基于数据源驱动的跨组件通信最佳实践(低码篇)
 徐小夕
循环智能 前端工程师
5 人赞同了该文章
徐小夕
循环智能 前端工程师
5 人赞同了该文章
hello, 大家好, 我是徐小夕, 之前一直在研究可视化零代码相关产品的技术落地, 也分享了很多可视化低代码的 技术实践, 今天和大家继续分享一下低代码平台中组件通信的一些技术方案和实现.
背景
聊到低代码或零代码大家也许并不陌生, 国内外有很多优秀的低代码或零代码产品, 可以帮助我们更低成本的搭建页面或者应用. 从完整的业务搭建流程上看, 低代码的页面搭建能力需要具备如下3点:
 image.png
image.png
静态页面设计能力 和 组件交互能力 我之前也做过很多分享和开源, 感兴趣的大家可以参考一下:
接下来我们重点介绍 跨组件通信能力.
为什么要实现跨组件通信
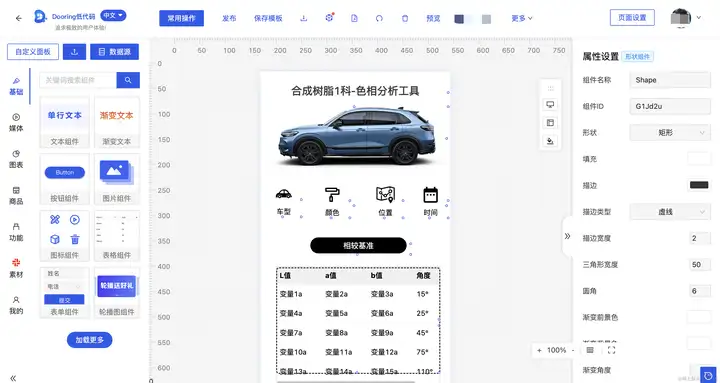
传统的可视化搭建平台更多的能力在于设计层, 我们使用它可以很好地搭建出静态页面, 比如易企秀, 早期的Dooring V1.0版本, 覆盖的更多是宣传页, 电子相册, 简单的信息收集页等:
 image.png
image.png
为了让可视化搭建平台更多的渗透到业务层, 一定离不开以下两点:
- 复杂的交互逻辑
- 与数据接口的打通
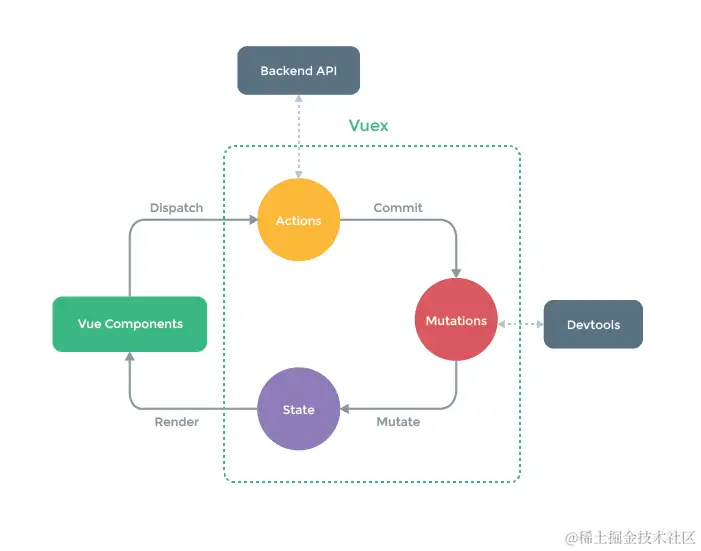
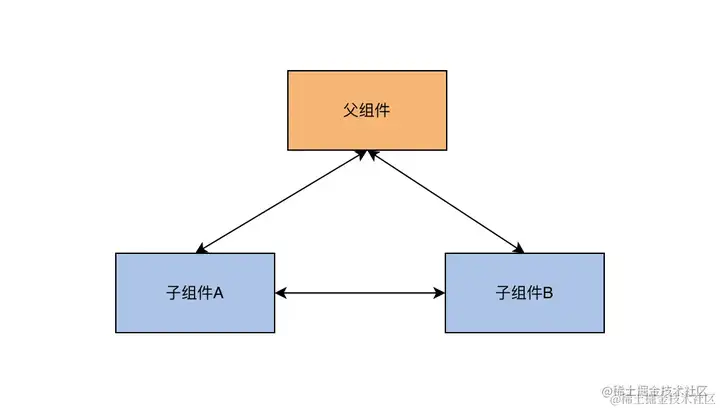
复杂的交互能力 意味着我们搭建的每个组件都不是孤立的个体, 而是可以相互影响联动的, 更多的还原真实开发的体验(比如 vue 开发中通过 vuex 来实现组件间数据互通与交互, react 中的redux 或者 mobx 等实现跨组件的数据传递和互通).
 image.png
image.png
和数据接口的打通 意味着我们要在组件搭建层让用户配置自定义的api接口和数据自定义的能力, 那么基于这样的背景, 我们就可以设计标准的 数据源 来解决. 有关数据源的一些实现方案我也在之前的文章中分享过, 感兴趣的可以参考一下:
所以目前主流低代码或者侧重业务层面的零代码平台一定会满足以上两个痛点, 这样才能让平台更大程度的覆盖业务场景, 实现降本增效的目标.
接下来我会分享一下如何基于数据源, 来实现跨组件通信.
效果演示
我们以常用的搜索功能来演示跨组件通信.
首先我们在搭建平台拖拽1个搜索组件和一个商品组件:
 2023-12-14 13.15.18.gif
2023-12-14 13.15.18.gif
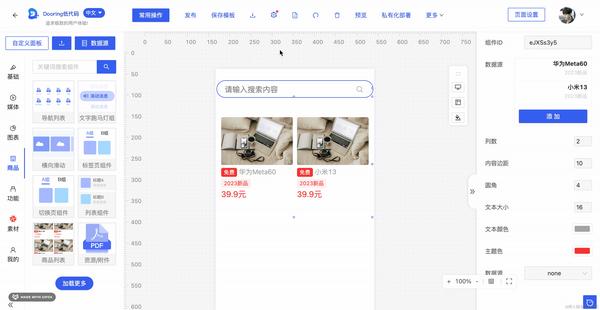
然后将商品组件和搜索组件关联, 最后保存页面访问:
 2023-12-14 13.18.25.gif
2023-12-14 13.18.25.gif
以上演示可以看到, 搜索组件可以将商品组件的内容搜索出来, 进而实现了组件联动.
实现方案
 image.png
image.png
我之前也分享了几种常用的组件通信方案, 如下:
props/$emit- 子组件向父组件传值
- eventBus(
$emit/$on) - vuex / redux
$attrs/$listeners- provide/inject
具体的实现方式我在 低代码平台组件间通信方案复盘 有详细的介绍, 这里和大家分享一下我最近设计的一种组件间通信的方案 —— 自定义事件通信.
没错, 我们用的就是 CustomEvent.
事件本质上是一种通信方式,一种消息机制,我们在遇到多对象多模块场景时,使用事件进行通信是一种非常有效的方式。在多模块化开发时,可以使用自定义事件进行模块间通信。
 image.png
image.png
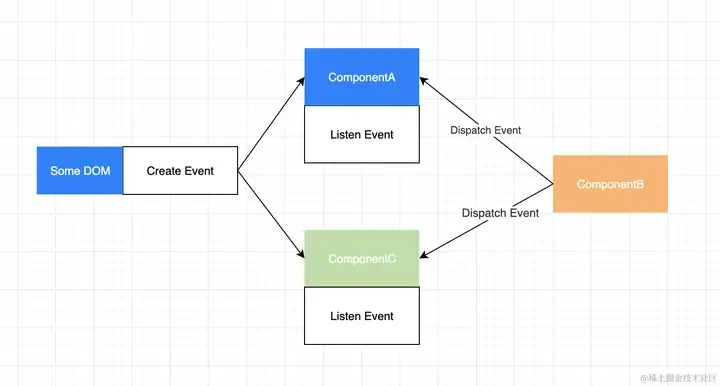
我们使用自定义事件也很简单, 就像我上面画的图一样, 我们只需要具备3个条件:
- 事件创建者
- 事件监听者
- 事件派发者
接下来我们用MDN的案例来说明如何使用它:
const form = document.querySelector("form");
const textarea = document.querySelector("textarea");
// 创建一个新事件,允许冒泡,并提供要传递给“detail”属性的任何数据
const eventAwesome = new CustomEvent("awesome", {
bubbles: true,
detail: { text: () => textarea.value },
});
// 表单(form)元素监听自定义的“awesome”事件,然后在控制台打印传递的 text() 方法的输出
form.addEventListener("awesome", (e) => console.log(e.detail.text()));
// 当用户输入时,表单中的文本区域会分派/触发事件,并以自身为事件的起点
textarea.addEventListener("input", (e) => e.target.dispatchEvent(eventAwesome));
以上就实现了一下自定义事件的监听和派发, 我们可以让不同的元素监听同一个事件, 并进行不同的逻辑处理.
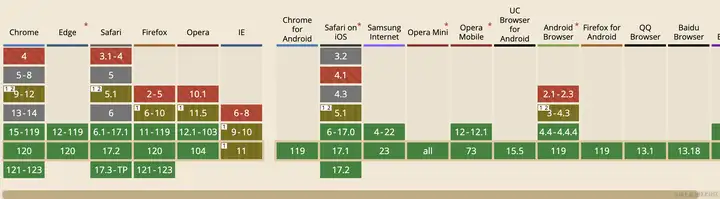
同时它的兼容性也非常好, 主流浏览器都支持:
 image.png
image.png
有了以上基础, 我们接下来来实现一下在低代码中基于事件的组件通信模式.
基于数据源驱动的跨组件通信
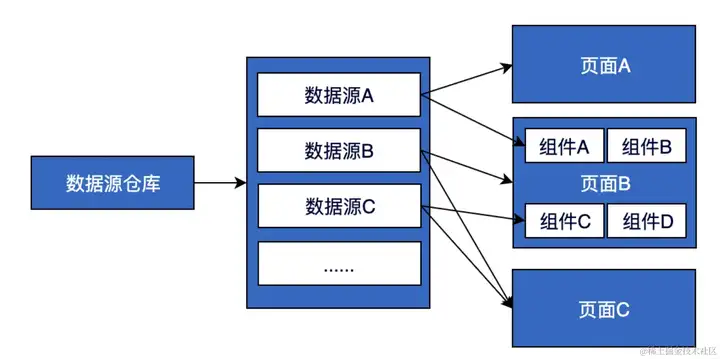
上面介绍了跨组件通信, 但是我们为了让业务层能更好的接入低代码或者零代码, 我们需要设计统一的数据源规范.
 image.png
image.png
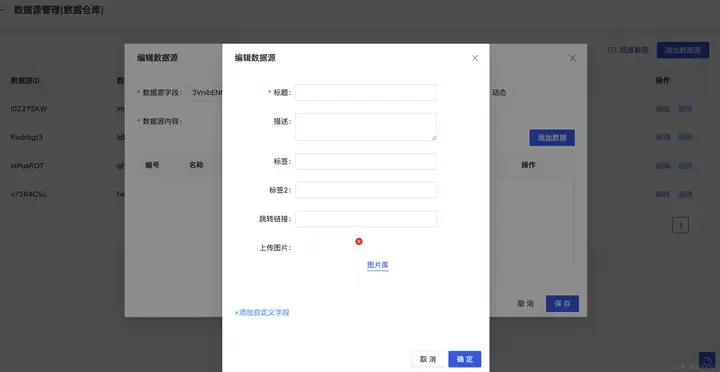
对于数据源的设计, 根据实际的业务需求, 我们可以分为静态数据源和动态数据源. 静态数据源是用户可以通过可视化的方式在低代码平台上创建的, 比如编辑数据表格等.
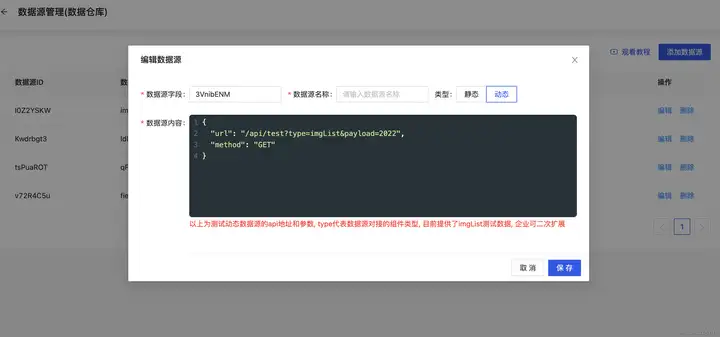
动态数据源是指用户可以自定义的请求第三方的数据服务, 组件消费数据源完全是动态调用的, 类似于我们传统开发时使用的ajax请求.
 image.png
image.png
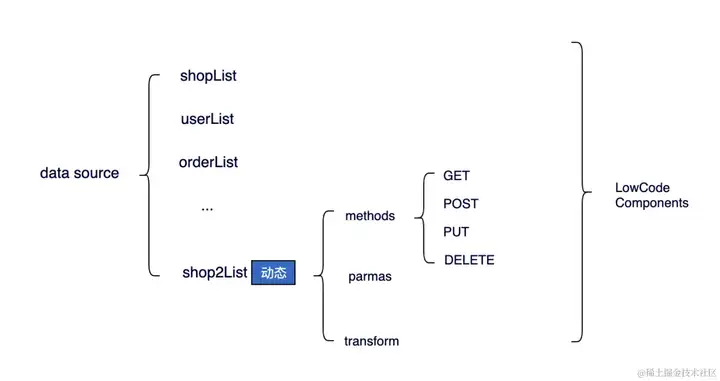
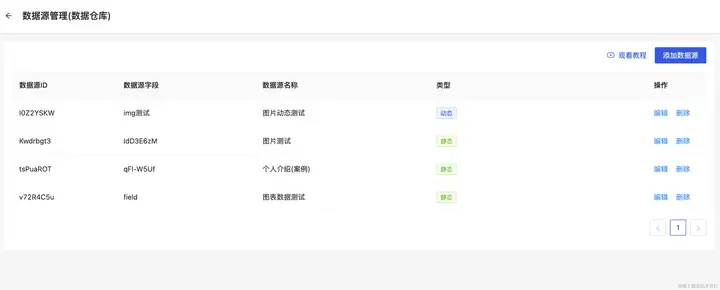
当然为了保持普适性和接入的规范性, 我们需要提前约定数据源的字段和字段格式, 这样不同企业的业务数据都可以通过适配器来被通用的低代码组件消费. 这里分享一下 Dooring 的零代码创建数据源的模式:
 image.png
image.png
数据源其实就是用户的一个通过可视化的方式来创建管理的数据库, 我们可以静态的录入数据, 也可以动态的通过接口获取数据:
 image.png
image.png
 image.png
image.png
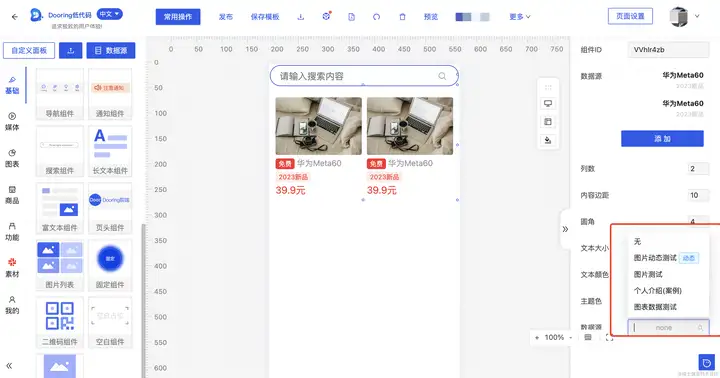
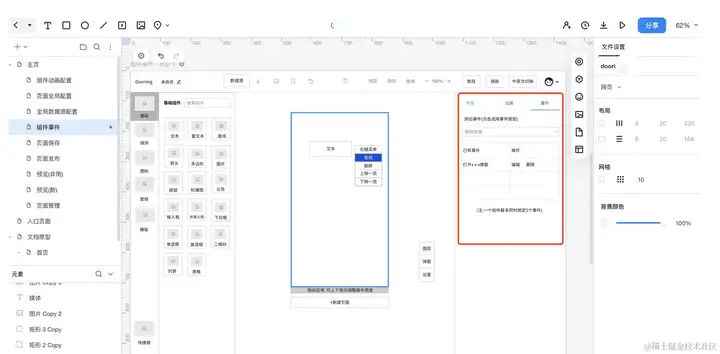
然后我们在组件配置面板中就可以一键绑定数据源了:
 image.png
image.png
接下来我们来实现组件通信的部分, 效果如下图:
 2023-12-14 13.18.25.gif
2023-12-14 13.18.25.gif
首先在搜索组件中创建事件并派发:
const handleSearch = () => {
if(targetId) {
document.dispatchEvent(new CustomEvent(`search_${targetId}`, { detail: textRef.current.value }))
}
}为了保持事件被监听的对象可控, 我们需要通过组件id来明确指定组件的监听目标, 所有事件名可以用目标id + 业务词来组成.
接下来我们可以在商品组件来设计统一的监听:
useEffect(() => {
const eventName = `search_${id}`;
function handleDataChange(event: any) {
// 将数据传递给业务函数
handleSearch(event.detail);
}
document.addEventListener(eventName, handleDataChange)
return () => document.removeEventListener(eventName, handleDataChange)
}, [])这样我们就能将 搜索组件的值通过 event.detail 方式传递给商品组件, 并在搜索按钮中触发事件的执行, 从而影响商品组件的业务函数的执行.
当然这只是一个简单的案例, 我们还可以利用这样的机制设计更复杂的通信, 比如事件队列, 让一个组件依次执行一系列的事件逻辑.
 image.png
image.png
好啦,今天的内容就分享到这, 后续还会持续分享低代码零代码的最佳实践和技术复盘, 如果你也对它感兴趣, 欢迎随时交流沟通. 也可以关注 《低代码可视化》, 获取更多低代码零代码干货.