本图床搭建基于GitHub+PicGo+jsDelivr
本文仅为个人操作方法
文章中如有谬误,请多指教
1.下载PicGo
2.在GitHub中获取tokens
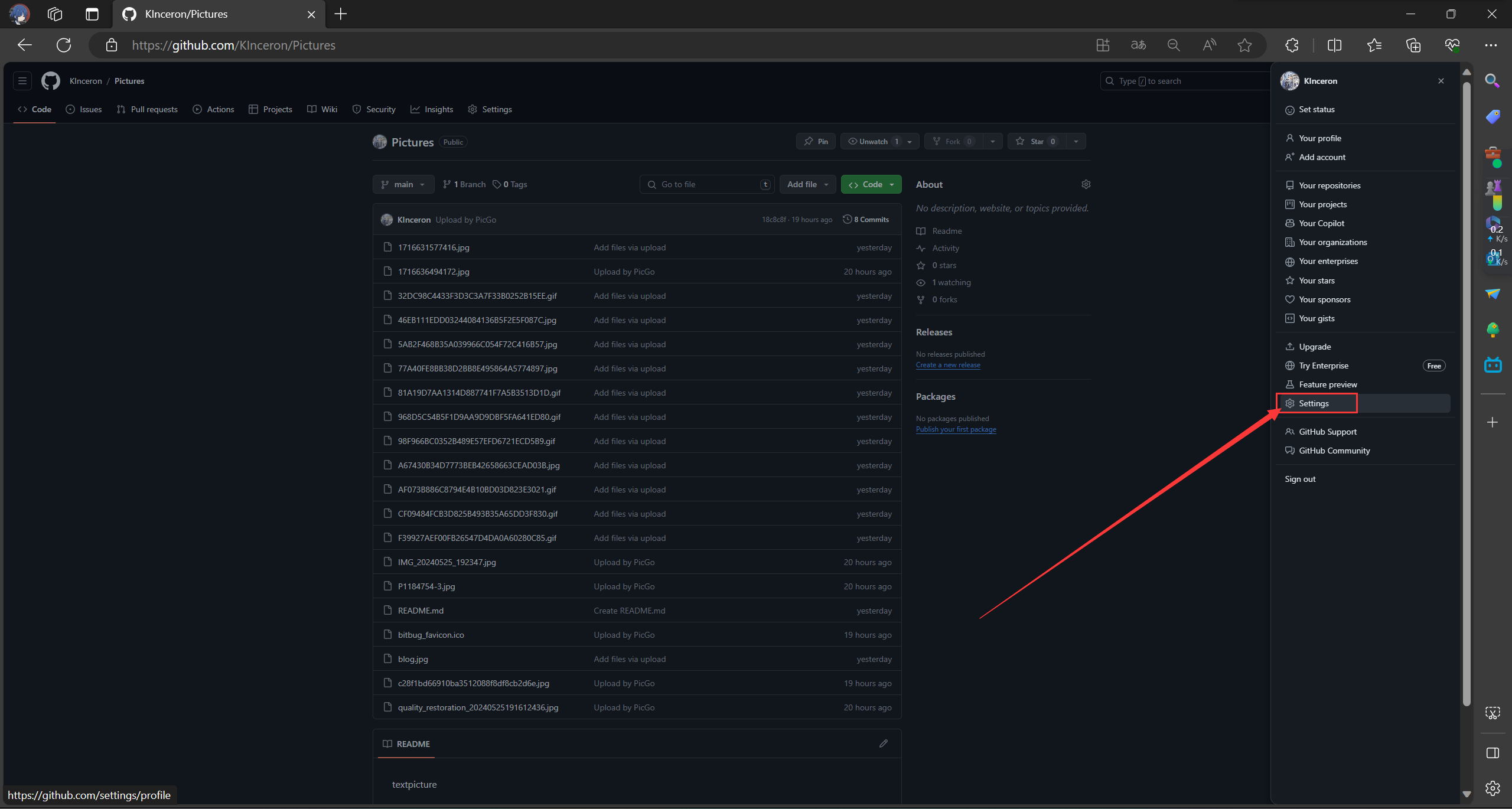
如果你的GitHub中没有repositories或者你想为你的图床创立一个新的repository,请先创建一个新repository并在里面上传图片
在右侧功能栏中找到settings

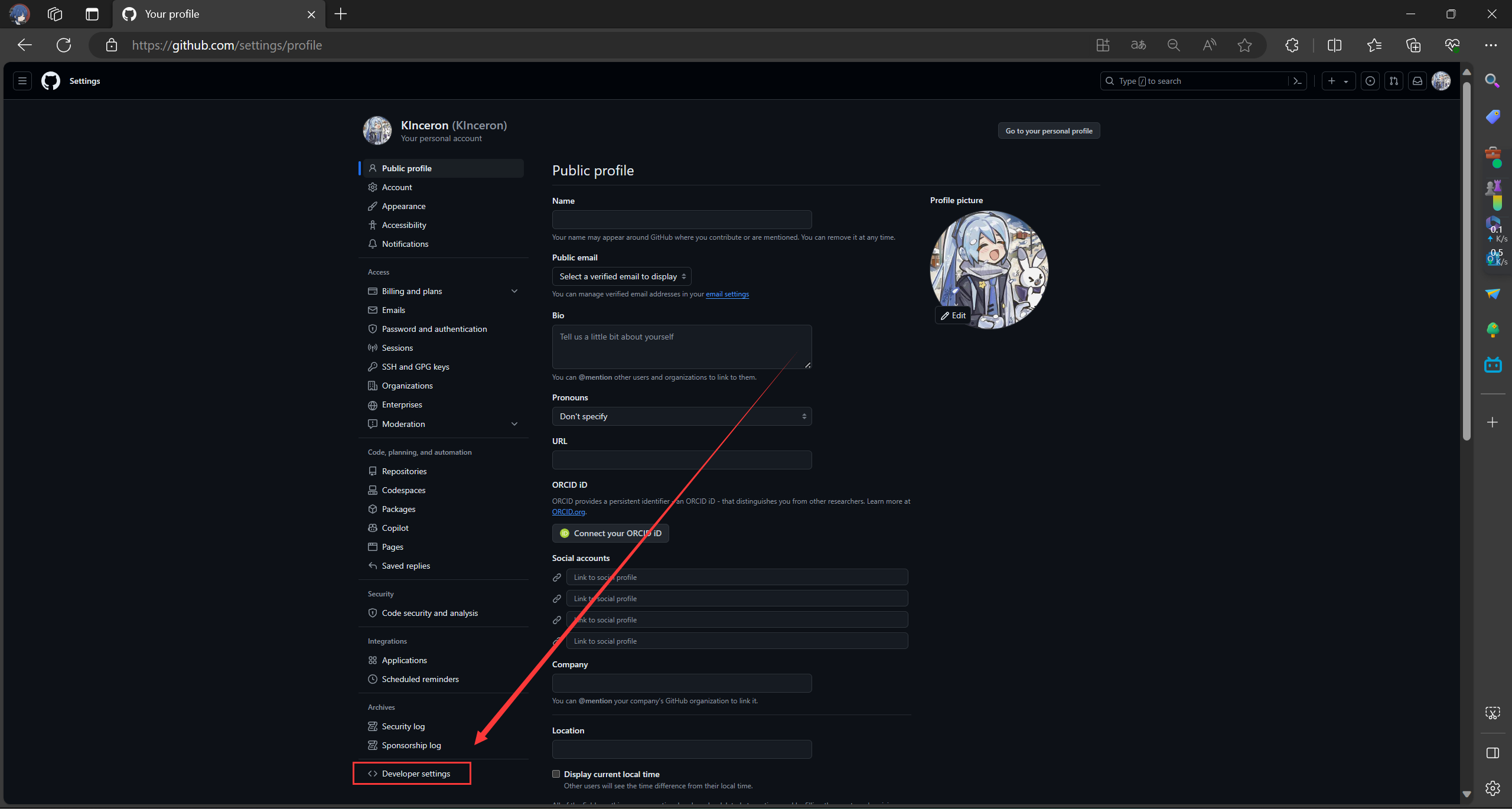
找到Developer settings

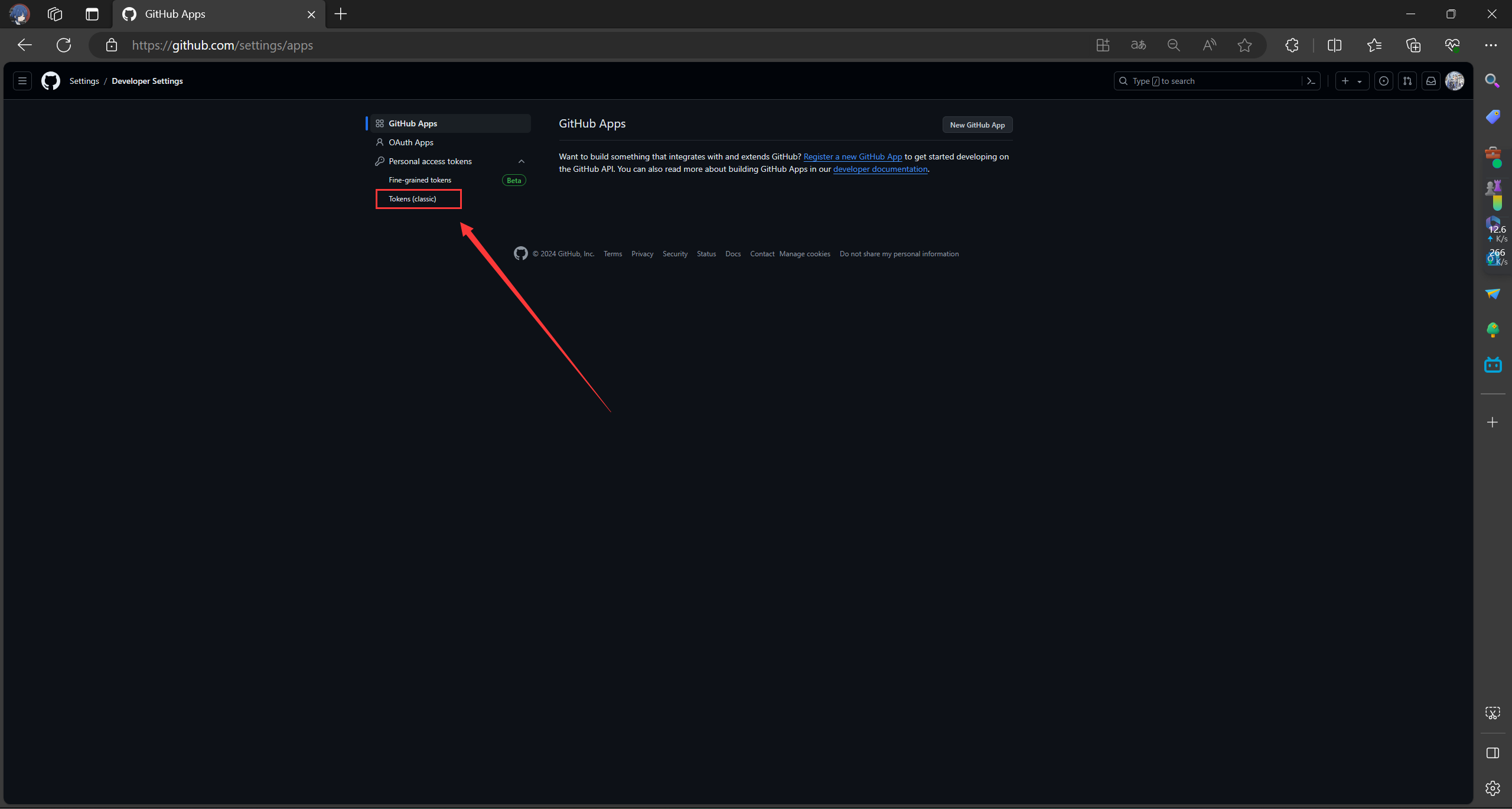
然后找到Tokens(classic)

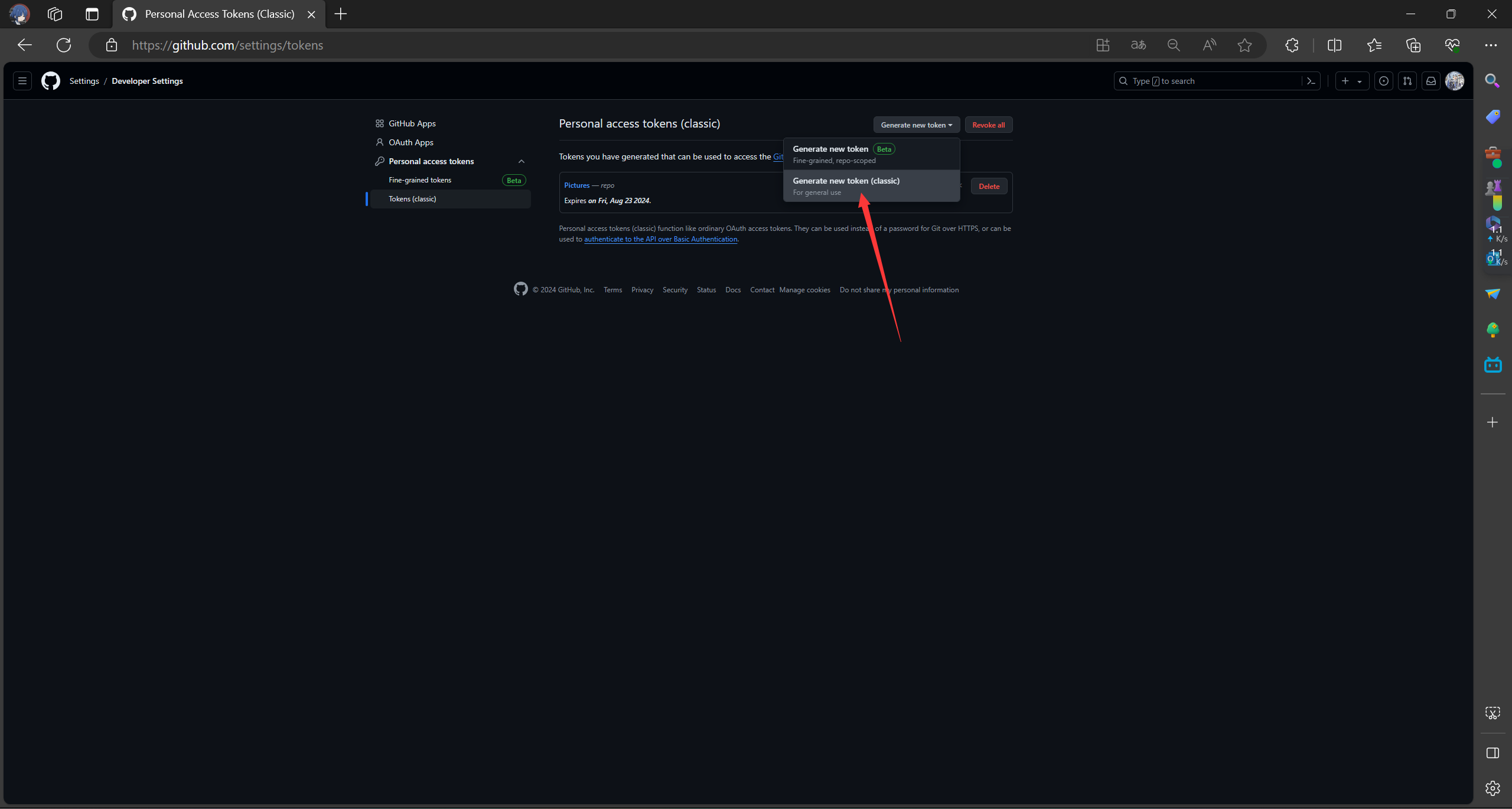
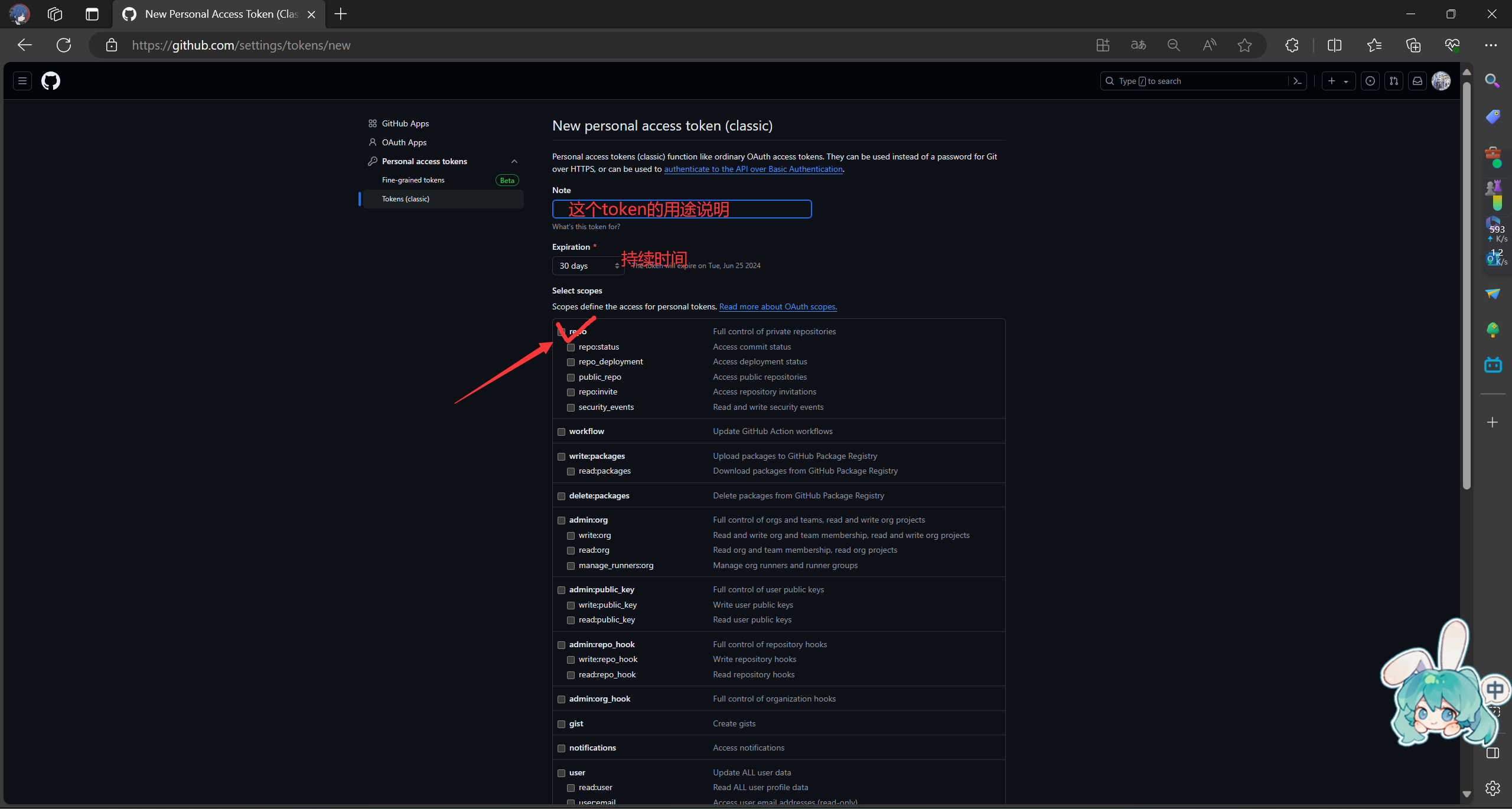
创建一个新的token

按照图中指示生成token

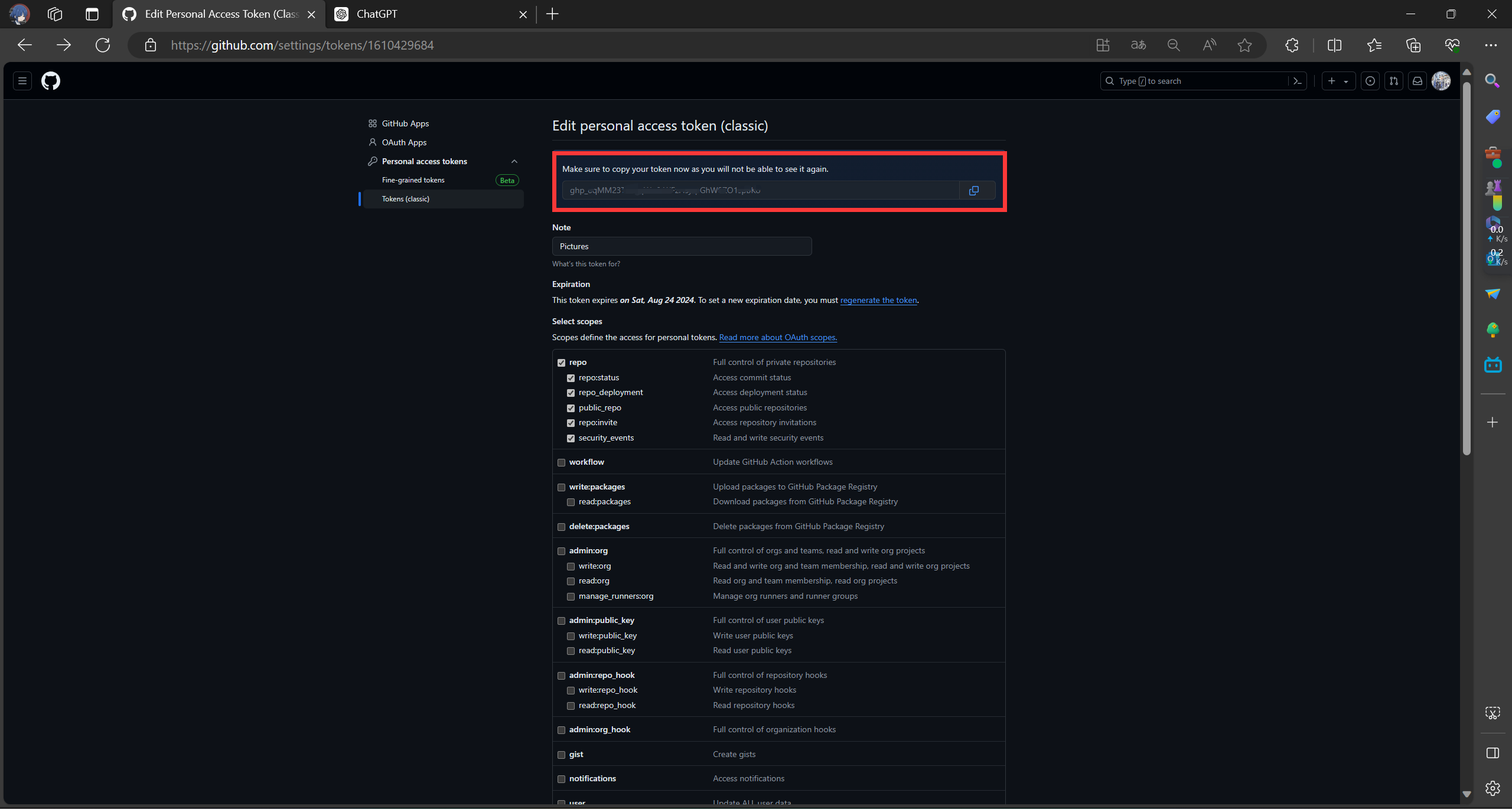
然后生成该token,生成完后复制token (token只能在此页面复制,退出后需要重新创建才能获取,请复制后妥善保存)

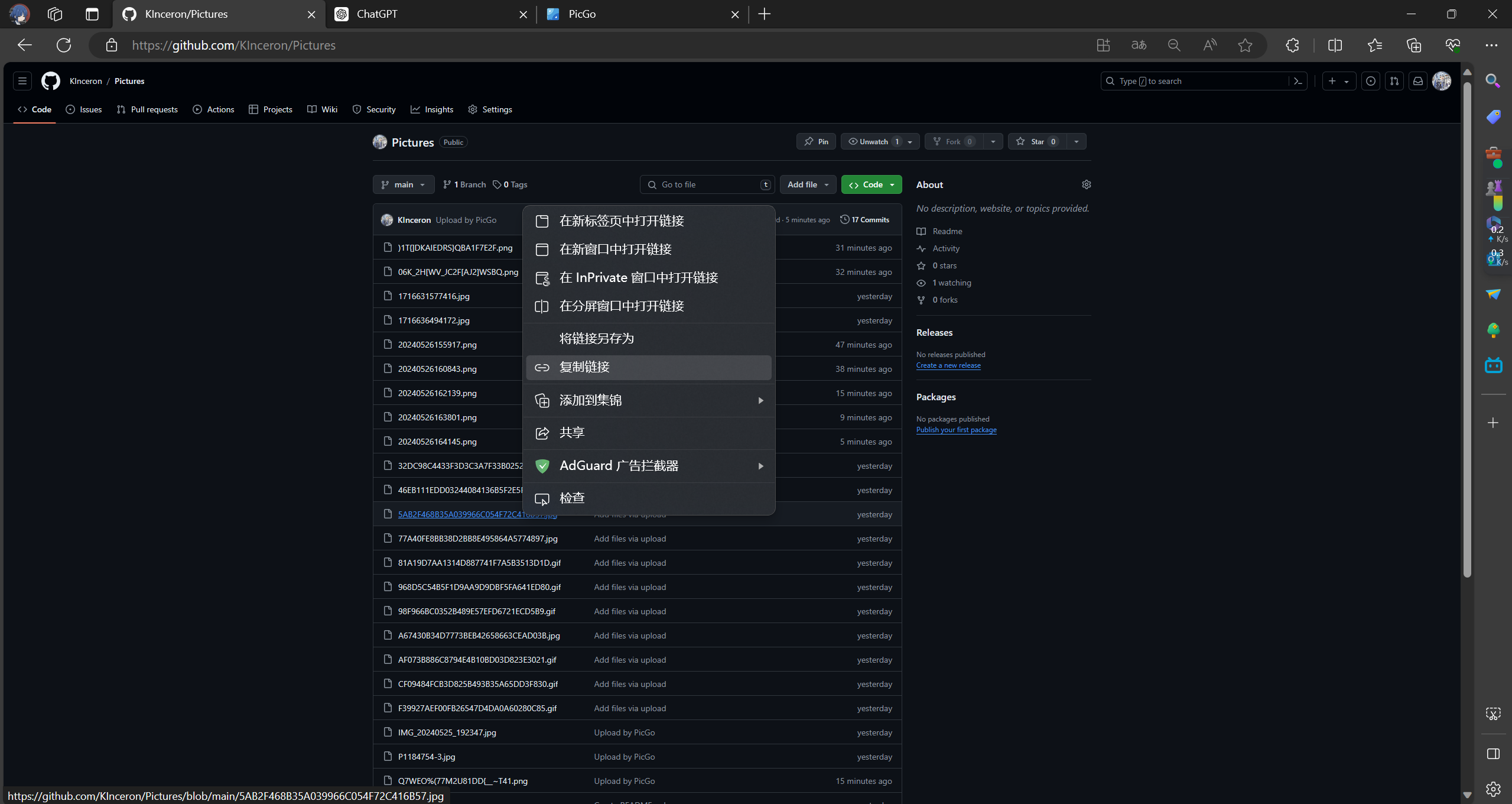
3.在GitHub的repositories中获取图床链接路径
在GitHub中打开你的图床repository,复制任意文件的链接地址

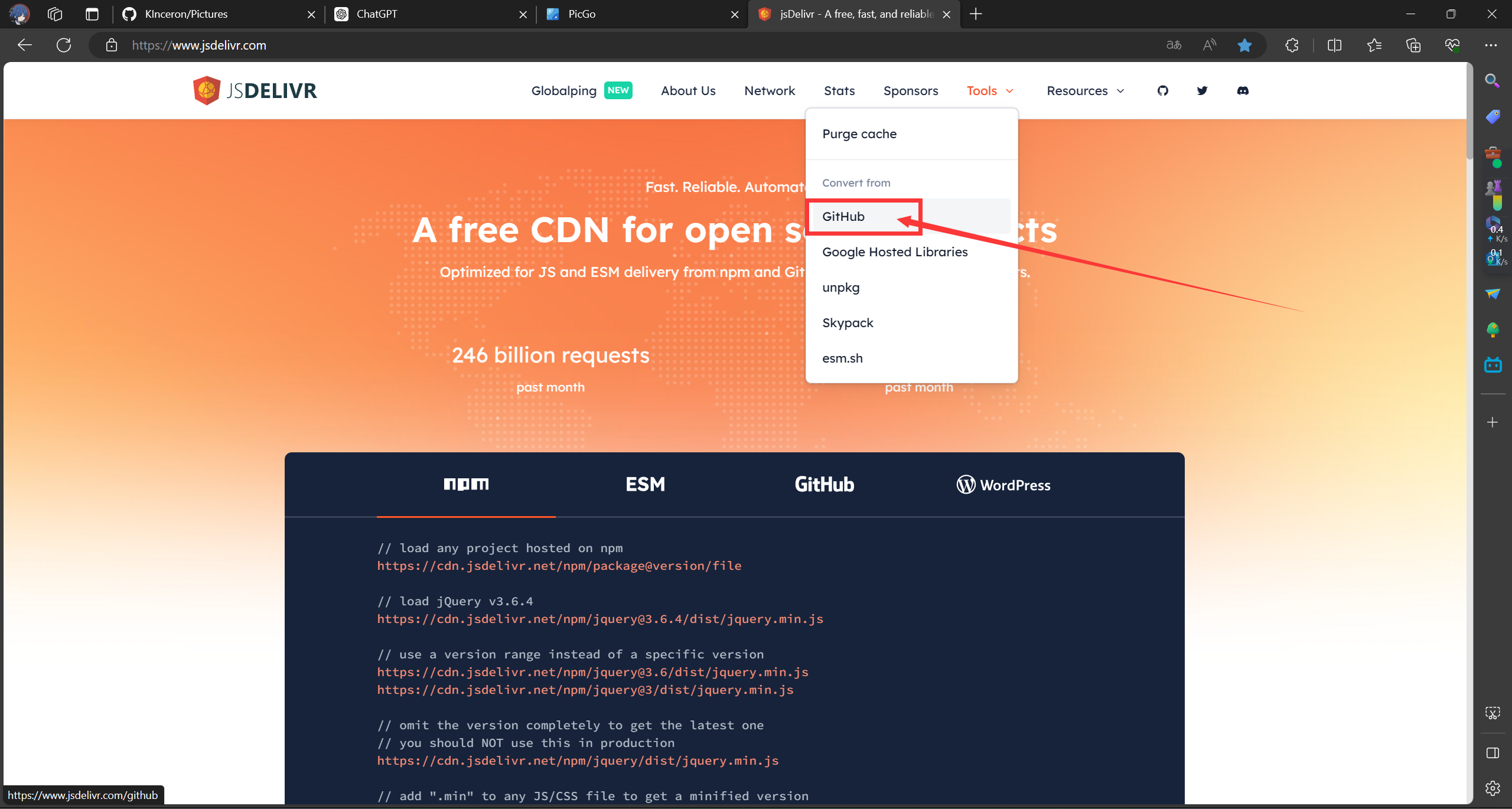
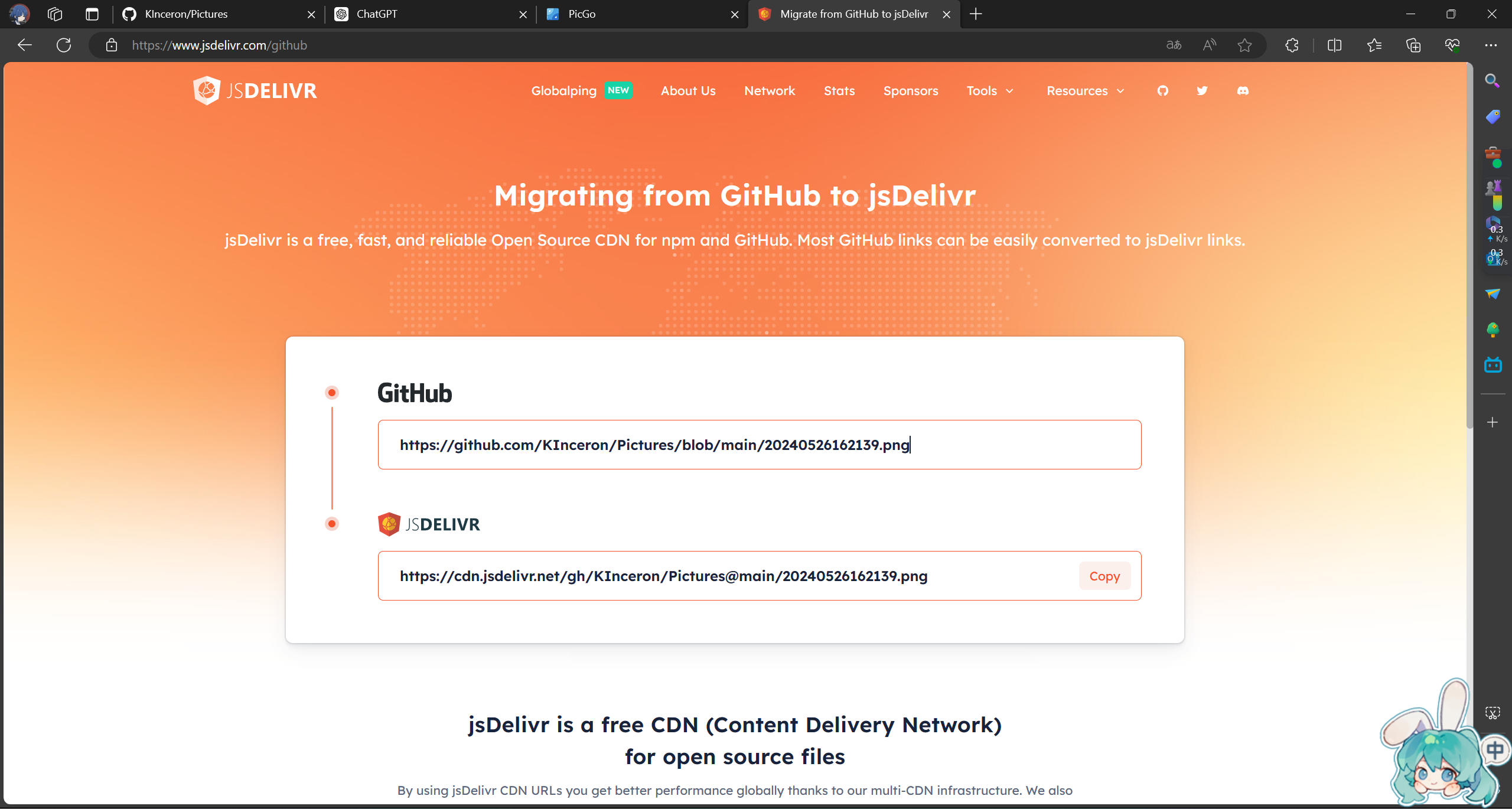
4.在jsDelivr中进行映射转换
打开jsDelivr官网,并在Tools中选择GitHub

将刚刚复制的GitHub repository链接路径放入转换


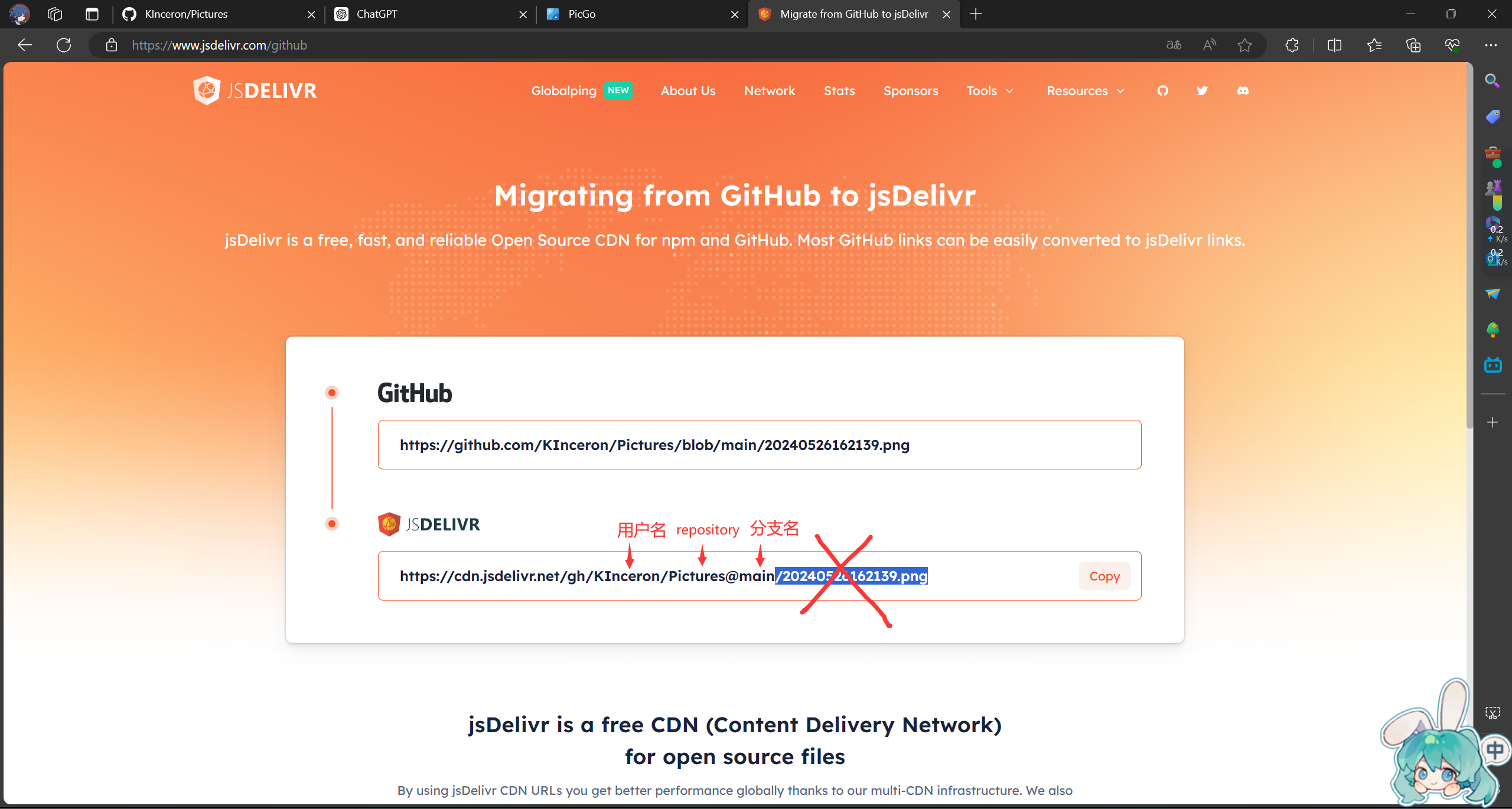
对转换完成后的地址按照如图所示进行删改,并复制
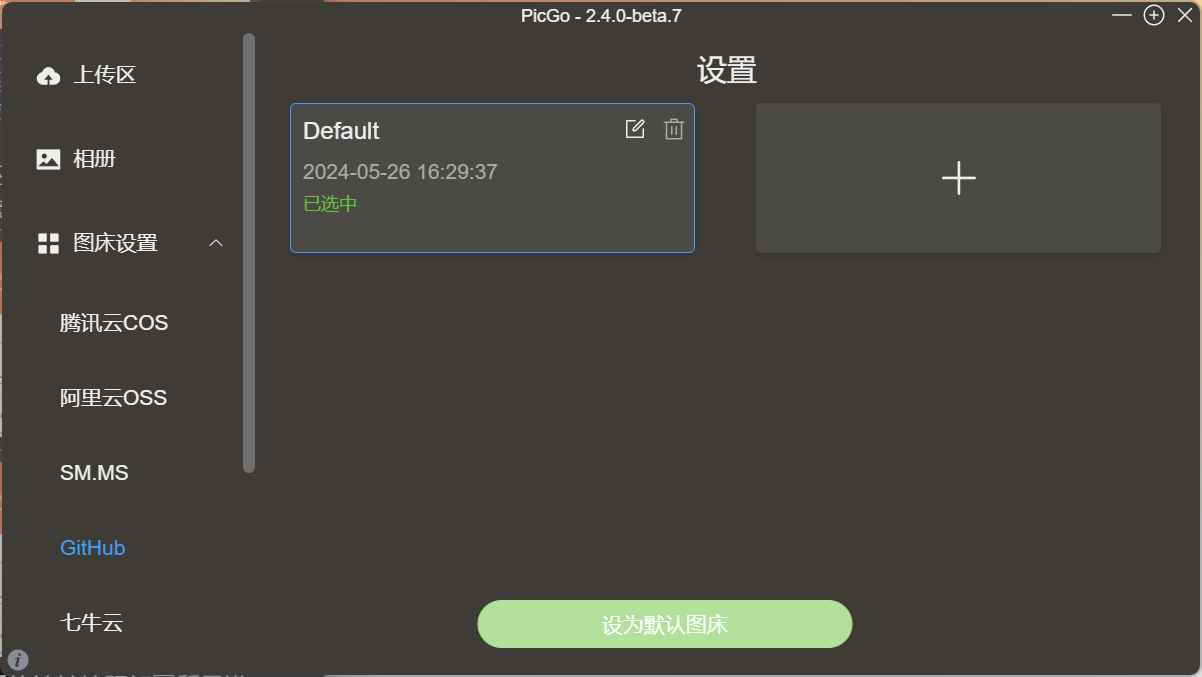
5.在PicGo中进行配置
在PicGo中选择图床设置中的GitHub,对Default进行编辑

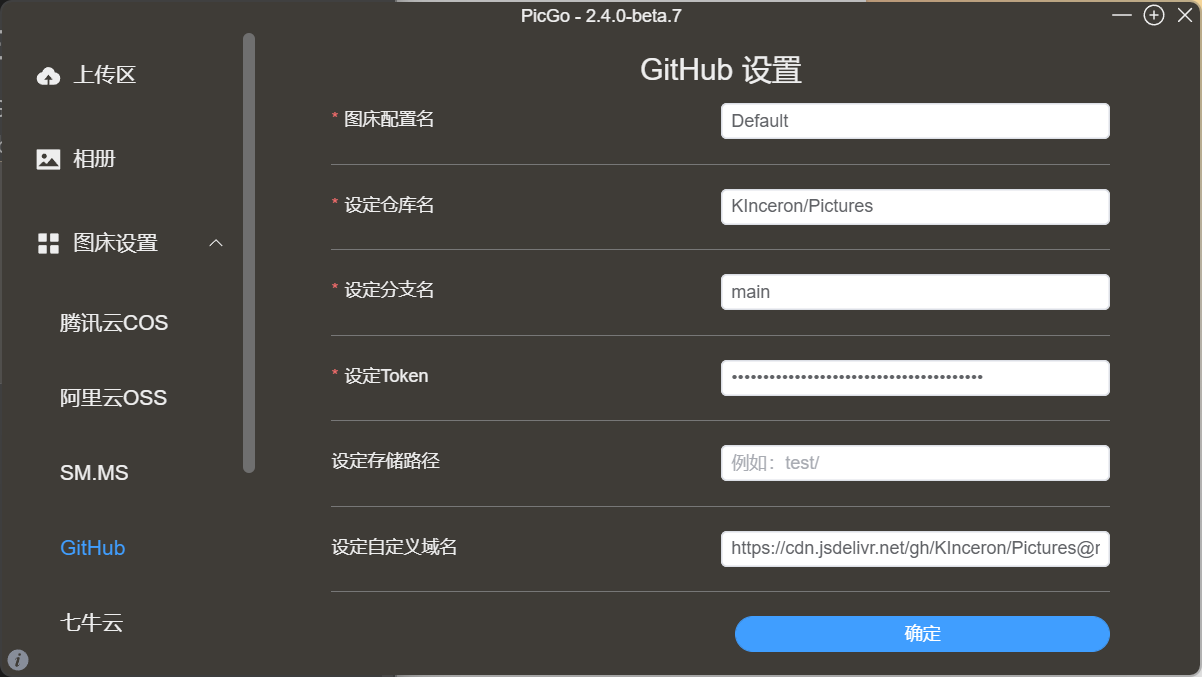
将刚刚转换后链接中的对应信息填入设置中,保存即可

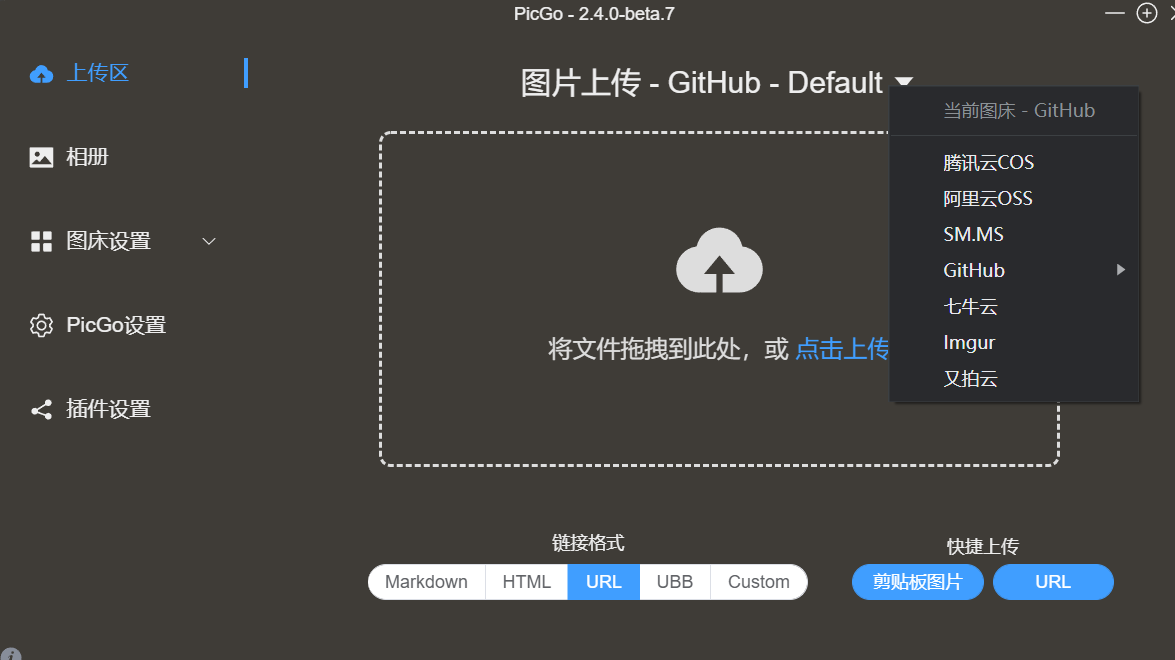
最后在上传区把图床类型改为GitHub

这样整个图床配置就全部弄好了
标签:GitHub,repository,token,Blog,图床,复制,PicGo,搭建 From: https://www.cnblogs.com/KInceron/p/18214004
