随着最新的2024年第二季度发布,Kendo UI for Vue为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性改进、一系列新的UI组件等。
Kendo UI致力于新的开发,来满足不断变化的需求。Kendo UI for Vue使用旨在提高性能和丰富用户体验的Vue组件,帮助开发人员构建下一代应用程序。它是为Vue技术框架提供可用的Kendo UI组件,以便更快地构建更好的Vue应用程序。
接下来我们将为大家一一介绍一下2024 Q2版本中的一些新亮点~
全新的评级组件
全新的Kendo UI for Vue评级组件使用户可以轻松地留下一个评级和修改他们所选择的值,只需点击其图标或使用箭头键。它包含多个自定义选项,使您能够根据特定需求轻松定制组件。

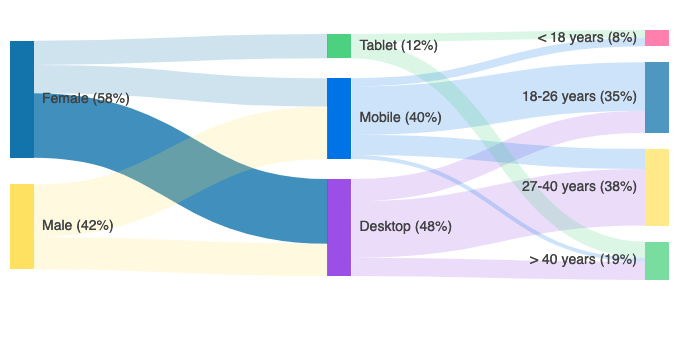
图表 - 全新的桑基图表
新的Kendo UI for Vue Sankey Chart(桑基图)使您能够轻松地创建可视化变化流及其在域之间分布的图表,桑基图是各种用例的理想选择,包括网站流量、预算分解、能量流等等。

在列菜单中自定义图标
Kendo UI for Vue Data Grid现在允许您在列菜单中定义自定义图标。
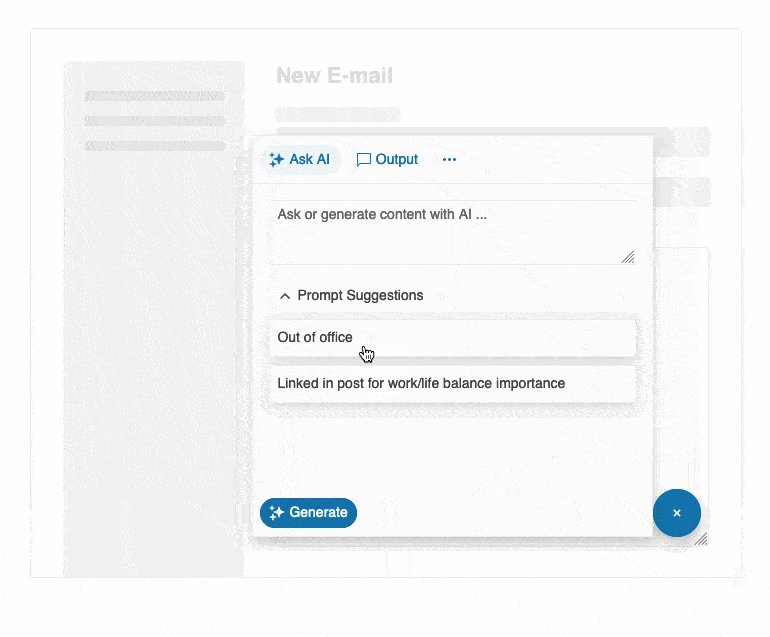
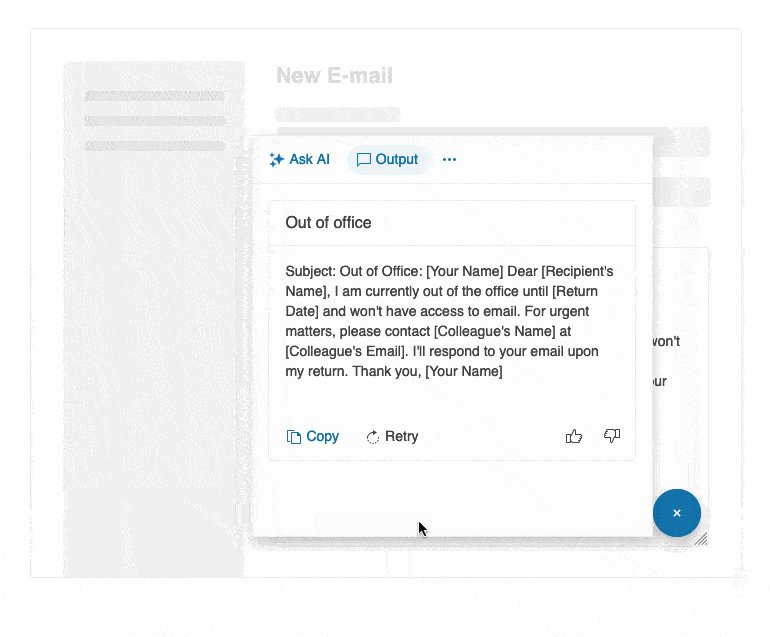
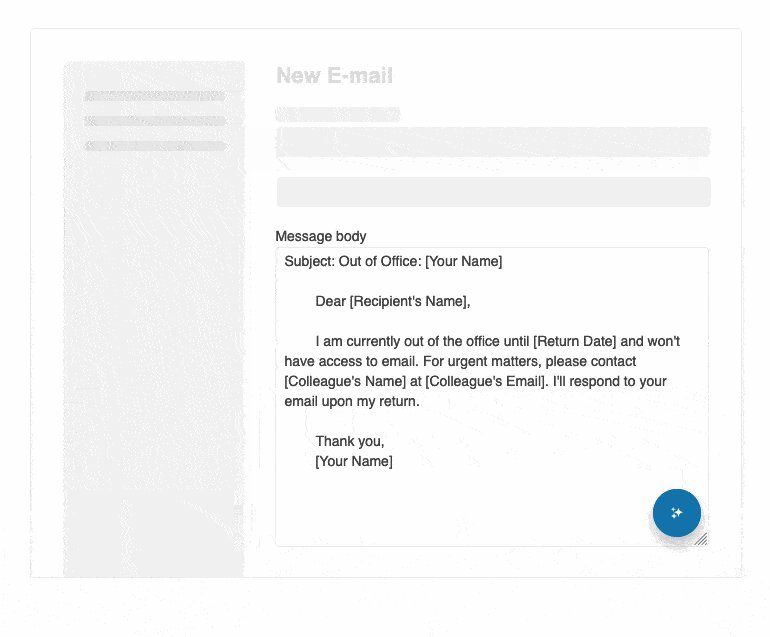
全新组件 - KendoReact AIPrompt
通过全新的Kendo UI for Vue AIPrompt组件,使用户能够利用直观的AI命令执行任务。从生成响应到编写提示和与AI输出交互,再到执行一组预定义的命令都已全覆盖。
Kendo UI for Vue AIPrompt专注于为用户提供与AI服务交互的现代界面,同时通过提供流畅的定制来增强开发人员的可用性。

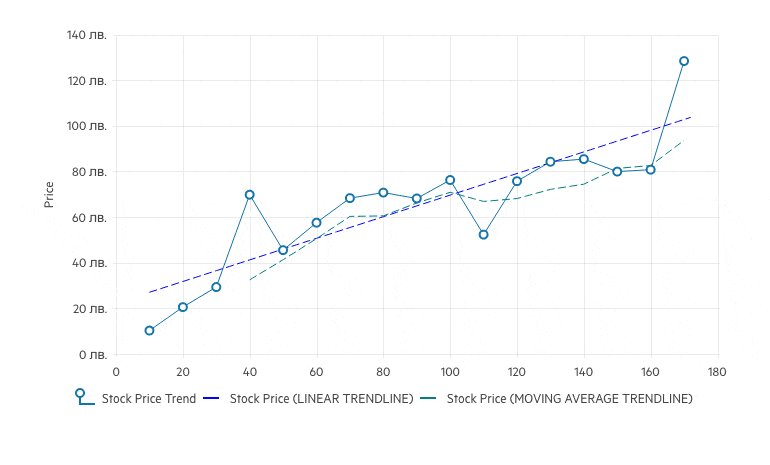
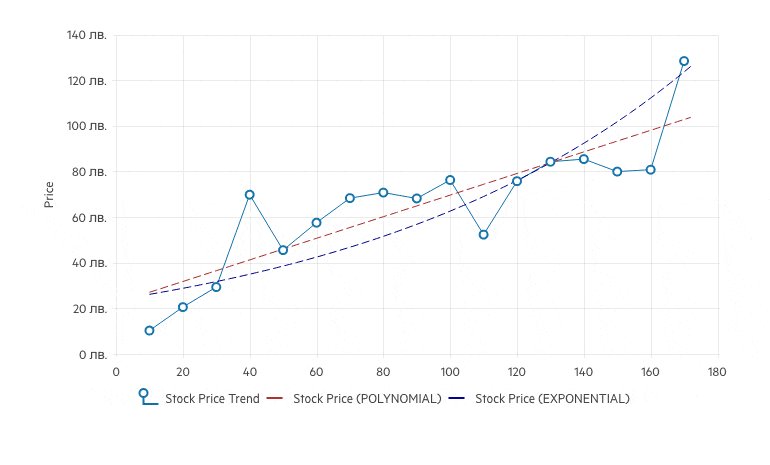
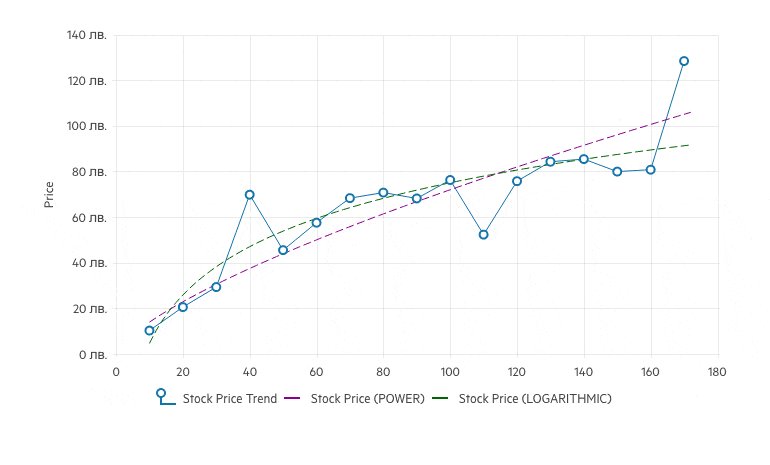
图表趋势线 - 新的趋势线选项
KendoReact图表现在支持多种新的趋势线类型,包括:
- 线性趋势线
- 指数趋势线
- 对数趋势线
- 功率趋势线
- 多项式趋势线
- 移动平均线

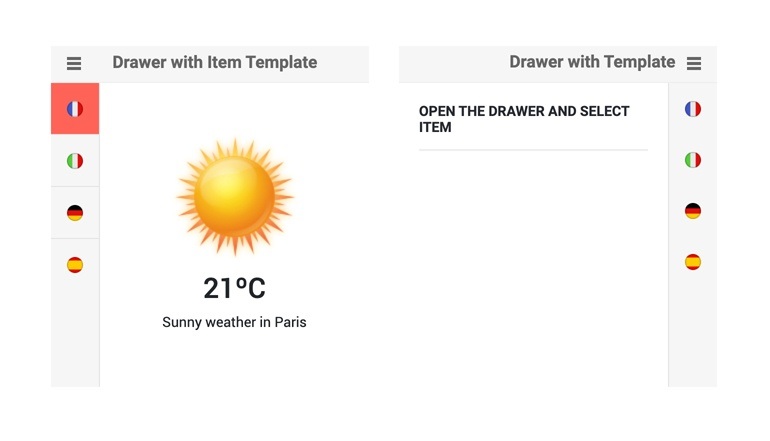
Kendo UI for Vue Drawer - 页眉、页脚和内容模板
Kendo UI for Vue Drawer 现在使您可以轻松地自定义其外观,可以使用navigationHeader和navigationFooter属性在呈现项的上方和下方添加自定义内容,还可以通过使用navigationContent属性在导航中显示自定义内容。

更多产品更新,欢迎直接咨询“在线客服”了解~
标签:Vue,自定义,Kendo,2024,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/18348431