什么是事件委托?
由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父 节点上,由父节点的监听函数统一处理多个子元素的事件,种方法叫做“事件代理”,也叫“事件委托”。
事件委托的原理:
利用事件冒泡,只指定一个事件处理程序来管理某一类型的所有事件。
事件委托的优势:
作减少DOM操作,节省内存空间,提高性能。
事件委托常用方法:
event.target:对事件起源目标的引用,属性返回触发事件的那个节点。
event.currentTarget:属性返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。 作为比较,target属性返回事件发生的节点。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>event.target和event.currentTarget|http://web.itheima.com</title>
8 <style>
9 div{
10 padding: 40px;
11 }
12 #div3{
13 width: 300px;
14 height: 300px;
15 background-color: #AB1B1A;
16 }
17 #div2{
18 width: 200px;
19 height: 200px;
20 background-color: #F5E1C6;
21 }
22 #div1{
23 width: 100px;
24 height: 100px;
25 background-color: #fff;
26 }
27 </style>
28 </head>
29 <body>
30 <div id="div3">3
31 <div id="div2">2
32 <div id="div1">1</div>
33 </div>
34 </div>
35 </body>
36 <script>
37 var div3 = document.getElementById('div3');
38 div3.onclick = function(e){
39 //返回事件绑定的节点
40 console.log(e.currentTarget);
41 //返回触发节点
42 console.log(e.target);
43 }
44 </script>
45 </html>

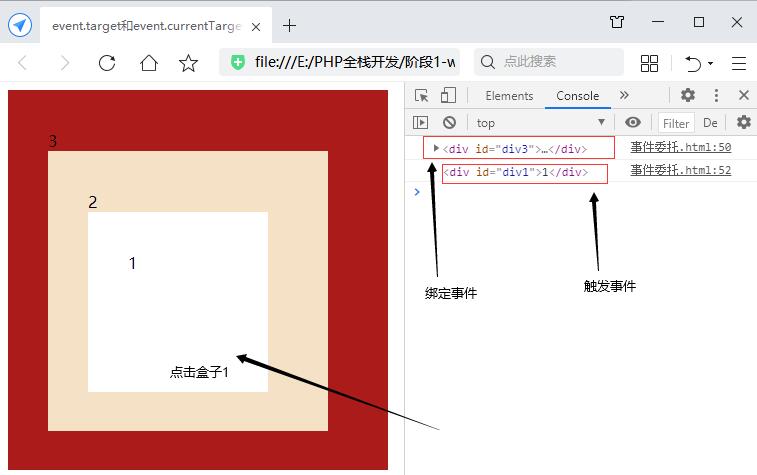
事件绑定在div3上, 点击div1,e.currentTarget返回绑定事件元素div3,e.target返回触发事件元素div1。
简单事件委托实现
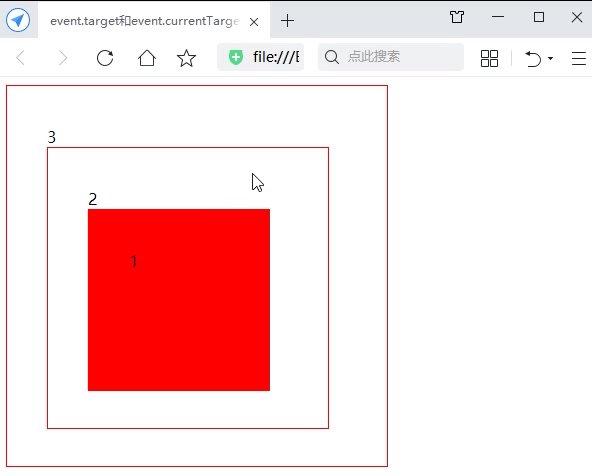
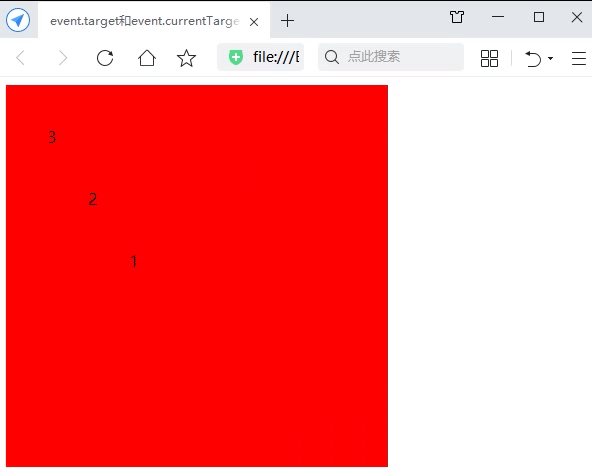
功能:依次点击div1,div2,div3盒子变为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>event.target和event.currentTarget|http://web.itheima.com</title>
<style>
div{
padding: 40px;
}
#div3{
width: 300px;
height: 300px;
border: 1px solid red;
}
#div2{
width: 200px;
height: 200px;
border: 1px solid red;
}
#div1{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div3">3
<div id="div2">2
<div id="div1">1</div>
</div>
</div>
</body>
<script>
let div3 = document.getElementById("div3");
// 点击事件绑定到div3
div3.onclick = function(e){
// 触发节点改变位红色
e.target.style.background = "red";
}
</script>
</html>

来源:http://movies.itheima.com/news/20211029/133654.html
标签:target,委托,节点,事件,height,div3,event From: https://www.cnblogs.com/Qqhx/p/16804810.html