听俺讲一下
大家好,我是程序员-杨胡广,今天想给大家分享一个在编写文档时的神器——Typora。相信不少小伙伴都在寻找一款既简洁又强大的 Markdown 编辑工具,而 Typora 无疑是最值得推荐的选择。
当我在大学时偶然发现了它,直到今天依然觉得它无可替代。最近,我成功激活了最新版的 Typora 2024,无需复杂操作,适用于任何版本!于是迫不及待地想和大家分享这个简单易行的破解方法。
接下来,废话不多说,直接上教程!
你将看到的好处:
- 无需安装任何 dll 补丁
- 也不用修改注册表
- 老版本也不需要!适用于任何版本
- 只需简单修改部分文件
如果不想去下载直接到我的网盘,我已分享给你,点击下方链接
分享文件:typora-setup-x64.exe
链接:https://pan.xunlei.com/s/VO6dg8mpxRfDsSrvwCyTONq2A1?pwd=7mw8#
教程步骤
步骤一:下载并安装Typora
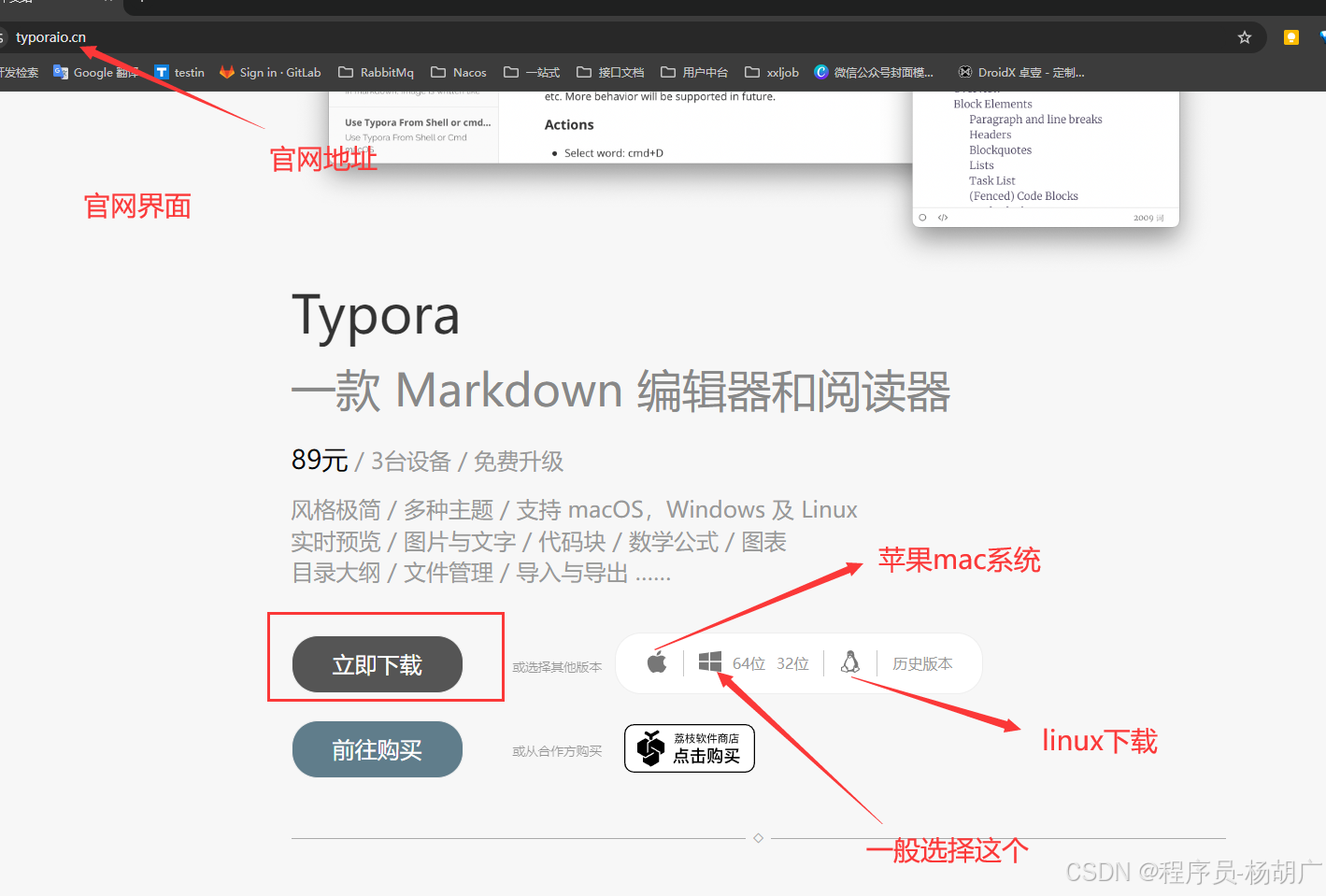
1、直接上官网点击下载安装就ok了,目前支持windows、mac、linux系统。
官网地址:Typora 官方中文站 https://typoraio.cn/

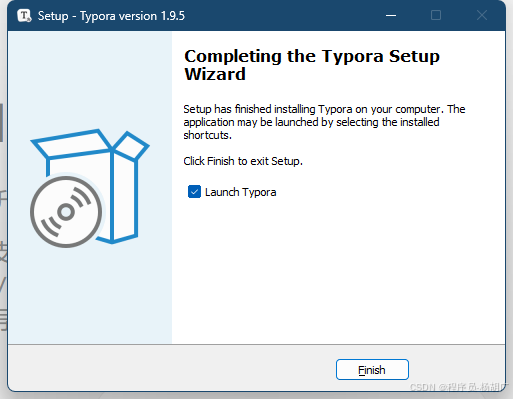
步骤二:双击打开typora安装包
1、安装一定得记录下自己的安装地址,待会需要进入修改文件
2、直接点击finish

3、会出现一个激活的页面,这个先关闭掉

步骤三:开始修改文件
1、到此电脑中打开你的Typora安装路径 打开安装路径下这个文件夹
你刚才选择的安装路径\resources\page-dist\static\js
我的路径是:D:\exe\Typora\resources\page-dist\static\js
2、在这个文件夹中找到这个文件
名称如下(其中有一段是随机生成的,比对开头和文件类型就好了):
Licenselndex.180dd4c7.任意这里是随机的.chunk.js
3、右键用记事本或者用其他的文本编辑器打开
将文件中的
e.hasActivated="true"==e.hasActivated
替换为
e.hasActivated="true"=="true"
总结方法:直接Ctrl+F搜索 e.hasActivated="true"==e.hasActivated 这一段 然后替换为 e.hasActivated="true"=="true"
步骤四:关闭启动时的已激活弹窗
(如果你不需要关闭的话,其实已经就激活了)
1、找到你Typora的安装路径 打开安装路径下这个文件夹里边的license.html文件
你刚才选择的安装路径\resources\page-dist\license.html
我的路径是:D:\exe\Typora\resources\page-dist\license.html
2、用记事本打开并ctrl+F定位到以下文本
</body></html>替换为
</body>
<script>window.οnlοad=function(){setTimeout(()=>{window.close();},5);}
</script>
</html>步骤五:去除未激活提示(自定义)
1、找到你Typora的安装路径 打开安装路径下这个文件夹里边的Panel.json
你刚才选择的安装路径\resources\locales\zh-Hans.lproj\Panel.json
我的路径是:D:\exe\Typora\resources\locales\zh-Hans.lproj\Panel.json
2、打开文件,还是Ctrl+F定位到以下内容⬇️
"UNREGISTERED":"未激活"
替换为
"UNREGISTERED":"胡广牛逼,老妈,我成功啦!!!"
成功激活,非常完美

Markdown的官网语法参考
-
概述
Markdown 由 Daring Fireball 创建,原始指南在 这里。但是,它的语法因不同的解析器或编辑器而异。Typora 正在使用 GitHub Flavored Markdown。
大纲
块元素
段落和换行符
段落只是一行或多行连续的文本。在 markdown 源代码中,段落由多个空行分隔。在Typora中,您只需按下
Return即可创建新段落。按
Shift+Return可创建单个换行符。但是,大多数 markdown 解析器将忽略单行中断,要使其他 markdown 解析器识别您的换行符,可以在行尾留下两个空格,或者插入<br/>.标题
标题在行的开头使用1-6个#字符,对应于标题级别1-6。例如:
# 这是一级标题 ## 这是二级标题 ###### 这是六级标题在typora中,输入’#’后跟标题内容,按下
Return键将创建标题。引用文字
Markdown 使用电子邮件样式>字符进行块引用。它们表示为:
> 这是一个有两段的块引用。这是第一段。 > > 这是第二段。Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. > 这是另一个只有一个段落的块引用。有三个空行分隔两个块引用。在typora中,只需输入’>’后跟引用内容即可生成块引用。Typora将为您插入正确的“>”或换行符。通过添加额外级别的“>”允许在块引用内嵌入另一个块引用。
列表
输入
* list item 1将创建一个无序列表,该*符号可以替换为+或-.输入
1. list item 1将创建一个有序列表,其 markdown 源代码如下:## 无序列表 * 红色 * 绿色 * 蓝色 ## 有序列表 1. 红色 2. 绿色 3. 蓝色任务列表
任务列表是标记为[ ]或[x](未完成或完成)的项目的列表。例如:
- [ ] 这是一个任务列表项 - [ ] 需要在前面使用列表的语法 - [ ] normal **formatting**, @mentions, #1234 refs - [ ] 未完成 - [x] 完成您可以通过单击项目前面的复选框来更改完成/未完成状态。
(栅栏式)代码块
Typora仅支持 Github Flavored Markdown 中的栅栏式代码块。不支持 markdown 中的原始代码块。
使用栅栏式代码块很简单:输入```之后输入一个可选的语言标识符,然后按
return键后输入代码,我们将通过语法高亮显示它:这是一个例子: ``` function test() { console.log("notice the blank line before this function?"); } ``` 语法高亮: ```ruby require 'redcarpet' markdown = Redcarpet.new("Hello World!") puts markdown.to_html ```数学公式块
您可以使用 MathJax 渲染 LaTeX 数学表达式。
输入
$$, 然后按“return”键将触发一个接受Tex / LaTex源代码的输入区域。以下是一个例子: V1×V2=∣∣∣∣∣i∂X∂u∂X∂vj∂Y∂u∂Y∂vk00∣∣∣∣∣V1×V2=|ijk∂X∂u∂Y∂u0∂X∂v∂Y∂v0|在 markdown 源文件中,数学公式块是由’$$’标记包装的 LaTeX 表达式:
$$ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} $$表格
输入
| First Header | Second Header |并按下return键将创建一个包含两列的表。创建表后,焦点在该表上将弹出一个表格工具栏,您可以在其中调整表格,对齐或删除表格。您还可以使用上下文菜单来复制和添加/删除列/行。
可以跳过以下描述,因为表格的 markdown 源代码是由typora自动生成的。
在 markdown 源代码中,它们看起来像这样:
| First Header | Second Header | | ------------- | ------------- | | Content Cell | Content Cell | | Content Cell | Content Cell |您还可以在表格中包括内联 Markdown 语法,例如链接,粗体,斜体或删除线。
最后,通过在标题行中包含冒号:您可以将文本定义为左对齐,右对齐或居中对齐:
| Left-Aligned | Center Aligned | Right Aligned | | :------------ |:---------------:| -----:| | col 3 is | some wordy text | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 |最左侧的冒号表示左对齐的列; 最右侧的冒号表示右对齐的列; 两侧的冒号表示中心对齐的列。
脚注
您可以像这样创建脚注[^footnote]. [^footnote]: Here is the *text* of the **footnote**.将产生:
您可以像这样创建脚注1.
鼠标移动到‘footnote’上标中查看脚注的内容。
水平线
输入
***或---在空行上按return键将绘制一条水平线。YAML Front Matter
Typora 现在支持 YAML Front Matter 。 在文章顶部输入
---然后按Enter键将引入一个,或者从菜单中插入一个元数据块。目录 (TOC)
输入
[toc]然后按Return键将创建一个“目录”部分,自动从文档内容中提取所有标题,其内容会自动更新。图表 (Sequence, Flowchart and Mermaid)
Typora 支持, sequence, flowchart and mermaid, 使用前要先从偏好设置面板启用该功能。
详细信息请参阅此 文档
Span 元素
在您输入后Span元素会被立即解析并呈现。在这些span元素上移动光标会将这些元素扩展为markdown源代码。以下将解释这些span元素的语法。
链接
Markdown 支持两种类型的链接:内联和引用。
在这两种样式中,链接文本都写在[方括号]内。
要创建内联链接,请在链接文本的结束方括号后立即使用一组常规括号。在常规括号内,输入URL地址,以及可选的用引号括起来的链接标题。例如:
This is [an example](http://example.com/ "Title") inline link. [This link](http://example.net/) has no title attribute.将产生:
This is an example inline link. (
<p>This is <a href="http://example.com/" title="Title">)This link has no title attribute. (
<p><a href="http://example.net/">This link</a> has no)内部链接
您可以将常规括号内的 href 设置为文档内的某一个标题,这将创建一个书签,允许您在单击后跳转到该部分。例如:
Command(在Windows上:Ctrl) + 单击 此链接 将跳转到标题
块元素处。 要查看如何编写,请移动光标或按住⌘键单击以将元素展开为 Markdown 源代码。参考链接
参考样式链接使用第二组方括号,在其中放置您选择的标签以标识链接:
This is [an example][id] reference-style link. 然后,在文档中的任何位置,您可以单独定义链接标签,如下所示: [id]: http://example.com/ "Optional Title Here"在typora中,它们将呈现为:
This is an example reference-style link.
隐式链接名称快捷方式允许您省略链接的名称,在这种情况下,链接文本本身将用作名称。只需使用一组空的方括号,例如,将“Google”一词链接到google.com网站,您只需写下:
[Google][] 然后定义链接: [Google]: http://google.com/在typora中单击链接将其展开以进行编辑,command + 单击将在 Web 浏览器中打开超链接。
URL网址
Typora允许您将 URL 作为链接插入,用
<括号括起来>。<i@typora.io>成为 i@typora.io.Typora也将自动链接标准URL。例如: www.google.com.
图片
图像与链接类似, 但在链接语法之前需要添加额外的
!字符。 图像语法如下所示: 您可以使用拖放操作从图像文件或浏览器来插入图像。并通过单击图像修改 markdown 源代码。如果图像在拖放时与当前编辑文档位于同一目录或子目录中,则将使用相对路径。
有关图像的更多提示,请阅读 http://support.typora.io//Images/
强调(斜体)
Markdown 将星号 (
*) 和下划线(_) 视为强调的指示。用一个*or_包裹文本将使用HTML<em>标签包裹文本。例如:*单个星号* _单个下划线_输出:
单个星号
单个下划线
GFM将忽略单词中的下划线,这通常用在代码和名称中,如下所示:
wow_great_stuff
do_this_and_do_that_and_another_thing.
要在用作强调分隔符的位置生成文字星号或下划线,可以用反斜杠转义:
\*这个文字被文字星号包围\*Typora建议使用
*号.粗体
用两个 * 或 _ 包裹的文本将使用HTML
<strong>标签包裹,例如:**双星号** __双重下划线__输出:
双星号
双重下划线
Typora 建议使用
**号。代码
要指示代码范围,请使用反引号(`)进行包裹。与预格式化的代码块不同,代码跨度表示正常段落中的代码。例如:
使用`printf()`函数。将产生:
使用
printf()函数。删除线
GFM通过添加语法来创建删除线文本,标准的Markdown中缺少该文本。
~~错误的文字。~~变成错误的文字。下划线
下划线由原始HTML提供支持。
<u>下划线</u>变成 下划线表情符号 标签:例如,Markdown,主题,2024,HTML,Typora,链接 From: https://blog.csdn.net/weixin_68811816/article/details/142185341


