【USparkle专栏】如果你深怀绝技,爱“搞点研究”,乐于分享也博采众长,我们期待你的加入,让智慧的火花碰撞交织,让知识的传递生生不息!
一、效果预览与对比
Volumetic Light性能与表现的取舍之道,总有一款适合你的项目(文末源码附上)。
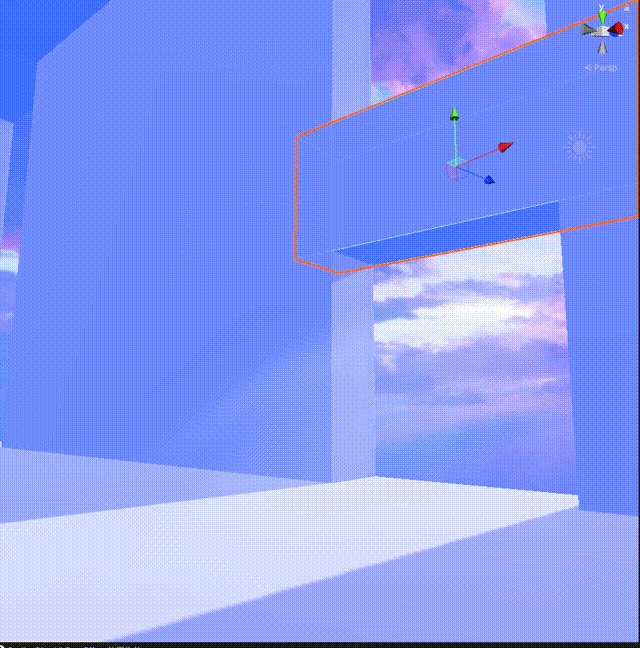
1. 方案一:RayMarching
特点:效果一流且稳定,但多次采样ShadowMap比较消耗性能。

提供URP源码
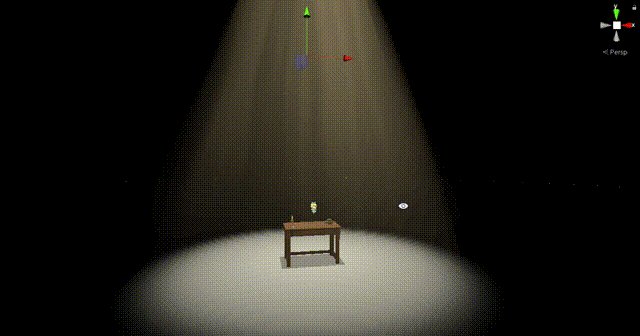
2. 方案二:光强Threshold+径向模糊
特点:效果不够稳定,性能消耗适中(有点类似于Bloom的思想)。

提供Build-In源码
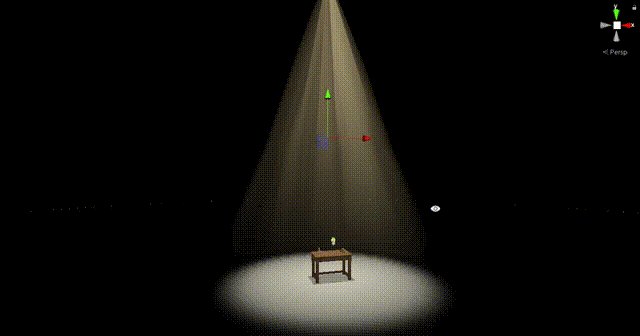
3. 方案三:Noise造假术
特点:需要额外的模型,但特别省性能,表现效果也还不错(如果是面片,则搭配Billboard效果更佳)。

提供ASE源码
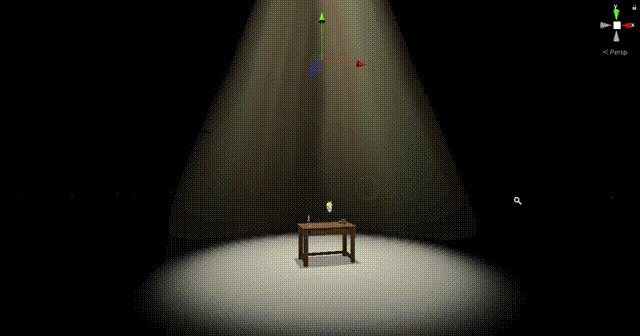
4. 方案四:挤出造假术
特点:性能高,效果还行。但对模型顶点数不能太少,否则模型挤出时会被整体偏移(拿一个Cube试试就知道是啥意思了)。

提供Build-In源码
二、具体分析
以下是不同方法的实现思路,请结合下载的源码搭配使用。
1. 方案一:RayMarching
大体步骤:
- 深度重建世界坐标系
- 步进式采样ShadowMap,累计光强
- 模糊算法提高光强质感
- 混合体积光与原场景
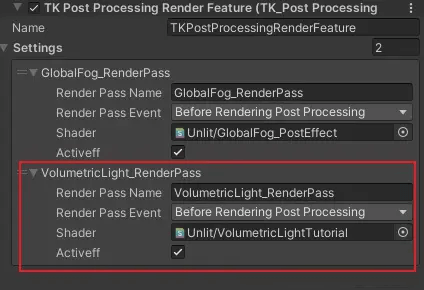
首先:按照之前文章中提到的RenderFeature小框架,配置好RenderFeature,将RayMarching的RenderPass注入到管线中,后续在工程源码里会放这个小框架,不必担心额外下载。
关于小框架的讲解文章可查看:《URP RenderFeature通用框架(附源码与使用教程)》。

利用反射实例化RenderPass脚本
后面我们将按照VolumetricLight_RenderPass中,重写的Render()函数展开分析(类似于Build-In中的OnRenderImage函数)。
1.1 深度重建世界坐标系
可参照文章:
《深度重建世界坐标系的N种方法(附带源码)》
1.2 步进式采样ShadowMap,累计光强
强烈推荐教我的赛博师傅的文章:
《【UnityShader】Volumetric Light 体积光(8)》
接下来就是利用重建好的世界坐标系,进行ShadowMap的采样。
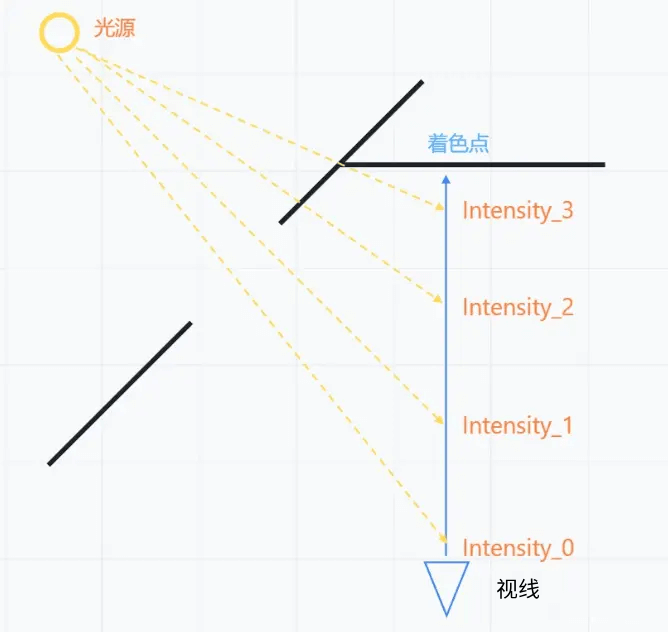
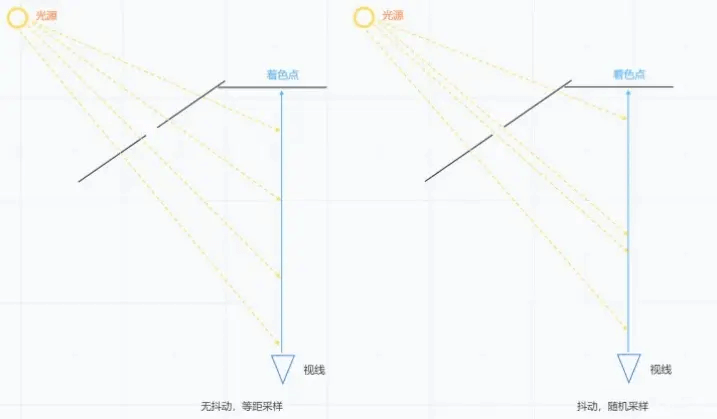
比如采样下图的0,1,2,3点,如果步进4次,那么就会对0,1,2,3进行ShadowMap采样,这样0,1点就累计到了光强,而2,3点则没有。

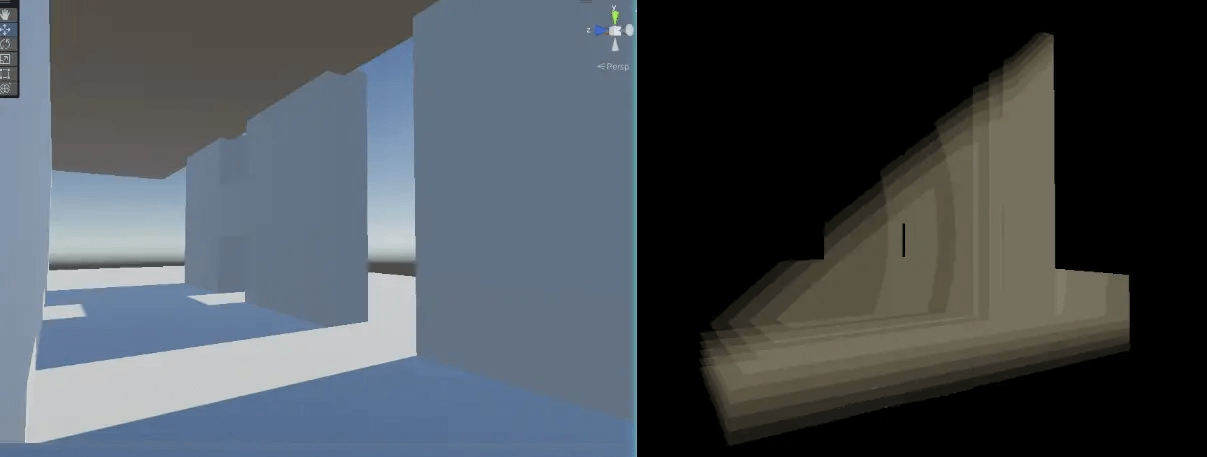
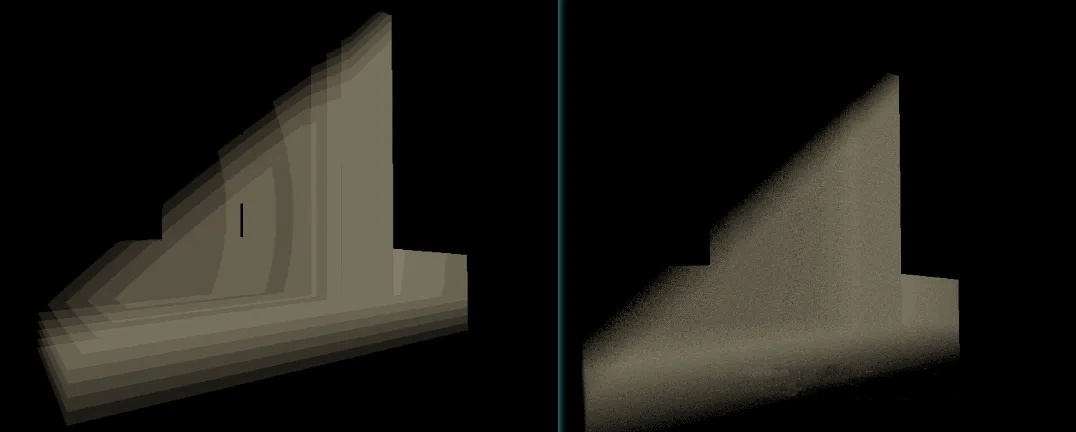
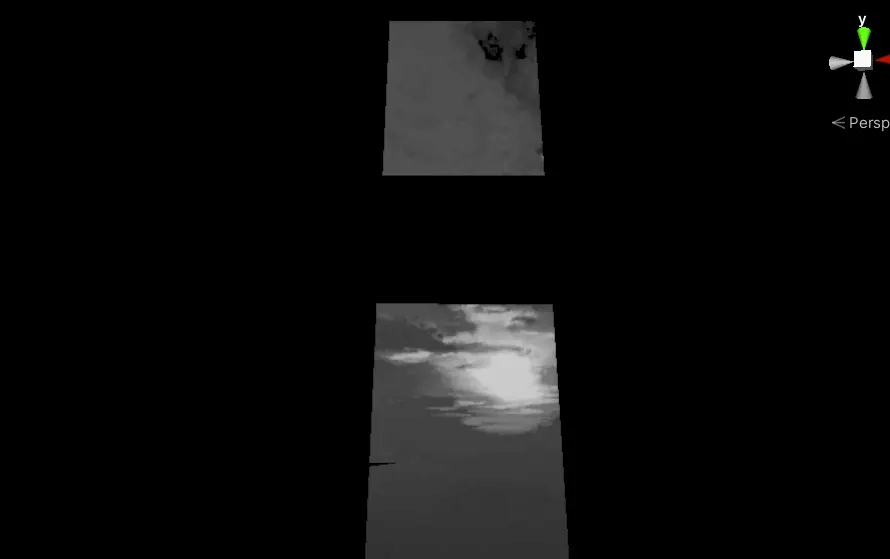
于是就会出现这种情况:

左图为场景展示,右图为累计光强
但明显能看到分层的情况,这是因为当步进次数不够大的时候,等距采样会出现刚好漏过洞口的情况,造成某一段地方的光强累计不够,从而出现分层。由此我们可以试试随机采样的效果。

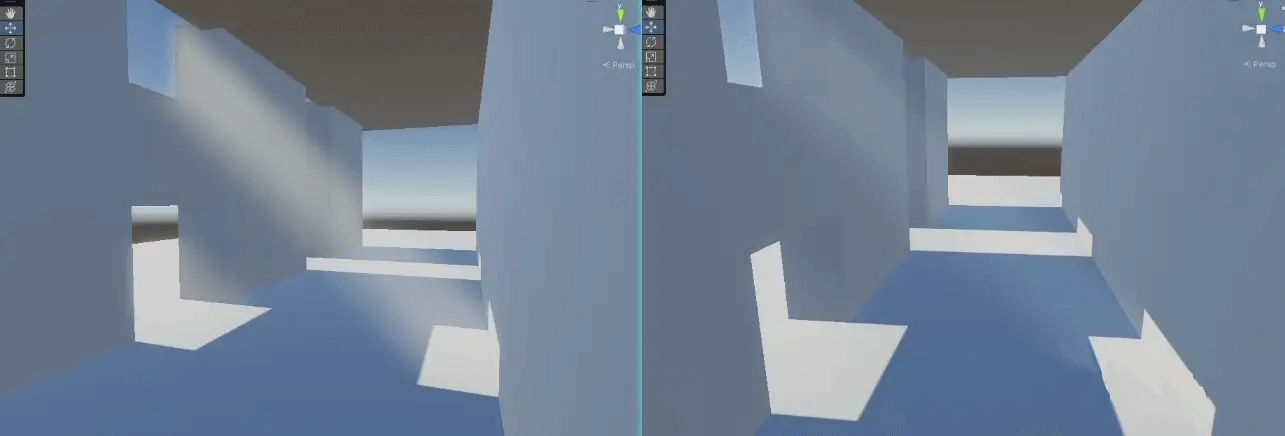
抖动解释

左图为未使用抖动,右图为抖动之后的
但这样却多了很多噪点,为了优化表现,我们可以用模糊算法来优化。
1.3 模糊算法提高光强质感
模糊算法依旧还是推荐毛大神的文章:
《高品质后处理:十种图像模糊算法的总结与实现》
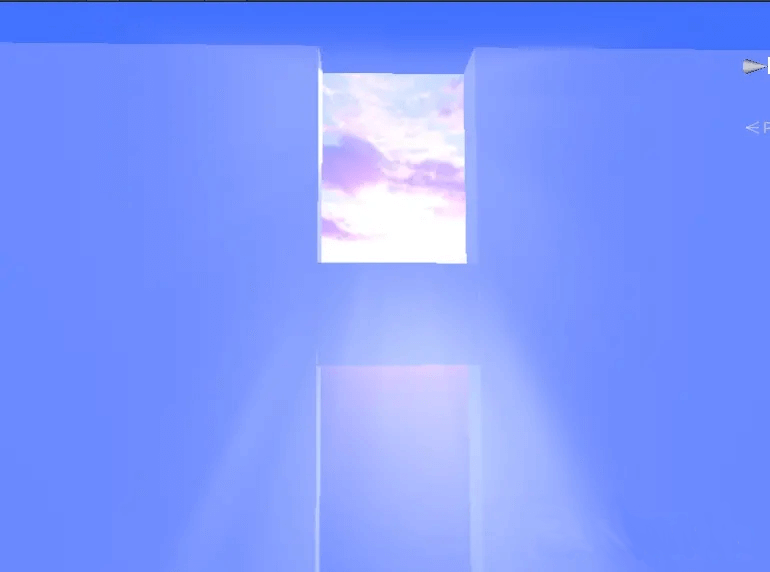
1.4 混合体积光与原场景
直接相加就好:sceneColor+lightColor
也可以柔性混合:sceneColor+sceneColor*lightColor

左图为直接相加, 右图为柔性混合
2. 方案二:光强Threshold+径向模糊
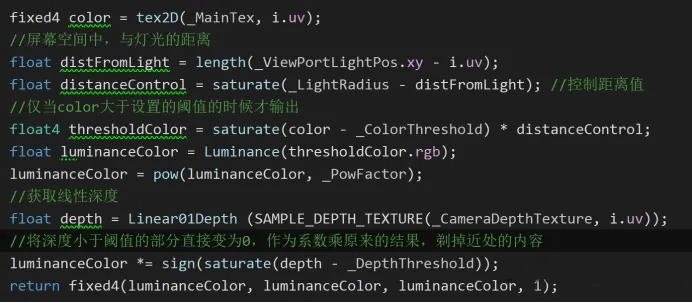
2.1 提取高亮部分
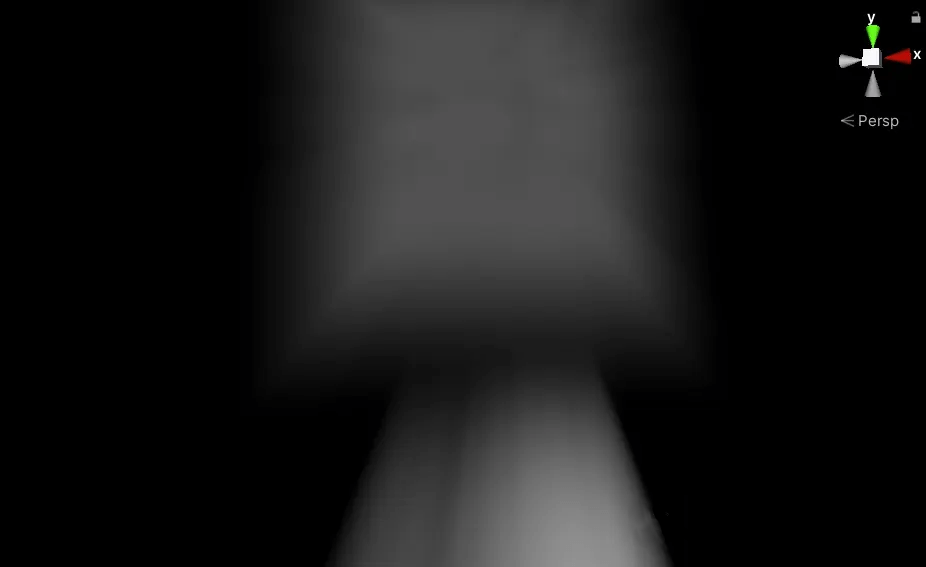
屏幕空间中的灯光距离作为遮罩+Threshold过滤亮度值=生成亮度图


提取高亮部分后的效果图
2.2 使用径向模糊
营造发散的效果(这里不展开讲径向模糊,可以参考毛大神的文章):

对高亮部分进行模糊之后
2.3 混合体积光与原场景
直接相加就好:sceneColor+lightColor
也可以柔性混合:sceneColor+sceneColor*lightColor

混合之后
3. 方案三:Noise造假术
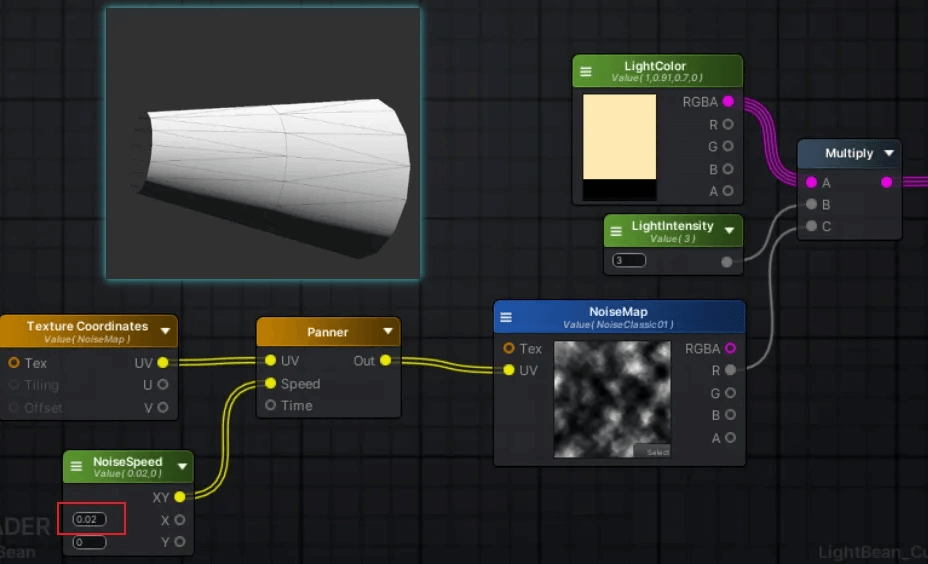
3.1 造假体积
Noise图拉长:

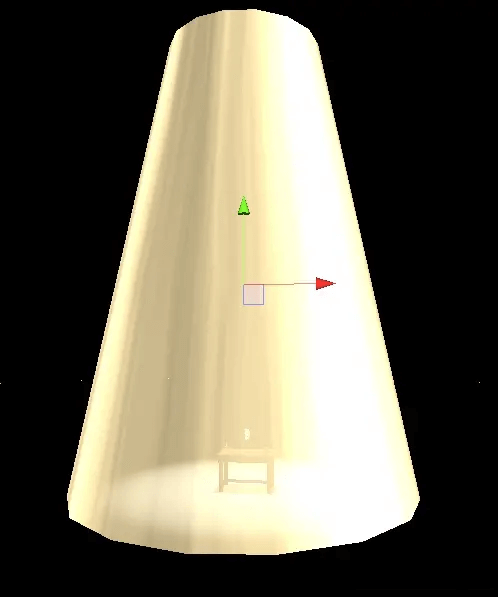
Noise图被极度拉长了

效果展示
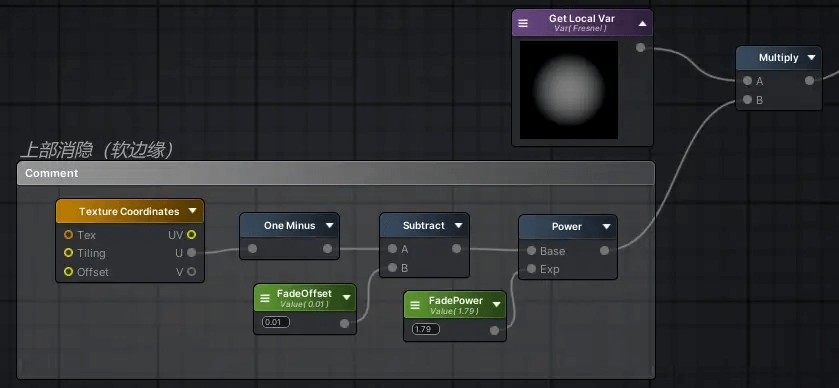
3.2 边缘消隐
上图明显边缘太硬了,我们可以用Fresnel+UV摆放形成遮罩,来控制一下边缘消隐。


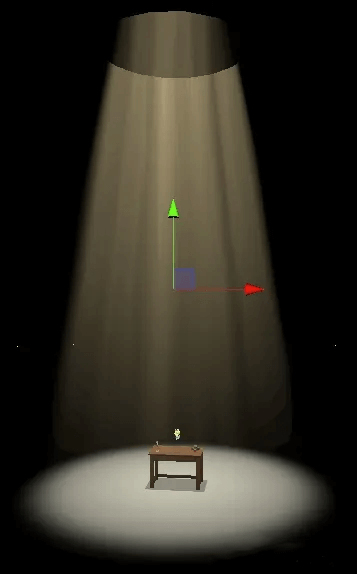
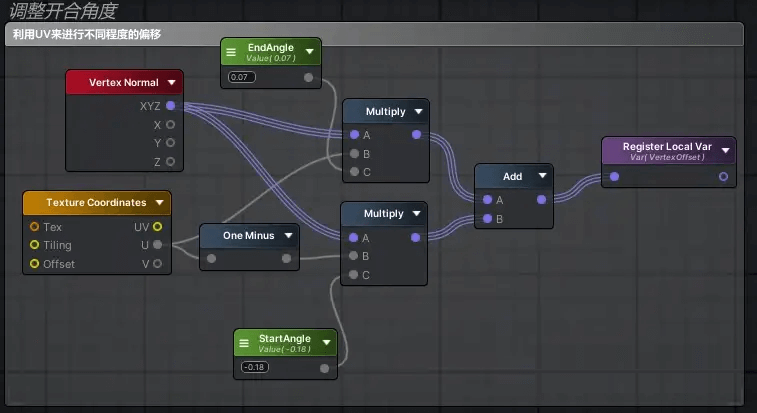
3.3 VertexOffset做开合控制
效果是有了,但不太可控,所以利用遮罩做开合控制。


4. 方案四:挤出造假术
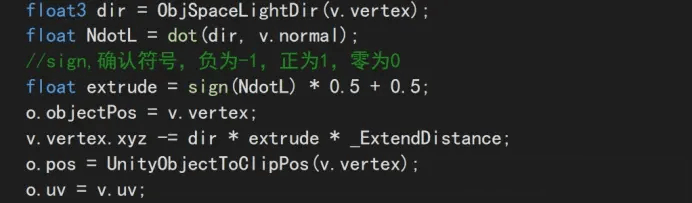
4.1 顶点阶段的模型挤出
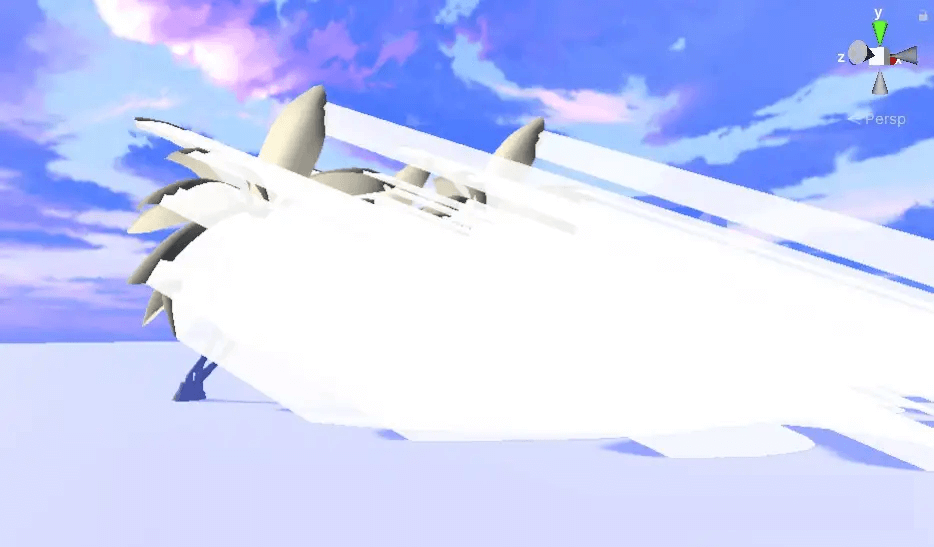
模型沿着背光方向,顶点挤出一定程度:


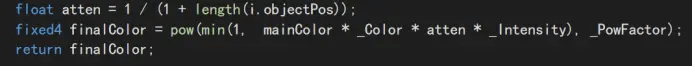
4.2 片元阶段控制衰减值
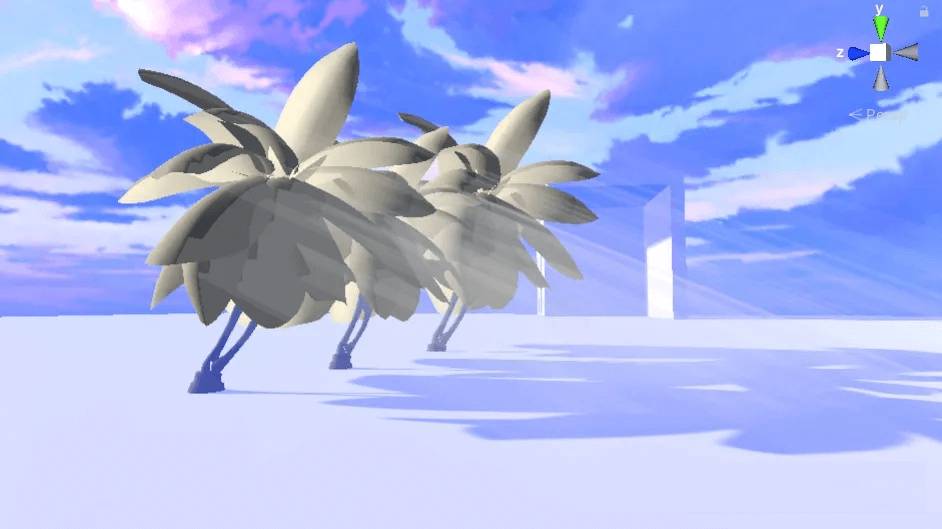
让挤出的部分呈现丁达尔效应:


三、工程提供
百度网盘链接:
https://pan.baidu.com/s/1rSl6rgOTaNO2UWwc-X2uzg?pwd=2233
提取码:2233
Git链接:
https://github.com/RewriteHJ/Aqua-treasure-of-knowledge
方案一:RayMarching
文件名:0002Volumetic Light / 0002RayMarchingVolumeticLight.unitypackage
下载后,新建一个URP工程,拖入Assets覆盖即可(测试版本为Unity 2021.3.26)
方案二:光强Threshold+径向模糊
文件名:0002Volumetic Light / 0002RadialBlur_VolumetricLight.unitypackage
下载后,新建一个Build-In工程,拖入Assets覆盖即可(测试版本为Unity 2021.3.26)
方案三:Noise造假术
文件名:0002Volumetic Light / 0002NoiseTrick_VolumetricLight.unitypackage
下载后,新建一个Build-In工程,拖入Assets覆盖即可(测试版本为Unity 2021.3.26)
方案四:挤出造假术
文件名:0002Volumetic Light / 0002VertexExtrude_VolumetricLight.unitypackage
下载后,新建一个Build-In工程,拖入Assets覆盖即可(测试版本为Unity 2021.3.26)
四、结语
总结的四种Volumetric Light的方法就到这里啦。沉下心来看,其实体积光特别容易实现。今天的分享就到这啦,下次再见!
这是侑虎科技第1628篇文章,感谢作者智慧之水Aqua供稿。欢迎转发分享,未经作者授权请勿转载。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
作者主页:https://www.zhihu.com/people/tokisaki-52
再次感谢智慧之水Aqua的分享,如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。(QQ群:793972859)
标签:采样,光强,Light,模糊,源码,体积,Build,写法,四种 From: https://www.cnblogs.com/uwatech/p/18321095