简述
SVG 中的 <path> 元素用于创建路径,它是 SVG 中最强大和最灵活的基本形状之一
使用 <path> 元素可以绘制直线、曲线、弧线等各种复杂的图形,并且可以通过设置路径命令来控制路径的形状和样式
在进入正题前,先温习一下
svg的坐标系,x轴为水平向右,y轴为垂直向下
基本语法
<path
d="path string" <!-- 定义路径的路径数据 -->
fill="fill-color" <!-- 路径的填充颜色 -->
stroke="stroke-color" <!-- 路径的描边颜色 -->
stroke-width="width" <!-- 路径的描边宽度 -->
/>
属性解析:
-
d属性定义了路径的路径数据,即路径命令序列。路径数据由一系列的路径命令组成,每个路径命令以字母开头,后面跟随一组数字参数。常用的路径命令包括:M(移动)、L(直线)、H(水平线)、V(垂直线)、C(三次贝塞尔曲线)、S(光滑三次贝塞尔曲线)、Q(二次贝塞尔曲线)、T(光滑二次贝塞尔曲线)、A(椭圆弧)、Z(闭合路径)等每个路径命令都有大写字母(绝对)和小写字母(相对)两种表示方式
-
fill属性定义了路径的填充颜色 -
stroke属性定义了路径的描边颜色 -
stroke-width属性定义了路径的描边宽度
d属性详解
主要定义了路径的路径数据,由描述路径的一系列命令数据组成
命令数据主要由命令及命令参数组成,多个命令参数之间可用空格或逗号(英文逗号)隔开
M
该命令用于移动画笔位置
M | m后可跟2个参数:
x:横坐标位置y:纵坐标位置
例:
M 100 150表示移动画笔到(100, 150)这一坐标位置m 100 150表示移动画笔到(lx + 100, ly + 150)这一坐标位置,其中lx, ly表示上一命令绘制的结束点
L
该命令用于绘制一条直线
会在当前位置与命令描述位置之间绘制一条直线
L | l后可跟2个参数:
x:直线结束点横坐标位置y:直线结束点纵坐标位置
例:
-
M 50 50 L 125 125表示在(50, 50)和(125, 125)之间绘制一条直线 -
M 50 50 l 75 75表示在(50, 50)和(50 + 75, 50 + 75)之间绘制一条直线
H
该命令用于绘制一条水平直线
会在当前位置与命令描述位置之间绘制一条水平直线
H | h后可跟1个参数:
x:水平直线结束点横坐标位置
例:
-
M 50 50 H 125表示在(50, 50)和(125, 50)之间绘制一条直线 -
M 50 50 h 75表示在(50, 50)和(50 + 75, 50)之间绘制一条直线
V
该命令用于绘制一条垂直直线
会在当前位置与命令描述位置之间绘制一条垂直直线
V | v后可跟1个参数:
y:垂直直线结束点纵坐标位置
例:
-
M 50 50 V 125表示在(50, 50)和(50, 125)之间绘制一条直线 -
M 50 50 v 75表示在(50, 50)和(50, 50 + 75)之间绘制一条直线
A
该命令主要用于描述椭圆弧,有两种写法:A(绝对)或a(相对)
表示经过起始点(即上一条命令的结束点),到结束点之间画一段椭圆弧
A | a后可跟7个参数:
-
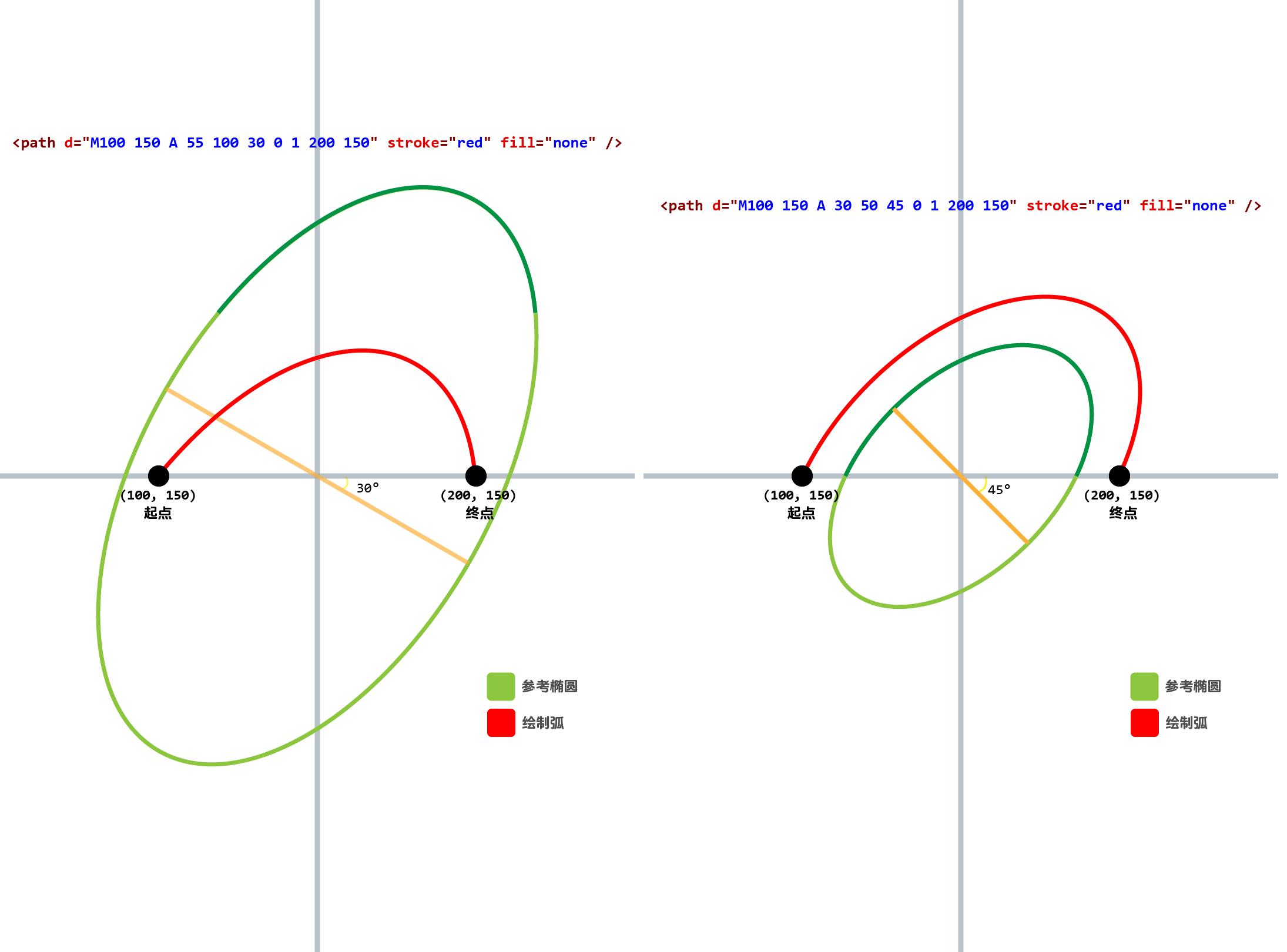
rx:椭圆的x轴半径(即水平半径) -
ry:椭圆的y轴半径(即垂直半径)这两个参数好理解,就是椭圆的两条对称轴半径,相等即为圆
也可以写比例,写比例时默认用符合条件的最小值,此时参数4就没有意义了(会出现下图右侧的情况)
-
x-axis-rotation:椭圆x轴相对于当前坐标系的旋转角度,以度数表示,顺时针为正
-
large-arc-flag:大弧标志,0表示绘制小弧,1表示绘制大弧。弧线有两个不同的弧度(小于180度的弧和大于180度的弧),该标志用于指定使用哪种弧度,简单理解就是短弧和长弧 -
sweep-flag:扫掠标志,0表示弧线从起点到终点沿逆时针方向绘制,1表示沿顺时针方向绘制 -
x: 终点的x坐标 -
y: 终点的y坐标
参数之间用空格隔开,如:
Arx ry x-axis-rotation large-arc-flag sweep-flag x y例:M50 100 A50 100 0 1 0 150 100
表示:经过
(50, 100)这点,画一段x轴为50,y轴为100,绕x轴顺时针方向旋转角度为0°,取长弧,沿逆时针画的一段椭圆弧
绘制流程
以下流程仅用于帮助理解,并不代表底层实际原理
-
首先,抛开起点和终点,通过
rx和ry,我们可以确定一个椭圆 -
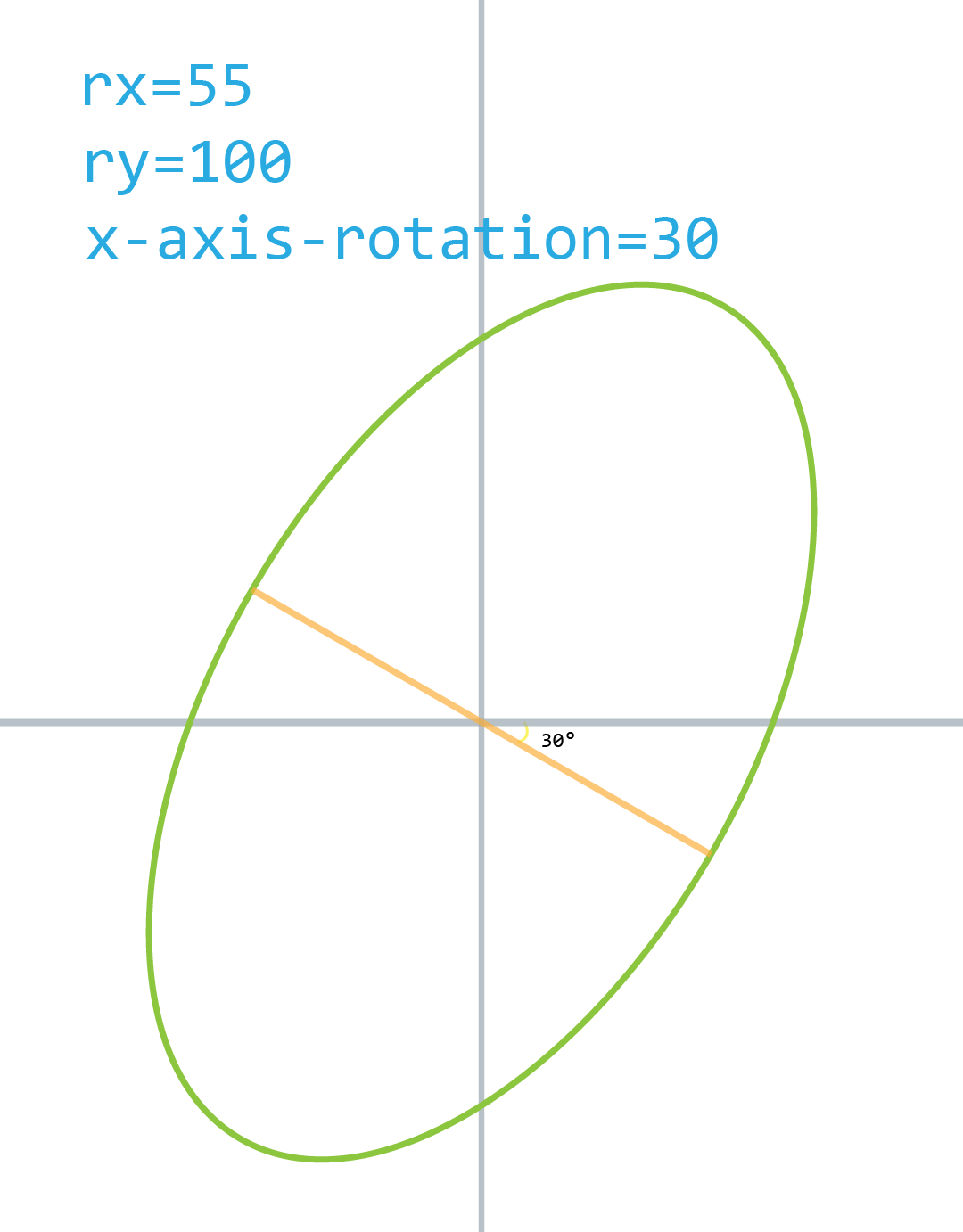
接着,我们确定其旋转角度
x-axis-rotation,使其x轴顺时针旋转,假设为30°,可获得下图
-
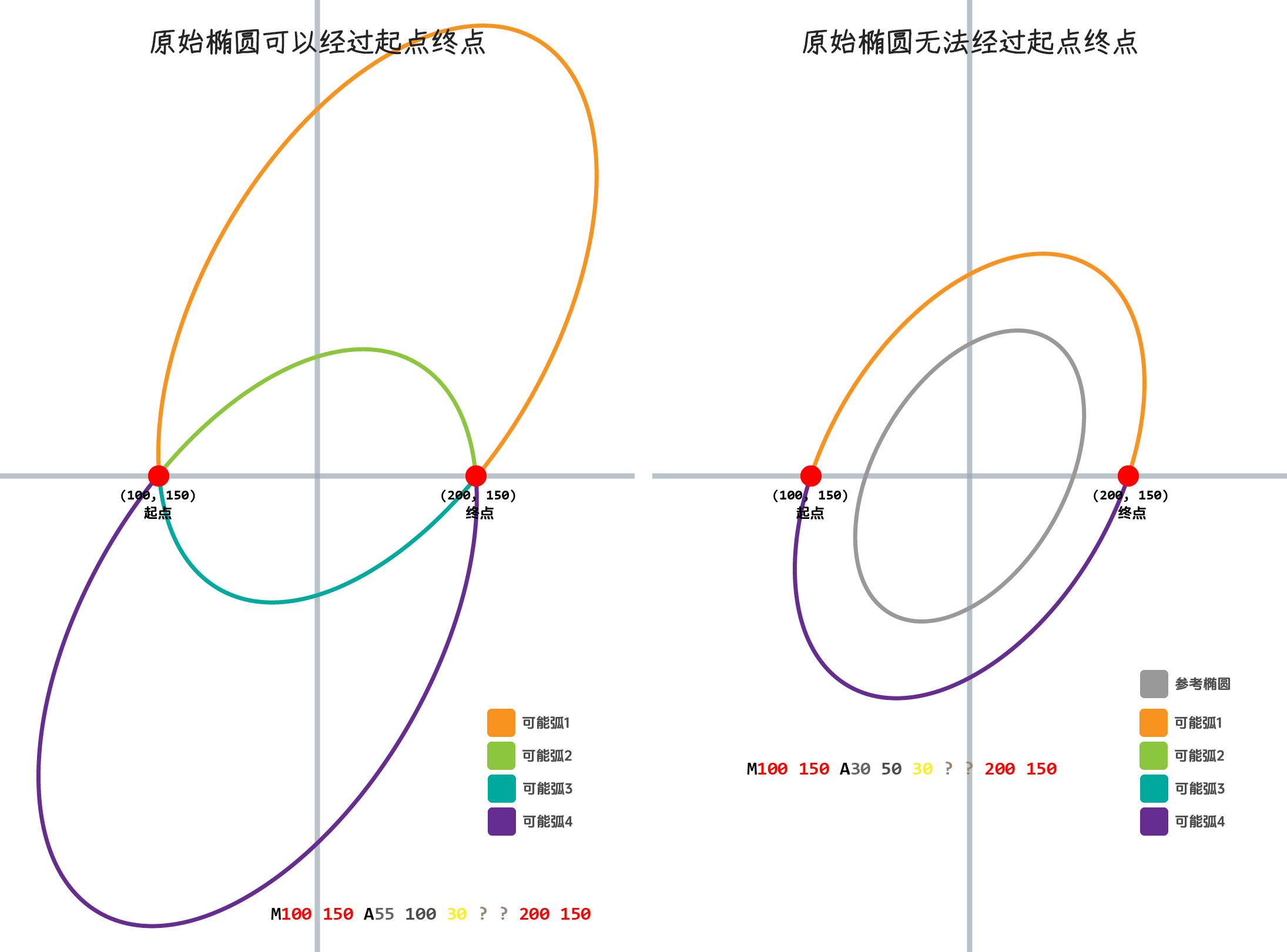
接着,我们需要让它经过起点和终点,通过移动椭圆,使其能够经过起点和终点,可能的情况会有
4种,如下
如上,有两种情况
第一种,椭圆较大,可经过起点终点,此时可能的弧线有四条,如上图左侧
第二种,椭圆较小,无法经过起点终点,绘制时会等比放大,使其达到刚好能经过起点终点的状态,可能的弧线依旧会有四条,但有两条重叠(相同),如上图右侧
-
然后,我们需要通过第
4、5两个参数确定一条唯一的弧- 第
4个参数确定选择长的还是短的 - 第
5个参数确定选择顺时针绘制还是逆时针绘制的(从起点到终点),在上图的体现为上下
- 第
-
最后,我们即可确定唯一的一条弧
M100 150 A55 100 30 1 1 200 150为可能弧1M100 150 A55 100 30 0 1 200 150为可能弧2M100 150 A55 100 30 0 0 200 150为可能弧3M100 150 A55 100 30 1 0 200 150为可能弧4
名词解读
绝对: 指数值针对坐标系绝对
相对: 指数值针对上一点相对
标签:150,直线,SVG,路径,50,详解,path,100,绘制 From: https://www.cnblogs.com/skmcj/p/18349830