v-on指令
语法
v-on:xxx
这里的xxx指代的是各类事件类型,例如单击,双击,鼠标悬停,键盘监听等等......
准备工作
准备一个容器,两个按钮,一个按钮不传递参数,另一个按钮传递参数
<body>
<!-- 创建一个容器 -->
<div class="subject">
<!-- 标题 -->
<h1>欢迎您!{{name}}</h1>
<!-- 无参事件 -->
<button v-on:click="WellcomeTo1">无参事件</button>
<!-- 有参事件-简写 -->
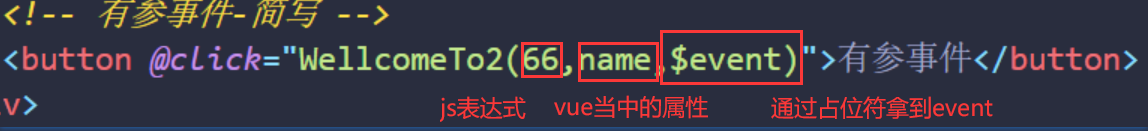
<button @click="WellcomeTo2(66,name,$event)">有参事件</button>
</div>
</body>
构建vue实例对象
var vm = new Vue({
el: '.subject',
data: {
name: 'wavesbright'
},
methods: { // 配置项methods,用来配置vm实例当中的方法
// 建议用普通函数的形式书写,不要使用箭头函数
WellcomeTo1() {
},
WellcomeTo2(number,name,e) {
},
}
});
关于methods
vue实例当中的一个配置项,用来配置vue实例对象当中函数
在vue当中建议使用普通函数的方式,不要使用箭头函数,因为this的指向会发生改变
现在虽然没什么关系,但是以后掌握的内容多起来了会有点不好理解
小demo
设置点击事件 == 无参事件
该事件当中不传递参数,只是表现在vue当中,如何给DOM元素配置事件
methods: { // 配置项methods,用来配置vm实例当中的方法
// 建议用普通函数的形式书写,不要使用箭头函数
WellcomeTo1() {
alert('触发了第一个无参事件')
},
}
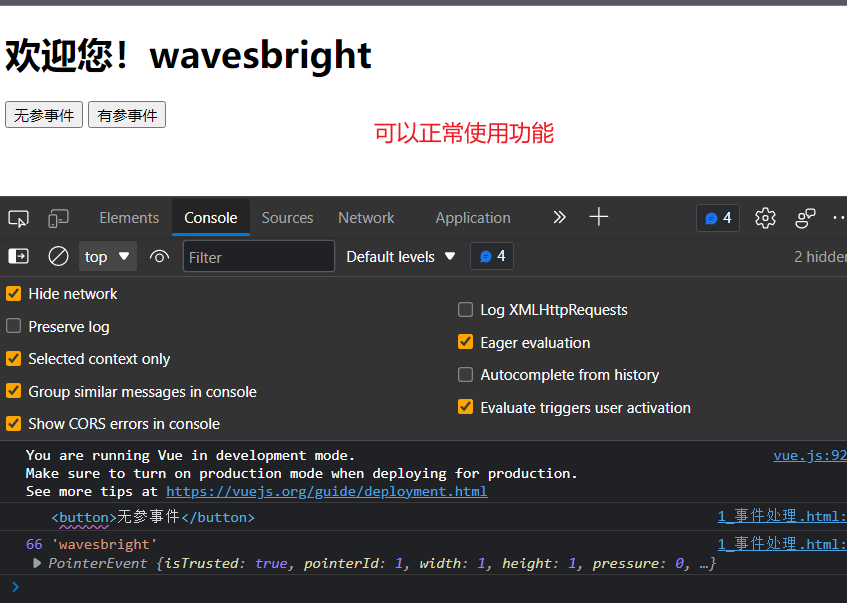
测试一下

event的复习
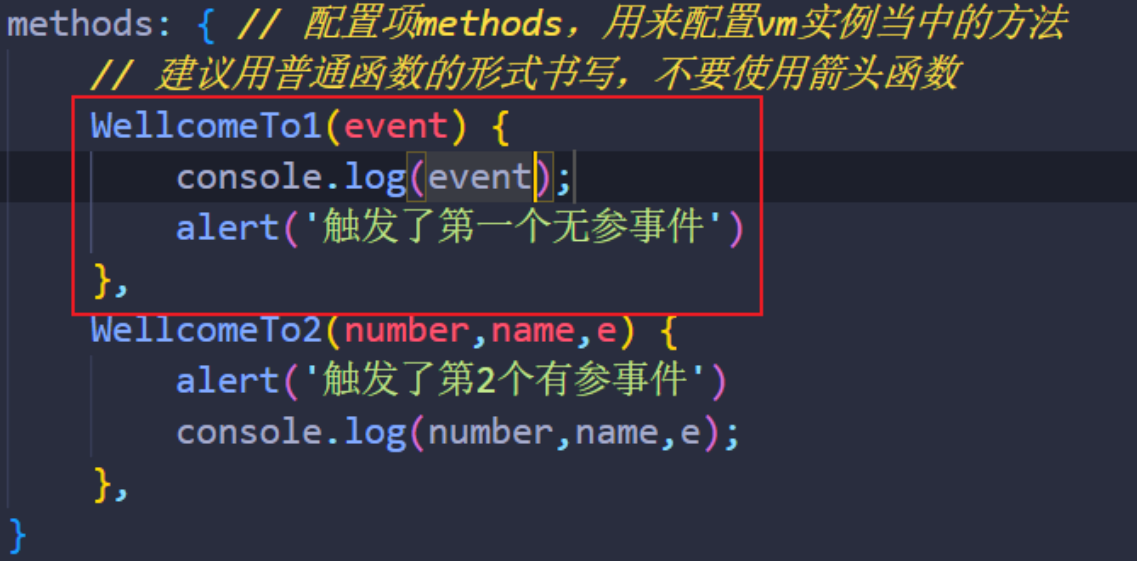
我们对WellcomeTo1方法修改一下,我们让其接受一个参数event,并在控制台打印


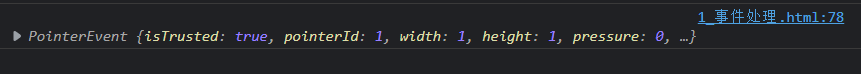
- event是一个事件源对象,默认传递的一个对象
- 该事件源对象在js原生当中经常使用
- 我们经常使用到的有 event.target == 帮助你拿到这个事件挂载的DOM元素
设置点击事件 == 有参事件
这里是对无参事件1的一个提升,我们传递了三个参数
methods: { // 配置项methods,用来配置vm实例当中的方法
// 建议用普通函数的形式书写,不要使用箭头函数
WellcomeTo2(number,name,e) {
alert('触发了第2个有参事件')
console.log(number,name,e);
},
}
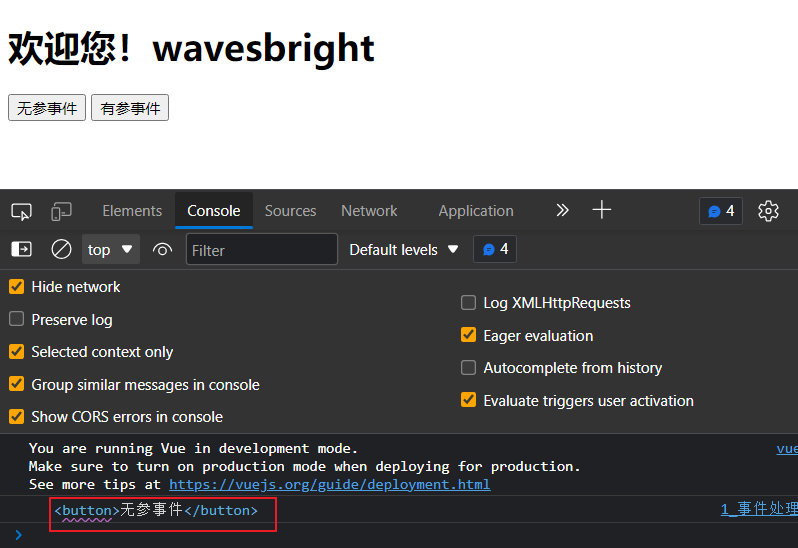
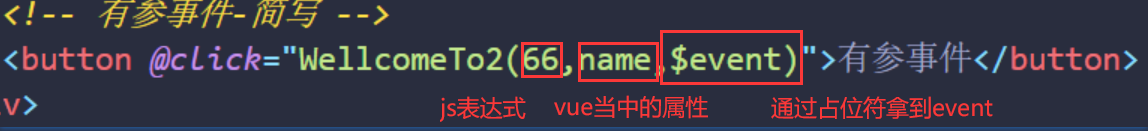
我们先看一下该点击事件对应的DOM元素

- 在 模板语法 当中,讲过,模板语法分为两类
- 插值语法 {{}}
- 指令语法 v-xxx
- 他们俩都是可以识别 js表达式的
- 66属于这个范畴
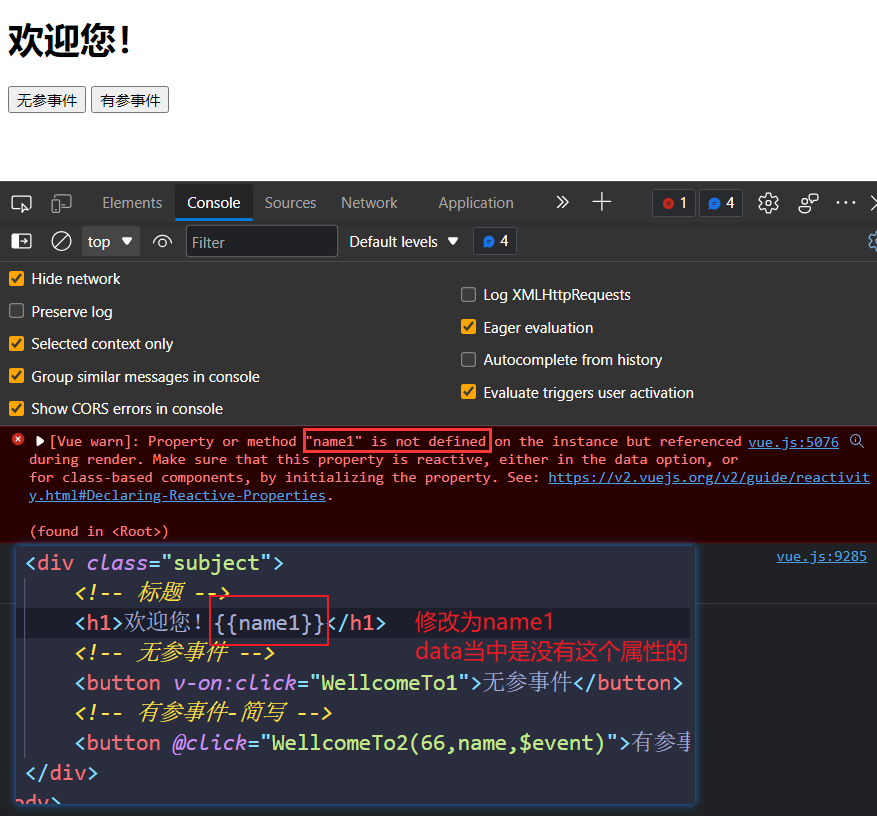
- 而name,不是普通的字符串,在vue当中会去解析这个name,如果在vue实例对象身上挂在了这个属性,那么就可以解析,否则就不行(会报错)
- 最后一个 event,是通过占位符($)进行获取的
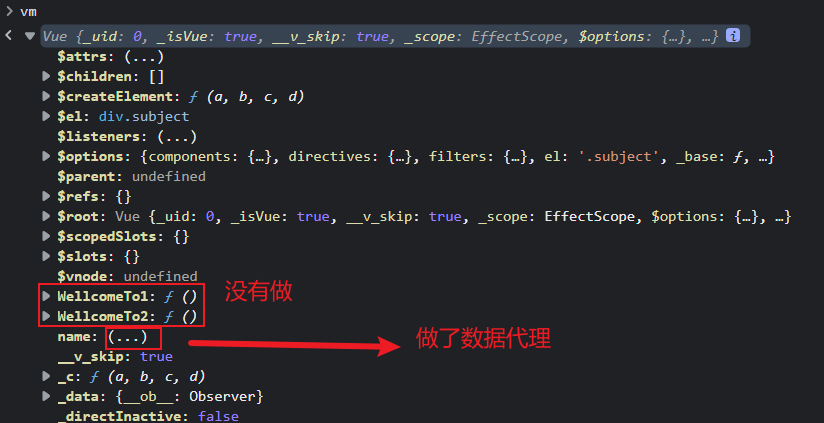
是否做了数据代理?
验证

为什么
- name做数据代理,因为从根上讲 name来自于data
- 数据代理数据代理,目的是让你的数据能够跑到页面上去
- 而这俩,就是个方法而已,供别人调用的,它要做什么数据代理
思考
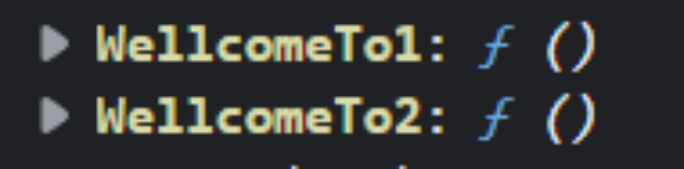
- 这两个函数与name是同一级别的
- 说明,一定有一个与_data一样的属性(配置项)挂载在vue实例上,是 _methods吗
- 好像没有,是直接挂上去的
- 那我也可以将这俩函数作为一个属性挂载在data上嘛,我们来试试
解析
- 确实可以挂载到data上面,功能也能正常实现
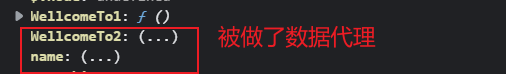
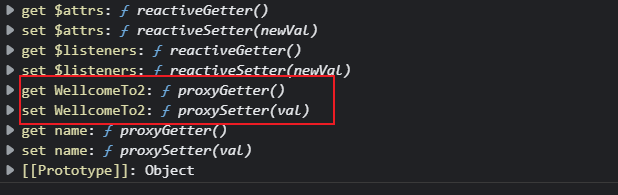
- 但是 看看当下的vue实例呢
- 这个函数,方法,被做了数据代理,既然做了代理,那么一定有一个get和set来服务它
- 还是回归到原始问题,有必要吗,你这个函数是用来给别人调用的,不是给别人改的
- 人家的methods配置项是有意义的
总结
事件的基本使用
- 使用 v-on:xxx或者@xxx 来为DOM元素绑定事件,xxx是事件名称
- 事件的回调函数需要配置在 配置项 === methods当中,最终这个回调函数会挂载在 vm上
- 在methods中的函数,不要使用箭头函数,否则this会改变指向(非箭头函数下this的默认指向的是vue实例或者组件对象,使用箭头函数this指向的是window)
- methods中配置的函数,都是被 vue所管理的函数,this指向的是vm或者这个组件的实例对象
- 关于参数传递
- 无参
- @click=“name” 等价于 @click=name($event)
- 有参
- @click=name($event,js表达式,vm身上的属性)

- 无参