前端使用xlsx模板导出表格
前言
前端导出表格有很多种方案,但是表格样式一旦复杂了,那么就得用代码写excel的样式,还是比较麻烦的。每次样式不一样,就得重新写,这时使用表格模板的优势就体现出来了,想导出不同样式的表格直接修改表格模板即可。
方案
我找了两种方案:
1、使用xlsx-template,利用模板语法在xlsx中占位填充后编辑导出。
2、使用exceljs,读取模板后,利用行列坐标定位编辑后导出。
两种我都尝试过,第一种方案类似我这篇文章(https://xiblogs.top/?id=27) 中使用的docxtemplater,只不过是docx换成了xlsx,但xlsx-template在浏览器端的兼容不如docxtemplater那么好,你得处理fs、path之类的问题,当然也有老哥(https://www.jianshu.com/p/85c844d96cfb) 通过改项目配置的方式解决了。还是比较麻烦的而且老项目不一定适用,所以我使用了第二种方案。
步骤
1、安装exceljs与file-saver
| npm i exceljs | |
| npm i file-saver |
2、xlsx模板放在项目的public目录下。

3、使用fetch的方式读取public下的xlsx模板。
| let response = await fetch('./static/xlsx/t1.xlsx'); //读取文件 |
4、将读取的数据转换为buffer再使用exceljs的workbook.xlsx.load加载数据。
| let data = await response.arrayBuffer(); //转为二进制 | |
| const workbook = new ExcelJS.Workbook(); | |
| await workbook.xlsx.load(data); //读取buffer | |
| const worksheet = workbook.getWorksheet(1); //读取第一张表 |
5、利用exceljs的worksheet.getCell()给指定单元格赋值,getCell参数为行列,如修改第一行第一列数据为test。
| worksheet.getCell('A1').value = 'test' |
6、使用exceljs的writeBuffer()读取表格为buffer后再使用file-saver的saveAs下载。
| await workbook.xlsx.writeBuffer().then(async (buffer) => { | |
| let blob = new Blob([buffer], { type: 'application/octet-stream' }); | |
| await saveAs(blob, 'exportExcel.xlsx'); | |
| this.loading = false; | |
| }); |
完整方法如下:
| //templateExportXlsx.js | |
| import * as ExcelJS from 'exceljs'; | |
| import { saveAs } from 'file-saver'; | |
| //使用exceljs的getCell()根据行列坐标修改表格数据 | |
| //根据模板导出xlsx,tempPath为模板路径,dataList为数据,exportName为导出文件名 | |
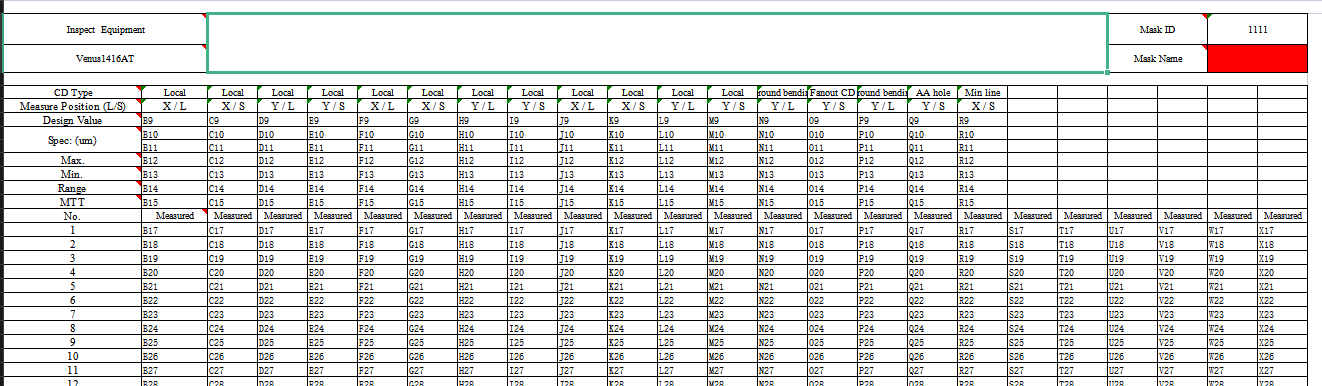
| //templateExportXlsx('./static/xlsx/t1.xlsx', [{ G25: 'ggg' }, { H25: 'hhh' }], '1.xlsx') | |
| export async function templateExportXlsx(tempPath, dataList, exportName) { | |
| let response = await fetch(tempPath); //读取文件 | |
| let data = await response.arrayBuffer(); //转为二进制 | |
| let workbook = new ExcelJS.Workbook(); | |
| await workbook.xlsx.load(data); //读取buffer | |
| let worksheet = workbook.getWorksheet(1); //读取第一张表 | |
| for (let i = 0; i < dataList.length; i++) { | |
| let key = Object.keys(dataList[i])[0]; | |
| let val = Object.values(dataList[i])[0]; | |
| // console.log(key, val); | |
| worksheet.getCell(key).value = val; //坐标定位更新数据 | |
| } | |
| // worksheet.eachRow({ includeEmpty: true }, (row, rowNumber) => { | |
| // console.log(rowNumber, row.values); | |
| // }); | |
| //下载 | |
| await workbook.xlsx.writeBuffer().then(async (buffer) => { | |
| let blob = new Blob([buffer], { type: 'application/octet-stream' }); | |
| saveAs(blob, exportName); | |
| }); | |
| } | |
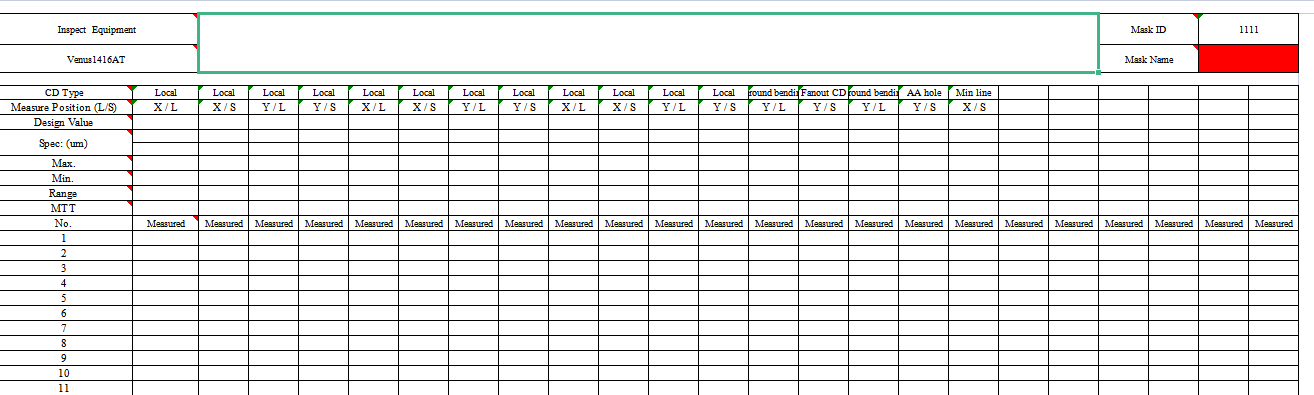
最后下载导出的表格如下:
结语
使用过程中需要注意读取数据时的异步处理。
原文链接:https://xiblogs.top/?id=71