从变量角度理解Hooks
在React的世界里,Hooks的引入为函数式组件带来了前所未有的灵活性和能力。它们让我们得以完全摆脱class式的写法,在函数式组件中完成生命周期管理、状态管理、逻辑复用等几乎全部组件开发工作。这次,我们就从变量的角度来深入理解一下这些强大的Hooks。

一、useState:定义自变量
想象一下,我们有一个自变量x,它代表组件的某个状态。在React中,我们可以使用useState来定义这个自变量:
const [x, setX] = useState(0);
这里,x就是我们的自变量,而setX是一个函数,用于改变x的值。
接下来,我们定义一个因变量y,它是x的函数:
const y = 2 * x + 1;
每次x变化时,y都会随之更新。
为了演示这个过程,我们可以创建一个简单的点击事件,每次点击时x增加1:
export default function App() {
const [x, setX] = useState(0);
const y = 2 * x + 1;
const changeX = () => setX(x + 1);
return (
<ul onClick={changeX}>
<li>x是{x}</li>
<li>y是{y}</li>
</ul>
);
}
二、useMemo & useCallback:缓存因变量
在上面的例子中,每次组件重新渲染时,y和changeX都会重新计算。但在复杂的业务场景中,这些计算可能会变得非常昂贵。为了优化性能,我们可以使用useMemo和useCallback来缓存这些因变量。
useMemo用于缓存一个数据类型的因变量:
//const y = 2 * x + 1;
const y = useMemo(() => 2 * x + 1, [x]);
而useCallback则用于缓存一个函数类型的因变量:
//const changeX = () => setX(x + 1);
const changeX = useCallback(() => setX(x + 1), [x]);
这两个Hooks都接收一个创建函数和一个依赖项数组作为参数。只要依赖项不变,它们就会返回缓存的值或函数,从而避免不必要的计算。
三、useEffect:处理副作用
在函数式编程中,副作用是指一个函数在固定的输入下产生不固定的输出。在React中,副作用通常包括修改DOM、发起网络请求、设置定时器等。
为了处理这些副作用,我们可以使用useEffect。它允许我们定义一个函数,在组件渲染后执行副作用逻辑。
例如,我们希望当x变化时,将页面标题修改为x的值:
useEffect(() => {
document.title = x;
}, [x]);
这里,
useEffect接收一个函数和一个依赖项数组。当依赖项变化时,函数会被执行。
四、useReducer:管理复杂状态
当组件的状态变得复杂时,我们可以使用useReducer来管理它们。useReducer可以看作是useState的进阶版,它使用Redux的理念,将多个状态合并为一个状态对象,并通过一个reducer函数来更新状态。
- useReducer 和 redux 中 reducer 很像
- useState 内部就是靠 useReducer 来实现的
- useState 的替代方案,它接收一个形如 (state, action) => newState 的 reducer,并返回当前的 state 以及与其配套的 dispatch 方法
- 在某些场景下,useReducer 会比 useState 更适用,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等
let initialState = 0;
// 如果你希望初始状态是一个{number:0}
// 可以在第三个参数中传递一个这样的函数 ()=>({number:initialState})
// 这个函数是一个惰性初始化函数,可以用来进行复杂的计算,然后返回最终的 initialState
const [state, dispatch] = useReducer(reducer, initialState, init);
这里,state是我们的状态对象,dispatch是一个函数,用于触发状态更新。
const initialState = 0;
function reducer(state, action) {
switch (action.type) {
case 'increment':
return {number: state.number + 1};
case 'decrement':
return {number: state.number - 1};
default:
throw new Error();
}
}
function init(initialState){
return {number:initialState};
}
function Counter(){
const [state, dispatch] = useReducer(reducer, initialState,init);
return (
<>
Count: {state.number}
<button onClick={() => dispatch({type: 'increment'})}>+</button>
<button onClick={() => dispatch({type: 'decrement'})}>-</button>
</>
)
}
五、useContext: 跨组件层级传递自变量
useContext 允许你在组件树中跨多层级访问context(上下文)的值,而无需通过每层手动传递props。以下是对useContext的详细解释:
1、定义与功能
- 定义:useContext是一个React Hook,用于读取和订阅React组件中的context。
- 功能:它能够在组件树中共享数据,使得数据可以在不同层级的组件之间传递,而无需通过props逐层传递。
2、使用方式
- 创建Context:首先,你需要使用React.createContext()方法创建一个context对象。这个对象不保存数据,但它作为数据的载体,允许你从组件中获取或向组件提供数据。
- 提供数据:然后,你需要在组件树中使用Context.Provider包裹那些需要访问context的组件,并通过value属性向Provider提供数据。
- 读取数据:在需要访问context的组件中,你可以使用useContext Hook来读取context的值。你需要将先前创建的context对象作为参数传递给useContext。
3、示例
以下是一个简单的示例,展示了如何使用useContext在组件之间共享数据:
import React, { createContext, useContext, useState } from 'react';
// 创建一个Context对象
const MyContext = createContext('defaultValue');
function App() {
// 使用useState创建一个state,并通过Provider将其提供给后代组件
const [value, setValue] = useState('newValue');
return (
<MyContext.Provider value={value}>
<ChildComponent />
<ButtonComponent />
</MyContext.Provider>
);
}
function ChildComponent() {
// 在子组件内使用useContext获取context的值
const contextValue = useContext(MyContext);
return <div>Child Component: {contextValue}</div>;
}
function ButtonComponent() {
// 假设这里有一个函数用于修改context的值(实际中可能需要通过某种方式触发这个函数)
const handleClick = () => {
// 这里需要一种方式来修改Provider中的value,通常是通过某种状态管理或回调函数实现
// 例如,可以使用useReducer或其他状态管理库来更新value
};
return <button onClick={handleClick}>Change Context Value</button>;
}
export default App;
注意:在这个示例中,ButtonComponent组件需要一种方式来修改Provider中的value。在实际应用中,这通常是通过某种状态管理(如useState、useReducer)或回调函数来实现的。由于这个示例是为了说明useContext的用法,所以并没有展示如何修改value的具体实现。
4、注意事项
(1) Provider嵌套:Provider组件可以嵌套使用,这样你就可以在不同的层级提供不同的context值。
(2) 性能优化:当context的值发生变化时,React会自动重新渲染那些读取了该context的组件。为了避免不必要的重渲染,你可以使用React.memo或shouldComponentUpdate等优化技术。
(3) 默认值:如果在组件树中没有找到对应的Provider,useContext会返回传递给createContext的defaultValue。
总的来说,useContext是React中一个非常有用的Hook,它能够帮助你在组件之间共享数据,从而简化组件间的通信和状态管理。
六、useRef:增加灵活性
最后,useRef作为一个标记变量,提供了一种在组件的整个生命周期内持久存储数据的方法 , 并作用于自变量与因变量的不同路径中。它增加了组件逻辑的灵活性,允许我们在组件的生命周期内持久地存储数据。
以下是对useRef的详细解释:
1、定义与功能
- 定义:useRef是一个React Hook,它返回一个可变的ref对象,其
.current属性被初始化为传递给useRef的参数(在组件的整个生命周期内保持不变)。 - 功能:useRef主要用于两个场景:访问DOM元素和保存跨渲染周期的变量。
2、使用场景
-
访问DOM元素:
- 当需要直接访问DOM元素(如设置焦点、测量尺寸等)时,可以使用useRef。
- 通过将ref对象传递给元素的
ref属性,可以在组件中通过ref.current访问该元素。
-
保存跨渲染周期的变量:
- useRef返回的ref对象在组件的整个生命周期内保持不变,因此可以用于存储不需要触发组件重新渲染的变量。
- 这使得useRef成为保存上一次渲染状态、在自定义Hook中共享数据等场景的理想选择。
3、示例
以下是一个使用useRef访问DOM元素和保存跨渲染周期变量的示例:
import React, { useRef } from 'react';
function AutoFocusInput() {
// 创建一个ref对象用于访问DOM元素
const inputRef = useRef(null);
// 处理按钮点击事件,使输入框获得焦点
const handleButtonClick = () => {
inputRef.current.focus();
};
// 创建一个ref对象用于保存跨渲染周期的变量
const counterRef = useRef(0);
// 增加计数器的值(不会触发组件重新渲染)
const incrementCounter = () => {
counterRef.current += 1;
};
return (
<div>
<input type="text" ref={inputRef} />
<button onClick={handleButtonClick}>聚焦输入框</button>
<p>计数器值:{counterRef.current}</p>
<button onClick={incrementCounter}>增加计数器</button>
</div>
);
}
export default AutoFocusInput;
在这个示例中,inputRef用于访问输入框DOM元素,并在按钮点击时使其获得焦点。counterRef用于保存一个计数器变量,并通过按钮点击事件增加其值。由于useRef返回的ref对象在组件的整个生命周期内保持不变,因此可以在多次渲染之间保持计数器的值。
4、注意事项
(1) 不要滥用useRef:虽然useRef可以在不触发组件重新渲染的情况下存储数据,但它不应该被用作主要的状态管理工具。对于需要响应状态变化的数据,应该使用useState或useReducer等状态管理Hook。
(2) 与class组件中的refs对比:在class组件中,refs是通过React.createRef()创建的,并在componentDidMount、componentDidUpdate等生命周期方法中访问DOM元素。而在函数组件中,useRef提供了一种更简洁的方式来创建和使用refs。
总之,useRef是React中一个非常有用的Hook,它提供了在组件的整个生命周期内持久存储数据的方法,而不会触发组件的重新渲染。这使得它在访问DOM元素和保存跨渲染周期变量等场景中非常有用。
总结
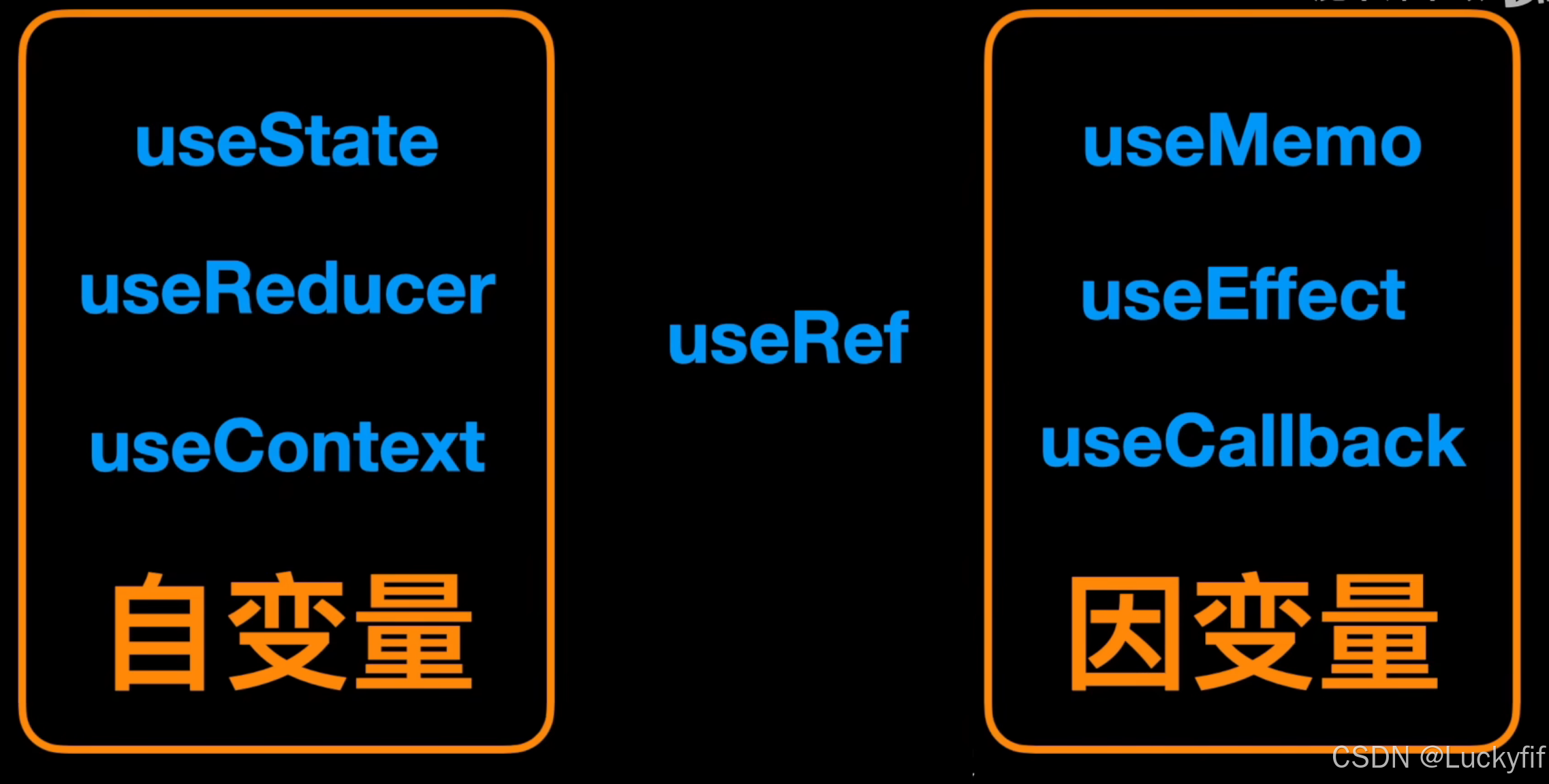
从变量的角度来看,React Hooks的本质是自变量与因变量的关系。useState用于定义自变量,useMemo和useCallback用于定义无副作用的因变量,useEffect用于定义有副作用的因变量。为了方便操作更多的自变量,我们有了useReducer;为了跨组件层级操作自变量,我们有了useContext;最后,为了让组件逻辑更灵活,我们有了useRef。
标签:useRef,const,变量,Hooks,React,角度,useContext,组件,useState From: https://blog.csdn.net/Mz0127/article/details/143350844通过这些Hooks,我们可以在函数式组件中轻松实现复杂的逻辑和状态管理,享受React带来的高效和便捷。