1. 背景
随着京东各业务板块国际化进程的不断推进,诸多业务已经融入了多元文化中,一个一体化的多语言系统解决方案成为各个技术团队讨论的焦点。国际物流系统凭借在国际化领域多年的经验,特别是在系统多语言处理上长期的经验积累,总结了一套标准的系统多语言框架,旨在为大家提供帮助,避免各系统在国际化进程中重复的调研。这篇文章将由浅入深地论述如何从项目伊始就构建多语言,包括文化敏感性的准备、本地化流程的自动化、技术实施的策略、以及用户体验优化的细节。
2. 国际化多语言原理介绍
国际化多语言是指将应用程序的功能和代码设计抽象化,使其能够适应不同地区的语言、货币、日期格式等需求,而无需对产品核心逻辑进行大的修改的一种方法,其核心思想是将文本内容从代码中分离出来,存储在独立的国际化资源文件中,再根据用户的语言偏好动态加载和替换显示内容。这一过程使得应用程序能够在全球范围内使用,提高用户体验,并考虑到不同文化背景的用户需求。从大的方面分类,系统国际化分为前端和后端两部分,下文将简述国际化多语言各个部分的实现原理。
2.1. 前端国际化
前端页面直面客户,是国际化多语言中最重要的一环,前端国际化主要进行页面静态资源和后端交互两部分的改造。在目前流行的前端框架中,比如React和Vue都提供了成熟的国际化工具,无须自己实现,大大简化了前端国际化的过程,其工作原理通常涉及以下几个步骤:
•定义消息:开发者需要定义应用程序中需要翻译的消息,通常将这些消息提取到一个单独的配置文件中。 •加载资源文件:国际化工具会根据当前用户的语言和地区设置加载相应的资源文件,这些资源文件包含了特定语言的翻译消息。 •翻译消息:国际化工具提供了插值和格式等功能,使得开发者可以在应用程序中显示翻译后的消息。 •语言切换:用户可以根据自己的需求切换不同的语言,国际化工具会相应地更新显示的内容。通过使用这些成熟的国际化工具,开发者可以更加轻松地实现前端国际化,提高产品的全球竞争力。这些工具不仅提供了丰富的功能和灵活的配置选项,还与主流的前端框架紧密集成,使得前端国际化变得更加简单和高效。
2.2. 后端国际化
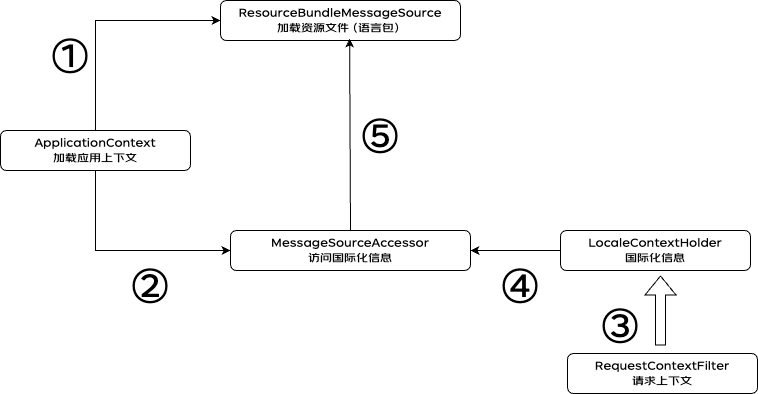
目前不论是JAVA本身,还是SPRING框架,都有成熟的方案支持国际化,实现基本思路是相同的,在此以SPRING框架为例进行介绍。当前在进行系统的国际化过程中,整体5个步骤是非常成熟的,核心技术没有大的差异,主要的变化点在第一步注册之前的词条抽取和最终国际化取值方式。

核心类说明:
1. ApplicationContext:ApplicationContext是 Spring 框架的核心接口之一,它负责管理 Spring 容器中的 beans,包括 bean 的实例化、配置和管理。在国际化中,ApplicationContext可以用来定义和加载不同语言环境下的配置文件,比如 properties 文件。
2. ResourceBundleMessageSource:ResourceBundleMessageSource是 Spring 提供的实现MessageSource接口的一个类,主要用于加载资源文件(通常是 properties 文件)。资源文件包含了键值对,其中键是国际化的标识符,值是对应的语言文本。ResourceBundleMessageSource能够支持基于文件系统的资源 bundle,也可以配置为其他来源,如类路径、URL 等。
3. MessageSourceAccessor:MessageSourceAccessor是ResourceBundleMessageSource的一个便捷包装类,它提供了一些便捷的方法来访问和获取国际化消息。通过MessageSourceAccessor,开发者可以更容易地获取到国际化消息,而不需要直接操作ResourceBundleMessageSource。
4. LocaleContextHolder:是一个实用类,用于持有当前线程的LocaleContext封装了当前的国际化信息,比如当前的语言环境和时区。使用LocaleContextHolder可以方便地在整个应用程序中共享国际化设置。
5. RequestContextFilter:RequestContextFilter是 Spring MVC 中的一个组件,主要用于在请求的生命周期中注入和保存上下文信息。虽然RequestContextFilter本身不是专门用于国际化的,但可以用来在请求范围内传递国际化相关的信息,如当前的语言环境。
首先,在应用程序启动时,系统会预先加载所有预设的语言词条;其次,在用户发出请求时,系统会基于当前应用的上下文环境解析出相应的本地语言信息;最后,根据解析结果返回相应语言类型的响应。尽管国际化技术原理看似清晰易懂,并且市场上已有成熟的框架可供使用,但要想构建一个专业且支持多语言的国际化系统,我们必须直面众多挑战,并全面考虑每个语种的特性。
3. 国际化多语言关键环节
为了构建一个支持国际化多语言的系统,无论是前端还是后端,都需要进行以下四个主要方面的改造工作:一是提取和整理国际化资源文件;二是对文本文档进行语言相关的替换;三是实现处理国际化逻辑的代码;四是进行界面和功能的自适应性调整以适应不同语言和文化习俗。
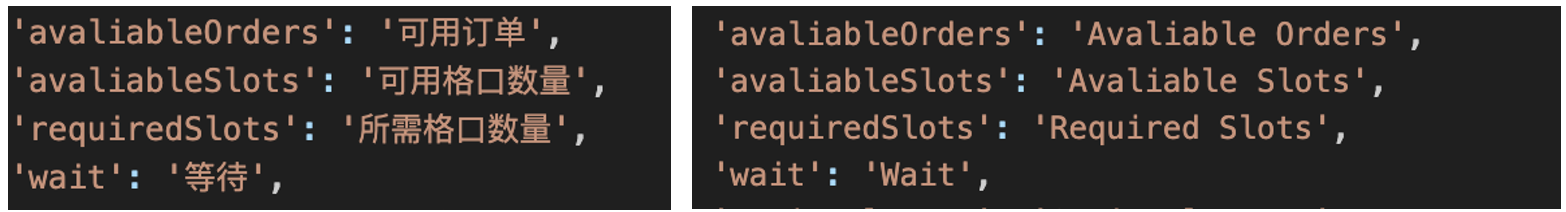
1. 国际化资源文件抽取和翻译:首先需要从现有代码中,将所有面向用户的词条通过合适的工具进行抽取,形成独立于代码之外的配置文件,比如前端的js文件,后端的properties文件,所有词条形成中文资源文件、英文资源文件以及其他目标语言文件,每种文件内都包含相同的 key:value键值对类型的词条。如下图分别是国际化系统的中文和英文词条文件中的内容。对于页面词条的提取可选择合适的国际化库或框架(如I18next、React-i18next、Vue-i18n、Intl.js等),从而快速的完成。

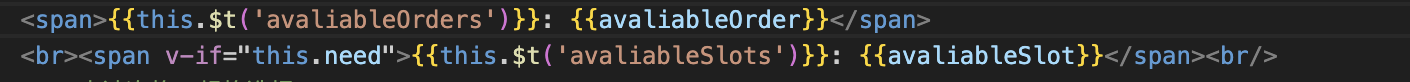
2. 文本文档替换:在开发过程中,将需要国际化的文本内容通过特定标识(如国际化键(key))引用,而不是直接嵌入到代码中。这样,无论应用程序在什么语言环境下运行,都可以通过这些标识找到对应的翻译文本,如下是前端VUE框架下的页面静态资源替换,需要将原来的中文文字替换成特定标识和第一步中的key形式,比如:{{this.$t('avaliableOrders')}}。这部分工作通常是和第一步工作同时进行的,现有词条提取组件可以帮完成这些静态资源的替换,但是前后端的交互部分通常需要开发者进行特别处理。

同样,如果后端有做国际化,也需要同样的操作,目前常用的形式有直接替换法或者集中拦截处理方法,可根据团队偏好和架构现状进行处理。
3. 实现国际化逻辑:前端应用启动时,根据用户的语言偏好(通常是通过浏览器的语言设置或用户设置)动态选择对应的国际化资源文件。这个过程一般由前端框架的国际化库或框架自身来处理。通常需要编写代码来加载和解析国际化资源文件,以实现用户语言偏好设置的处理逻辑,创建函数或组件来展示国际化文本。
4. 自适应性调整:该阶段是国际化过程中最耗时的阶段,是一个持续的过程,包含前端样式、页面Logo、颜色背景、翻译准确度等诸多因素,是一个长期且具有挑战性的工作。
无论是在前端还是后端,以上四个步骤都是实现国际化必不可少的环节。具体到我们的实际工作中,这些步骤主要涉及前端词条的抽取、后端词条的抽取、前端页面的国际化、接口的国际化,以及异步任务的国际化。
4. 多语言过程中的挑战和误区
4.1. 翻译本土化挑战
国际化(Internationalization,简称I18n)和本土化(Localization,简称L10n)是两个相关但有所区别的概念,它们在软件开发、产品设计、市场营销等领域中扮演着重要角色。国际化是指设计和开发软件或产品时,使其能够适应多种语言和文化。这个过程主要集中在软件或产品的架构和代码层面,以确保它们能够轻松地被本地化为不同的语言。国际化的核心目标是创建一个灵活的平台,使得本地化成为可能。本土化是指在国际化基础上,对软件或产品进行详细的定制,以满足特定地区的语言、文化和习俗等需求。本土化涉及到将国际化产品中的文本、图形、格式等元素替换为特定语言或地区的版本,在实际的实现过程中存在较多挑战。
1. 语言多样性:世界上有超过7000种语言,而且每种语言都有其独特的语法、词汇和表达方式,这为多语言本土化带来了巨大的挑战。不同语种词条的长度和书写格式会给原有仅支持中文一种语言的系统带来较大冲击,页面会变得凌乱不堪。
2. 文化差异:不同文化对某些概念的理解可能大相径庭,这就要求本土化团队不仅要精通目标语言,还要深入了解当地文化,以确保翻译的准确性和文化适应性,比如页面的Logo和提示语等,可能在不同的文化中存在较大不同含义,需要区别化的对待。
3. 资源投入:多语言本土化需要大量的人力、物力,对于资源有限的团队来说,这是一个不小的挑战。初始系统架构的改造只是一个开始,要想做好做专业,真正的挑战在于诸多细节的磨合调整,这需要投入大量的资源。
4. 技术难题:多语言本土化需要处理各种复杂的语言和技术问题,如如何处理一词多义、如何适应不同的字符集等,这需要高级的技术能力和丰富的实践经验。
5. 维护和更新:随着语言和文化的变化,多语言本土化产品可能需要定期维护和更新,以确保持续的文化适应性和产品的有效性。
4.2. 页面样式的国际化难度
前端页面是直接面向客户的,第一印象就能决定系统国际化是否专业的认知,除了国际化中常见的词条抽取和管理外,主要是页面样式和目标语种文化的自适应问题。
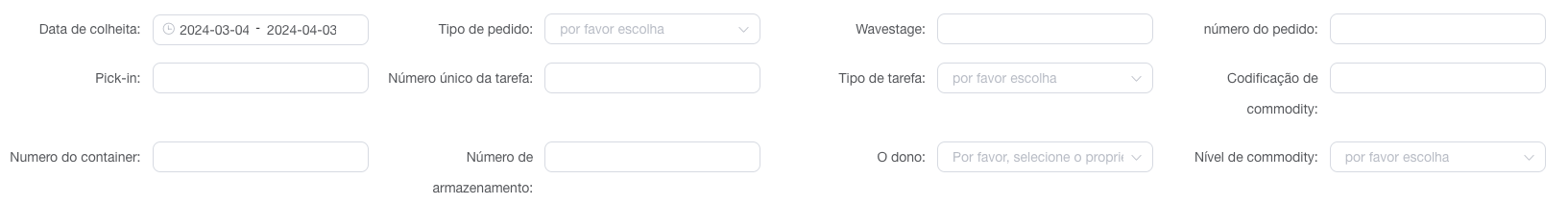
1. 界面布局适应性:不同语言的显示长度可能不同,例如,中文和英文的显示长度比例就可能不同,这可能导致界面布局需要调整以适应不同语言,如下的案例是多语言过程中非常常见的,葡萄牙语相对较长,可能会导致不正常的换行从而影响页面布局。

2. 性能优化:加载和渲染多语言内容可能会影响页面加载时间,如何确保性能,尤其是在移动端和网络环境不佳的场景中,是一个需要考虑的问题。
3. 图标和符号:在某些情况下,图标和符号也需要根据目标语言进行调整。例如,英美国家习惯用美元符号($)表示金额,但在其他地区,如中国,人们更习惯使用人民币符号(¥)。
4. 颜色选择:颜色在不同文化中有不同的含义和象征意义。例如,红色在中国文化中代表喜庆,而在西方文化中则可能被视为危险或警告的颜色。因此,需要根据目标市场的文化背景选择合适的颜色方案。
5. 本地化不仅仅是翻译:有时需要对文本进行本地化调整,不仅仅是翻译,例如日期、时间、货币表示等。目前很多国家存在冬令时、夏令时之分,如何让系统时间也无感知的做到自动切换也是一个较大改造。
4.3. 后端接口国际化多语言误区
在国际化的议题上,普遍的共识是前后端均需进行相应的改造。因此,我们见证了从前端到后端的全流程国际化改革,包括词条的抽取和代码的调整。然而,在这一过程中,我们逐渐意识到前端的国际化进程相较于后端更为迅速,而后端的调试流程则显得较为繁琐且耗时。另外,由于后端业务逻辑的复杂性,将其与国际化处理逻辑相结合将更为复杂。所以我们需要考虑后端避免大量的国际化改造。后端接口按照客户的同步,广义可以分为两种,一种是开放对外提供的接口,另一种是内部其他应用或者模块间调用的接口。那么我们看看其他国际大厂和友商的做法。
4.3.1. 对外开放接口国际化调研
案例一、Amazon Marketplace Web Service (MWS) API:
亚马逊的API接口通常返回的是XML或者JSON格式的数据,而不是直接的多语言提示。因此,调用方需要根据自己的应用程序逻辑来处理这些数据,并将其转换为中文或其他所需语言的提示,意味着Amazon将多语言交给调用方处理,接口统一返回英文。
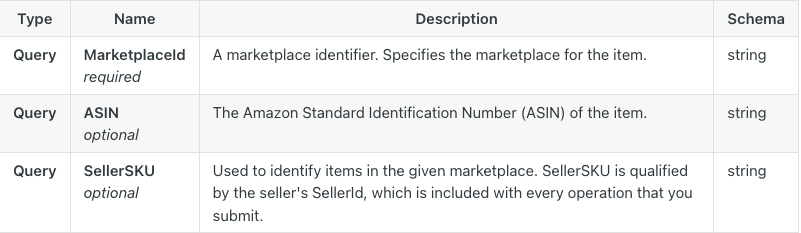
请求参数:

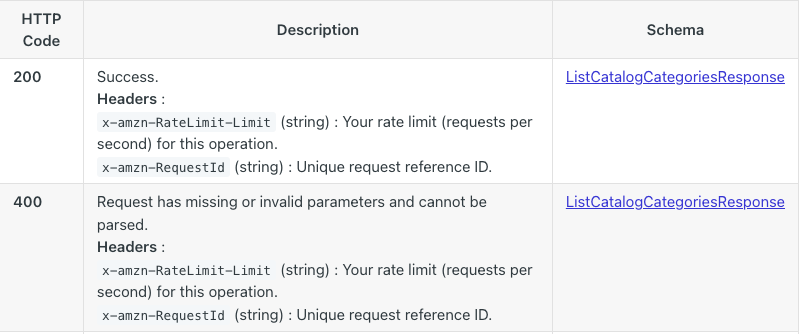
返回接口示例:

小结:虽然MWS API大部分接口主要以英文返回错误消息和描述信息,但提供了广泛的文档本地化,并且为用户界面提供了多种语言选项,可以让用户很清楚的知道具体接口含义,这种做法基本是目前国际化接口的主流形式,非常值得借鉴。
案例二、菜鸟国际开放平台
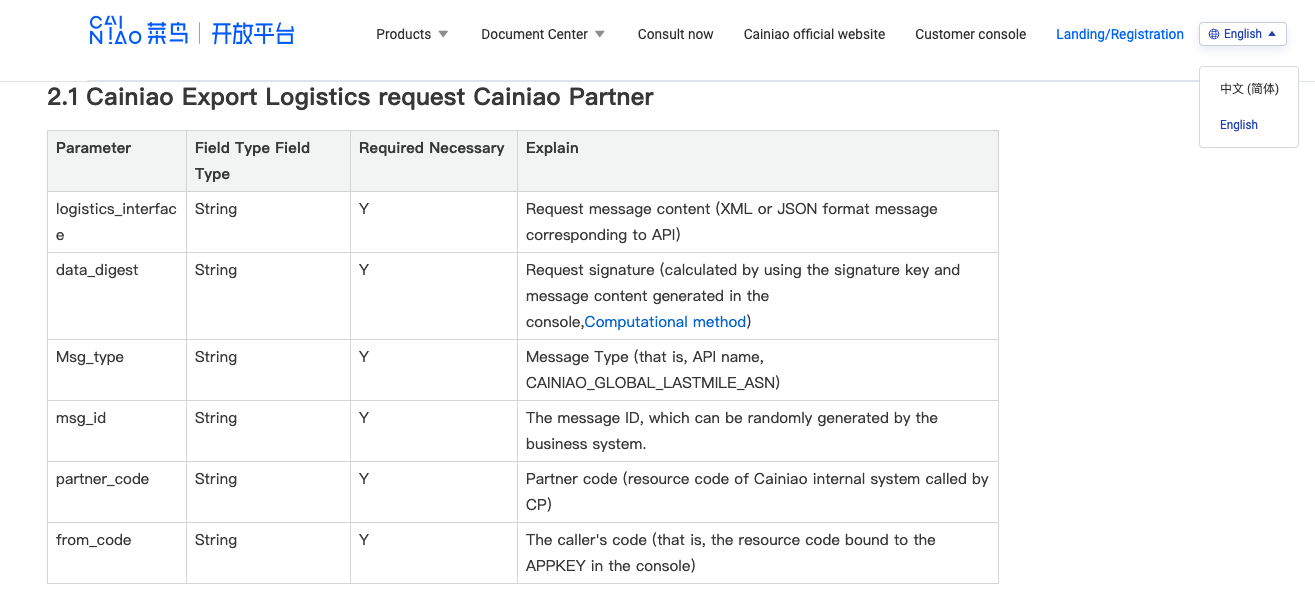
目前菜鸟国际对外开放接口也没有支持多语言化,统一英文返回,接口入参也未设定语言的入参,平台支持中英文两种语言选择,模式和MWS是完全相同的。

案例三、Google Maps API
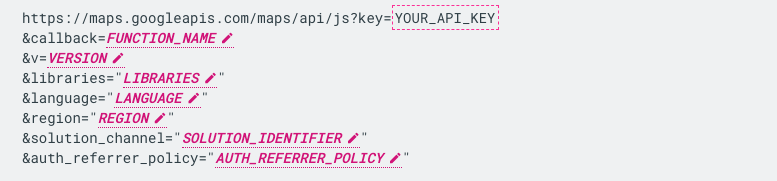
Google API(例如:Google Maps API)通常允许通过请求参数设置语言选项,例如使用`language`参数,用以返回本地化后的结果。对于异常描述而言,如果API调用返回错误,Google也会根据语言参数返回相应本地化的错误消息,这也和Google Maps本土化要求高有很直接的关系。

目前,除了国际知名的互联网企业外,其他大型物流公司,如UPS等,亦仅提供默认的英语界面。因此,在对外提供的接口设计中,我们应尽量维持单一的英文输出版本。没有必要引入多语言支持,因为随着服务对象的不断国际化,维护多套语言版本的工作量将呈灾难性增长。
4.3.2. 内部接口国际化误区
在实际应用中,开发团队往往倾向于遵循惯例,认为实现国际化多语言支持需要同时开发前后端组件。当然,这种做法并非不可行,但相应的成本可能会相对较高。

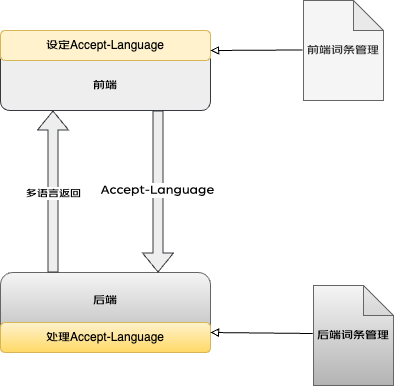
在这里我们以前后端内部接口交互为例,传统的做法如上图所示,前端国际化一般会分为本身静态资源的国际化和后台接口请求的国际化,前端资源国际化没有什么异议,对于后台接口的国际化,如果采用这种后端处理的国际化形式,可能会带来一些问题。在系统维护方面,除了后端繁琐的国际化搭建外,最直观的就是后端给前端返回内容前端不可预见,给前端展示带来不可预见的问题;在体验方面,将后端异常描述或者提示直接暴露给前端用户,对客户体验非常不友好,因为往往后端提示信息多数是系统级别的,不具备业务指导价值。如果跳出这个怪圈,会有很大的优势。
1. 解耦合:后端和前端之间的耦合度降低,后端只需关注业务逻辑和数据处理,前端则专注于界面展示和用户体验,统一全面管理词条的翻译。
2. 灵活性:前端可以根据需要随时更新翻译,而不需要等待后端的更新。这对于快速迭代和本地化调整非常有利,前端技术的发展非常迅速,框架和库如React、Vue等提供了支持国际化强大的功能和灵活性,使得前端国际化更加高效和便捷。
3. 可维护性:当需要更新或添加新的语言时,只需在前端进行修改,无需更改后端代码,节省后端大量的国际化工时。
标签:翻译,国际化,词条,语言,解决方案,前端,接口,之多,京东 From: https://www.cnblogs.com/Jcloud/p/18197858