数据可视化
用eclipse软件
java
代码:
<!DOCTYPE html>
<!DOCTYPE NLMI>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入ECharts脚本-->
<script src="js/echarts.js"></script>
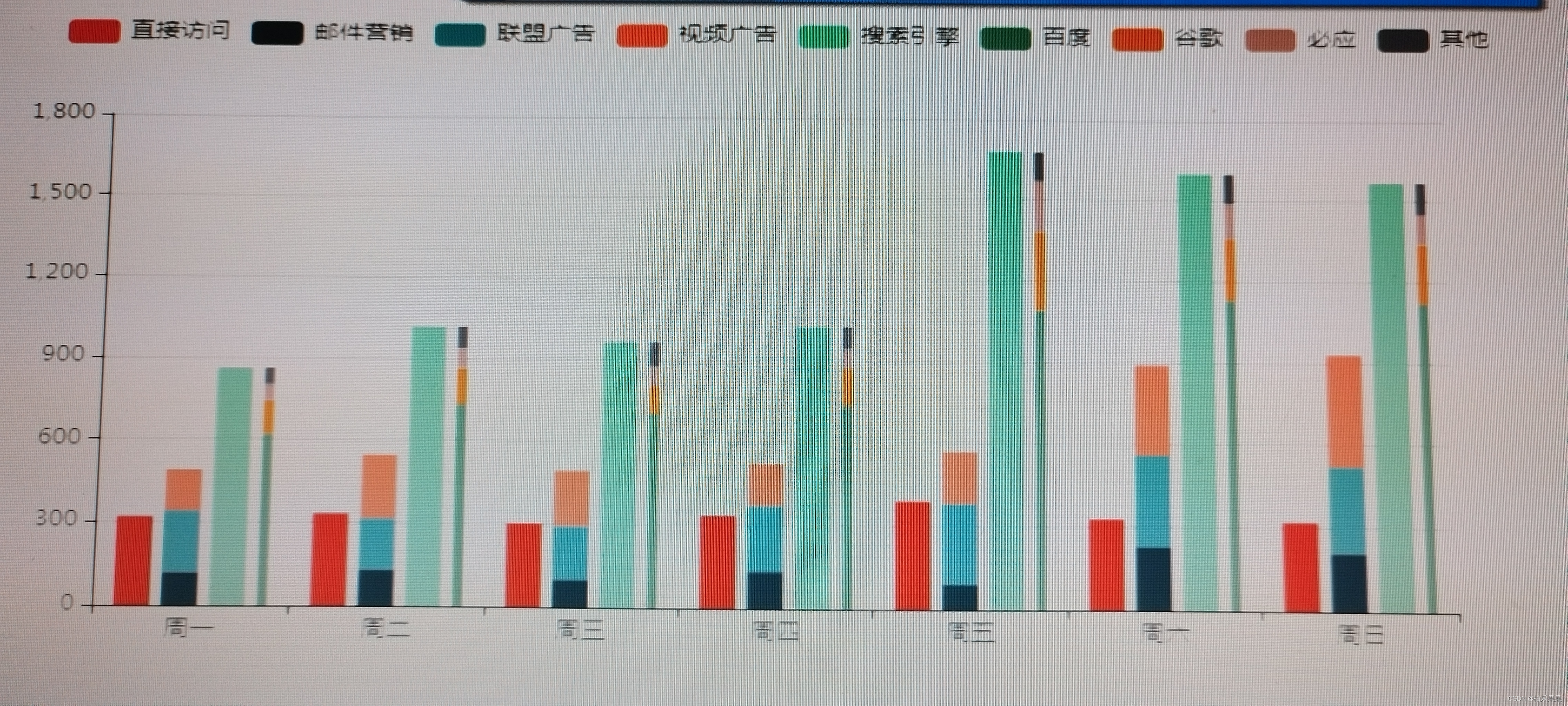
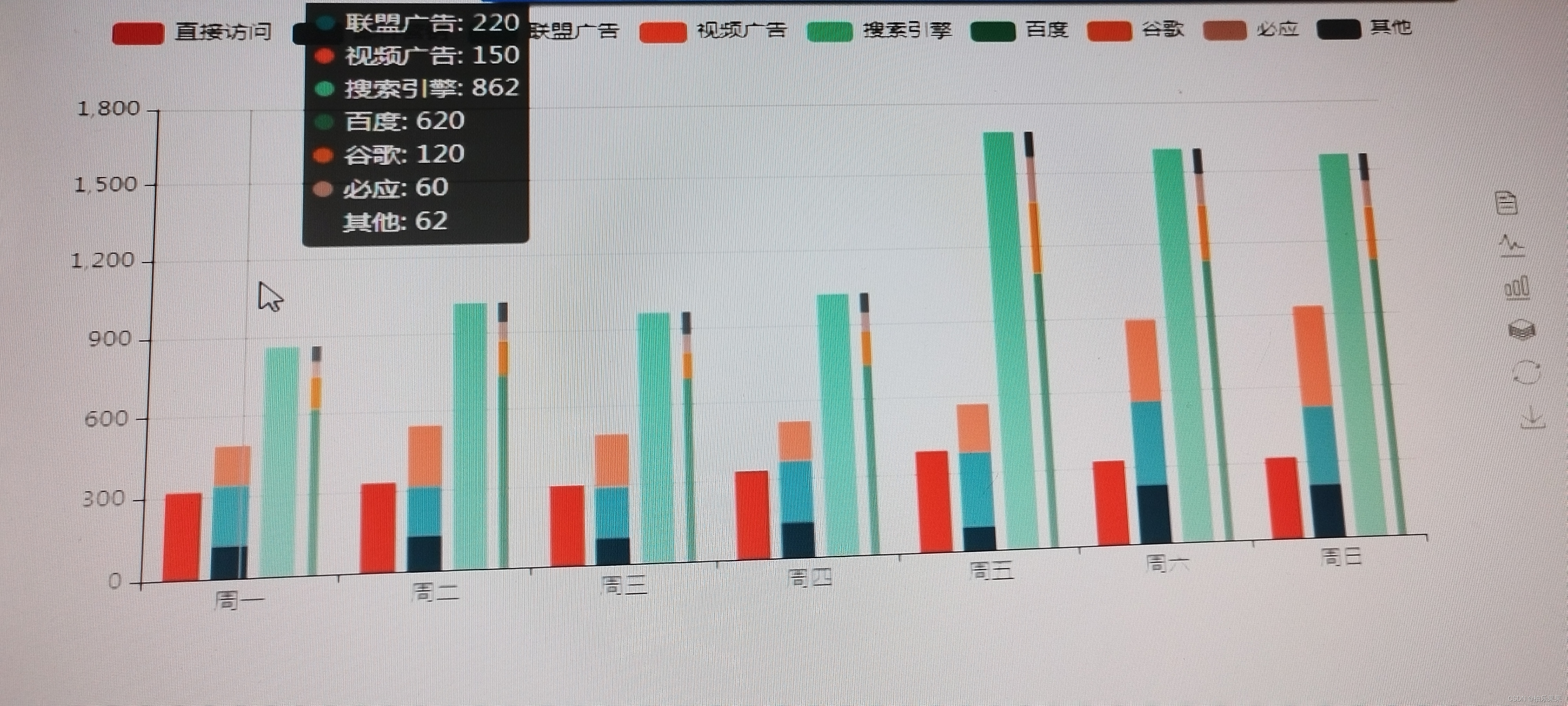
<title>绘制堆积柱状图</title>
</head>
<body>
<!--为EChants准备一个指定了大小的DOM-->
<div id="main"style="width:6θθpx; h-eight:4θθpx "></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart= echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option ={
tooltip:{
trigger:'axis',
axisPointer:{//设置坐标轴指示器,坐标轴触发有效
type:'shadow'//设置坐标轴默认为直线,可选为:'line'或'shadow'
}
},
legend:{
data:["直接访问","邮件营销","联盟广告","视频广告"
"搜索引擎","百度","谷歌","必应","其他"]
},
toolbox:{
show:true,
orient:'vertical',//垂直显示
x:'right',
y:'center',
feature:
mark:{show:true}
dataView:{show:true, readOnly:false},
magicType:{show:true, type:['line','bar','s-tack', 'tiled']},
restore:{show:true},
saveAsImage:{show:true}
}
},
calculable:true,
xAxis:[
{
type:'category',
data:["周一','周二',"周三","周四',"周五","周六","周日"]
子
}
],
yAxis:[
{
type:'value'
}
],
series:[
{
name:'直接访问',
type:'bar',
data:[320,332,301,334,390,330,320]},
{
name:'邮件营销',
type:'bar',
stack:'广告',//设置堆积效果
data:[120,132,101,134,90,230,210]},
{
name:'联盟广告',
type:'bar',
stack:'广告',//设置堆积效果
data:[220,182,191,234,290,330,310]},
{
name:'视频广告',
type:'bar',
stack:'广告',//设置堆积效果
data:[150,232,201,154,190,330,410]
},
{
name:'搜索引擎',
type:'bar',
data:[862,1018,964,1026,1679,1600,1570],
markLine:{
itemStyle:{
normal:{
lineStyle:{
type:'dashed'
}
}
},
data:[
[{type:'min'},{type:'max'}]
]
}
},
{
name:'百度',
type:'bar',
barWidth:5,
stack:'搜索引擎',//设置堆积效果
data:[620732,701,734,1090,1130,1120]
},
{
name:'百度',
type:'bar',
stack:'搜索引擎',//设置堆积效果 data:[120,132,101,134,290,230,220]
},
{
name:'必应',
type:'bar',
stack:'搜索引擎',//设置堆积效果
data:[60,72,71,74,190,130,110]
},
{
name:"其他',
type:'bar',
stack:'搜索引擎',//设置堆积效果
data:[62,82,91,84,109,110,120]}]};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>



标签:bar,name,true,type,stack,图表,图例,data,ECharts From: https://blog.csdn.net/2301_81687813/article/details/142330860