DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。

在本文中我们将介绍DevExtreme在v24.2中发布的主要特性,这些特性既适用于DevExtreme JavaScript (Angular、React、Vue、jQuery),也适用于基于DevExtreme的ASP. NET MVC/Core控件。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
新组件
聊天组件
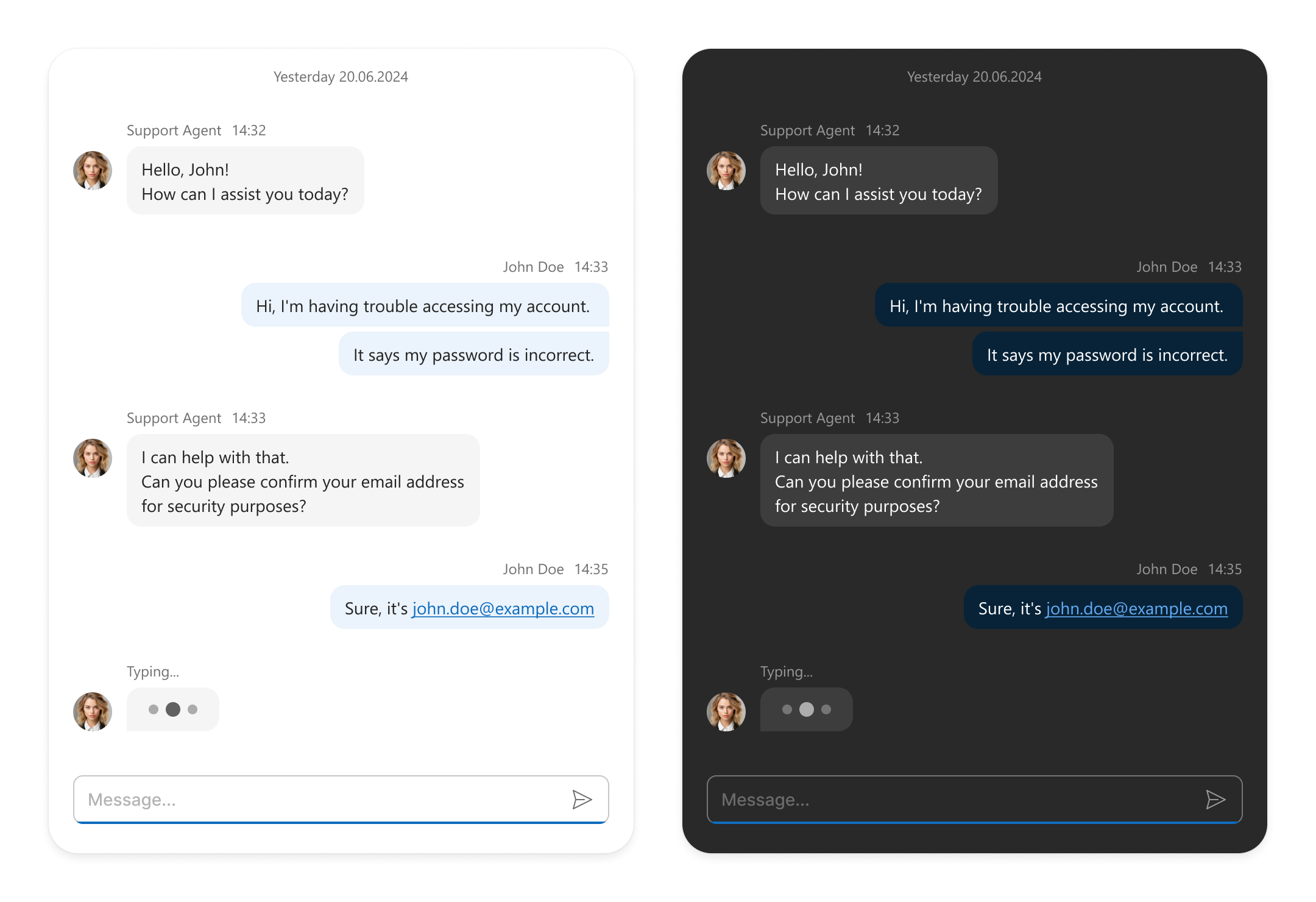
官方下一个主要版本(v24.2)将包括一个聊天组件,这是需要实时通信支持的应用程序必须具备的UI元素。这里有一个预览,你可以期待我们的聊天组件:
- 人机交互:通过聊天界面实现一对一或多帐户通信的用户对话,适合客户支持、社交网络和/或内部协作。
- 人工智能和聊天机器人集成:通过人工智能服务和聊天机器人增强应用程序的用户体验,自动化响应,提供即时支持服务,并通过智能交互提高参与度。
- 可访问性和键盘导航:对可访问性的承诺确保聊天组件将完全可通过键盘导航,使它对每个人都直观/可用。

分页组件
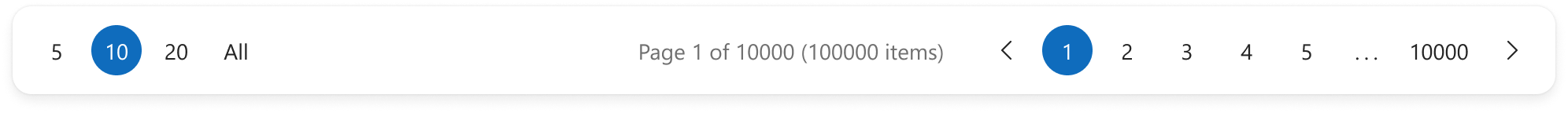
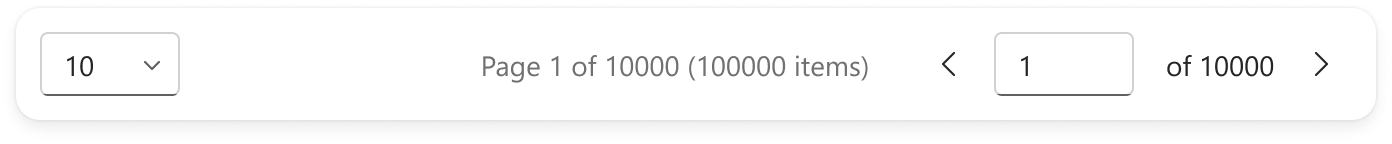
DevExtreme DataGrid和TreeList附带内置分页支持,官方期望将分页作为一个单独的组件发布,以简化数据导航/改进浏览,该组件将允许用户通过将大量数据集划分为单独的页面来导航它们。
显示模式:“full”

显示模式:“compact”

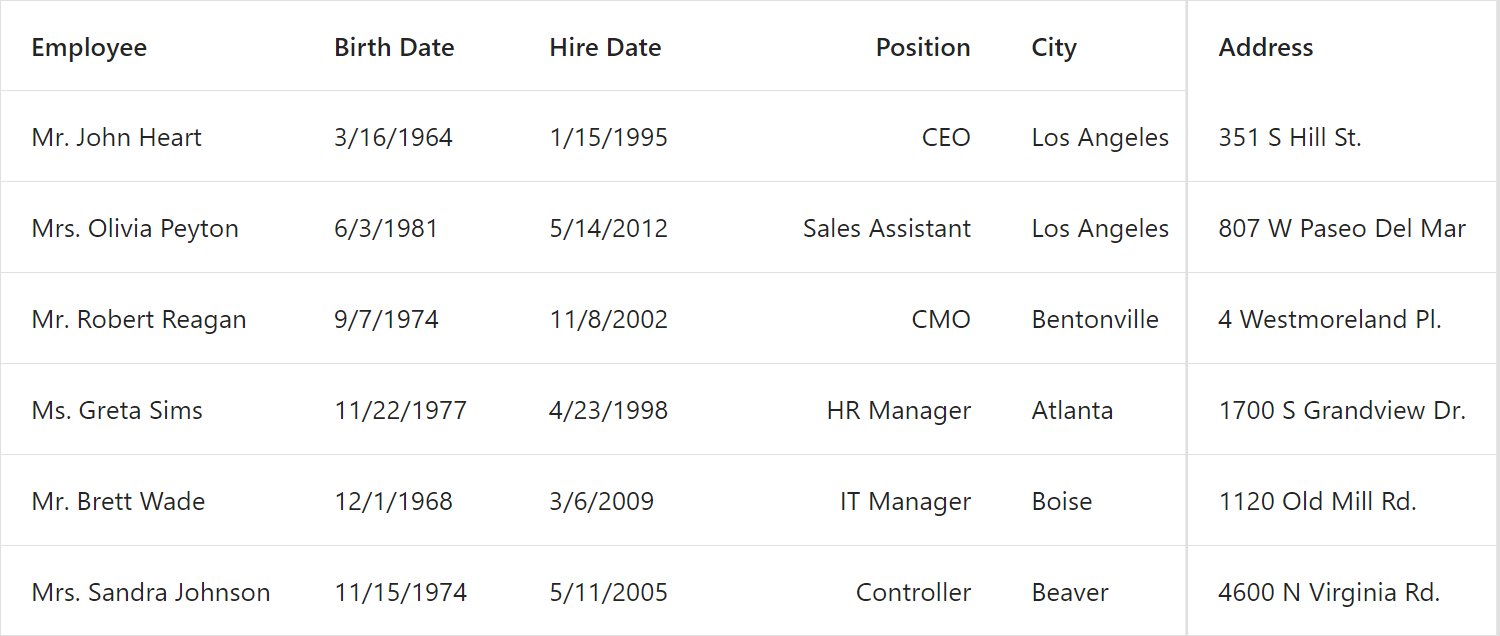
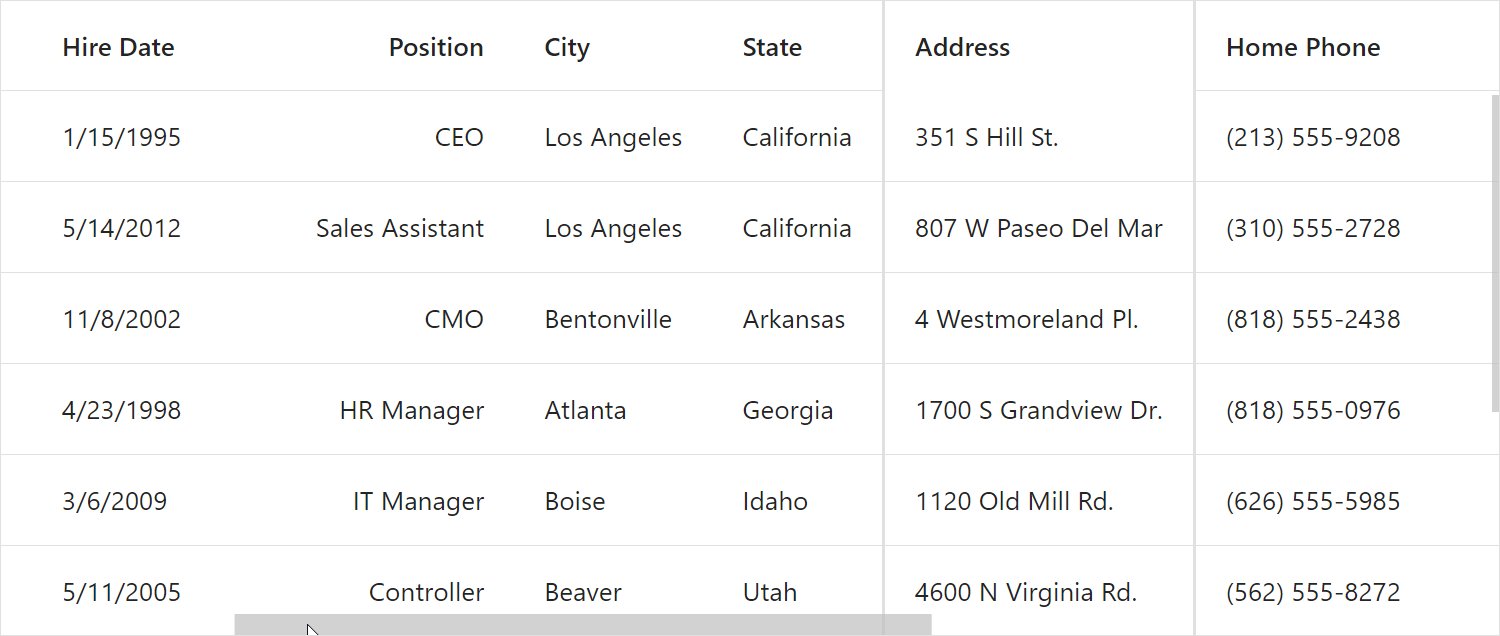
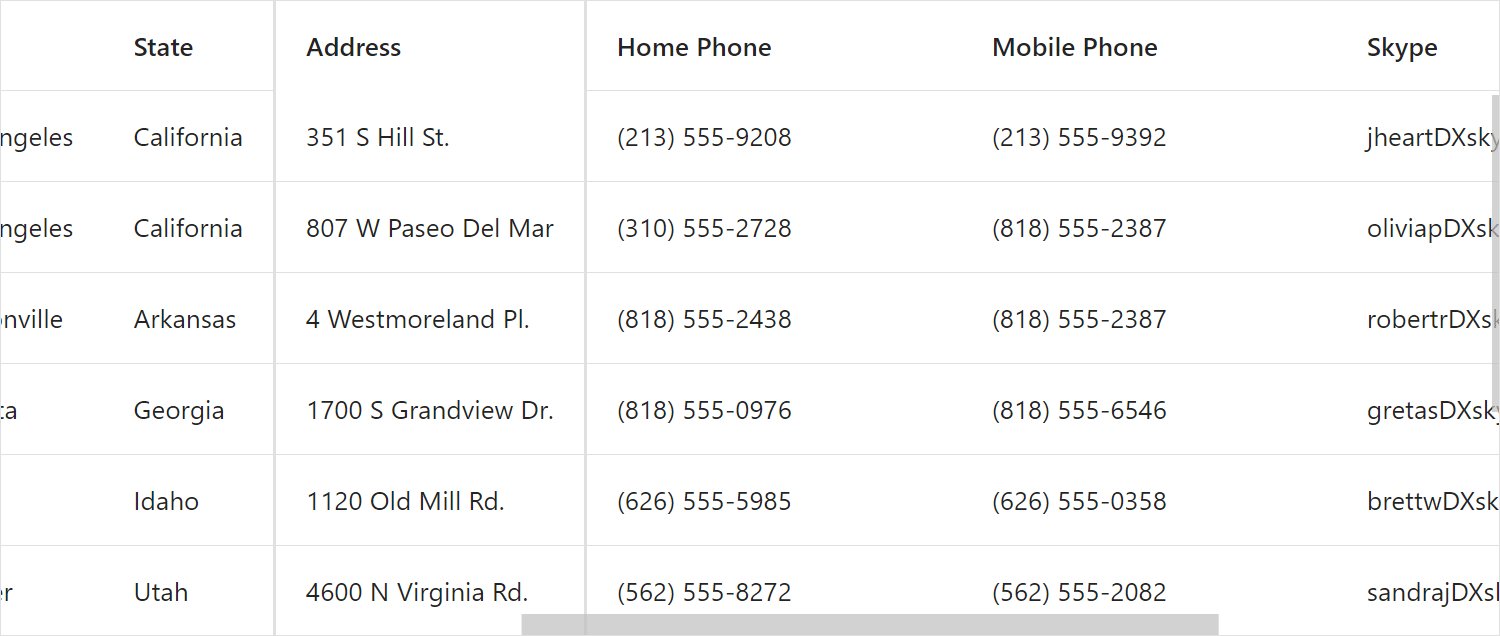
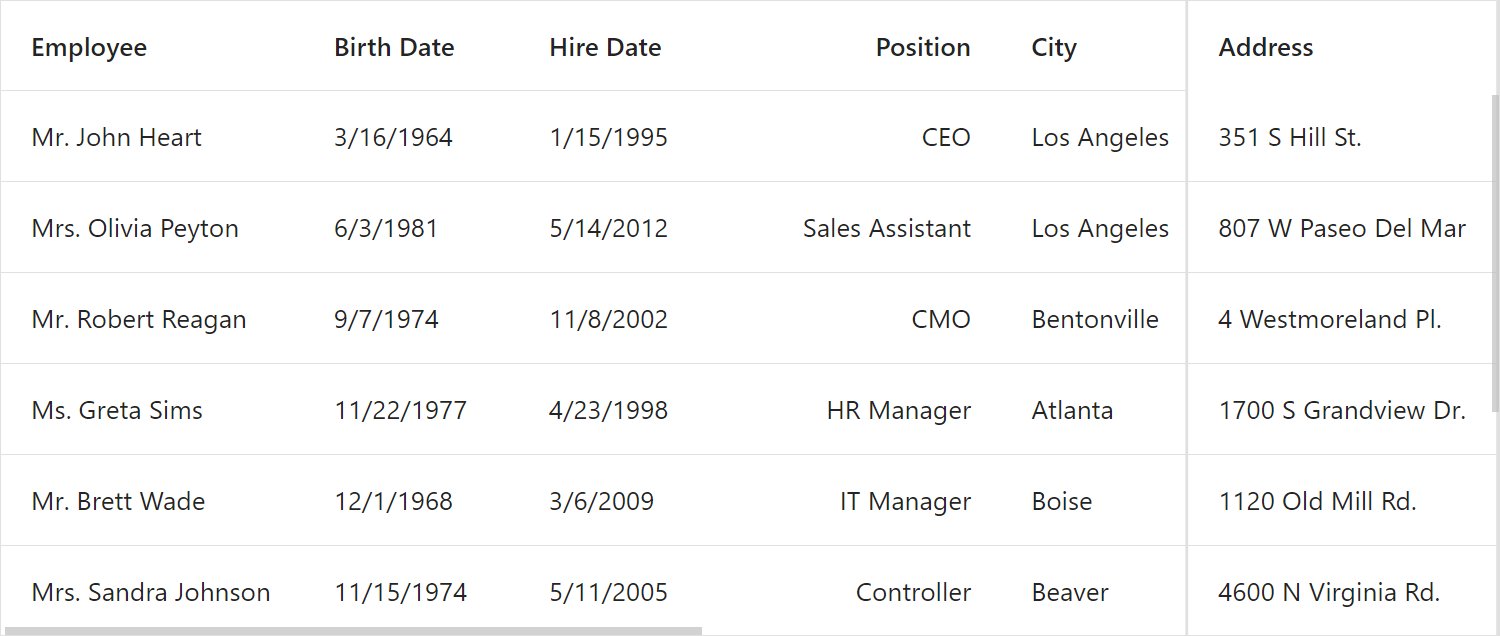
Data Grid / Tree List — 粘贴列
在下一个更新,固定柱支持将经历一个完整的重新设计。在先进的CSS定位工具可用之前设计,目前的解决方案依赖于两个独立的表::一个用于固定列,另一个用于主表,这些表之间的同步是通过代码管理的,在极少数情况下可能会失败。
除了基本的重新设计之外,v24.2还将包括一个新的粘贴列选项。粘性列最初保持静态,但当它们到达自己的位置时开始滚动,一旦滚动超过这个点,它们就会重新连接到表格的另一边,该特性通过在特定试图中显示重要列(确保对关键信息的持续访问)来提高可用性。

Angular
指定弹出内容的方法
目前,可以使用模板来设置DevExtreme Popup组件的内容。
在v24.2中,Angular用户将能够以更传统的方式为Popup元素指定内容,您将能够在用于打开Popup的方法参数中直接定义自定义组件。
popup.open(CustomComponent, {
height: '400px',
width: '600px',
});
改进配置组件类型
一些Angular配置组件的Props缺少严格类型,官方将在开发TypeScript内部支持的同时增强配置组件的类型定义。
React
自定义配置组件
在React中处理组件的传统方法是组合——用一个组件封装另一个组件,这种方法结合多个组件来创建更大、更结构化的组件。
v24.2将支持DevExtreme React组件的组件组合配置。例如,您可以将DataGrid列包装到自定义组件中来重用它:
const DynamicColumn = (props) => {
return (<Column ... />)
}
function MyGrid(props) {
return (
<DataGrid ... >
<DynamicColumn columns={props.columns} / >
</DataGrid>
);
}
支持React 19
官方用用React 19 RC测试了组件、演示库和响应式UI模板,没有发现问题。因此,可能在下一个主要更新中引入对React 19的支持。
Vue
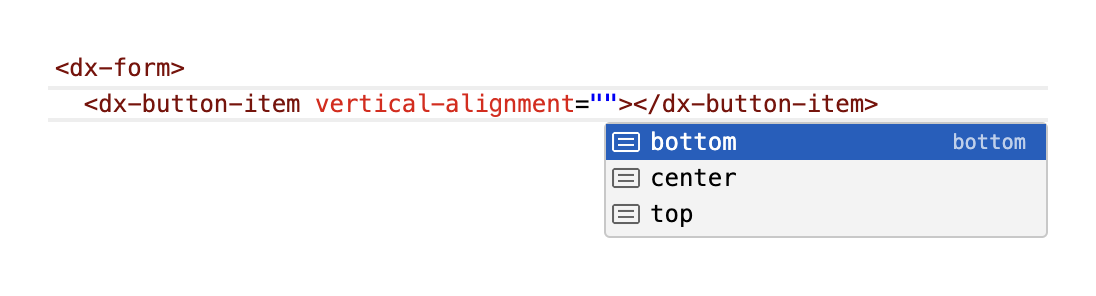
支持TypeScript IDE辅助
在v24.2中,官方将为基于Vue的项目支持TypeScript IDE辅助(例如,IntelliSense)。

应用程序模板增强
官方将在应用程序模板中引入以下增强功能:
- 刷新设计,Material主题
- 引入一个Fluent主题
- 能在浅色和深色主题之间切换
 标签:DevExtreme,支持,React,v24.2,组件,Angular
From: https://www.cnblogs.com/AABBbaby/p/18331633
标签:DevExtreme,支持,React,v24.2,组件,Angular
From: https://www.cnblogs.com/AABBbaby/p/18331633