Loading.io | 让创建动效更加简单

在现代的 web 和移动应用开发中,用户体验(UX)至关重要。一个好的加载动画不仅可以让用户在等待时感到愉悦,还能提升整个应用的专业性和互动性。Loading.io 正是这样一个帮助开发者轻松创建和集成加载动画及图标的强大平台。
提供大量动效示例可视化配置强大的图标库选择喜欢的图标进行可视化配置(支持上传自定义图标)多种导出格式(css、gif、svg、png、mp4等)
1.什么是 Loading.io?
Loading.io 是一个提供多种加载动画、图标和设计资源的在线平台,专为开发者和设计师设计。无论是简单的加载指示器,还是复杂的 SVG 动画,Loading.io 都能满足你的需求。它的主要功能包括:
- 加载动画:涵盖旋转、进度条、跳跃、滚动等多种形式的预制动画。
- 图标和 SVG:提供丰富的图标库,支持 SVG 格式,方便缩放和自定义。
- 生成工具:在线生成工具支持动画和图标的自定义设置,如颜色、大小和动画效果。
- 代码集成:提供 CSS、SVG、Canvas 和 GIF 格式的代码片段,方便开发者快速集成。
2.不仅仅是加载器
Loading.io 为您需要的内容制作动画。文本、图案或背景。

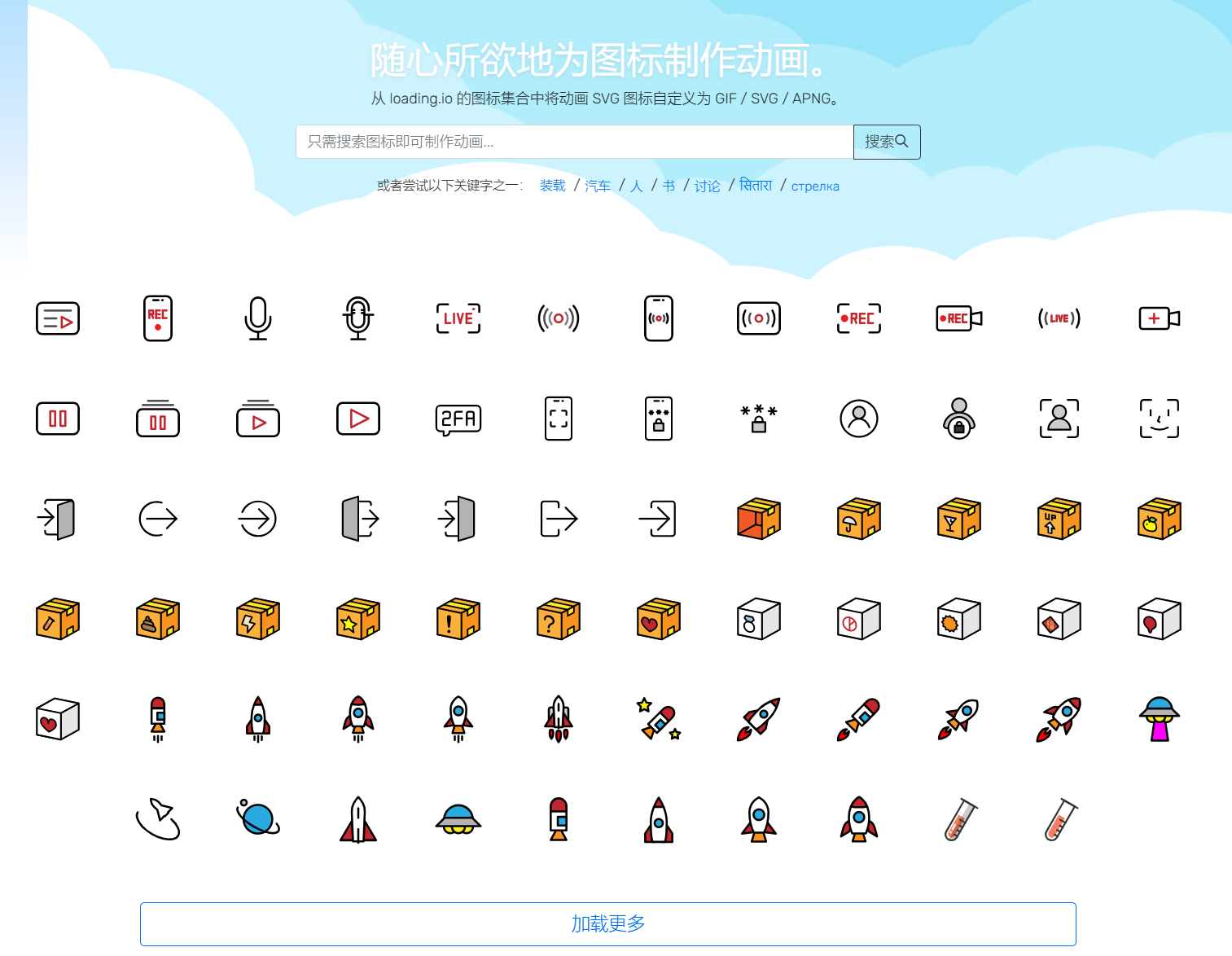
3.丰富的图标库,随心所欲地为图标制作动画

4.可定制自定义动画

5.无需 JavaScript
所有现代浏览器都原生支持动画 SVG*。从另一个 JS 库节省您的加载时间和带宽。
需要与IE等旧浏览器兼容吗?我们还提供GIF格式和PNG序列,供您制作PNG中的精灵动画。

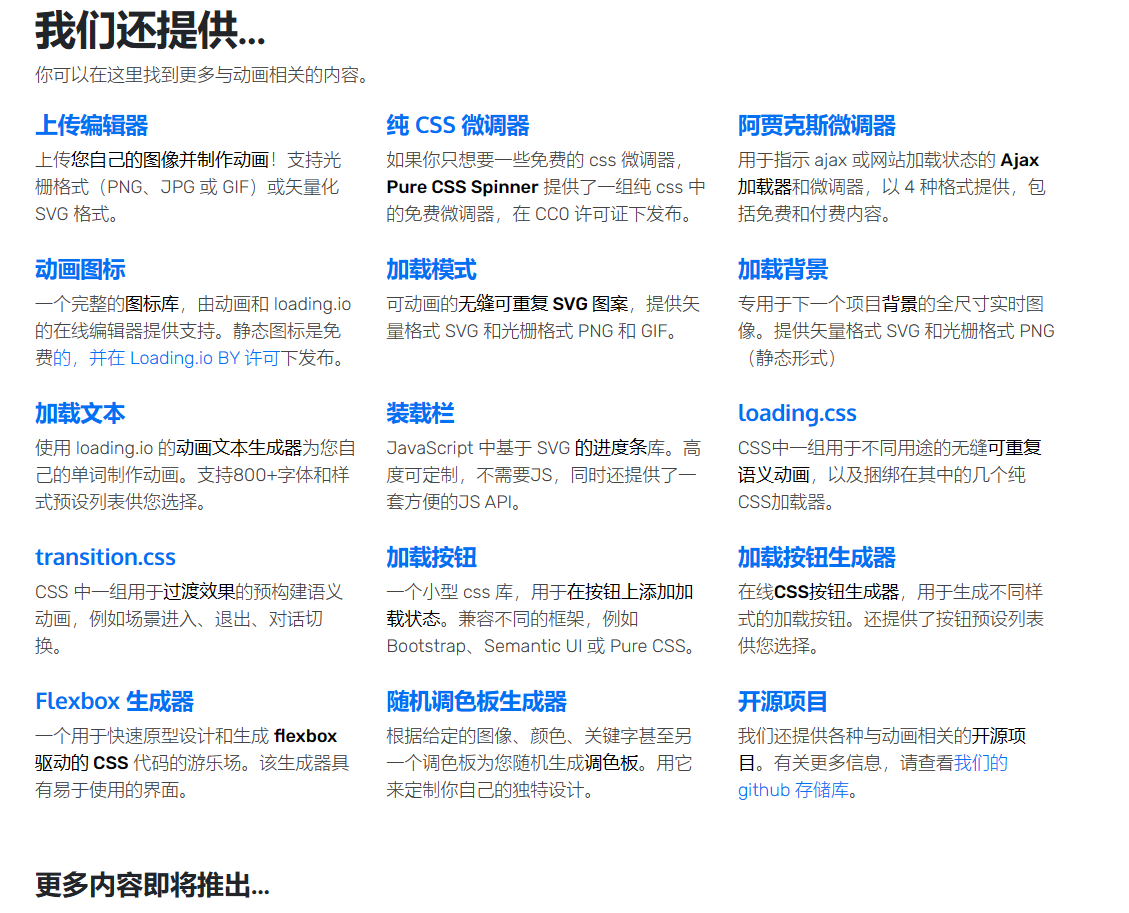
6.更多...

7.使用场景
Loading.io 提供的资源适用于多种使用场景,包括但不限于:
- 网站加载动画:在网页加载时使用加载动画,不仅可以提高用户的耐心,还能增加网站的专业性。
- 表单提交等待动画:当用户提交表单时,显示加载动画提示正在处理请求,让用户知道他们的操作正在进行中。
- 数据加载提示:在数据密集型应用中,加载大数据集或图表时显示加载动画,提示用户数据正在加载。
- 移动应用中的加载动画:在移动应用中使用轻量级的加载动画,提升应用的交互体验和流畅度。
8.Loading.io 的优势
- 提升用户体验:加载动画可以显著改善用户在等待过程中的体验,减少用户的不耐烦情绪。
- 减少跳出率:有效的加载提示可以让用户在等待时有事情可看,从而减少因页面加载时间过长而离开的概率。
- 视觉吸引力:动画和图标可以增加页面的视觉吸引力和互动性,使网站或应用更加吸引人。
- 易于集成:Loading.io 提供的代码和生成工具使开发者能够快速且轻松地将动画和图标集成到项目中,无需繁琐的设置。
- 自定义选项:用户可以根据需求自定义动画和图标的样式,确保与整体设计风格一致。
9.案例分析
- 电子商务网站:在用户添加商品到购物车或进行结账时使用加载动画,确保用户知道系统正在处理他们的请求,提高购物体验。
- SaaS 平台:在数据分析或报告生成过程中使用加载动画,提示用户报告正在生成中,增强用户对平台的信任感。
- CMS内容管理系统:在加载复杂的仪表板或后台管理页面时使用加载动画,提升管理人员的体验和效率。
- 社交媒体应用:在数据刷新或图片上传时使用加载动画,确保用户知道操作正在进行,增强互动体验。
总结
Loading.io 提供的加载动画、图标和生成工具,是提升用户体验和视觉吸引力的有力工具。通过合理使用这些资源,开发者可以创建更具互动性和吸引力的用户界面,提高用户满意度和留存率。在竞争激烈的数字时代,Loading.io 是每个开发者和设计师不可或缺的利器。
标签:动画,Loading,用户,动效,io,加载,图标 From: https://www.cnblogs.com/goodluckily/p/18230419