DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在这篇文章中,我们将概述使用DevExpress WinForms HTML/CSS引擎/模板时重要的注意事项。如果您是DevExpress的新手或正在考虑使用我们的WinForms UI库来开发即将到来的项目,并且尚未了解DevExpress WinForms HTML/CSS功能的潜力,请先花点时间查看以下在线内容:HTML & CSS Markup for WinForms UI | DevExpress
DevExpress技术交流群10:532598169 欢迎一起进群讨论
如何使用HTML/CSS?
下面的WinForms使用场景需要基本的HTML/CSS知识。
自定义支持HTML-CSS-aware控件的UI元素
使用HTML/CSS模板为DevExpress HTML/CSS-aware控件(并消除CustomDraw~事件处理程序中的手动绘制)创建自定义UI元素,使用DevExpress的WinForms HTML/CSS引擎,您可以自定义ListBox和Combobox项目、TileView/ItemsView/WinExplorerView中的卡片、日程约会、消息框、工具提示等,您可以从数据字段中检索数据感知控件的值,基于条件实现绑定,并使用DevExpress皮肤颜色。
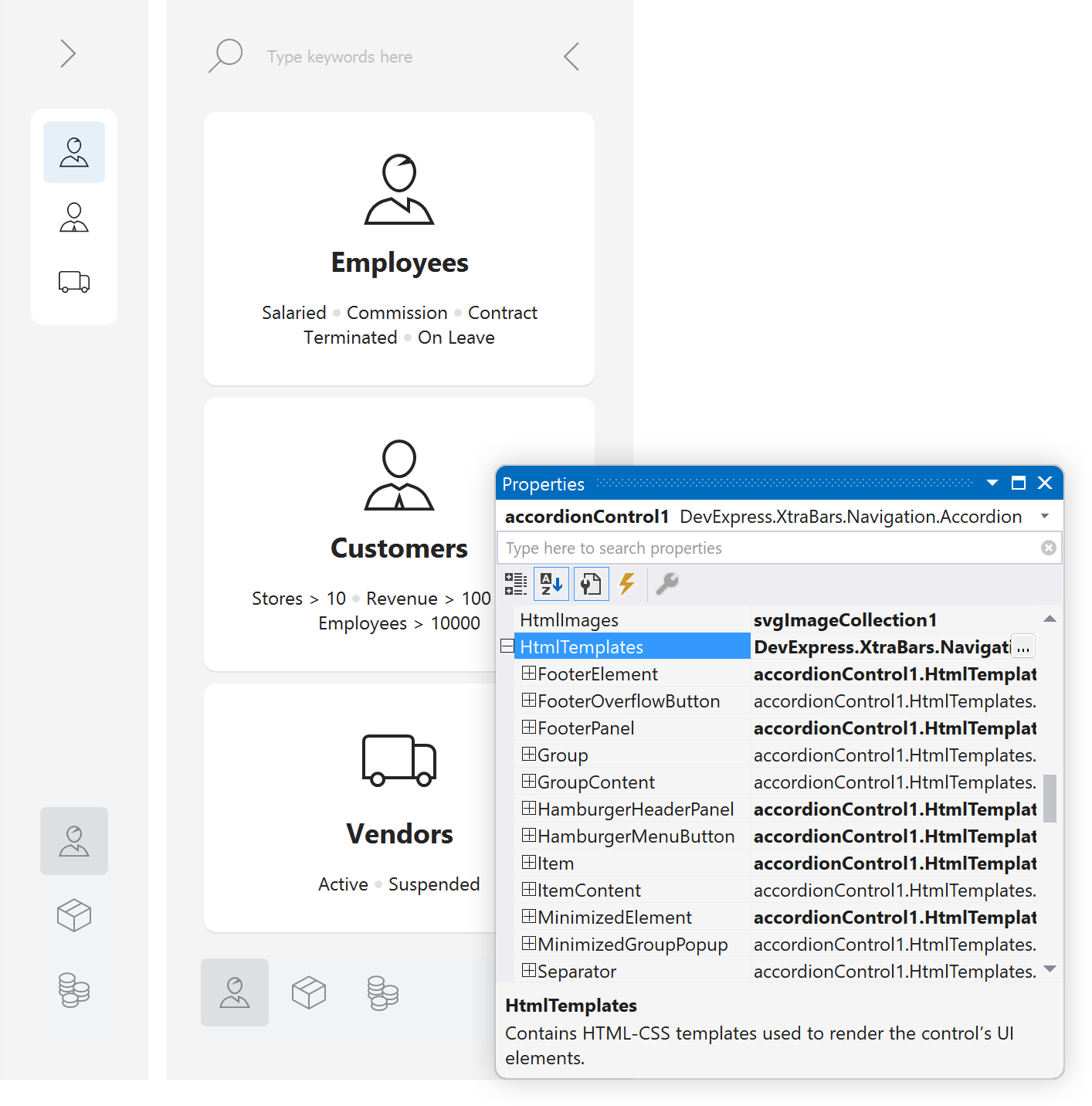
例如,DevExpress WinForms Accordion控件包含多个HTML模板,用于各种UI元素(如项目、页脚、组、页眉面板、菜单、按钮、分隔符等):

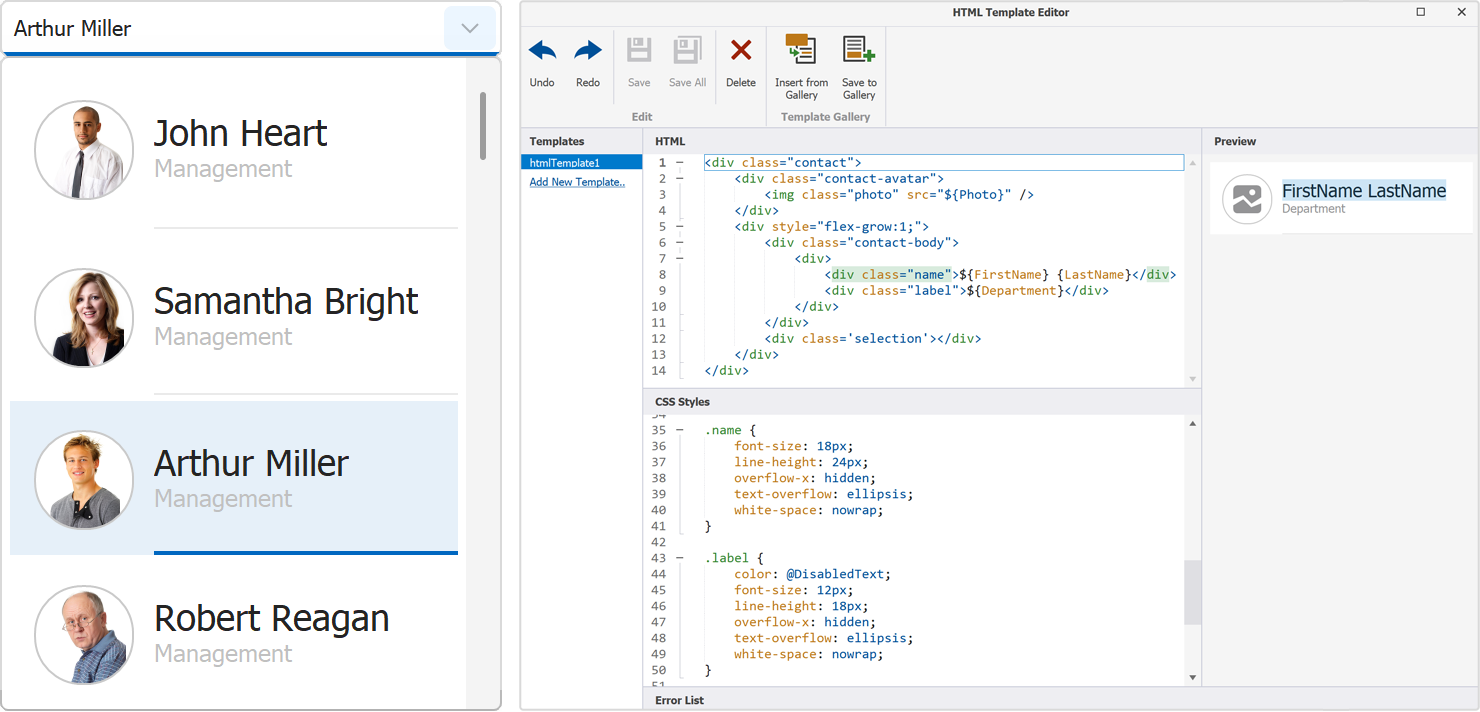
Visual Studio集成的HTML/CSS模板编辑器允许您在设计表面上管理外观自定义,HTML/CSS模板编辑器使用嵌入式语法编辑器,具有智能感知、自动完成、标签导航和预览功能(来简化/方便在任何DevExpress支持的WinForms项目中使用HTML模板)。

HTML/CSS模板编辑器包括一组预先设计/可重用的模板,您可以“按原样”使用这些模板,也可以根据需要进行扩展。还可以创建自定义HTML和CSS模板,将模板保存到库中,并在需要时在任何WinForms项目中使用它。
在我们即将发布的版本(v24.1)中,将在Visual Studio的HTML模板设计器中发布40个预先编写的HTML和CSS代码片段,这些是处理常见HTML相关任务的优化代码片段。
使用CustomDraw~ 事件自定义控件UI元素
并不是所有的DevExpress WinForms控件UI元素都可以通过CustomDraw~事件来自定义绘制,支持HTML/CSS模板。但是所有CustomDraw~事件的事件参数都包含一个drawtml()方法,这个方法在UI元素的顶部绘制一个HTML/CSS模板。
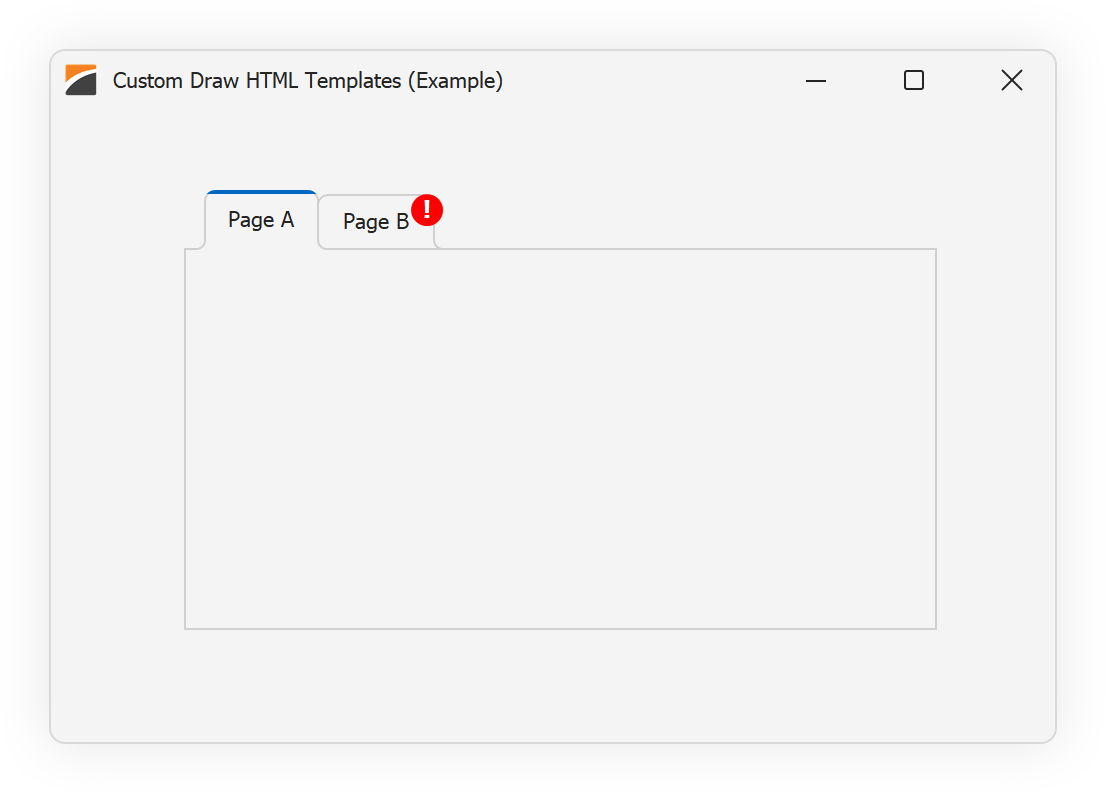
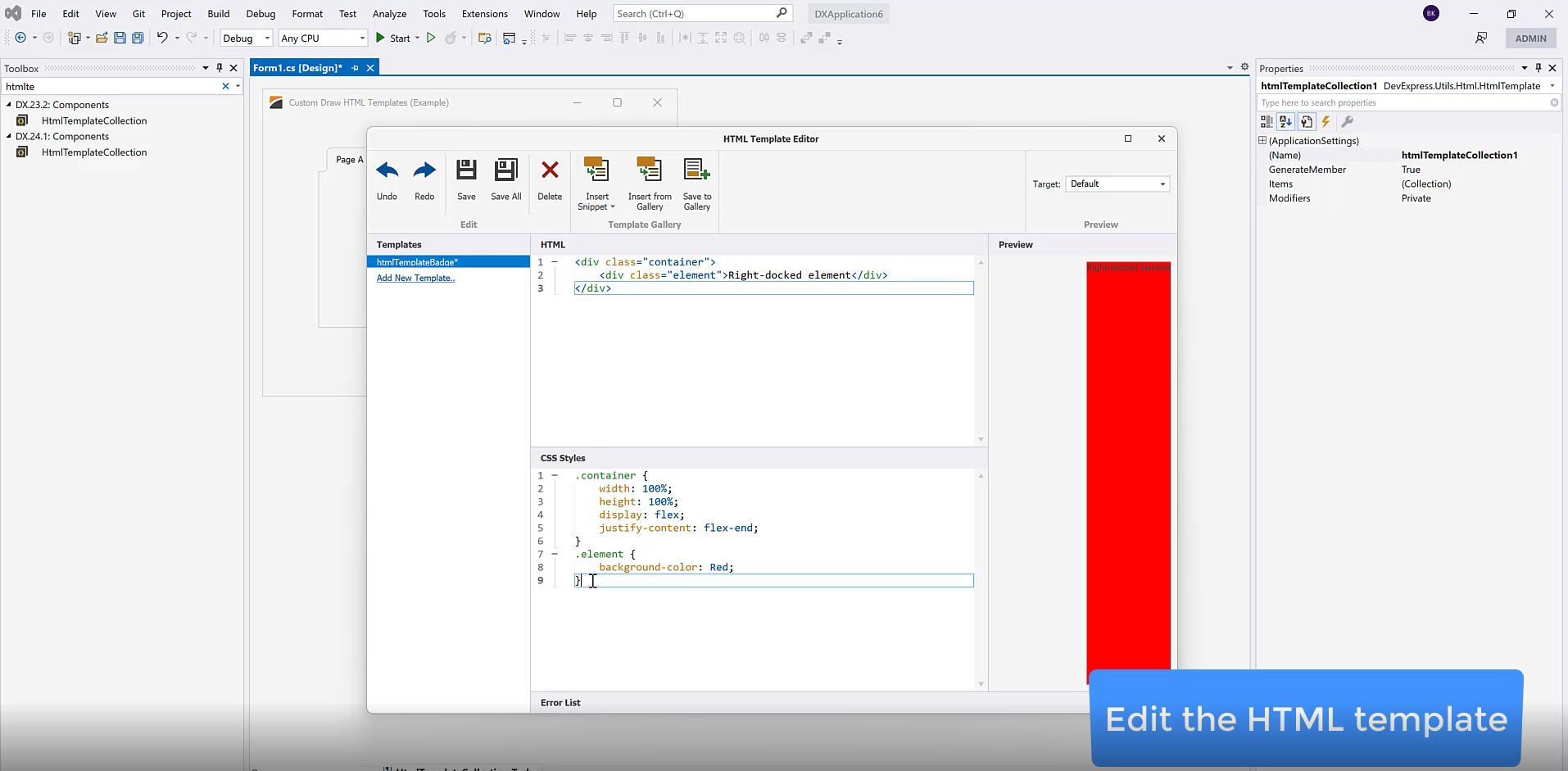
下面的示例在“Page B”顶部绘制一个徽章:

using DevExpress.XtraTab;
void xtraTabControl_CustomDrawTabHeader(object sender, TabHeaderCustomDrawEventArgs e) {
if (e.TabHeaderInfo.Page == tabPageB) {
e.DefaultDraw();
e.Handled = true;
e.DrawHtml(htmlTemplateBadge);
}
}
自定义Draw~/DrawHTML()实现细节

此功能的常见使用场景包括:
- 在WinForms Data Grid控件中自定义预览行
- 自定义TreeList节点预览部分
- 在空控件中显示自定义内容
- 在布局控件中自定义卡片标题
在网格视图中自定义布局和实现数据编辑
我们设计了网格的TileView、ItemsView和ExplorerView,以一种有组织的、视觉上优雅的方式呈现数据。然而在这些视图中编辑数据传统上需要使用额外的UI元素(这些网格视图不支持开箱即用的数据编辑)。
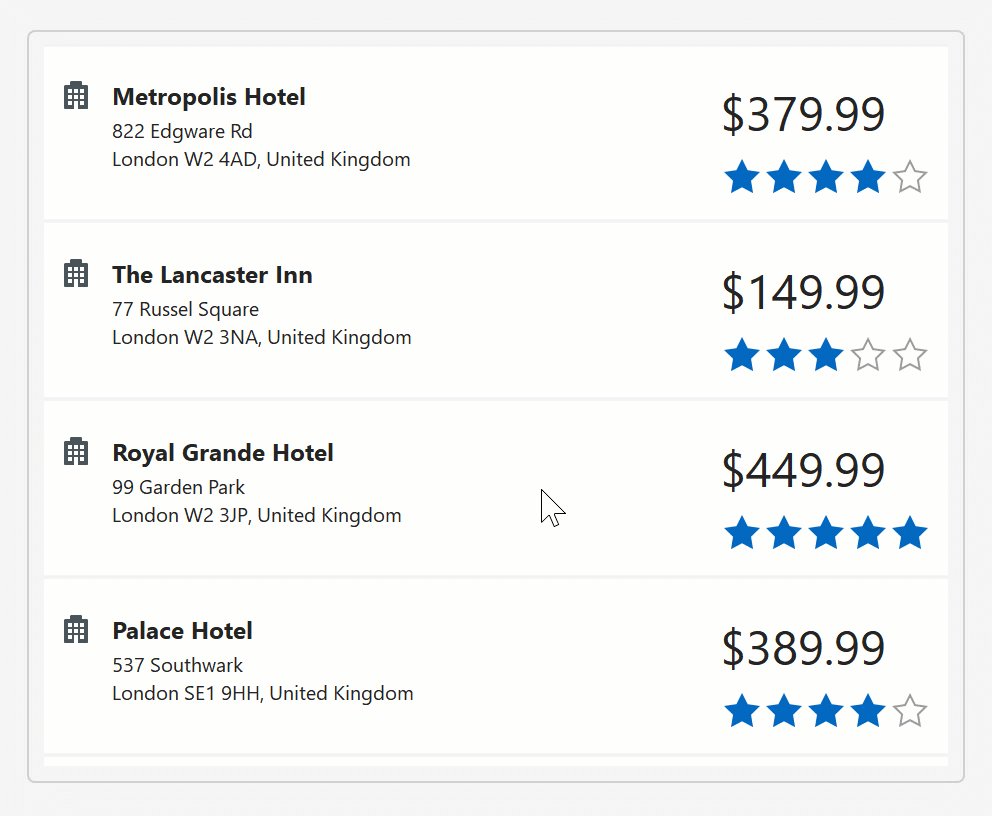
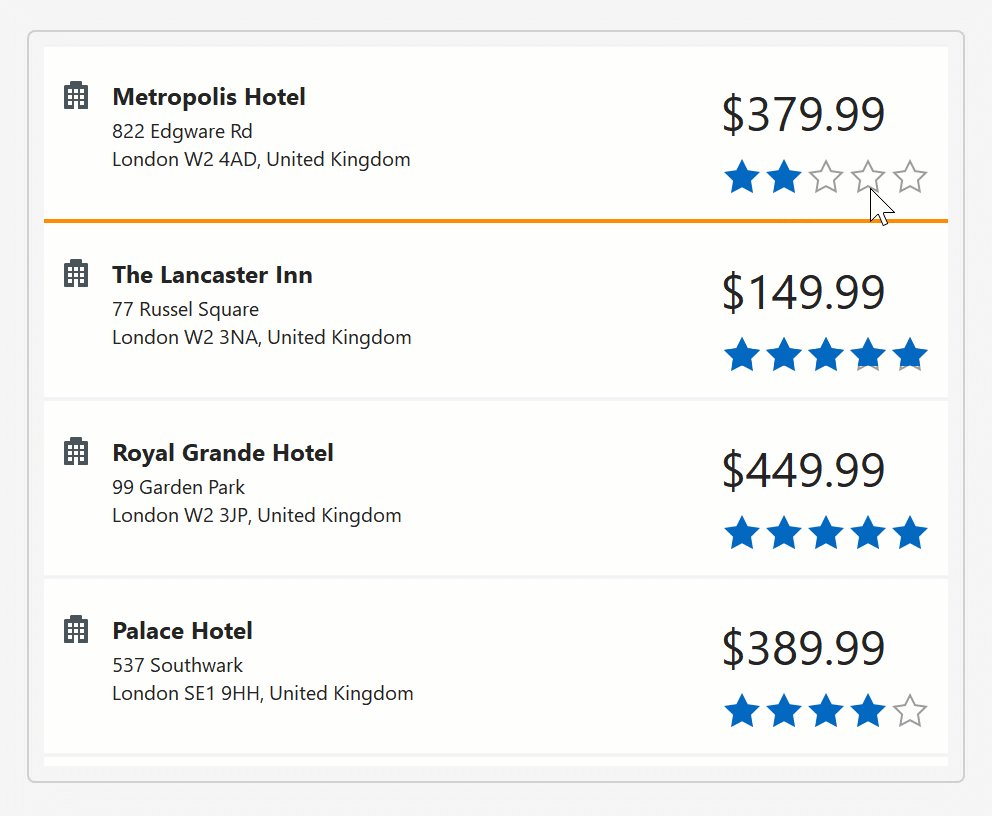
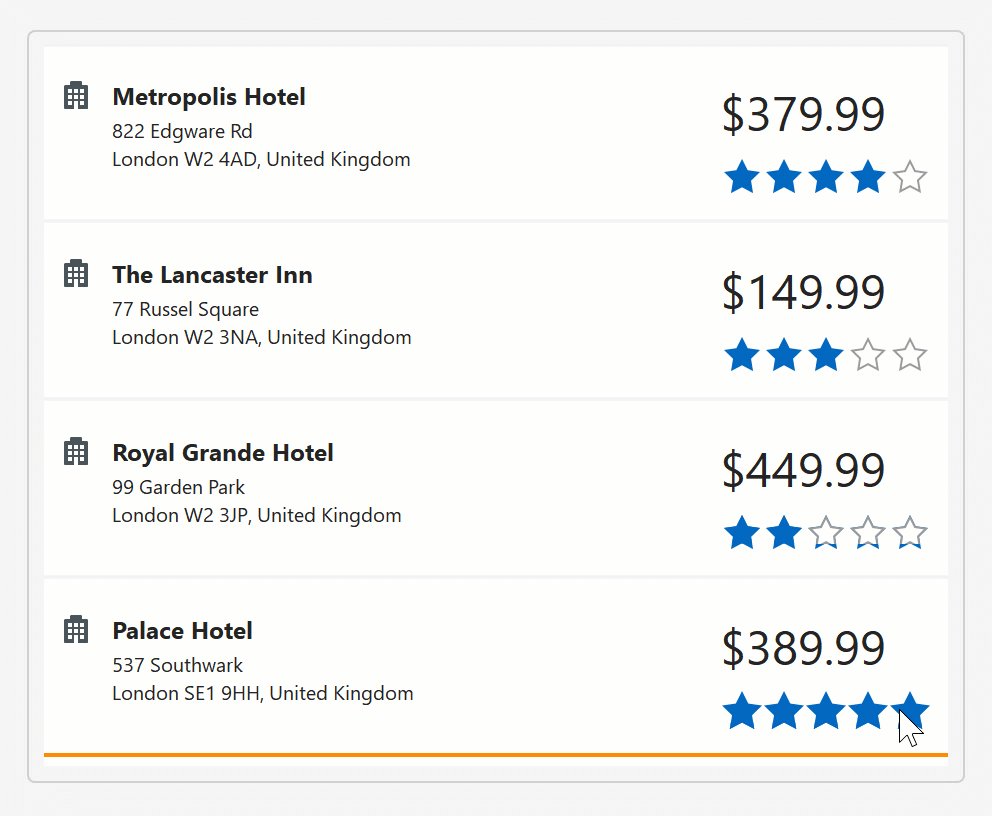
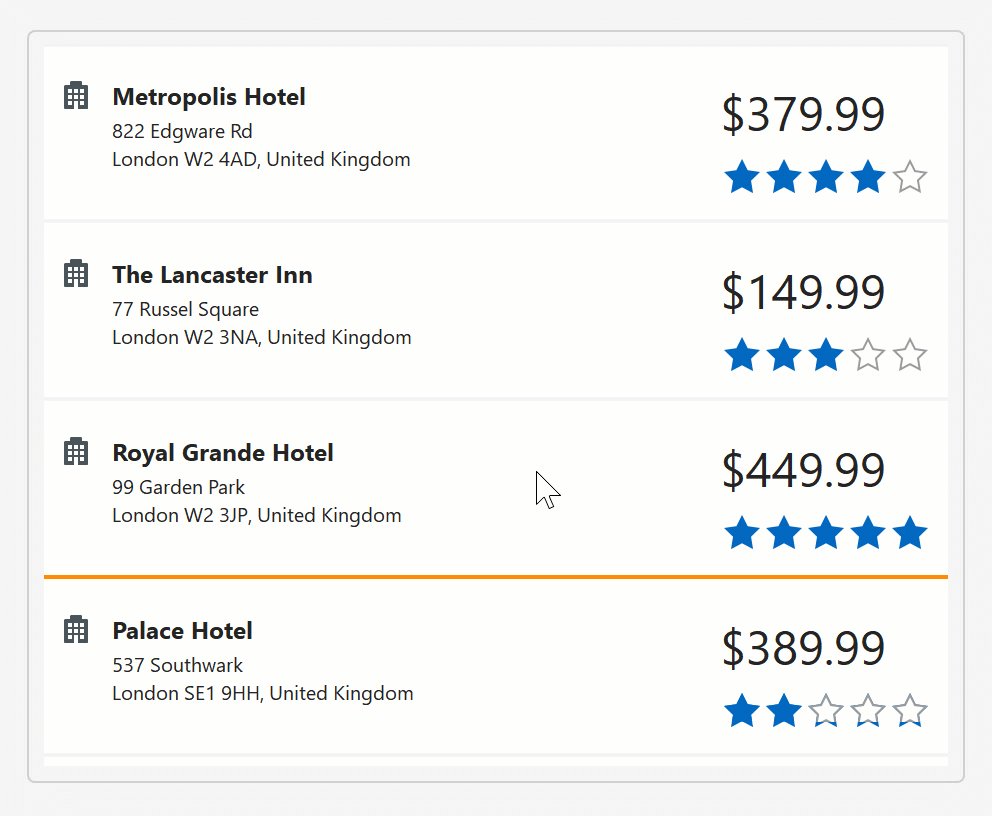
为了解决这个限制,您可以在HTML/CSS项模板中嵌入DevExpress数据编辑器,下面的动画演示了使用嵌入RatingControl的WinForms网格平铺视图:

自定义独立数据编辑器
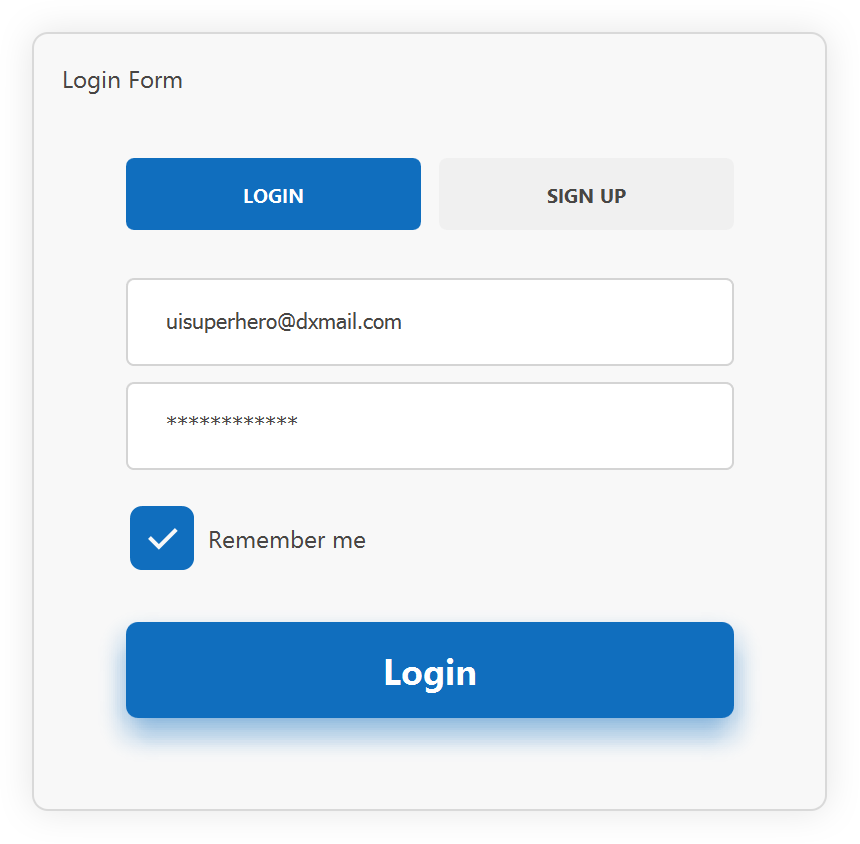
使用HTML和CSS模板来定制独立的WinForms数据编辑器,只需将适当的数据编辑器放到HtmlContentControl上,隐藏编辑器的边框,并根据需要自定义HtmlContentControl的HTML模板。

<div class="input-box">
<input class="input" name="emailEdit" value="${Email}"/>
</div>
<div class="input-box">
<input class="input" name="passEdit" value="${Password}"/>
</div>
<div class="check-container">
<input class="check-box" name="checkEdit" value="${RememberMe}"/>
Remember me
</div>
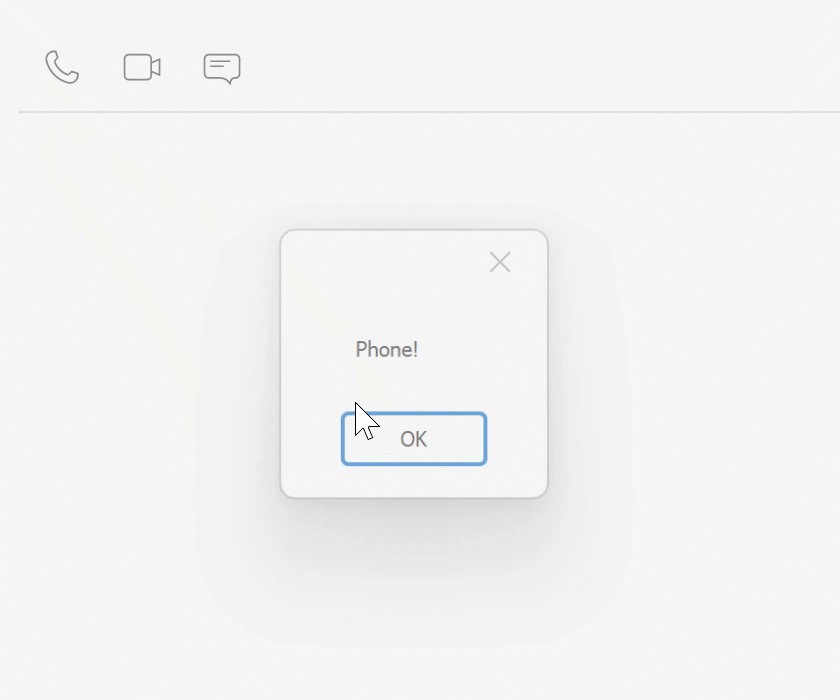
显示简单交互元素
除了静态内容,还可以在HTML/CSS模板中包含交互元素。HTML感知控件公开鼠标相关事件(如ElementMouseClick、ElementMouseOver、ElementMouseDown等),您可以处理这些事件来响应HTML UI元素上的鼠标动作。

htmlContentControl.ElementMouseClick += (s, e) => {
if(e.ElementId == "btnPhone")
XtraMessageBox.Show("Phone!");
if(e.ElementId == "btnVideo")
XtraMessageBox.Show("Video!");
if(e.ElementId == "btnText")
XtraMessageBox.Show("Text Message!");
};
<!--HTML Template--> <div class='buttonPanel'> <img id="btnPhone" src="PhoneCall" class="button" /> <img id="btnVideo" src="VideoCall" class="button" /> <img id="btnText" src="Message" class="button" /> </div>
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:HTML,自定义,DevExpress,WinForms,CSS,模板 From: https://www.cnblogs.com/AABBbaby/p/18195297