Kendo UI for jQuery提供了在短时间内构建现代Web应用程序所需的一切,从众多UI子控件中选择,并将它们组合起来,创建酷炫响应式的应用程序,同时能最大限度的加快开发时间。
现代jQuery UI组件Kendo UI for jQuery R3 2022已于日前正式发布,新版本包含 jQuery SplitButton、DropDownButton、jQuery Signature等一系列新组件,欢迎下载产品最新版体验!
Kendo UI for jQuery R3 2022正式版下载
新组件:jQuery SplitButton

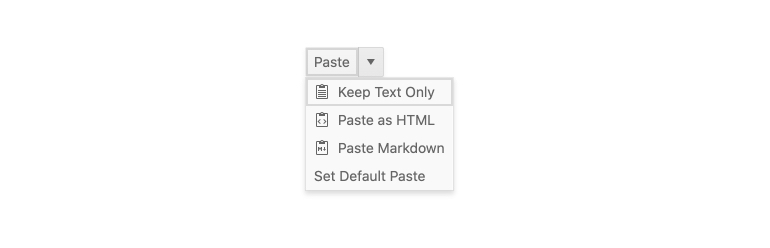
从Kendo UI for jQuery组件的R3 2022版本开始,官方通过添加新的SplitButton组件扩展了可用的按钮类型的总数, jQuery SplitButton结合了按钮和下拉菜单的功能,使用户可以与主按钮元素交互来执行一个操作,或者从可用下拉菜单中的其他操作列表中进行选择。
虽然这种样式的组件已经在 jQuery Toolbar中使用了一段时间了,但是从R3 2022版本开始,开发人员可以以独立的方式利用该组件。扩展按钮类型的数量,Kendo UI for jQuery提供开箱即用,与此更新新的SplitButton组件正式可用。
新组件:DropDownButton

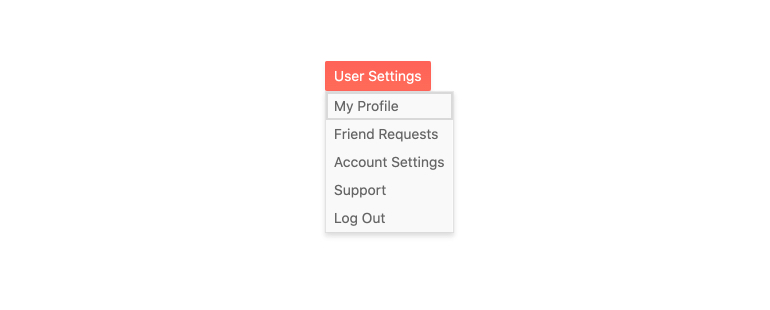
另一种类型的按钮是添加到R3 2022中全新的Kendo UI for jQuery组件,jQuery DropDownButton的主要功能是显示一个带有操作列表的下拉列表,每当单击主按钮或以某种方式与之交互时,用户可以从中选择操作。
新组件:jQuery Signature(签名)

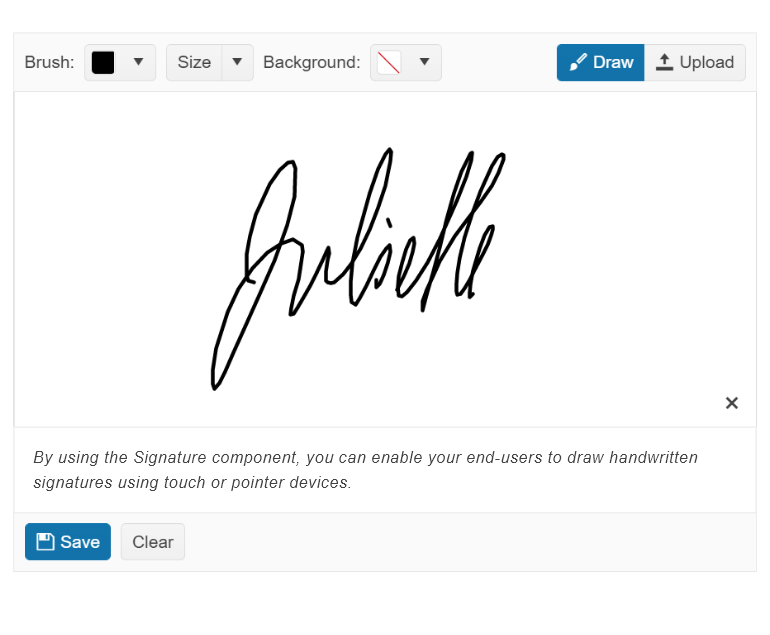
在新版本,还发布了另一个jQuery UI组件——Kendo UI for jQuery Signature(签名)组件,这个全新的组件允许最终用户使用他们的鼠标或某种触摸界面来记录他们的签名,然后开发人员可以根据需要保存和重用签名,并且可以轻松地将jQuery signature组件导出到图像。
Kendo UI Dojo:现在默认使用Sass

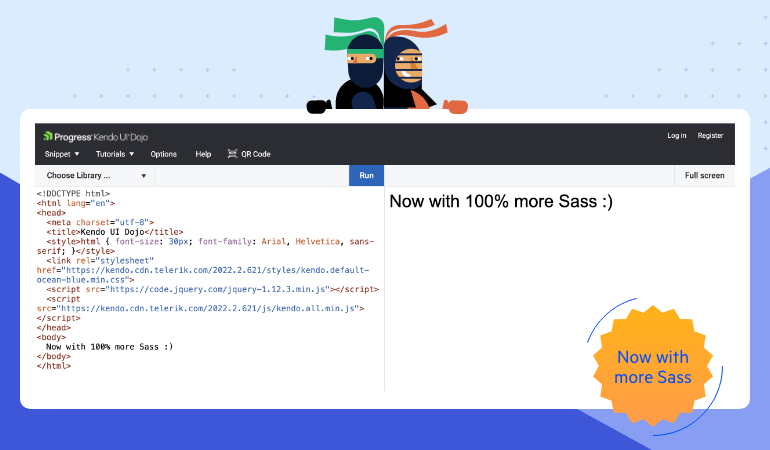
许多Kendo UI for jQuery开发人员可能都熟悉Kendo UI Dojo,任何可用的示例都可以编辑,只要单击这些链接,就会打开Kendo UI Dojo工具。
Kendo UI Dojo是针对Kendo UI for jQuery的完美平台,它允许开发人员在不向任何本地项目添加代码的情况下试验Kendo UI组件,每个项目都创建了一个独特的URL供人们共享。
在R3 2022更新之前,当创建新项目时,Kendo UI Dojo将默认使用基于lesson的主题。在R3 2022中,Kendo UI Dojo现在与Kendo UI的其余部分一致,使用更新的基于Sass的主题作为默认。
jQuery PivotGrid (v2):本地数据绑定

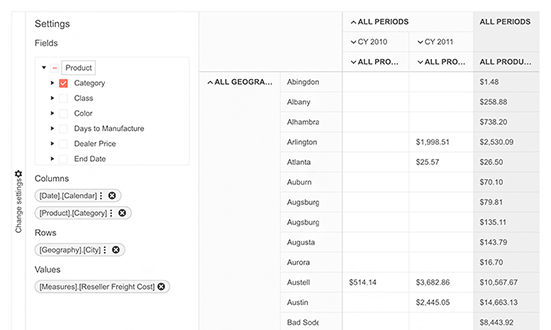
在今年的早期版本更新中,Kendo UI for jQuery官方技术团队发布了新的jQuery PivotGrid组件,这个名为PivotGridV2的新组件是对PivotGrid组件的彻底革新,这次改进的目标是创建一个更现代的jQuery PivotGrid组件,具有更好的用户体验和设计、整体性能也得到了改进。
目前开发人员有两个数据透视网格可用,因为 jQuery PivotGrid v2 是从头开始构建的(数据透视网格非常复杂),所以当我们在新的 jQuery PivotGrid v2中构建功能时,Kendo UI for jQuery技术团队想要提供两个版本的数据透视网格。
在这个版本中,Kendo UI for jQuery PivotGrid v2组件正式添加了对本地数据绑定的支持。
添加了本地数据绑定后,开发人员现在可以选择将数据绑定到PivotGrid的最佳方式:位于某个服务器上的数据(使用OLAP远程),或通过JavaScript数组或客户端上可用的数据集合(本地)。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:jQuery,R3,Kendo,UI,2022,组件 From: https://www.cnblogs.com/AABBbaby/p/16808659.html