DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年近期发布了重大版本v23.2,新版本进一步提升了可访问性、并增强了性能等,欢迎获取新版体验!
DevExtreme v23.2正式版下载DevExpress技术交流群10:532598169 欢迎一起进群讨论
可访问性
在此发布周期(WCAG和Section 508标准)中引入了以下与可访问性相关的增强:
- Data Grid(数据网格):
- 改善色彩对比
- 修复了所有检查器错误(Axe, WAVE, Lighthouse)
- 自适应行现在可以使用键盘导航展开/折叠
- 新版本增加了关注总摘要和组页脚摘要的能力
- 新版本增强了屏幕阅读器用户的阅读体验,现在支持以下元素:
- 在DataGrid批处理编辑模式下修改单元格和删除行
- 删除DataGrid中的确认消息
- 对DataGrid中的标头索引进行排序
- 查找项
- HtmlEditor中的对话框标题
- 各种组件中的验证消息,如DataGrid, HtmlEditor, DropDownBox, NumberBox, DateBox
- aria-*属性的全局重做
- 改进对多个组件的键盘导航支持,包括增强Calendar组件中的焦点
- 更新了Popup和其他组件中的视觉焦点指示
性能
支持Vite Tree Shaking
新版本解决了以前导致JS包大小变大的Vite支持限制,您不需要在基于DevExtreme的JS应用程序中禁用Vite的Tree Shaking功能。
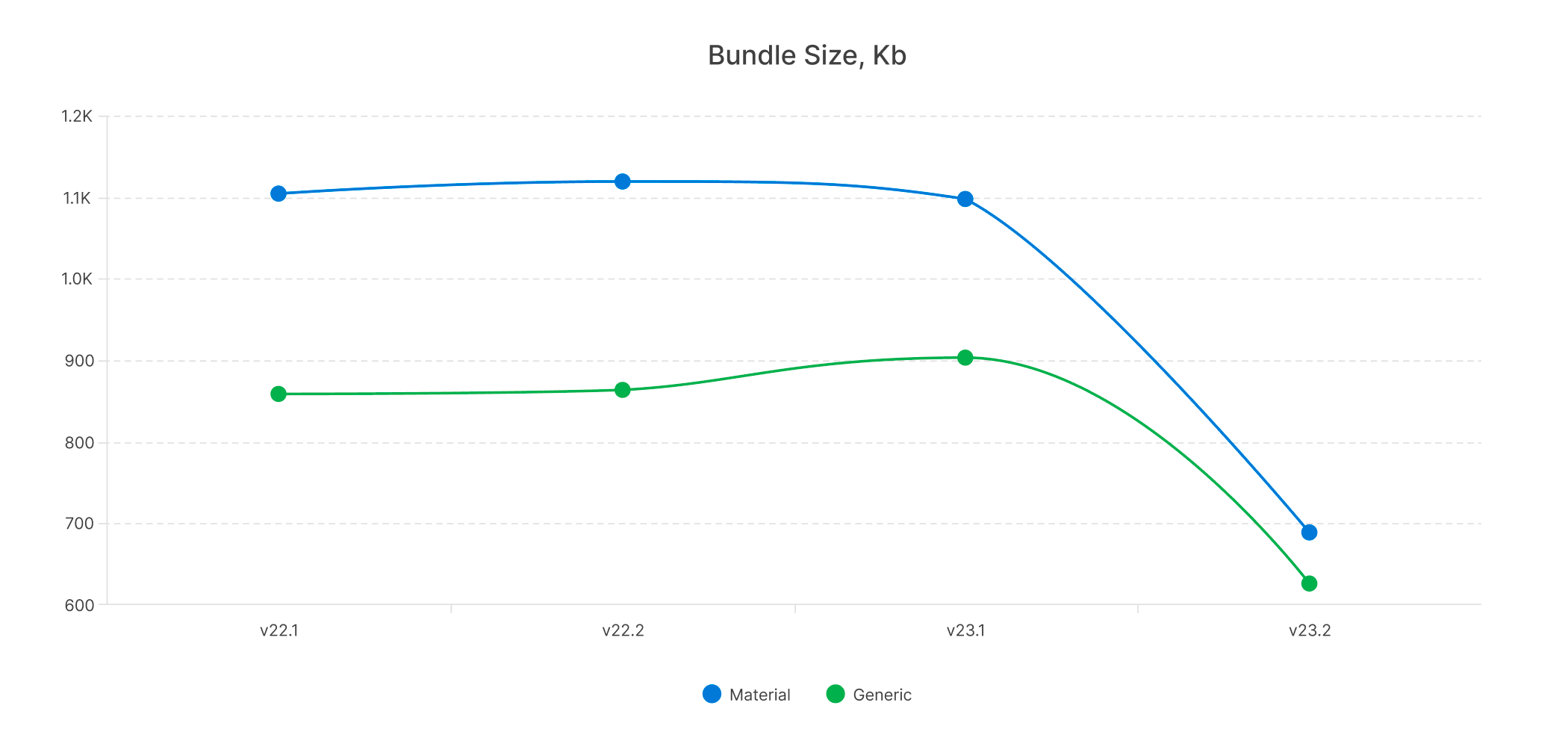
减小CSS大小
DevExtreme包囊括了所有的Generic和Material主题,新版本将主题集的大小缩减如下:
- 30%为Generic主题
- 37%为Material主题
- 总体34%

Demos & TypeScript
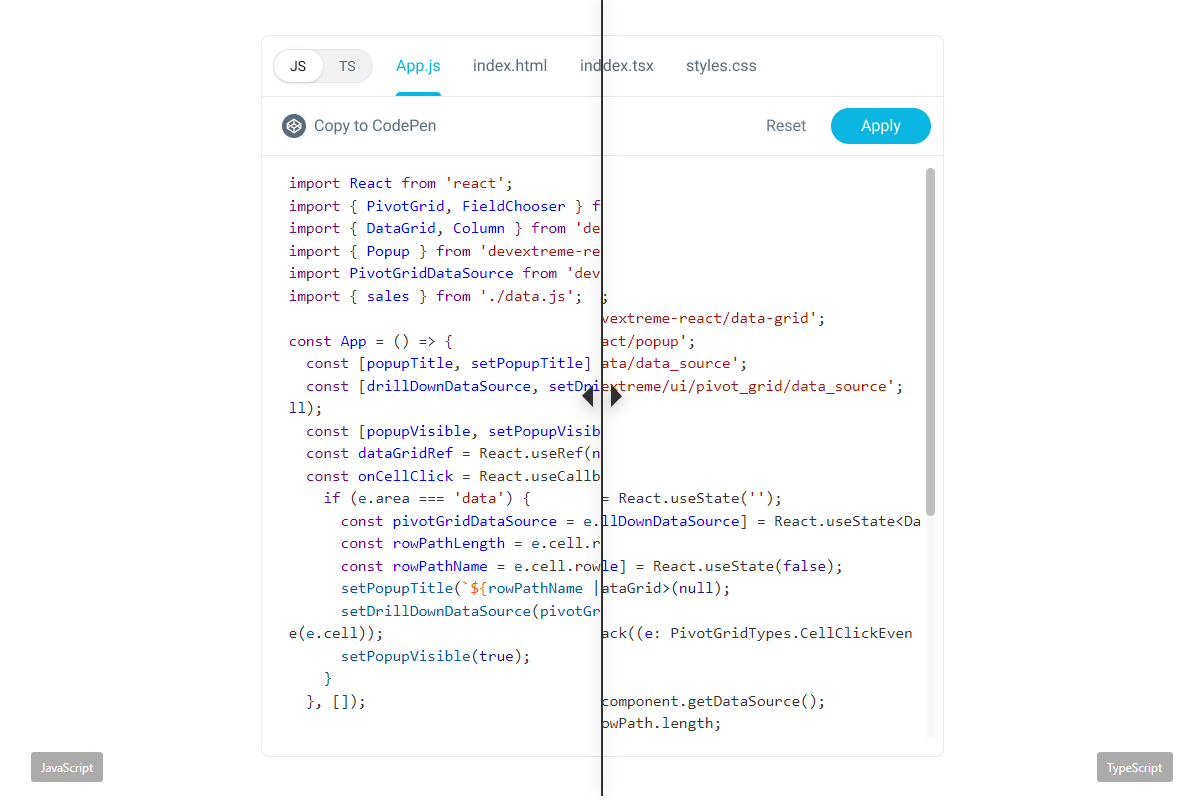
React Demos — TypeScript和React Hooks
新版本将React demo示例迁移到TypeScript中,为您提供两种选择:JavaScript和TypeScript,此外我们还从类组件切换到功能组件。

Vue Demos — TypeScript和Vue Composition API
新版本将所有Vue演示代码转移到TypeScript中,也从Options API过渡到Composition API。
TypeScript增强
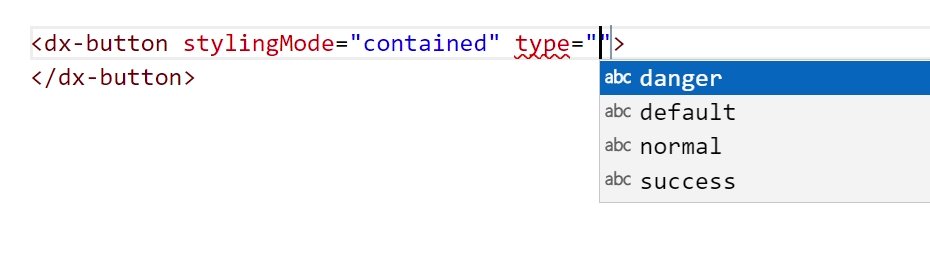
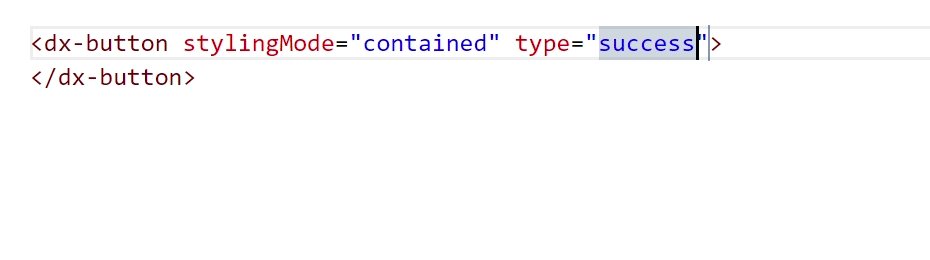
- Angular组件属性现在支持文字联合类型,IntelliSense提供提示,以识别代码中此类类型的误用。

- DevExtreme Angular允许您指定泛型类型参数来定义数据感知组件的实例,如DataGrid。
TS
import { Component, ViewChild } from '@angular/core';
import { DxDataGridComponent } from 'devextreme-angular/ui/data-grid';
import { Employee } from './data';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent) dataGrid!: DxDataGridComponent<Employee, number>;
onButtonClick() {
const selectedRows: Employee[] = this.dataGrid.instance.getSelectedRowData();
}
}
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,v23.2,TypeScript,DataGrid,DevExtreme,版本,组件 From: https://www.cnblogs.com/AABBbaby/p/18228162