>英语成绩:{{score.english}}</h2> </div>ts文件参考:
import { Component, Input, OnInit } from '@angular/core'; @Component({ selector: 'app-student', templateUrl: './student.component.html', styleUrls: ['./student.component.css'] }) export class StudentComponent implements OnInit { @Input() name:string //学生姓名 @Input() age:number //学生年龄 //成绩 @Input() score:{ chinese:number //语文成绩 math:number //数学成绩 english:number //英语成绩 } constructor() { } ngOnInit() { } }我们参考上面的方式定义了一个学生组件,参数有name,age和score对象。
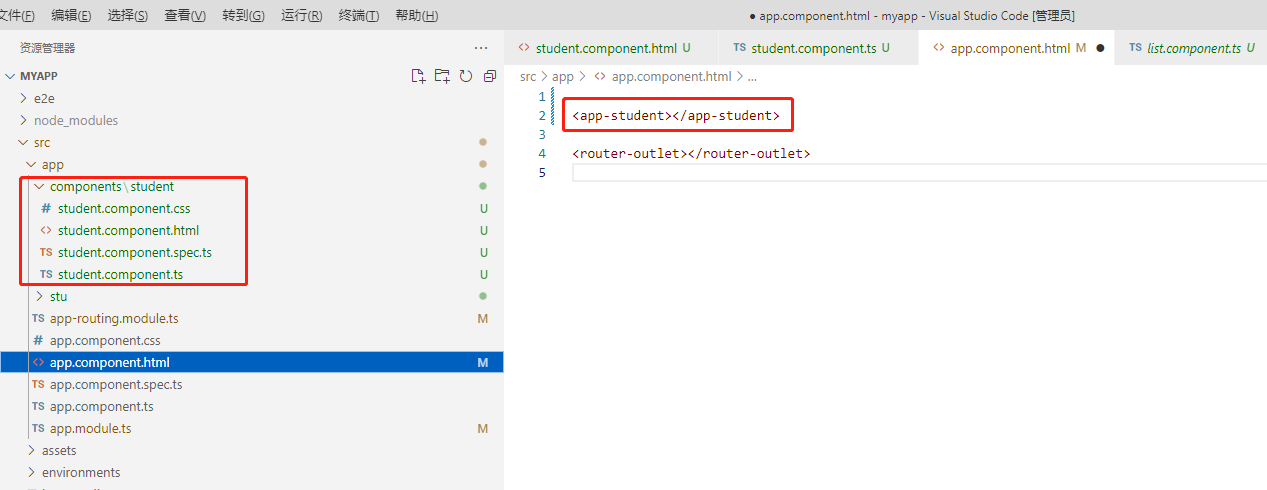
然后我们在需要的地方引入组件,参考下面这样:

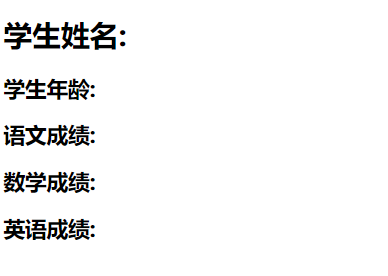
然后运行项目后,页面显示如下:

这是因为我们没有student组件传递参数
我们可以参考下面的方式给student组件传递参数:
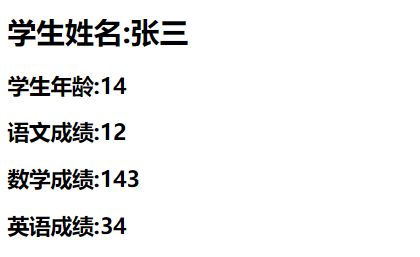
<app-student name="张三" age="14" [score]="{ chinese:12, math:143, english:34 }" ></app-student>对象形式要加“[]”
这种形式我们可以在html中直接传递参数,效果如下:

但是上面这种形式一般不用于实际开发,我们很少在html中直接传递参数, 一般用变量来传递,那么其实很简单,我们在app组件中定义下面这些变量
myName='李四'
myAge=14
myScore={
myChinese:95,
myMath:113,
myEnglish:54,
}然后在HTML中参考下面这样引用就能正常使用了
<app-student [name]="myName" [age]="myAge" [score]="{ chinese:myScore.myChinese, math:myScore.myMath, english:myScore.myEnglish }" ></app-student>效果跟上面类似。
标签:学生,score,student,组件,input,成绩,angular From: https://www.cnblogs.com/longkui-site/p/18532235