QShop商城-添加新模块/页面(CodeSmith代码生成)
工具准备
CodeSmith
当前使用的CodeSmith71,如找不到我已分享至: https://pan.baidu.com/s/1O2Tqg3gnbToAzjH0T5ETcg?pwd=2wcv
下载后按照文档CodeSmith 7 激活教程.doc内容激活CodeSmith
代码生成
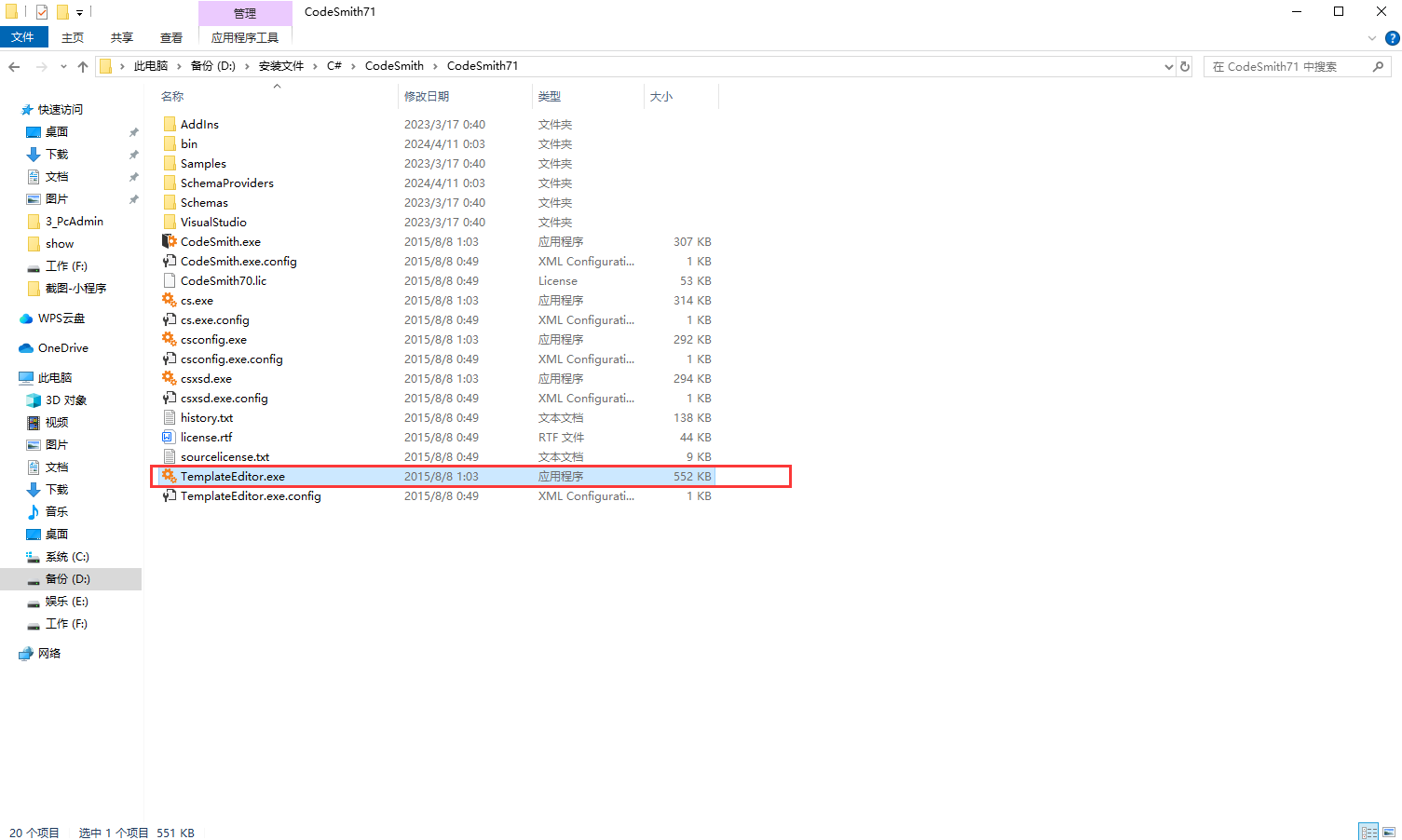
下载激活后,双击TemplateEditor.exe,打开CodeSmith,如图


生成后端代码
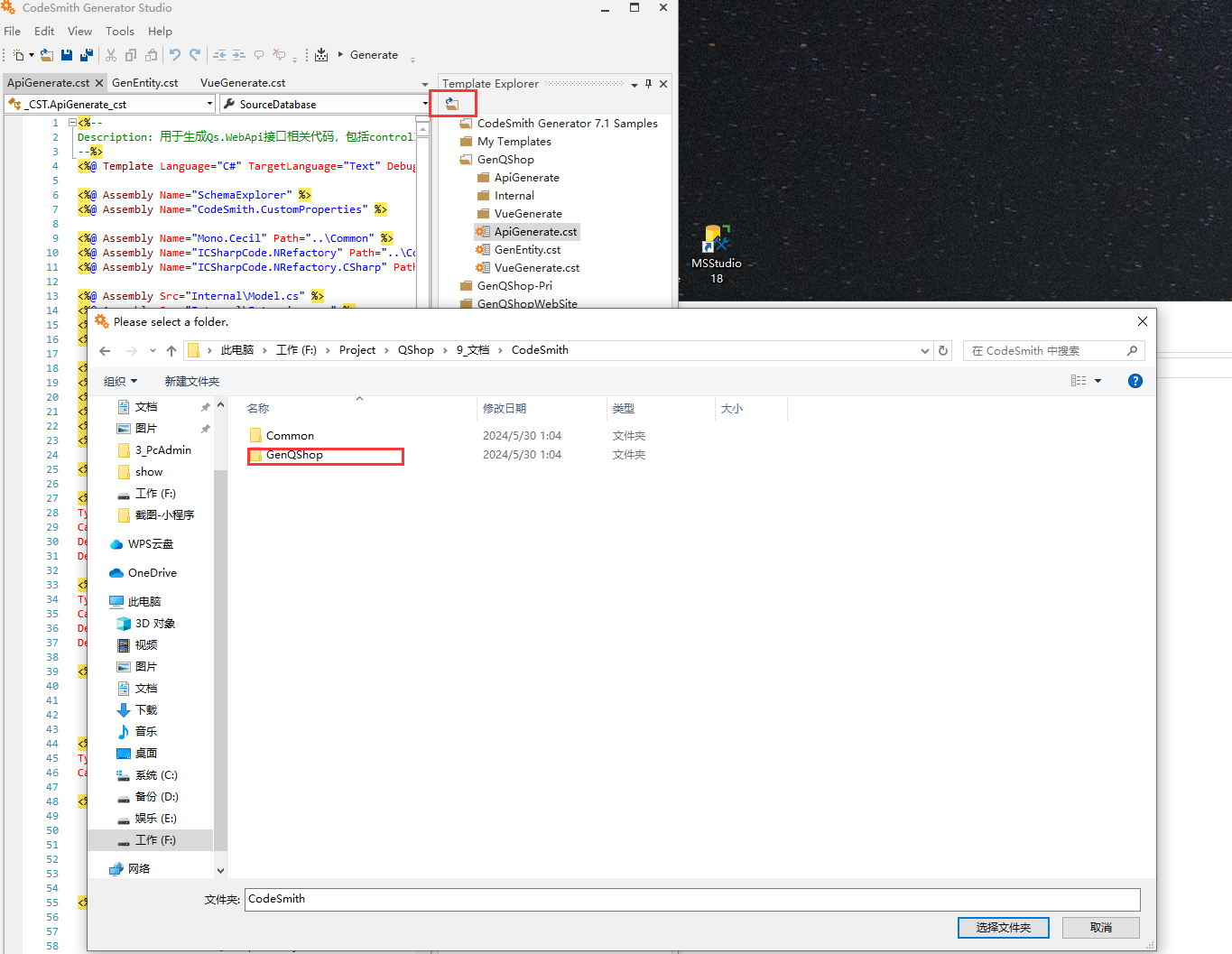
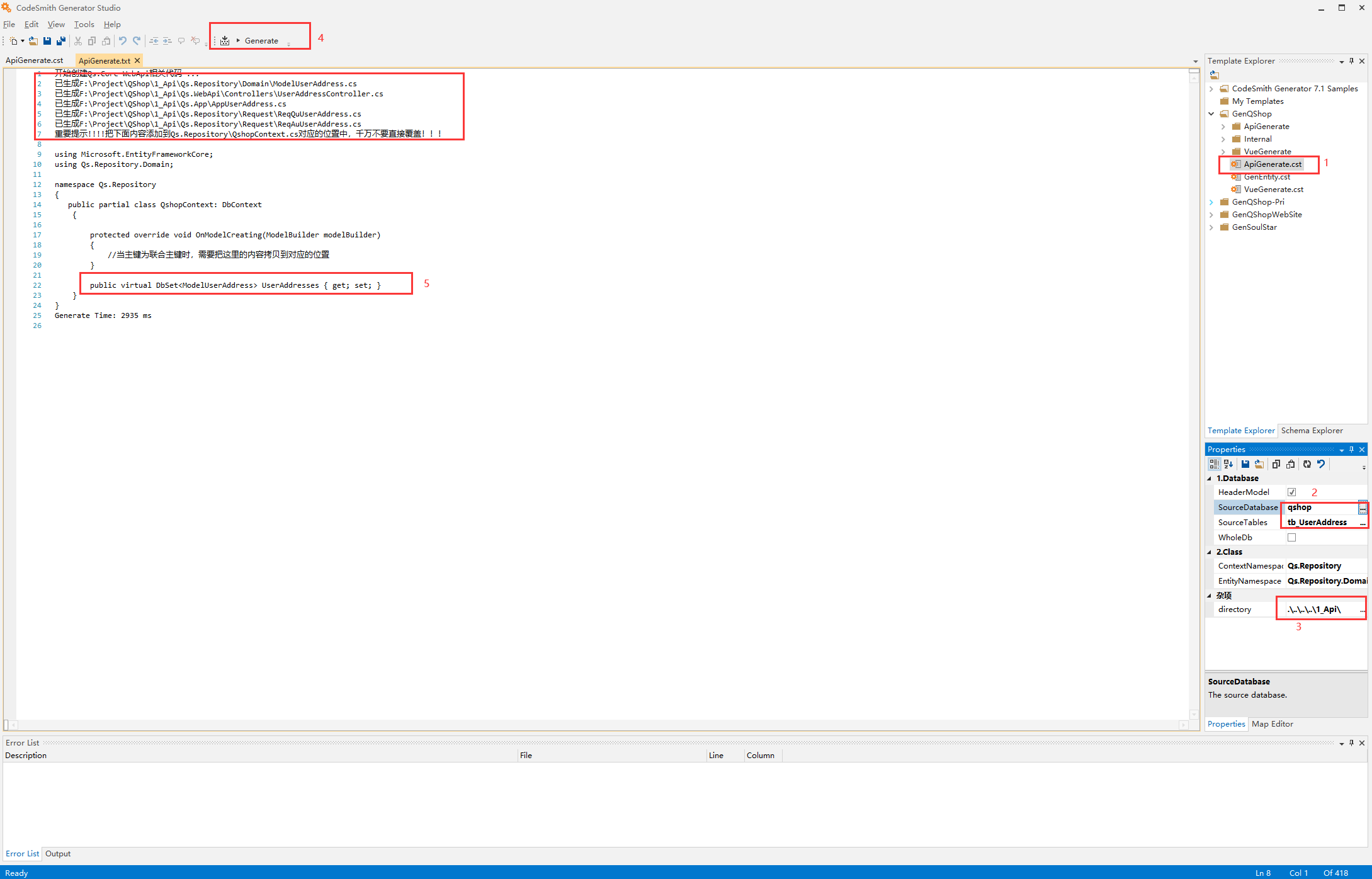
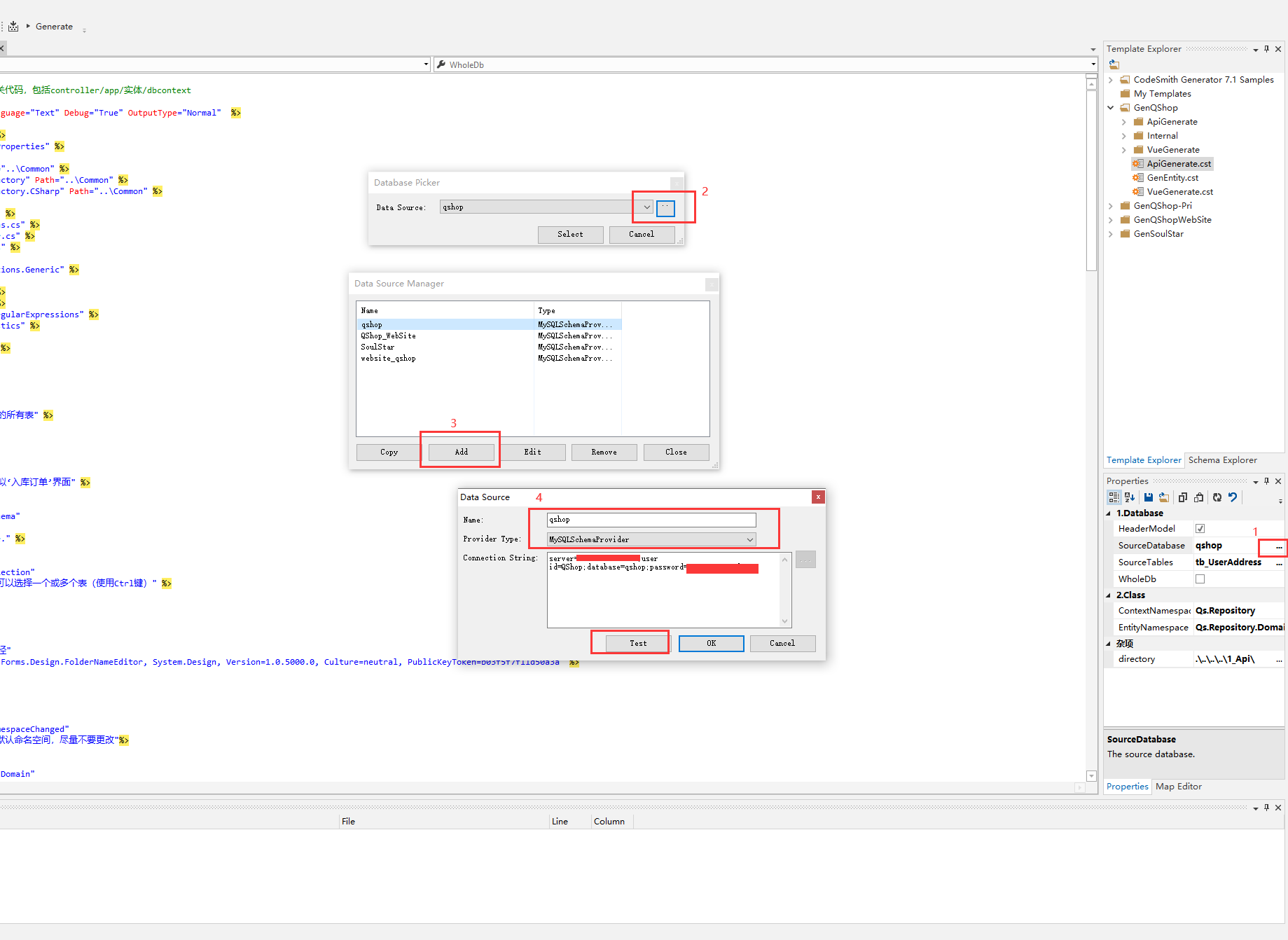
1,双击ApiGenerate.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成后端所有代码,包括Controller、App、Model、以及Request参数对象
后端代码生成后,codeSmith输出文件内代码,需要手动拷贝到 Qs.Repository=>QsDBContext 文件内
步骤2选择数据库,详细说明见下图2


生成前端代码
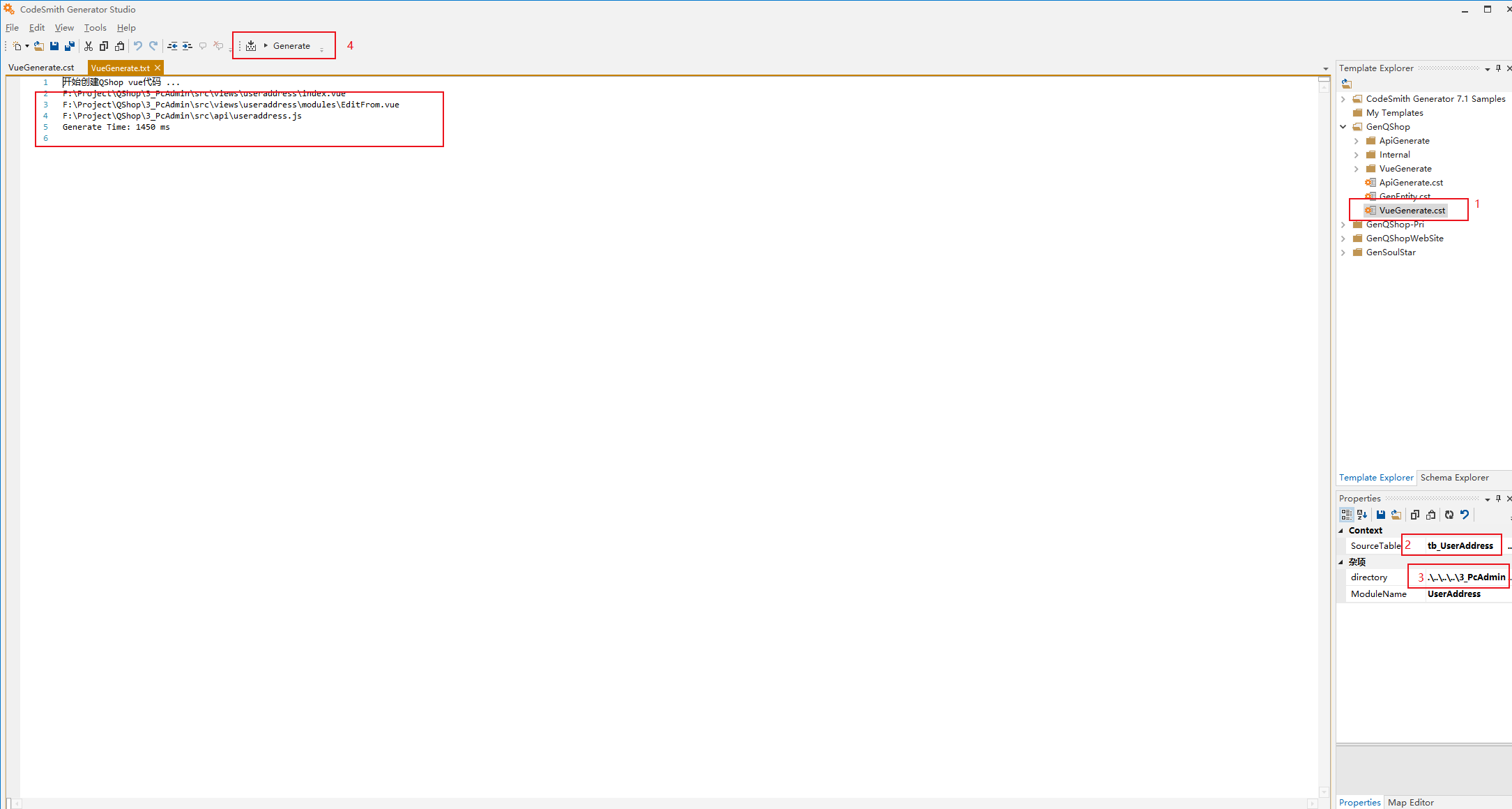
1,双击VueGenerate.cst文件=>2,选择数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成前端所有代码,包括列表页面、编辑页面、Js文件

单独生成Model实体类
如有时数据表发生修改或者小调整,这时候可以单独生成Model实体
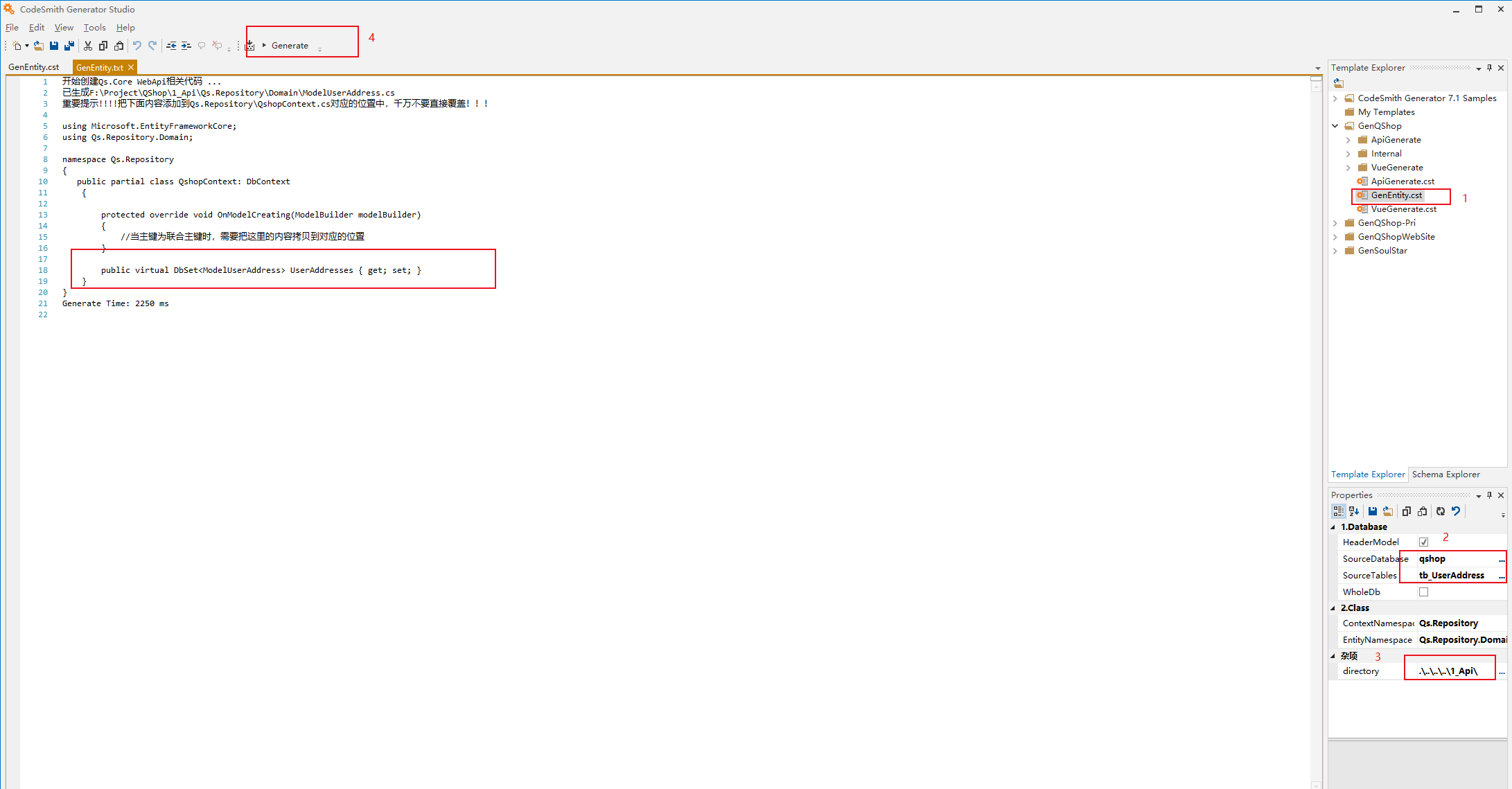
1,双击GenEntity.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会单独生成实体类代码.

添加新模块/页面
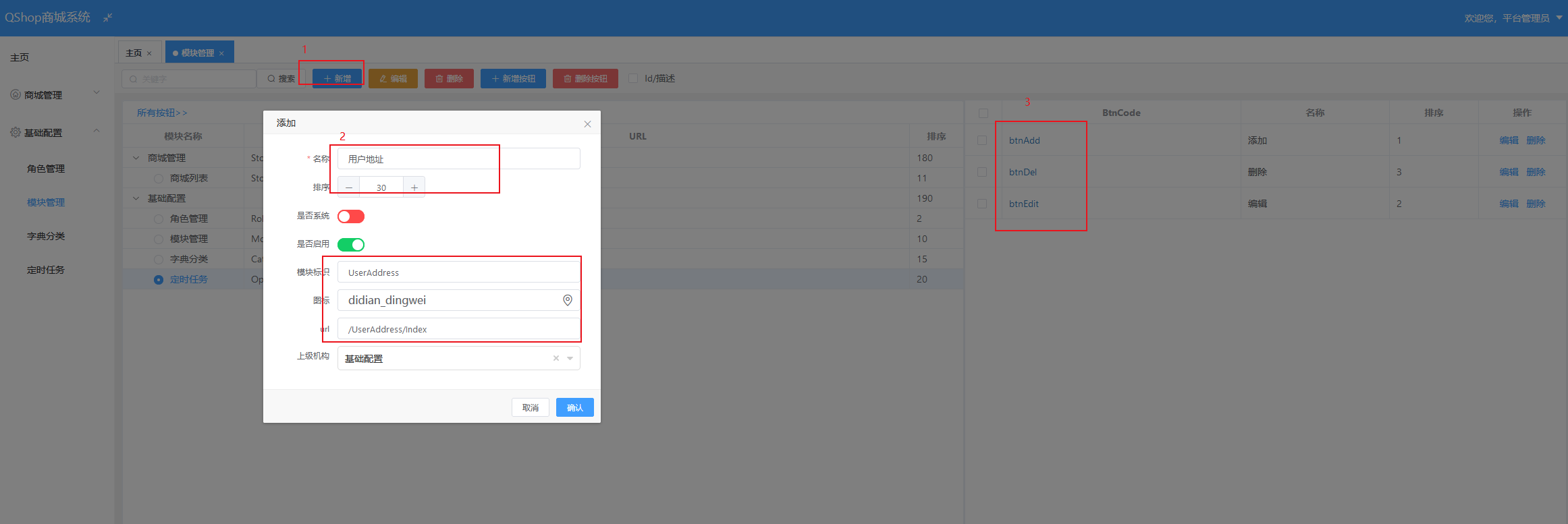
生成完上述代码后,运行系统,使用admin账号登录系统,在[模块管理]中点击新增按钮=>填写模块信息=>确认,这里我默认添加按钮[btnAdd]、[btnEdit]、[btnDel],如需要可添加其他按钮,如下图: