
记录升级Artalk评论至V2.8.3,并解决Artalk Error Error: 请求响应 404,无法获取评论列表数据
有什么用
升级Artalk评论至V2.8.3
解决Artalk Error Error: 请求响应 404,无法获取评论列表数据
心路历程
Artalk配置的SMTP,一直无法正常发送邮件;不清楚原因是什么?证书?日志呢?如何忽略验证?只能尝试升级这家伙先,当前版本(docker中输出)
Artalk (v2.6.4/8867eb2)
https://github.com/ArtalkJS/Artalk/issues/748
决定需要升级artalk到目前最新版!
升级步骤
#先关闭artalk服务
docker-compose down
docker-compose pull
docker-compose up --remove-orphans
#清理artalk旧版本的docker镜像
docker image prune
这三条命令就升级到当前最新版本:Artalk (v2.8.3/8af7136)
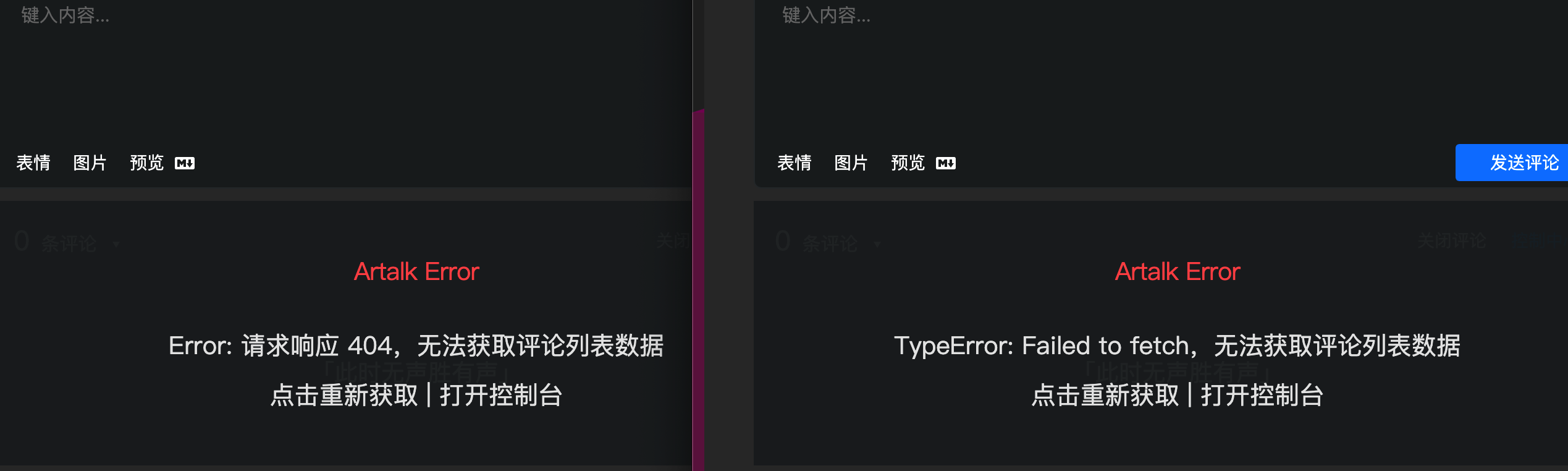
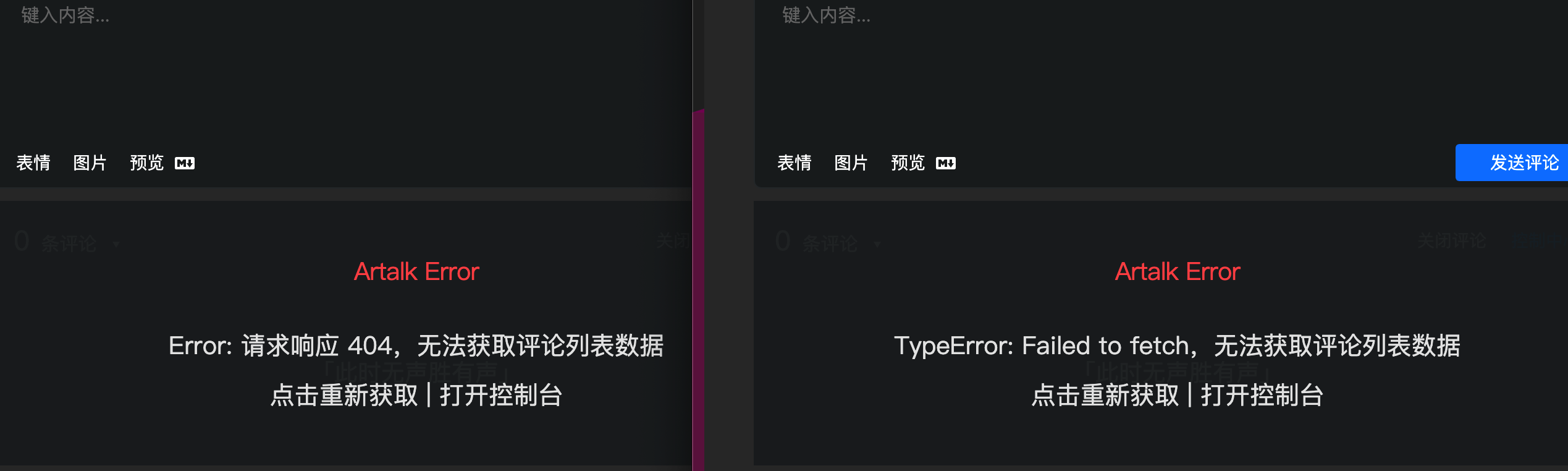
页面提示出现错误:请求响应 404
Artalk Error Error: 请求响应 404,无法获取评论列表数据
点击重新获取 | 打开控制台

解决办法:
404 (未找到) 服务器找不到请求的网页。
反复检查,测试。
docker绝对启动都正常了,
严重怀疑是hexo版本滞后导致的请求页面错误?
NexT.utils.loadComments(CONFIG.artalk.el)
.then(() => NexT.utils.getScript(CONFIG.artalk.jsUrl, {
condition: window.Artalk
}))
.then(() => {
Artalk.init(CONFIG.artalk);
});
问题变成 :hexo怎么升级?
第二天复盘,server端的artalk是重装的最新版(保留原始数据),应该问题不大,那么就是如何integrate集成hexo的问题了;无非是node端的安装,hexo相关的配置 和 JS client,一一检查过去:
尝试更新hexo的artalk插件:
npm install hexo-next-artalk
# 提示up to date,说明插件已是最新版
无意间注意到_config.yml中引入的artalk是有版本的(是旧的版本)
jsUrl: https://cdnjs.cloudflare.com/ajax/libs/artalk/2.6.4/Artalk.min.js
#https://cdn.staticfile.org/artalk/2.6.4/Artalk.min.js
cssUrl: https://cdnjs.cloudflare.com/ajax/libs/artalk/2.6.4/Artalk.min.css
我必须把它升级到我目前docker-compose pull出来的最新版v2.8.3
果然,修改了hexo的配置文件_config.yml中的关于JS和CSS的引用后,借助https://cdnjs.com/libraries/artalk
本地hexo clean
hexo g && hexo s
成功解除404错误
jsUrl: https://cdnjs.cloudflare.com/ajax/libs/artalk/2.8.3/Artalk.min.js
cssUrl: https://cdnjs.cloudflare.com/ajax/libs/artalk/2.8.3/Artalk.min.css
下一步:继续检查&测试artalk V2.8.3的smtp发通知功能
artalk | ERROR Email: Email sending failed via SMTP tls: failed to verify certificate: x509: certificate relies on legacy Common Name field, use SANs instead
artalk | ERROR Email: Failed send email to addr: [email protected]
ERROR Email: Email sending failed via SMTP tls: failed to verify certificate: x509: certificate relies on legacy Common Name field, use SANs instead
相关内容
<iframe frameborder="0" height="500" scrolling="auto" src="https://query.carlzeng.top:3/appsearch?q=artalk" style="box-shadow: 0 0 20px -10px" width="100%"></iframe>artalk | Artalk (v2.8.3/8af7136)
artalk |
artalk | -> A Self-hosted Comment System.
artalk | -> https://artalk.js.org
artalk |
artalk | -------------------------------
artalk |
artalk | FATAL tls: provide a valid cert or key path
artalk exited with code 0
即便把smtp的端口修改为25提示:
artalk | ERROR Email: Email sending failed via SMTP tls: failed to verify certificate: x509: certificate relies on legacy Common Name field, use SANs instead
artalk | ERROR Email: Failed send email to addr: [email protected]
感觉下一步入手:
artalk | FATAL tls: provide a valid cert or key path
发布注意事项
需要将config.yaml修改了JS和CSS的文件内容同步更新至/en目录下的英文站点,否则英文站点下的评论功能也会出现Error: 请求响应 404。