bug处理--antdesign中umi升级后无法加载子页面
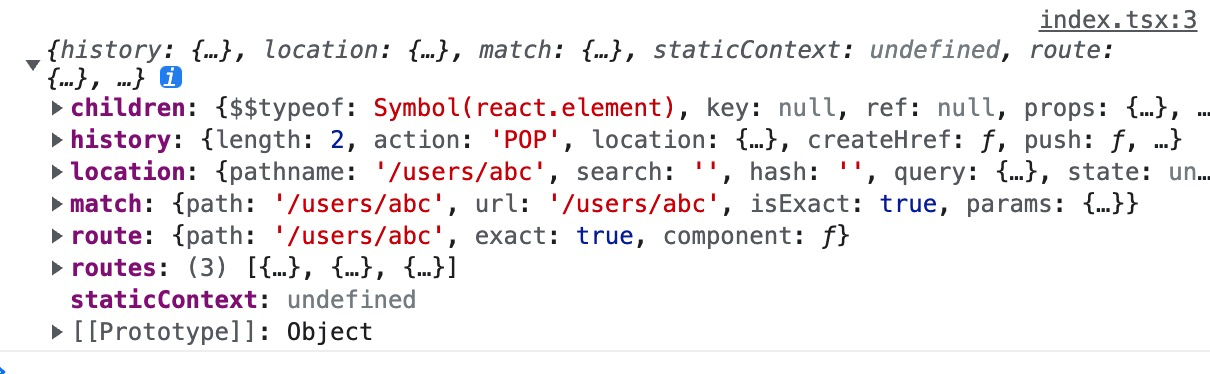
history
const Admin: React.FC =(props)=> {
const { children }=props;
return (
<PageHeaderWrapper>
{children}
</PageHeaderWrapper>
);
};
now
升级到 Umi4 后,之前的一些组件不能用了,获取不到 props ,props 是空对象。
Umi4 在代码层做了修改,将 react-router@5 升级到 react-router@6,所以路由相关的一些 api 存在着使用上的差异。
props 默认为空对象,以下属性都不能直接从 props 中取出:

改为使用Outlet标签
changes
Admin.tsx
import { Outlet } from 'umi';
const Admin: React.FC =(props)=> {
const { children }=props;
return (
<PageContainer>
<Outlet>
</Outlet>
</PageContainer>
);
};
routes.ts
{
path: '/admin',
name: '管理页',
icon: 'crown',
access: 'canAdmin',
component: './Admin',
routes: [
{
path: '/admin/user-manage',
name: '用户管理',
icon: 'smile',
component: './Admin/UserManage',
},
],
},
效果