参考:https://docs.api7.ai/apisix/key-concepts/plugins
Apache APISIX是Apache软件基金会下的顶级项目,由API7.ai开发并捐赠。它是一个高性能的云原生API网关,具有动态、实时等特点。
APISIX网关可作为所有业务的流量入口,为用户提供了丰富的功能,包括动态路由、动态上游、动态证书、A/B测试、灰度发布(金丝雀发布)、蓝绿部署、限速、防攻击、指标收集、监控报警、可观测性和服务治理等。基于Nginx和OpenResty构建的APISIX,通过Lua语言扩展了其功能,具有高性能和低延迟的特点,是构建现代微服务架构的理想选择。
接下来本文将介绍如何安装并运行APISIX!
APISIX基础概念
上游(Upstream)
上游是指应用层服务或节点的抽象。它的作用是对服务节点进行负载均衡,以确保请求能够被有效地处理。在APISIX中,上游的地址信息可以直接配置到路由或服务上。通过创建上游对象,可以在多个路由或服务中共享相同的上游配置,从而简化管理和维护。
路由(Route)
路由是APISIX中最核心的资源对象之一。它定义了请求的匹配规则,并根据匹配结果执行相应的操作。路由通常包含以下三个重要部分:
匹配规则:用于确定请求是否与路由匹配。
插件配置:用于在请求生命周期中执行特定的逻辑操作。
上游信息:指定请求应该被转发到哪个上游服务。
通过路由的配置,可以实现诸如路由转发、请求过滤、流量控制等功能。
服务(Service)
服务是某类API的抽象,通常与上游服务一一对应。它定义了API的基本信息,包括访问路径、后端服务地址等。路由与服务之间的关系通常是N:1的,即多个路由可以引用同一个服务。
消费者(Consumer)
消费者是指使用API服务的客户端。消费者需要进行认证并获得访问权限,才能够使用API提供的服务。在APISIX中,消费者可以与插件或上游服务进行绑定,从而实现个性化的访问控制和流量管理。
插件(Plugin)
插件是扩展APISIX应用层能力的重要机制。它们在请求或响应的生命周期中执行特定的逻辑操作,以实现诸如请求转发、请求修改、流量控制等功能。插件可以与路由、服务或消费者进行绑定,以实现个性化的功能定制和流量处理。
Admin API
APISIX 提供了 Admin API 和直观的 Dashboard,这些工具使得配置 Apache APISIX 路由、上游、服务、SSL 证书等功能变得简单而直观。
通过 Admin API,用户可以轻松地获取、创建、更新和删除资源。APISIX 具有热加载能力,这意味着在资源配置完成后,APISIX 会自动更新配置,无需重新启动服务。Dashboard 则提供了可视化界面,用户可以直观地管理和监控 APISIX 的各项功能。
Admin API 和 Dashboard 的使用使得对 API 网关的管理变得高效且易于维护。通过这些工具,用户可以根据需要动态地调整和优化 API 网关的配置,从而满足不同的业务需求。
LB到APISIX到后端服务
- apisix-gatewary(k8s-service)默认容器端口9080,统一流量入口
- apisix-admin(k8s-service)默认容器端口9180,apisix管理的入口api
- apisix-etcd,这是apisix的数据存储

具体DNS到后端服务

APISIX的架构设计如下所示:

其中,APISIX 核心包括路由匹配、负载均衡、服务发现、API 管理等重要功能,以及配置管理等基础模块。同时,APISIX 还提供了丰富的内置插件,涵盖了可观测性、安全、流量控制等方面。
Admin API 和 Dashboard 为用户提供了一种简单而强大的方式,使得用户可以轻松地管理和配置他们的 API 网关,从而更好地满足业务需求。
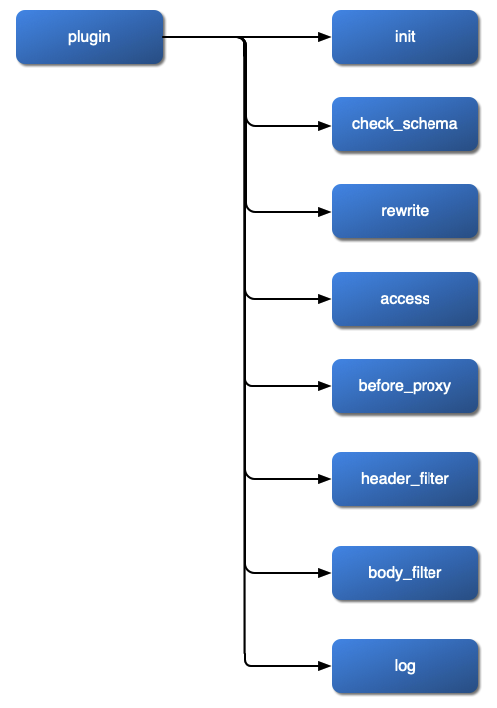
Plugins Execution Lifecycle
An installed plugin is first initialized. The configuration of the plugin is then checked against the defined JSON Schema to make sure the plugins configuration schema is correct.
When a request goes through APISIX, the plugin's corresponding methods are executed in one or more of the following phases : rewrite, access, before_proxy, header_filter, body_filter, and log. These phases are largely influenced by the OpenResty directives.
apisix和认证服务
routes
upstreams
services
plugins

plugin configs
consumers
consumer groups
SSL Certificates
TLS Between Client Applications and APISIX
mTLS Between APISIX and Upstreams
When a certificate, such as a wildcard certificate, is valid for multiple domains, it is recommended to create a single SSL object to store the certificate and key and avoid the repetitive TLS configurations on upstreams:
Secrets
Stream Routes
![])(https://static.apiseven.com/uploads/2023/04/28/NxlpM4Yf_stream_routes.svg)














