昨天的笔记中,我们进行的项目已经可以在网页上显示查询到数据库中的数据,今天的笔记中将会完成在网页上进行增删改查的操作
1.删除表中数据
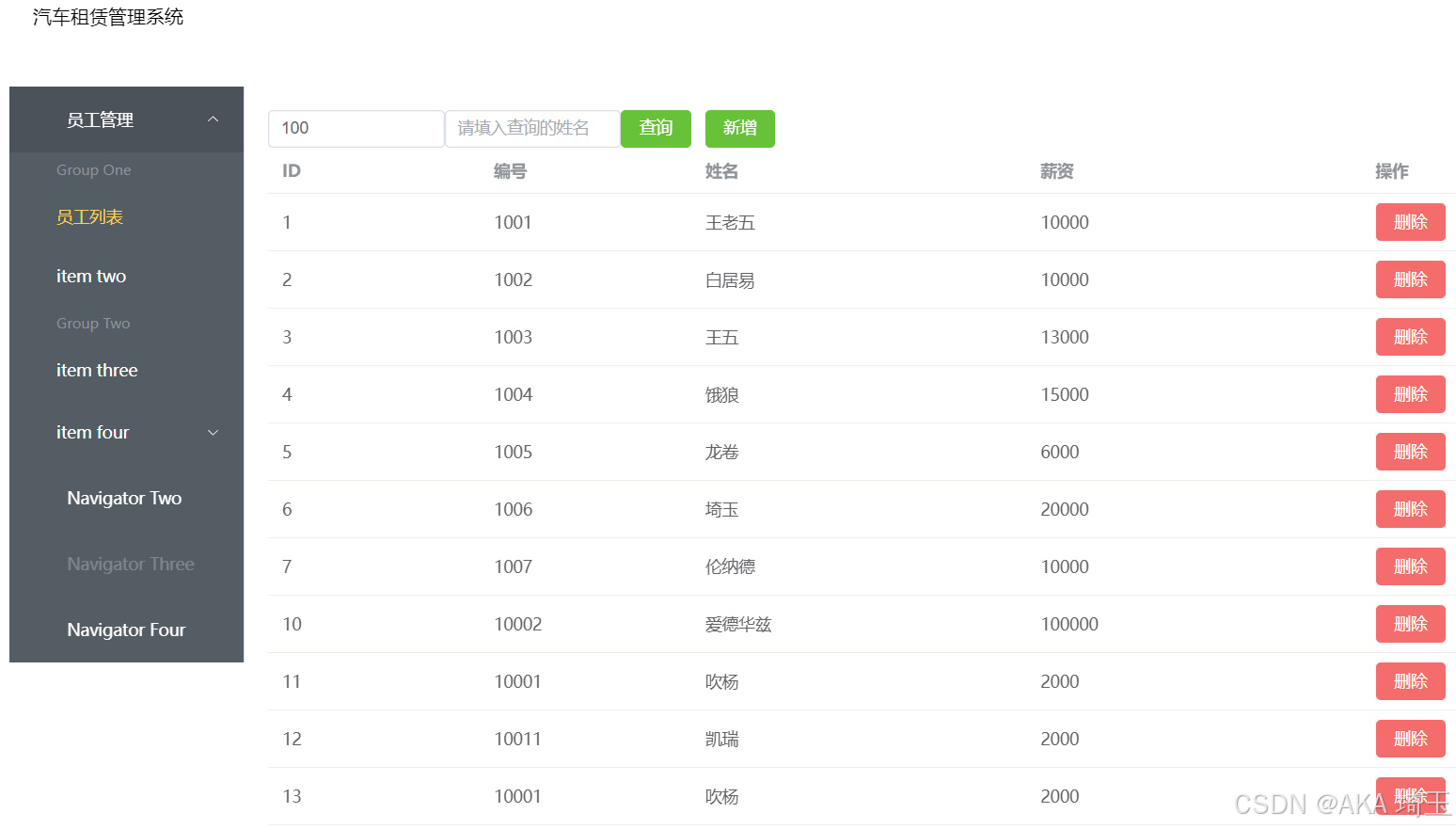
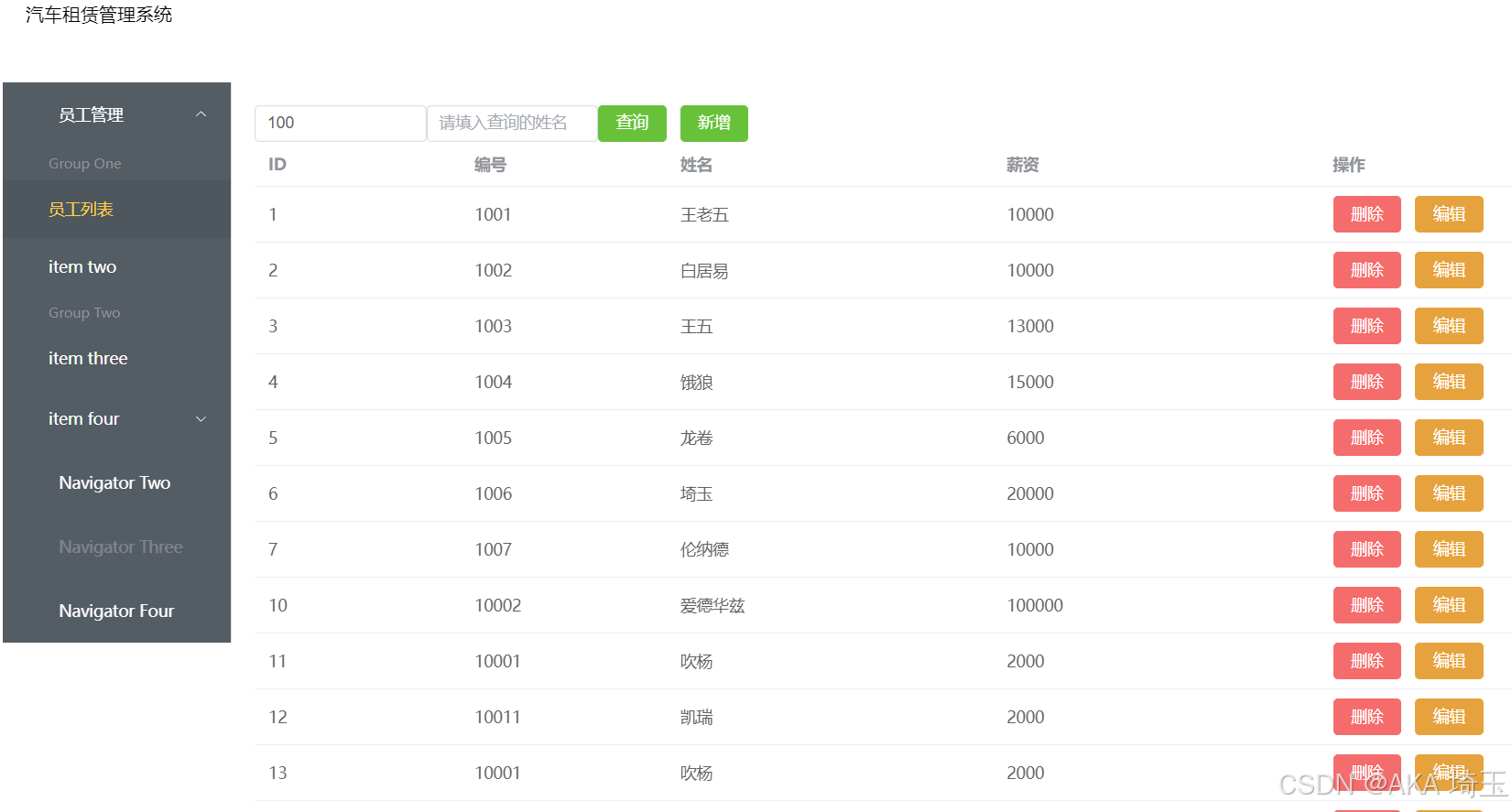
现在网页上只能呈现出数据库中的数据,我们首先添加一个删除按钮,使其可以对数据库数据进行删除操作

<template #default="scope">
<el-button type="danger" @click="del(scope.$index,scope.row)">删除</el-button>
</template>将上面代码添加到stafflist.vue文件下的<template>标签下,一个删除按钮就呈现在网页上了。我们在按钮标签上添加@click事件,给事件设置为上del(scope.$index,scope.row)方法。下面我们来写del()方法:del()方法写在stafflist.vue文件的<script>标签中,是js语句
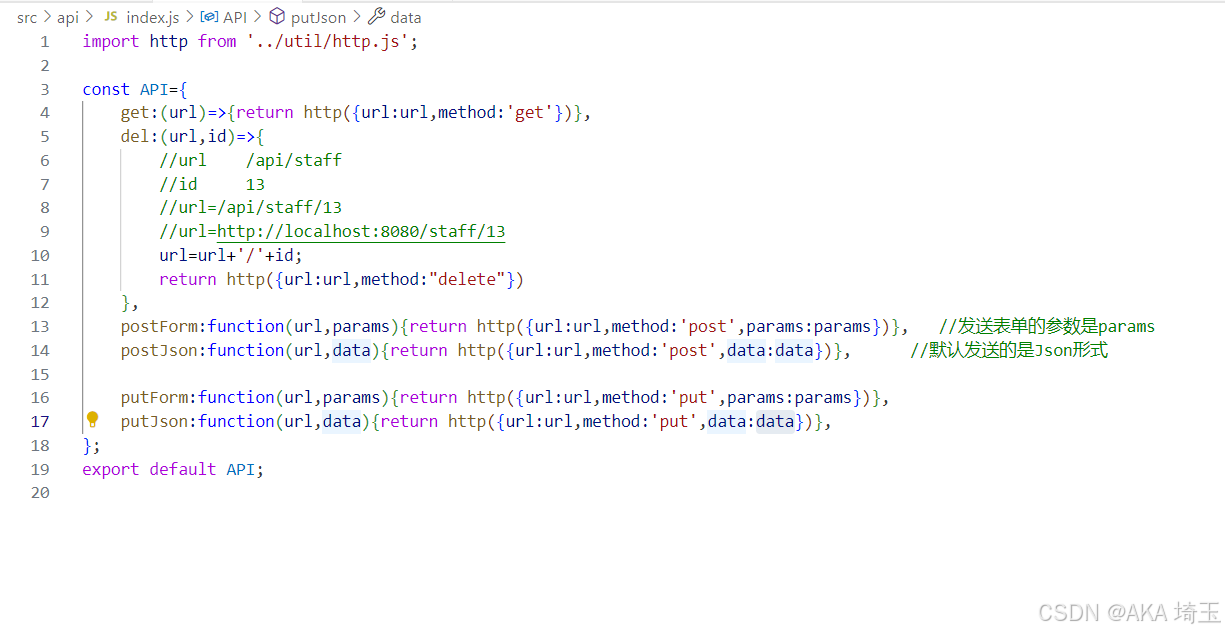
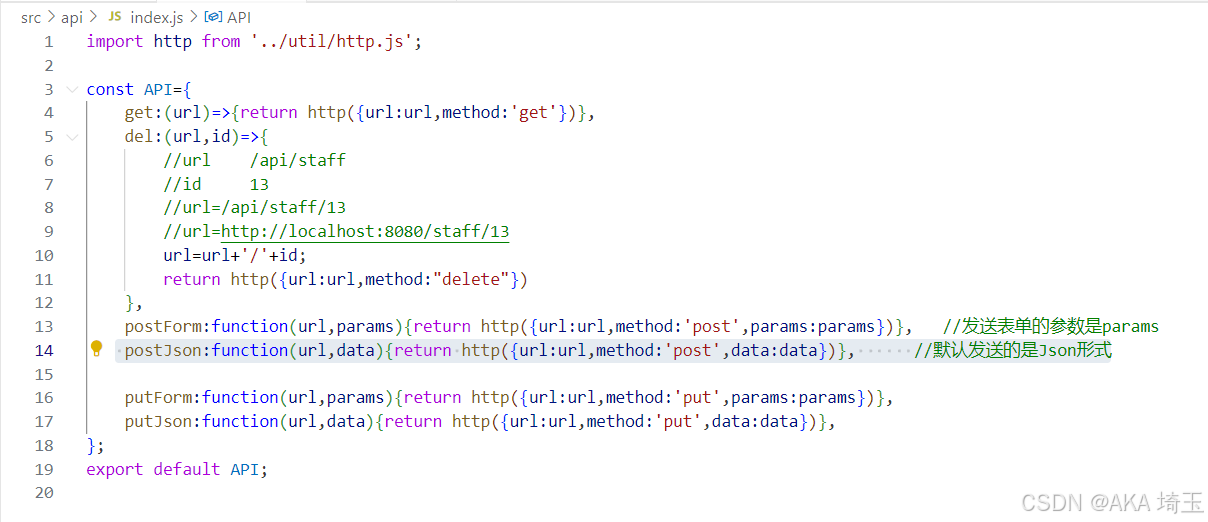
首先在api文件夹下的index.js文件下定义del()方法,这里同时也定义了postJson、putJson方法

const del=function(index,row){
console.log(row);
ElMessageBox.confirm(
"确定要删除该行数据吗?",
"提示框",
{
confirmButtonText:"确认",
cancelButtonText:"取消",
type:'warning',
}
)
.then(function(){
//提交数据
easyapi.del("/api/staff",row.id);
//刷新表格数据
tableData.value.splice(index,1);
//提示删除成功
ElMessage({
type: 'success',
message: '删除成功',
})
})
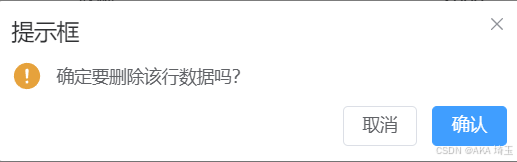
}在del文件中,会显示

里面的文字分别对应del()方法中的文字,导入对象easyapi调用del方法,执行地址为"/api/staff"的操作,后端中这个地址请求是删除某行数据,刚好可以对应删除操作。然后ElMessage会提醒删除成功。
2.添加表中数据
和删除操作不同的是,添加数据的按钮不能放在每行数据上,新增按钮应该放在表单头部上,每次点击新增按钮都弹出一个弹出框,我们输入数据后点击弹出框中的确认按钮,数据就存入了数据库中,并且新添加的数据会自动刷新出到网页上来。

1.写postJson方法
 注意:postForm和postJson方法略有不同,postJson传入的是对象(postJson也是默认的添加数据方式),最好是使用postJson方式添加数据。在进行后端编码时,无论使用哪种方式接收数据,都要跟前端说明使用的方式(postForm还是postJson)
注意:postForm和postJson方法略有不同,postJson传入的是对象(postJson也是默认的添加数据方式),最好是使用postJson方式添加数据。在进行后端编码时,无论使用哪种方式接收数据,都要跟前端说明使用的方式(postForm还是postJson)
 这是postJson的方式,传入的参数要加注解@RequestBody
这是postJson的方式,传入的参数要加注解@RequestBody
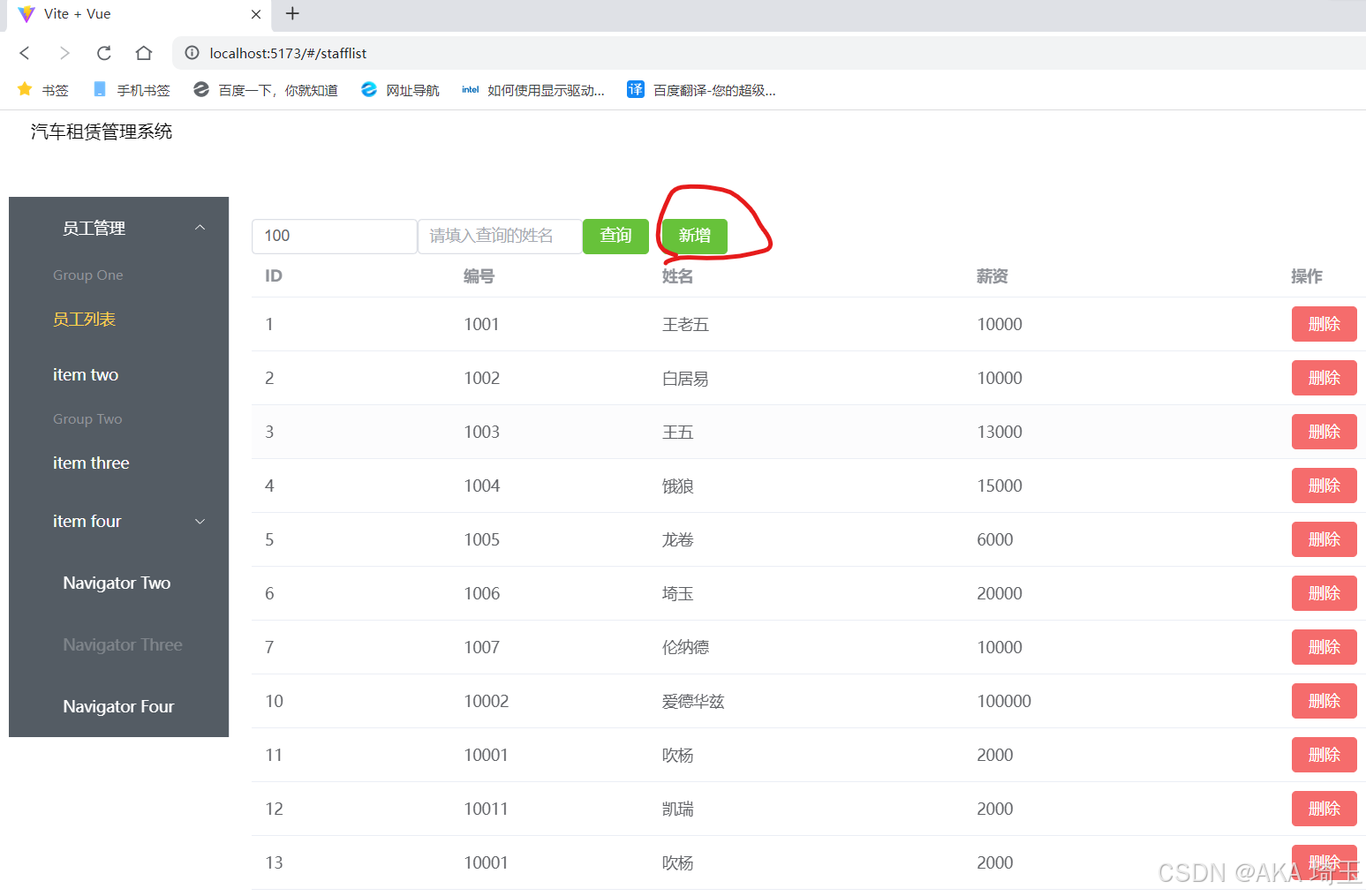
2.添加新增按钮
<el-button type="success" @click="openAddWindow">新增</el-button>3.编写点击新增后的弹出框
弹出框是由addWindowVisible属性控制,这个属性为true就显示在网页上,为false就不显示,我们需要手动设定属性的布尔值
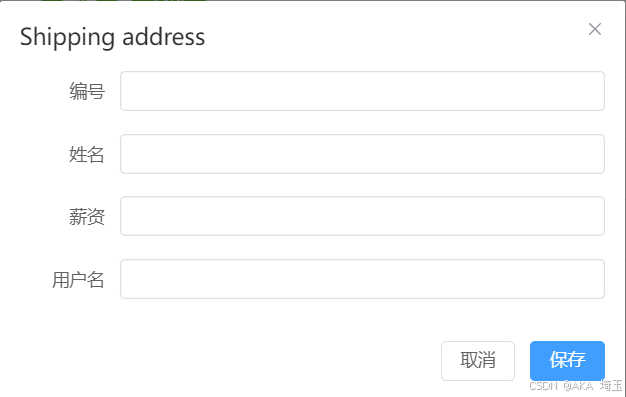
<!--start新增信息的弹出框-->
<el-dialog v-model="addWindowVisible" title="Shipping address" width="500">
<el-form :model="addObject">
<el-form-item label="编号" label-width="80">
<el-input v-model="addObject.code" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名" label-width="80">
<el-input v-model="addObject.name" autocomplete="off" />
</el-form-item>
<el-form-item label="薪资" label-width="80">
<el-input v-model="addObject.salary" autocomplete="off" />
</el-form-item>
<el-form-item label="用户名" label-width="80">
<el-input v-model="addObject.username" autocomplete="off" />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="closeAddWindow">
取消
</el-button>
<el-button type="primary" @click="addSave">
保存
</el-button>
</div>
</template>
</el-dialog>
<!--end 新增信息的弹出框-->设置可视化窗口的布尔值(默认为false)
//控制新增信息窗口是否显示
const addWindowVisible=ref(false); 
然后事件@click为openAddWindow方法,写方法:
点击事件后会接收一个对象的值,然后将可视化窗口的值设置为true(这样就会弹出窗口)
const openAddWindow=()=>{
addObject.value={};
addWindowVisible.value=true;
} //新增数据绑定对象
const addObject=ref({});利用新增的数据绑定对象存要传入的数据

上面写的弹出框页面中,保存按钮的事件为addSave,这个事件跳转到:
//保存新增数据到 addObject
const addSave=async function(){
//发送请求
let result=await easyapi.postJson("/api/staffjson",addObject.value);
//表格数据变更
tableData.value.unshift(result.data);
//提示
ElMessage({
type: 'success',
message: '保存成功',
})
closeAddWindow();
}
const openAddWindow=()=>{
addObject.value={};
addWindowVisible.value=true;
}
const closeAddWindow=()=>{
addWindowVisible.value=false;
}首先发送请求,在后端执行添加数据语句,将存储在addObject对象中的数据添加进数据库,然后将表格数据变更,这个操作是在后端实现的
@PostMapping("staffjson")
public CommonResult addStaffJson(@RequestBody Staff staff) {
System.out.println("@PostMapping-----staff");
dao.addStaff(staff);
staff=easyS.getStaffByID(staff.getId());
return CommonResult.success(staff);
}3.更改表中数据
编辑数据是针对某行数据进行更改,只需要将按钮放在每行数据后。先写putJson方法和putFrom方法


<template #default="scope">
<el-button type="danger" @click="del(scope.$index,scope.row)">删除</el-button>
<el-button type="warning" @click="edit(scope.$index,scope.row)">编辑</el-button>
</template>我们设计编辑按钮时,使其弹出一个弹出框,在弹出框中进行数据的编辑并保存,是和新增数据相同的思路,在事件@click下,@click="edit(scope.$index,scope.row)",传入两个参数,一个是下标一个是数据。编辑数据的输入框如下:
<!--start 编辑信息的弹出框---->
<el-dialog v-model="editWindowVisible" title="编辑" width="500">
<el-form :model="editObject">
<el-form-item label="编号" label-width="80">
<el-input v-model="editObject.code" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名" label-width="80">
<el-input v-model="editObject.name" autocomplete="off" />
</el-form-item>
<el-form-item label="薪资" label-width="80">
<el-input v-model="editObject.salary" autocomplete="off" />
</el-form-item>
<el-form-item label="用户名" label-width="80">
<el-input v-model="editObject.username" autocomplete="off" />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="editWindowVisible=false">
取消
</el-button>
<el-button type="primary" @click="editSave">
保存
</el-button>
</div>
</template>
</el-dialog>
<!--end 编辑信息的弹出框---->同样用一个editObject常量来存储对象
//编辑数据绑定对象
const editObject=ref({});可视化变量:
//控制编辑信息窗口是否显示
const editWindowVisible=ref(false);输入数据后,点击保存会触发事件@click="editSave"
//保存编辑数据
const editSave=async function(){
//发送请求
let result=await easyapi.putJson("/api/staffjson",editObject.value);
//刷新表格
tableData.value[editIndex]=result.data;
//提示
ElMessage({
type: 'success',
message: '保存成功',
})
editWindowVisible.value=false;
}先发送请求,然后刷新表格(同增加数据,原理相同),然后弹出提示-保存成功
标签:Vue,const,2024.8,value,十天,del,按钮,postJson,数据 From: https://blog.csdn.net/tuowenjian/article/details/141034277