DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress Reports v23.2(我们最近的主要更新)包含了对DevExpress Web报表设计器的智能标签和上下文菜单支持,这些新特性有助于在与组件交互时简化导航/用户体验(使属性面板更简单、更易于访问)。
简单地说,DevExpress Web报表设计器现在提供一键式访问与单个报表元素相关的流行操作/属性。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
新的UI元素 - 上下文菜单和智能标签
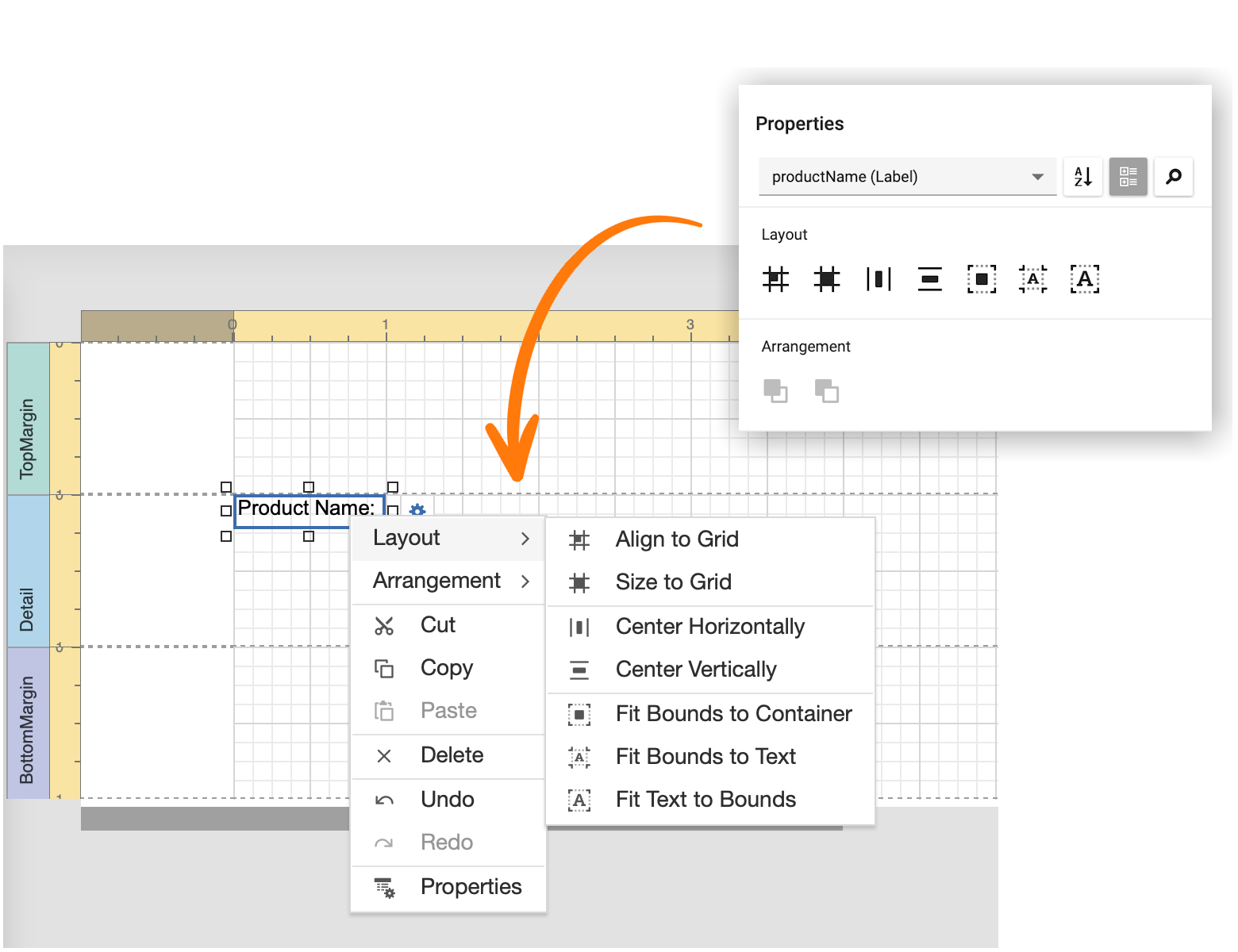
DevExpress将快速操作从属性面板移到上下文菜单,这样您就可以更有效地访问与元素相关的操作。此更新简化了属性面板,并允许用户更快速地导航到元素操作(并且消除了依赖于属性面板顶部显示的难以区分图标的需要)。例如,报表标签的以下快速操作元素被移动到上下文菜单中。因此,用户只需要右键单击标签即可访问它们:

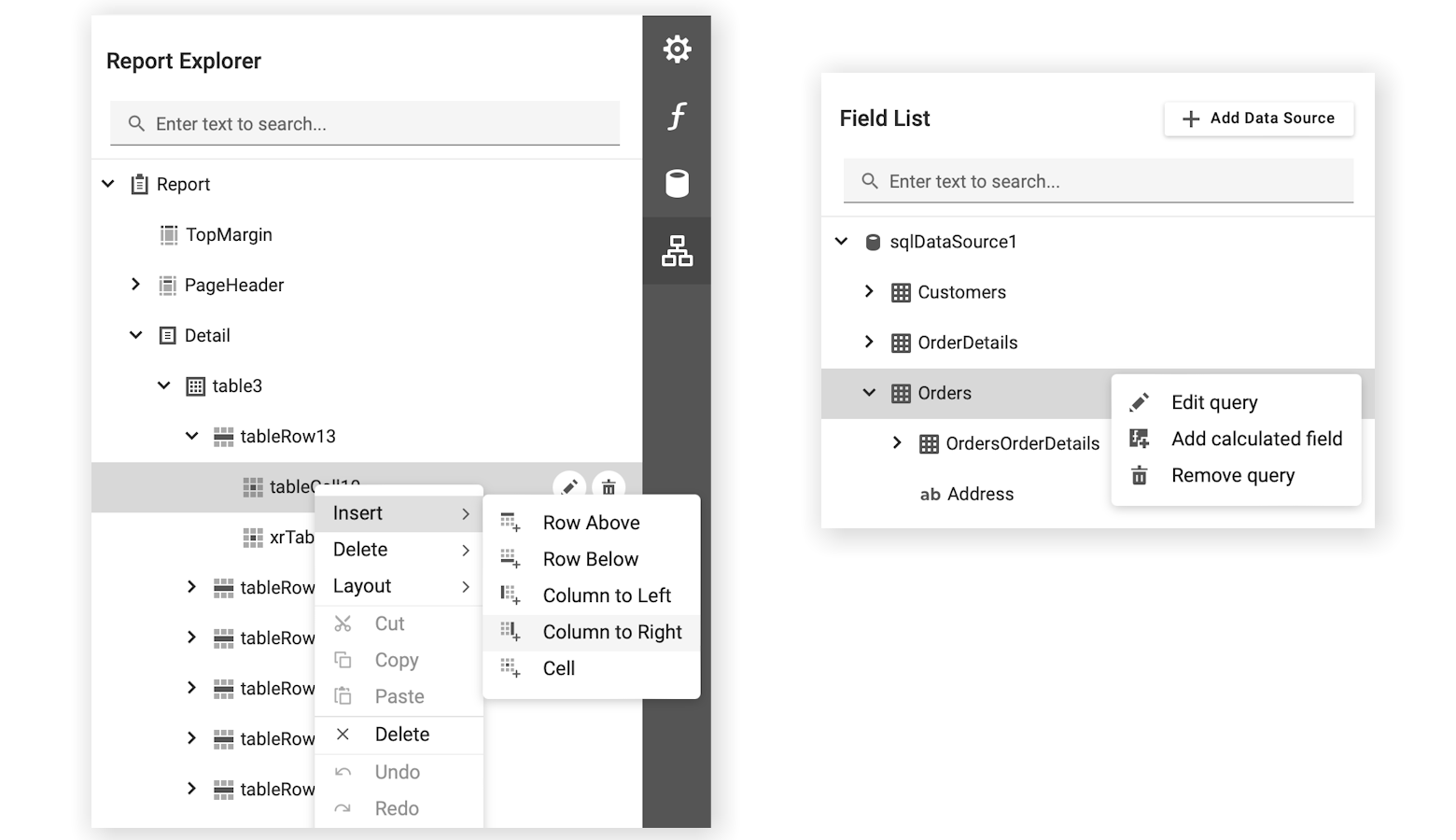
在字段列表和报表资源管理器中也可以使用上下文菜单:

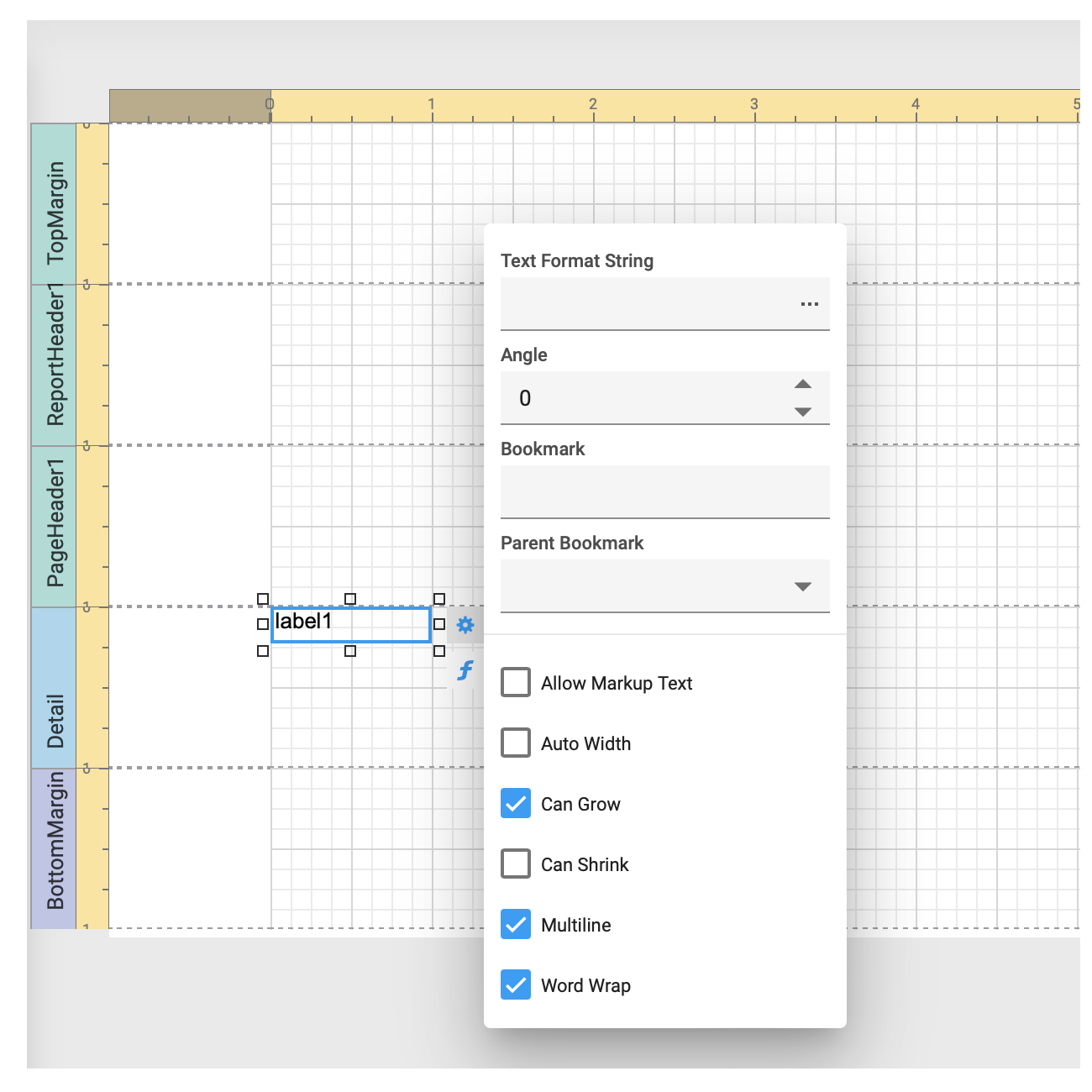
与DevExpress报表元素相关的齿轮图标现在会打开一个弹出窗口,以便快速访问元素最常用的属性:

注意:复杂的属性(例如,条形码控件的Symbology)需要在属性面板中配置。
恢复到之前的操作
如果您想保留之前的Web报表设计器的用户体验操作,可以使用以下API很容易地恢复到以前的实现:
- 设置QuickActionsVisible为true来在属性面板中显示快速操作。
- 设置ContextMenusEnabled 为false来显示上下文菜单。
- 设置SmartTagsEnabled 为false来显示智能标签。
以下代码片段恢复报表设计器操作:
function onBeforeRender(s, e) {
DevExpress.Reporting.Designer.Settings.PropertyGrid.QuickActionsVisible(true);
DevExpress.Reporting.Designer.Settings.ContextMenusEnabled(false);
DevExpress.Reporting.Designer.Settings.SmartTagsEnabled(false);
}
未来计划
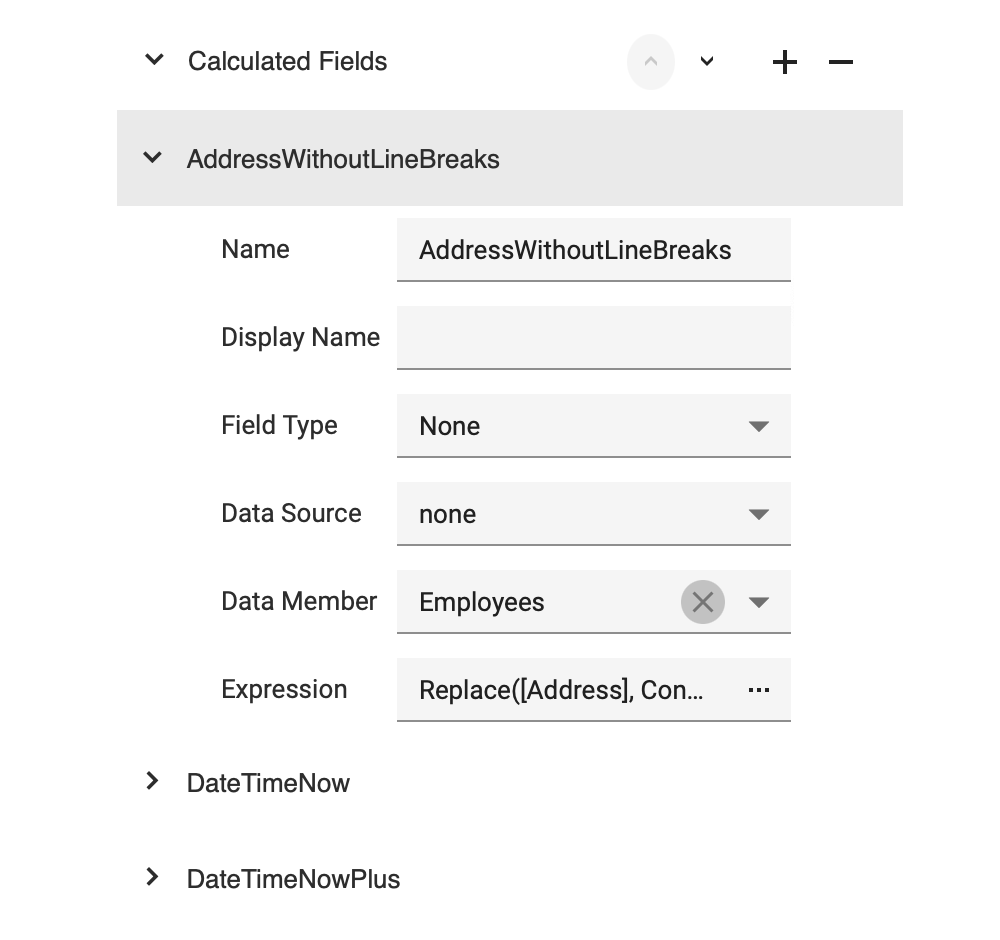
当我们努力增强产品和提升用户体验时,下一个重点领域包括用于显示元素集合的属性面板部分(例如,样式、水印、计算字段):

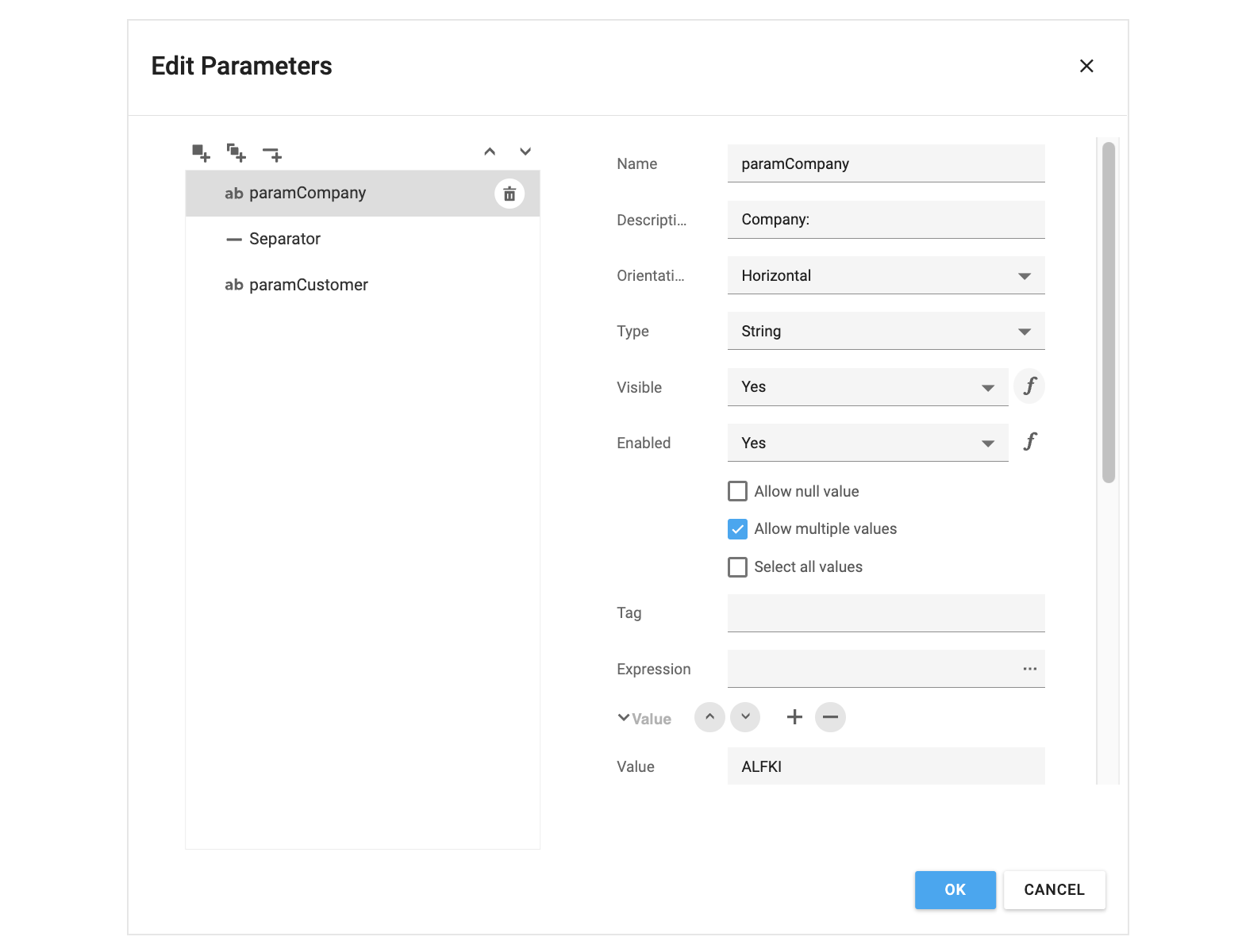
官方计划通过将集合属性移动到弹出窗口来简化集合编辑(希望使用类似于参数编辑器的设计):

更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:Web,v23.2,上下文,报表,DevExpress,菜单,面板,属性 From: https://www.cnblogs.com/AABBbaby/p/18234617