上一篇文章介绍了vuejs中非单文件组件,这篇文章介绍一下单文件组件。
单文件组件需要用到vue脚手架,可以参考前面的文章:vue3.0(1)—项目搭建 – 每天进步一点点 (longkui.site)
1.默认组件
我们通过脚手架创建了一个vue项目。
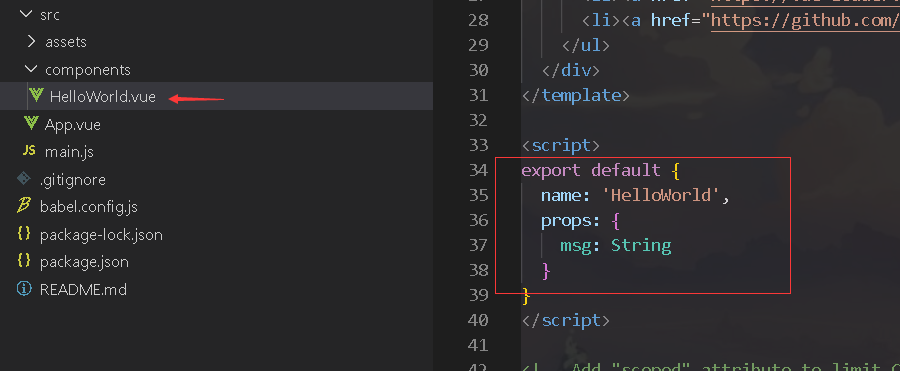
其实,我们默认创建的vue项目本身就是单文件组件,如下图:

这个HelloWorld.vue 就是默认的一个组件,而且在代码中使用export对外暴露的这个组件,名称为HelloWorld。
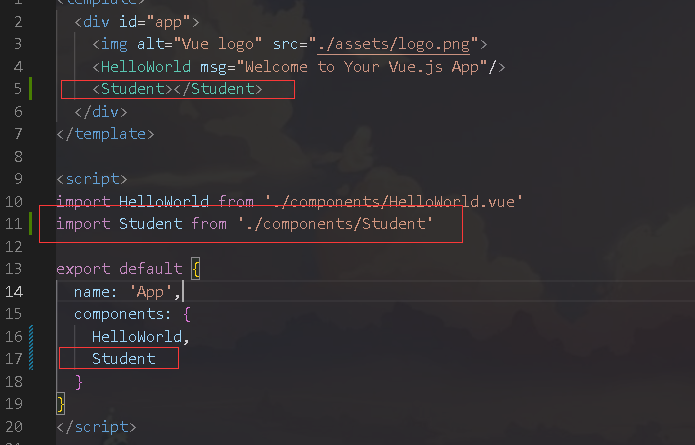
那么我们在App.vue使用这个组件就很简单,如下图:

首先,第一步是使用import 引入我们想要的组件,然后在app这个组件中注册刚才的HelloWorld组件,最后就是在div中使用我们引入的组件。
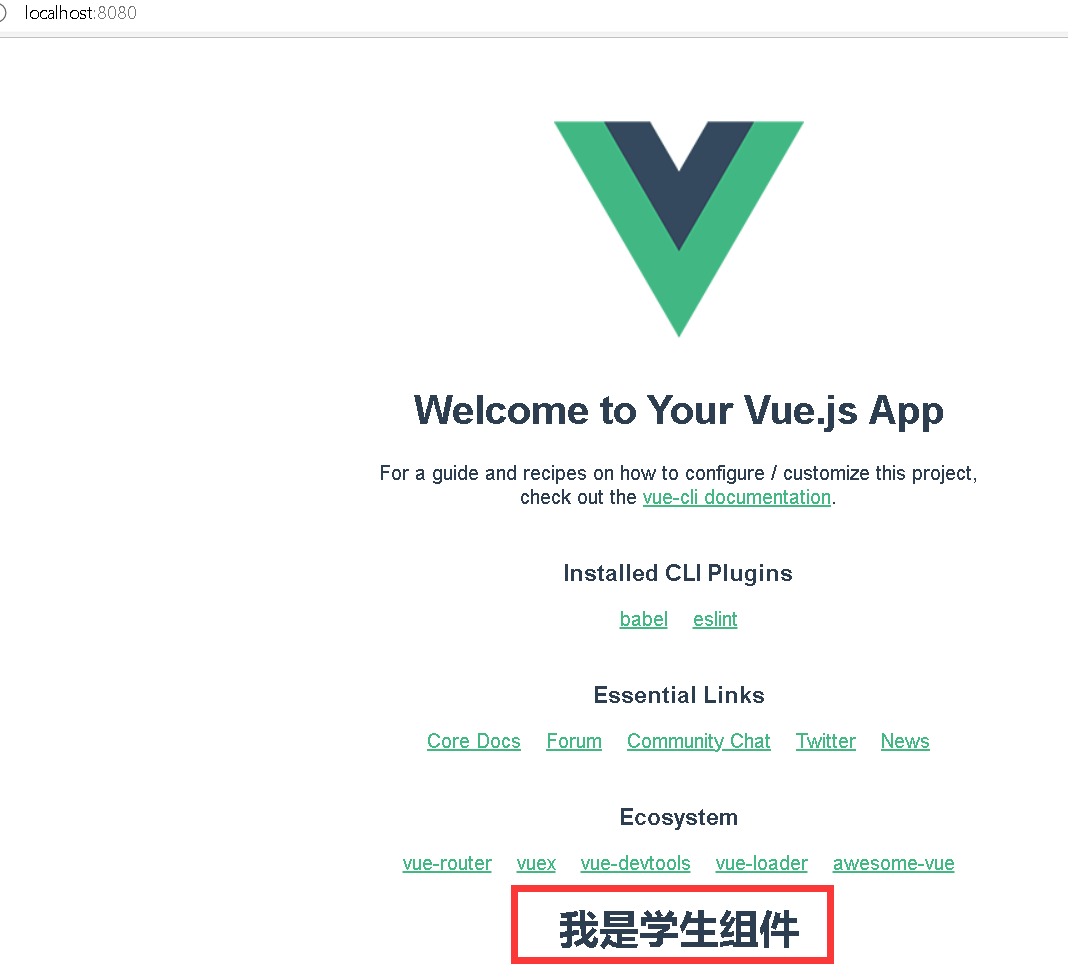
我们使用npm run serve就能看到页面运行了。
2.自定义组件
除了系统默认的组件,我们还可以自定义组件。我们创建一个vue项目,参考代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
msg: "我是学生组件",
};
},
};
</script>
|
然后在App.vue中引入并使用这个组件:

然后,保存,刷新页面就可以看到我们引入的组件生效了:

这样就大功告成了。
标签:文件,vue,默认,HelloWorld,组件,div From: https://www.cnblogs.com/longkui-site/p/18510596