随着最新的2024 Q3版本,Progress使用户能够使用现成的页面模板和构建块更快地构建令人惊叹的应用程序,使您的Telerik和Kendo UI开发体验更好。
Telerik和Kendo UI 2024 Q3版本将焦点放在新推出的页面模板和构建块上,每个页面模板和构建块都预先配置了Telerik UI for Blazor、Kendo UI for Angular和KendoReact组件,您只需要复制粘贴即可。
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。
今天我们将为大家介绍Kendo UI for jQuery 2024 Q3的新功能,一起来看看有哪些新的变化吧~
Kendo UI for jQuery 2024 Q3新版下载
更快、更顺畅、更高效的设计到编码过程
从头开始构建一个布局需要花费大量的时间和精力,新版本中全新的页面模板和构建块可用于Kendo UI for Angular、KendoReact、Telerik UI for Blazor和Telefik DevCraft,用户可以更快地构建漂亮的应用程序。
- 页面模板:想要创建并设置登录页、产品列表或仪表盘页面?通过2024 Q3 10个专业设计、高度可自定义和可访问的页面模板,快速、轻松的引导完成。

- 构建块:从布局和表格到定价和仪表板元素,新版本50+的准备复制粘贴,完全响应和可自定义构建模板可以实现这些。

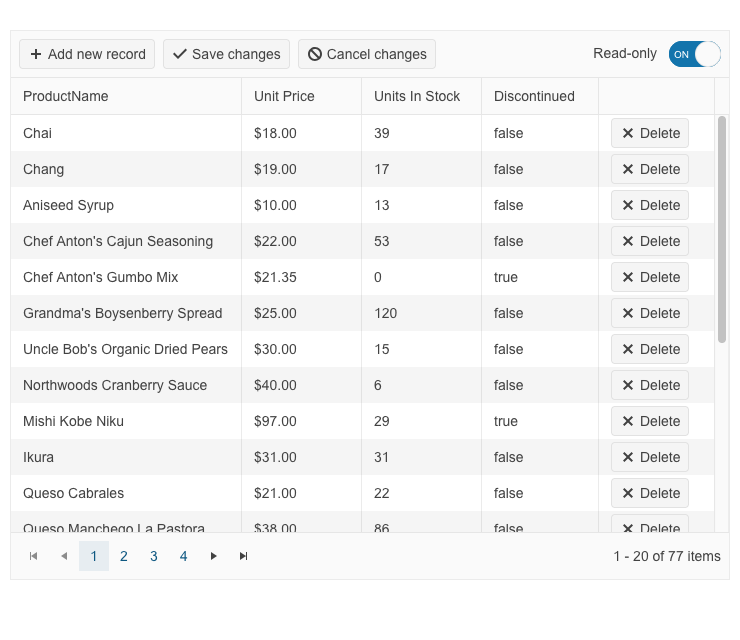
Kendo UI for jQuery Grid - 切换编辑模式
Kendo UI for jQuery数据网格使用户能够通过使用disableEditing和enableEditing方法以编程方式切换其编辑功能。

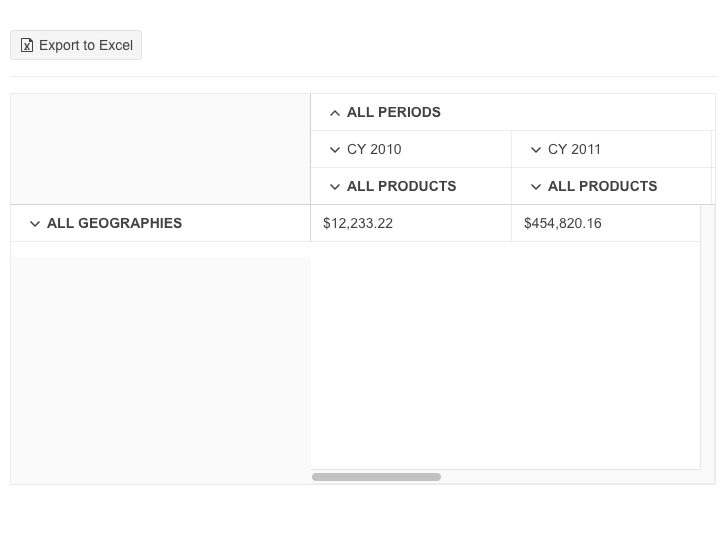
Kendo UI for jQuery PivotGridv2 - 导出到Excel
Kendo UI for jQuery PivotGridv2现在使用户可以轻松地将其内容导出到Microsoft Excel,此外,您可以利用excelExport事件进一步定制导出的文件。

其他增强功能
- 支持jQuery 4.0.0 Beta
- 日期输入的自动更正(DateInput, DatePicker, DateTimePicker, TimePicker, NumericTextBox组件)
- TabStrip组件 - 按需选项卡
- 数据网格导出到Excel - 支持超链接