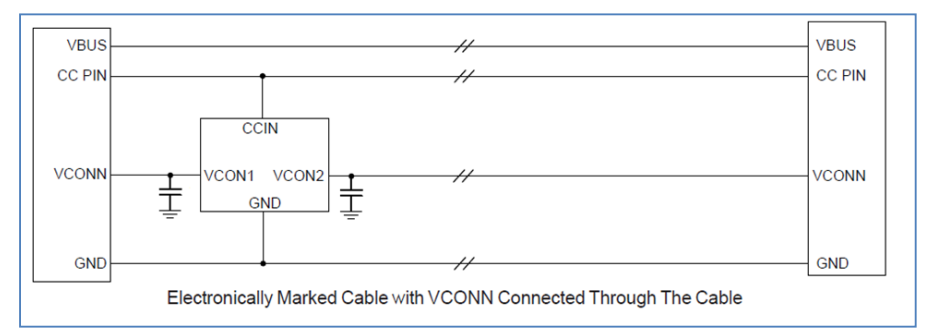
E-Marker指的是在TYPE-C缆线中会被放置一颗识别IC,这等于是这条缆线的身份证,其功能主要是在宣告缆线的能力、缆线ID及制造商ID等。

前面章节有提到当装置对接后,CC其中会有1 pin变成VCONN供电出来,就是为了供电给E-marker来使用。对接后供电端(Provider)会去读取E-Marker的电流承载能力,进而在对受电端(Consumer)宣告供电能力时会加以限制。
E-Marker IC同时也会有这条cable的制造商ID及calbe通过USB-IF认证ID,有了这些信息,才能确保在电源及数据传输上的稳定性。

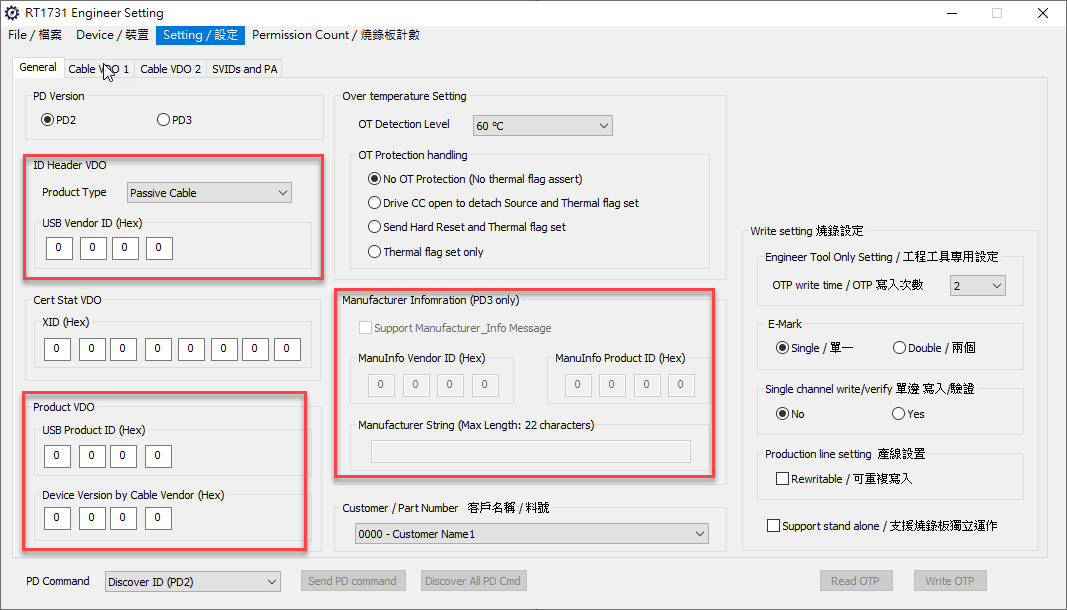
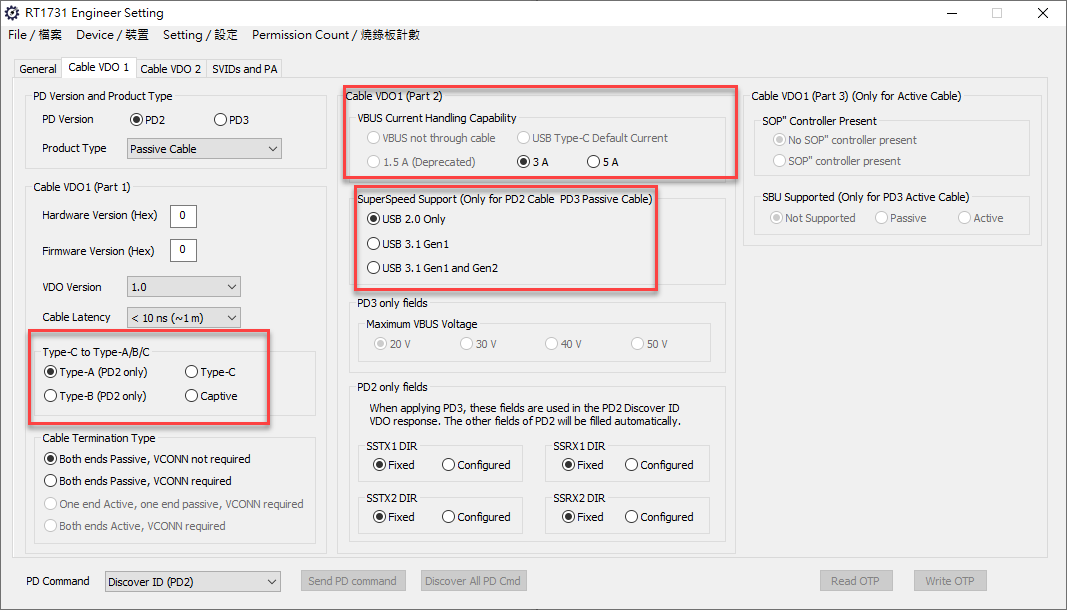
下列以立锜RT1731为例,在设定上有几个比较需要注意的地方


例如原本Provider原本可以提供20V/5A的能力出来,可是读取到的E-Marker能力只有3A,则宣告的输出能力则会降为20V/3A。
例如原本有USB3.1 Gen2 10G的传输能力,可是读取到的E-Marker能力只有USB2.0 480M,则宣告的输出能力则会降为480M。
在制造缆线时,E-Marker不见得一定是必须的。不过有几个情况下,则一定要放E-Marker IC
1.传输电流需要大于3A
2.需要高速数据传输
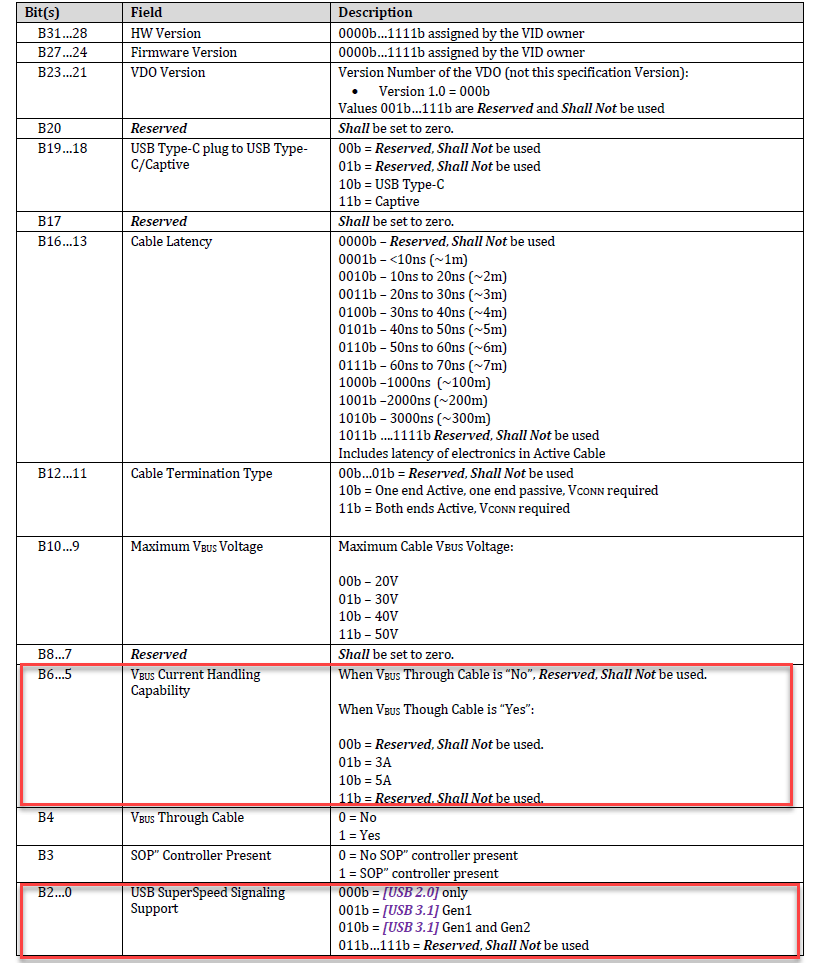
下表为E-Marker IC会响应的数据格式,其中我们比较需要注意的有几项
Bit[2:0]:缆线的数据传输能力
Bit[6:5]:缆线的电源传输能力