简介
颜色是视觉的表现,而自然界的颜色是多姿多彩的,如果让我们用语言描述一个自然界的颜色,有些人可能会用红橙黄绿蓝靛紫,外加一些修饰词,但它不太能够准确的描述一个颜色;有些人可能会用RGB,这其实就是一直颜色空间
颜色空间就像是一套套颜色语言,其将视觉上的颜色以数字的形式定义表示,使其能够准确描述某个颜色。简单地说就是颜色的数字化。不同颜色空间表达的颜色范围、适用范围也不尽相同,如常见的RGB,则主要使用于数字显示器使用,而CMYK则比较适用于印刷作品,一般情况下,RGB的颜色范围会比CMYK更广,这涉及到不同颜色空间对颜色的定义表示,接下来,将会详细介绍几种常用的颜色空间
色轮
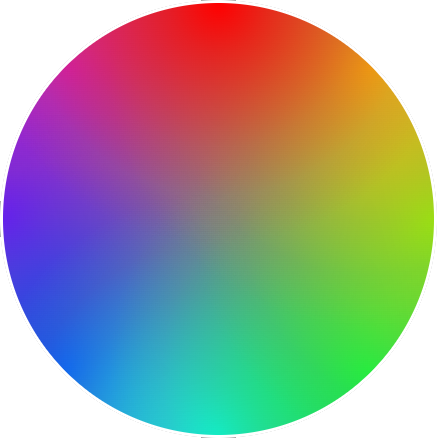
在进入正题前,先看看下列这张图

思考一下,在前端界面中,如果我们想实现类似上图的色轮,一般要怎么实现?
-
最简单想到的也许就是图片,准备好一张色轮图片,然后显示,用标签显示或canvas绘制
-
也可以用
js操作,根据某种规则计算每一个像素的颜色,然后用canvas绘制显示 -
这里分享一种比较简单的实现方式,即
CSS-
显示准备一个盒子容器,给它设置好基础样式,如大小圆角等
-
然后给其添加以下
CSS即可
-
/* 方法一: radial-gradient */
background: radial-gradient(
circle at 50% 0,
red,
rgba(242, 13, 13, 0.8) 10%,
rgba(230, 26, 26, 0.6) 20%,
rgba(204, 51, 51, 0.4) 30%,
rgba(166, 89, 89, 0.2) 40%,
hsla(0, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 85% 15%,
#ffbf00,
rgba(242, 185, 13, 0.8) 10%,
rgba(230, 179, 26, 0.6) 20%,
rgba(204, 166, 51, 0.4) 30%,
rgba(166, 147, 89, 0.2) 40%,
hsla(45, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 100% 50%,
#80ff00,
rgba(128, 242, 13, 0.8) 10%,
rgba(128, 230, 26, 0.6) 20%,
rgba(128, 204, 51, 0.4) 30%,
rgba(128, 166, 89, 0.2) 40%,
hsla(90, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 85% 85%,
#00ff40,
rgba(13, 242, 70, 0.8) 10%,
rgba(26, 230, 77, 0.6) 20%,
rgba(51, 204, 89, 0.4) 30%,
rgba(89, 166, 108, 0.2) 40%,
hsla(135, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 50% 100%,
#0ff,
rgba(13, 242, 242, 0.8) 10%,
rgba(26, 230, 230, 0.6) 20%,
rgba(51, 204, 204, 0.4) 30%,
rgba(89, 166, 166, 0.2) 40%,
hsla(180, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 15% 85%,
#0040ff,
rgba(13, 70, 242, 0.8) 10%,
rgba(26, 77, 230, 0.6) 20%,
rgba(51, 89, 204, 0.4) 30%,
rgba(89, 108, 166, 0.2) 40%,
hsla(225, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 0 50%,
#7f00ff,
rgba(128, 13, 242, 0.8) 10%,
rgba(128, 26, 230, 0.6) 20%,
rgba(128, 51, 204, 0.4) 30%,
rgba(128, 89, 166, 0.2) 40%,
hsla(270, 0%, 50%, 0) 50%
),
radial-gradient(
circle at 15% 15%,
#ff00bf,
rgba(242, 13, 185, 0.8) 10%,
rgba(230, 26, 179, 0.6) 20%,
rgba(204, 51, 166, 0.4) 30%,
rgba(166, 89, 147, 0.2) 40%,
hsla(315, 0%, 50%, 0) 50%
);
/* 方法二: conic-gradient */
background: conic-gradient(red,yellow,lime,aqua,blue,fuchsia,red);
-
以上两种
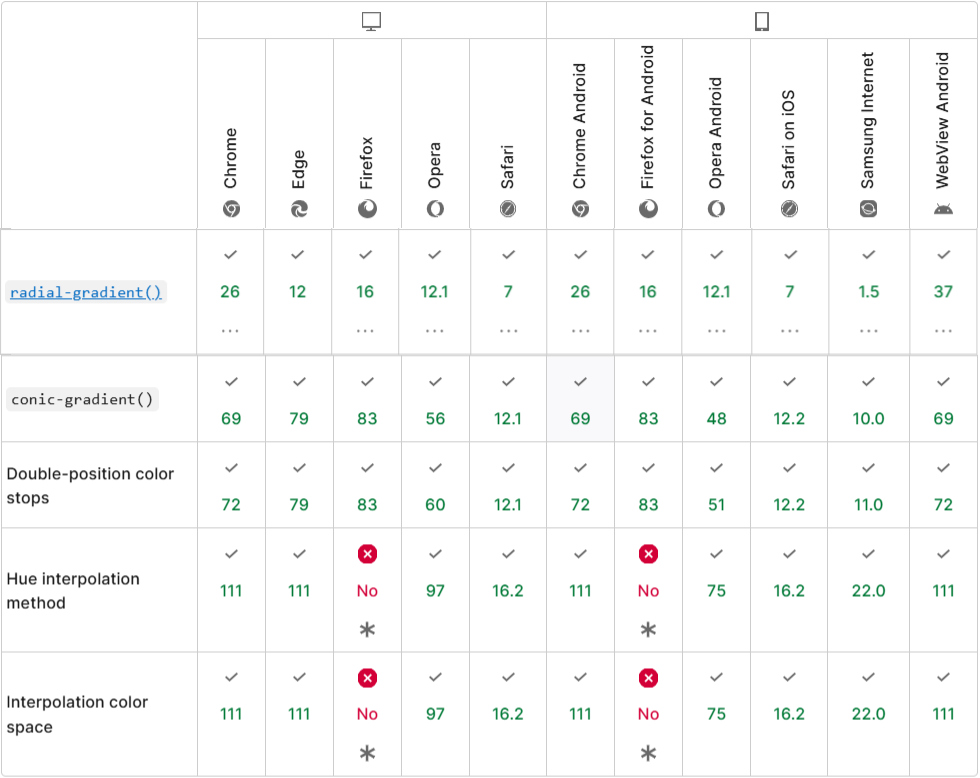
CSS方式均可实现差不多的效果,兼容性前者会比后者略好,具体可看下图: -

颜色空间
接下来,开始进入正题,以下是几种常见的颜色空间介绍
RGB
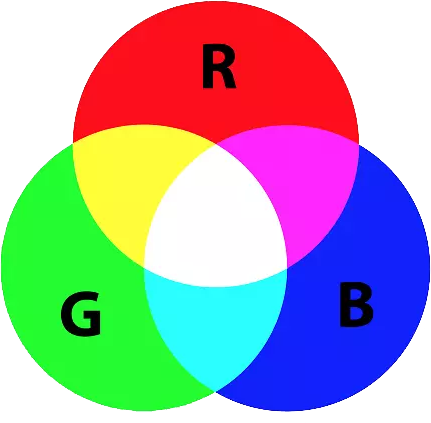
RGB可以算是最常用的一个颜色模型了,主要用于数字显示设备,其原理主要是将红R、绿G、蓝B三色光按不同强度进行叠加,以表现出各种颜色,形式可参考下图:

在数字表示上,我们通常用一个三元组(r, g, b)显示,元组中的每一位分别表示对应颜色光的强度
可以用不同的方式量化:
- 用从
0到1的浮点数表示 - 用百分比表示,从
0%到100% - 最常用的则是用
0-255的整数表示- 该方法主要是由于计算机采用
1字节存储该值,即8 bit,最大数值为28-1 - 故在这种表示方法中,RGB共有2563,即
16777216种
- 该方法主要是由于计算机采用
当值均为0时,即无光,表示为黑色rgb(0, 0, 0),当值均为最大时,表示为白色rgb(255, 255, 255)
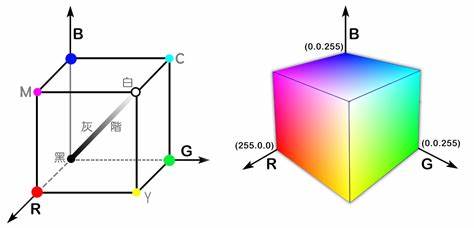
几何模型大致可参考下图:

HEX
有时会用6位的16进制表示RGB颜色,每个分量用两位十六进制值00 - FF
有时,还会见到一些用四元组表示的RGB颜色,此时,第四位表示不透明度Alpha,如rgba(16, 28, 99, 0.5),用16进制即为#101C6380(最后两位16进制值表示不透明度)
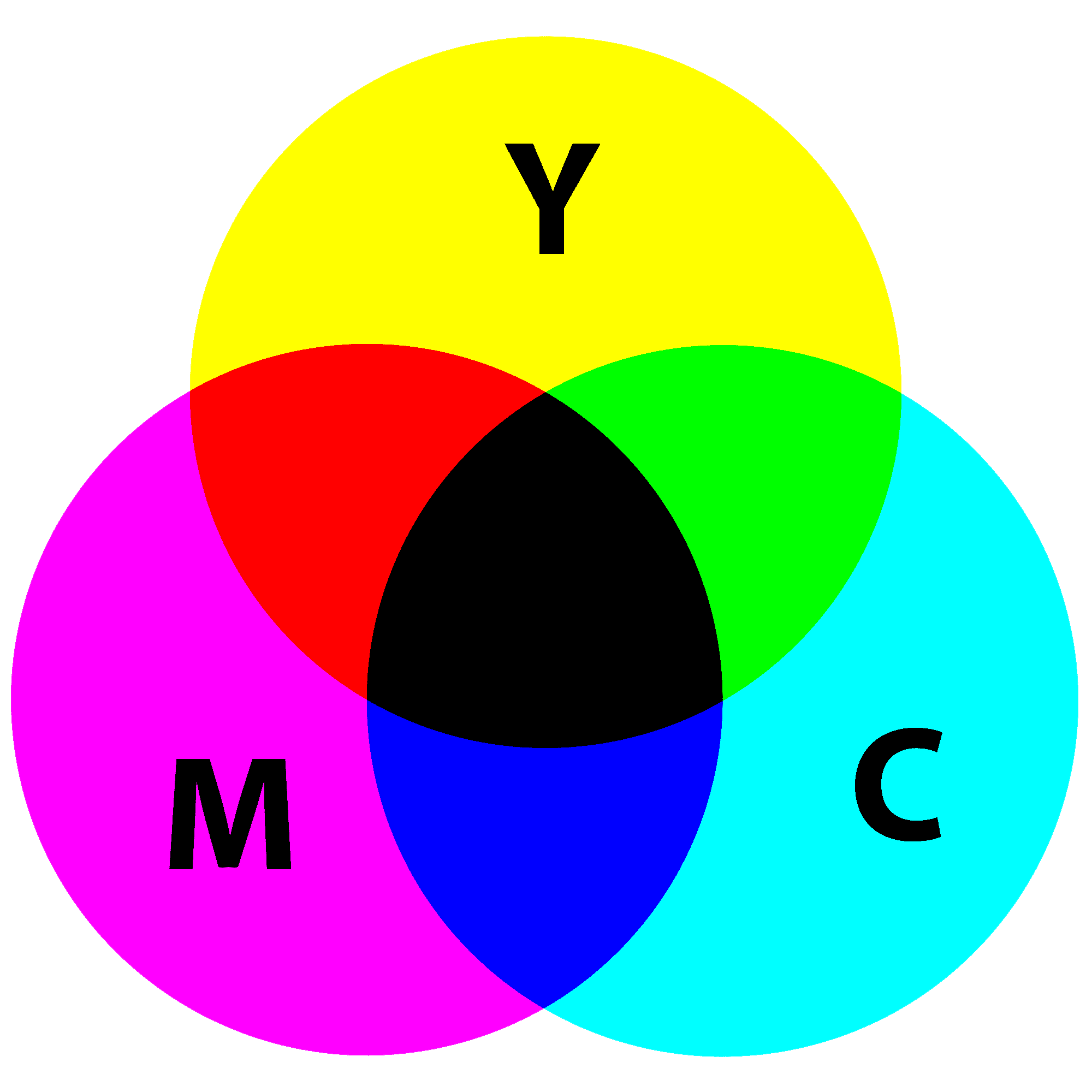
CMYK
CMYK是一种主要用于印刷行业的颜色模型,其原理是将C(青色Cyan),M(品红色Magenta),Y(黄色Yellow),K(黑色Black)四种颜色颜料进行叠加,从而形成各种颜色,其中,K的作用是加深暗部色调,使黑足够黑,因为单纯的CMY三色很难混合出纯正的黑,最多不过是黑褐色罢了,形式可参考下图:

在数字表示上,常用一个四元组表示,元组内分量用百分比表示
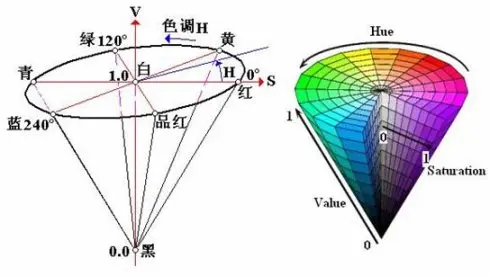
HSV/HSB
HSV和HSB是相同的颜色模型,只是叫法不同,其是用颜色的直观特性定义颜色,模型中的参数分别表示颜色的色调(色相)H、饱和度S、明度V
色调H
数值用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红为300°
饱和度S
主要表示颜色接近光谱色的程度,用0% ~ 100%的百分比表示,值越大越饱和。一种颜色,可以看成是某种光谱色与白色混合的结果,其中光谱色所占的比例越大,颜色的饱和度也就越高,饱和度高,颜色越深
另一种简单的理解可想像为水彩颜料,作画时需往里加水,加的谁越多,颜色越浅,饱和度越低
明度V
明度表示颜色明亮的程度或者说纯度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关,取值范围通常为0% ~ 100%(暗 ~ 明)
具体的形式可参考下图:

从模型可以看出,H色调控制颜色的名称、类型(即哪一个颜色);而颜色的冷暖、色调、明暗受S和V|B共同影响
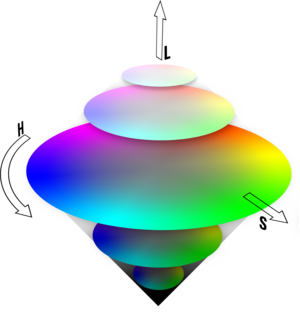
HSL
HSL与HSB类似,但并不相同,是两个不同的颜色模型,其参数分别表示颜色的色调(色相)H、饱和度S、亮度L
色调H
同HSB一致,数值用角度度量,取值范围为0°~360°,用于表示颜色在色环上的位置
饱和度S
表示颜色的纯度,用0% ~ 100%的百分比表示,值越大越饱和,颜色越纯(彩),值越小,颜色越灰
亮度L
亮度表示颜色的明亮程度,对于光源色,取值范围通常为0% ~ 100%(黑 ~ 白),但值为0%时,颜色必定为黑,值为100%时,颜色为白
具体的形式可参考下图:

从模型可看出,H控制颜色色调,与HSV一致;而S主要控制颜色的灰度冷暖;L控制颜色的明亮程度,由黑到Hue颜色再到白
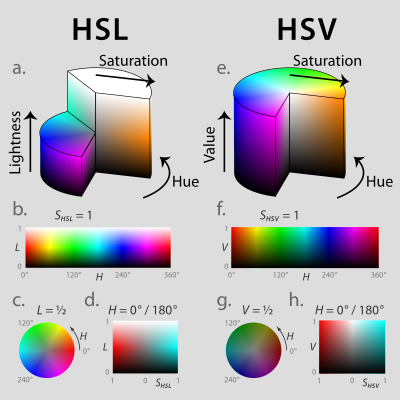
HSV与HSL对比
具体可参考下图:

图中用一致的圆柱坐标表示,使对比更加直观,简单分析一下
- 如果要表示纯黑纯白两个颜色,
HSL只需控制L的值即可,而HSV需同时控制S与V的值
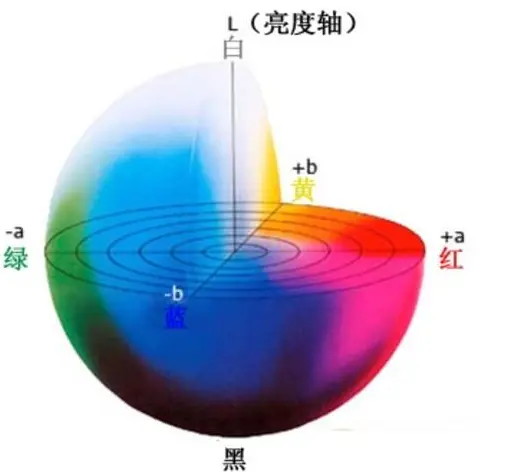
LAB
全称为CIE-LAB,是在1931年国际照明委员会CIE制定的颜色度量国际标准的基础上建立起来的,到了1976年,经修改后确立
LAB是基于人对颜色的感觉来设计的,更具体地说,它是感知均匀,简单地说就是其变化的幅度与人在视觉上感受到的变化幅度差不多
其中:
- L主要表示颜色的亮度,取值范围为
[0, 100],从纯黑到纯白 - A表示从红色到绿色的范围,取值为
[-128, 127] - B表示从黄色到蓝色的范围,取值为
[-128, 127]
具体形式可参考下图:

LAB的色域是极大的,比上面提到的都大,可以在多个领域中起到关键作用,尤其是在需要高精度颜色管理和校准的应用中
一个常见的用途就是作为中间色,用于在不同设备之间进行颜色转换,例如,从RGB到CMYK的转换通常会先转换到LAB颜色空间,再转换到目标颜色空间