DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v23.2版本了,此版本进一步增强了图表组件、API、编辑器等功能,欢迎下载最新组件体验!
DevExpress Blazor v23.2正式版下载DevExpress技术交流群10:532598169 欢迎一起进群讨论
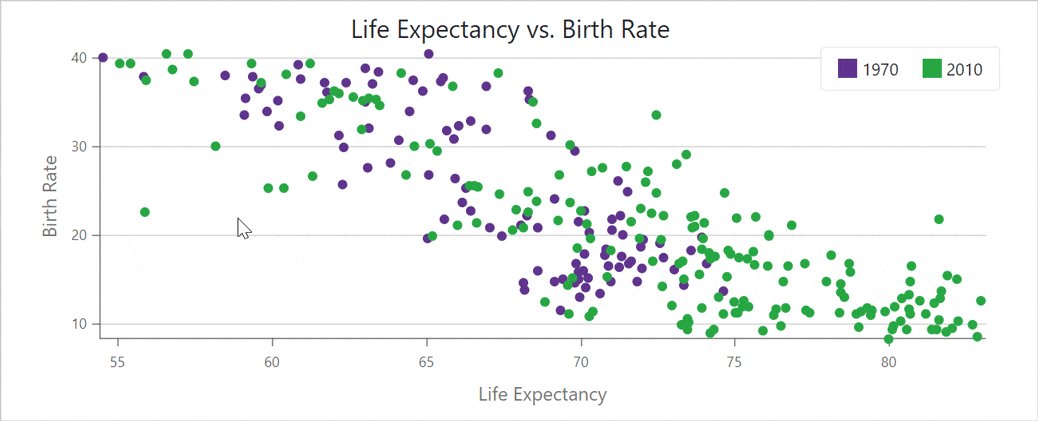
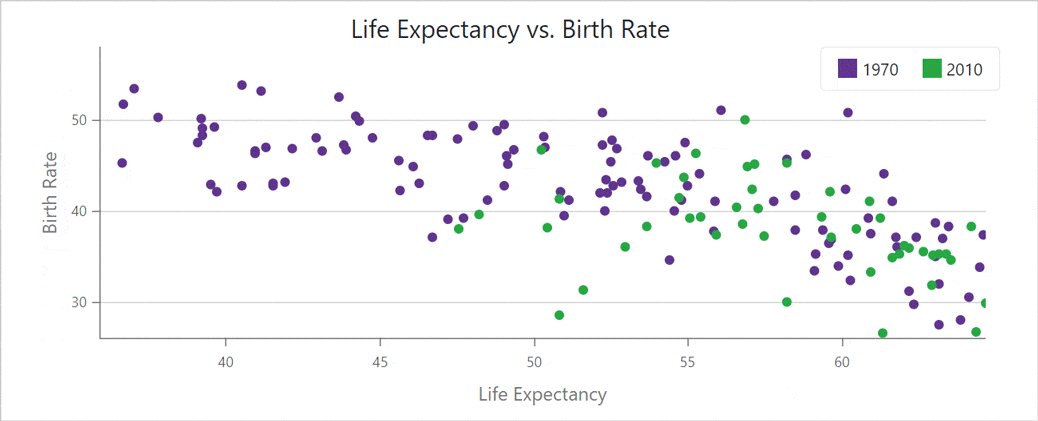
图表
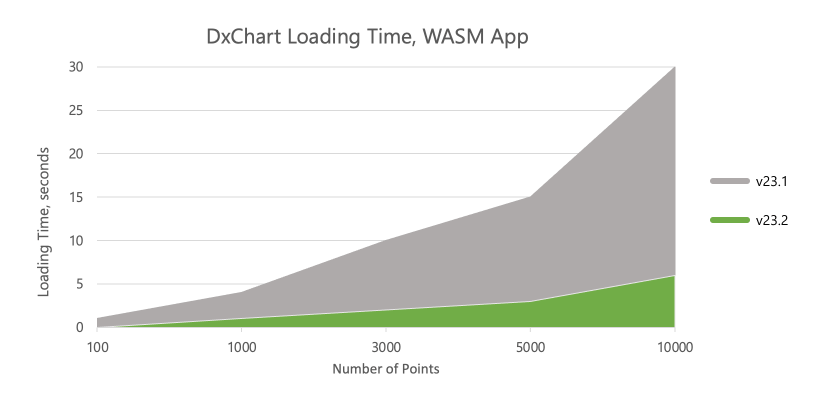
WASM性能增强

此版本改进了WebAssembly应用程序与Blazor Chart相关的性能,虽然对任何WebAssembly应用程序都有好处,但WASM性能相关的增强在处理大型数据集时影响最大。在这种情况下,DevExpress Blazor Charts的加载速度将提高5倍。
实时更新增强
DevExpress Blazor Chart现在可以更有效地处理参数和数据源更新,它只向引擎发送必要的更改,替代执行完整的刷新。这大大加快了更新速度,并且图表在更新后保持其视觉状态,包括缩放和滚动位置。
调色板
DevExpress Blazor Chart允许您创建自己的自定义调色板,此外您可以使用PaletteExtensionMode属性指定当系列的数量大于调色板中的颜色数量时,图表如何扩展颜色。

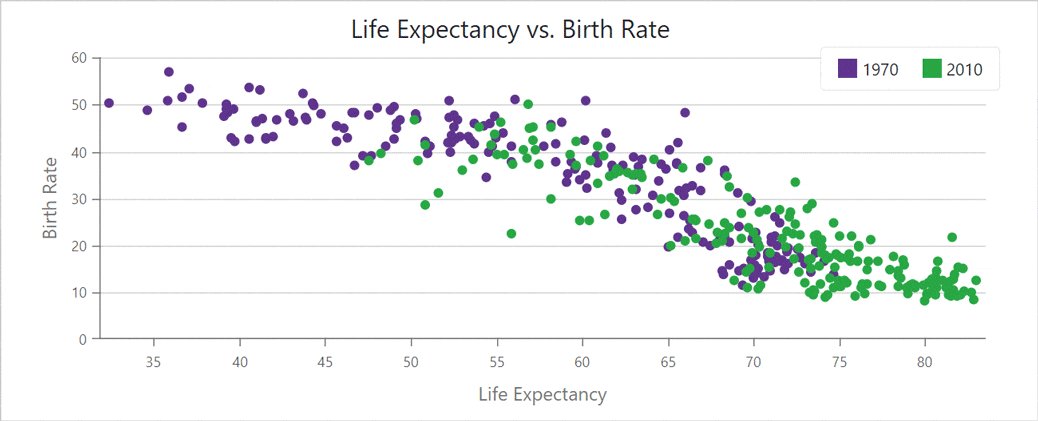
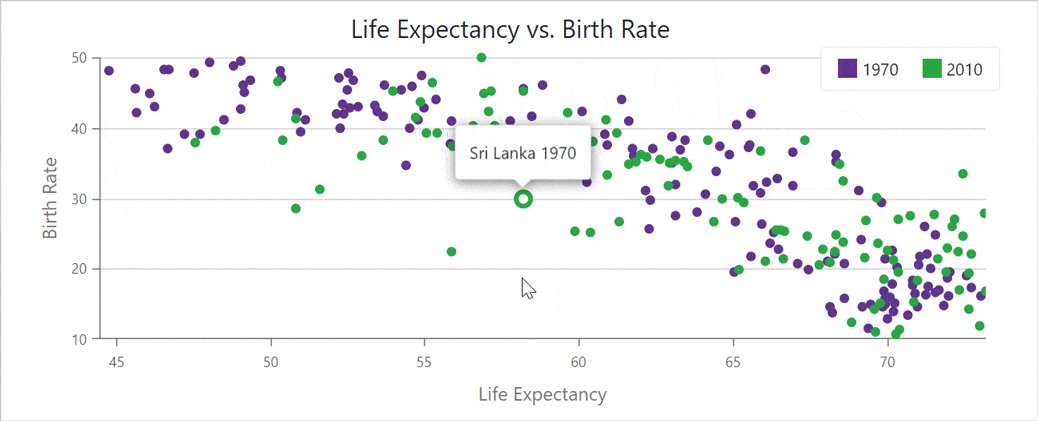
缩放选定区域
新的AllowDragToZoom属性允许用户通过使用拖动手势选择一个区域来缩放图表,在这种情况下,要平移图表,用户必须按PanKey属性指定的键。
您还可以使用新的DxChartZoomAndPanDragBoxStyle组件来配置当用户选择图表区域时出现的框的颜色和不透明度。

金融系列 - 减少颜色
DevExpress Blazor Charts现在可以自动将财务序列中的每个点值与前一个点的值进行比较,并突出显示值减少的点(使用特定的颜色),此功能可帮助用户监控与市场相关的变化。
另外,您现在可以使用InnerColor属性自定义一个系列点的主体的填充颜色(在烛台系列中表示一个未减少的值)。
自定义字体
您可以为DevExpress Blazor Chart元素自定义字体设置,包括轴标题、轴标签、系列标签和常量线标签。新的DxChartFont组件提供了诸如颜色、字体类型、不透明度、大小和重量等设置。
API增强
DevExpress Blazor Chart API已经扩展,现在提供了60多个新成员,旨在自定义图表的外观和操作。
新事件:
- Rendered – 在图表呈现后触发,并允许您显示/隐藏自定义加载指示器或执行其他操作。
常用图表设置:
- AdjustOnZoom - 指定当用户缩放或平移参数轴时是否调整值轴的可视范围。
- DefaultPane - 指定显示具有未指定面板属性的所有系列的面板。
- MaxBubbleSize - 指定决定最大气泡直径的系数。
- MinBubbleSize - 指定最小气泡的直径。
- NegativeAsZeroes - 指定图表是否将负值视为零。
- RedrawOnResize - 指定容器大小更改时是否重新绘制图表。
- ResizePanesOnZoom - 指定在缩放或平移后是否调整图表面板的大小。
- StickyHovering - 指定当鼠标指针移动时,点是否应保持悬停状态。
系列设置:
- DxChartSeriesLabelBorder – 一个新组件,允许您显示系列标签的边框,并提供可定制的设置,如颜色、划线样式和宽度。
- Alignment - 指定系列标签水平对齐(相对于相应的数据点)。
- HorizontalOffset - 指定系列标签的水平偏移量。
- RotationAngle - 指定系列标签的旋转角度。
- ShowForZeroValues - 指定是否显示零值点的标签。
- VerticalOffset - 指定系列标签垂直偏移量。
- BarOverlapGroupName - 指定组合条形系列来重叠显示它们的组名称。
- CornerRadius - 指定条或范围系列的角半径。
- MaxLabelCount - 指定一个系列显示的点标签的最大数目。
轴设置:
- Overlap – 允许您指定图表如何显示重叠轴标签。
- TextOverflow - 指定图表如何显示溢出轴标签。
- WordWrap - 指定图表如何封装溢出轴标签。
- PlaceholderSize - 为轴及其标签保留一个区域。
- Alignment - 指定系列标签水平对齐方式。
- DisplayMode – 指定图表如何显示轴标签。
- IndentFromAxis – 指定轴与其标签之间的缩进。
- Position - 指定轴标签位置。
面板设置:
- DxChartPaneBorder – 一个新的组件,允许您显示面板边框,并提供可定制的设置,如颜色、破折号样式、不透明度和宽度。
- BackgroundColor - 指定面板的背景颜色。
常数行设置:
- PaddingLeftRight – 指定常量行与它的标签之间的左/右填充。
- PaddingTopBottom – 指定常量行与它的标签之间的内边距。
- Visible – 指定常量行标签是否可见。
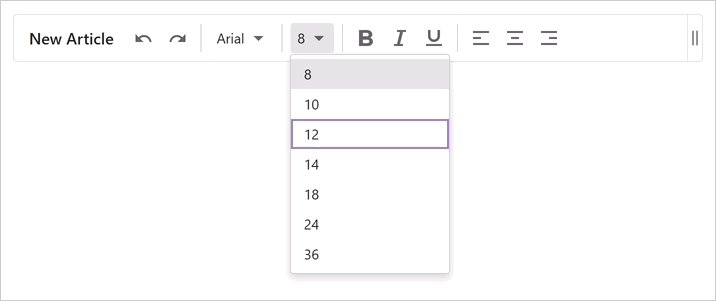
编辑器
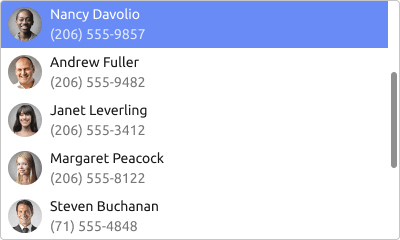
新的列表框
DevExpress Blazor List Box已经从头开始重写,尽管公共API保持不变,但可视化层和数据层都是全新的。此更新改进了性能和稳定性,同时为将来的增强奠定了坚实的基础。新的ListBox已经在我们的Grid的Filter Menus, Scheduler和RichEdit对话框中使用了。在未来的更新中,它还将取代ComboBox和TagBox中的当前列表实现。

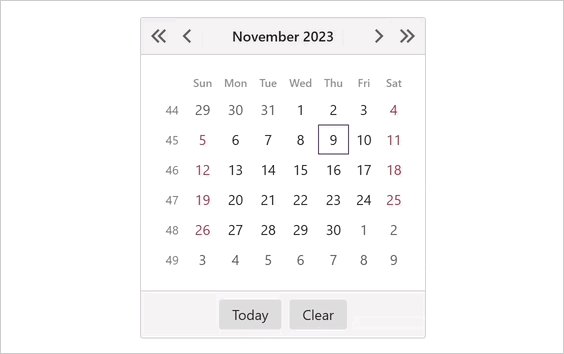
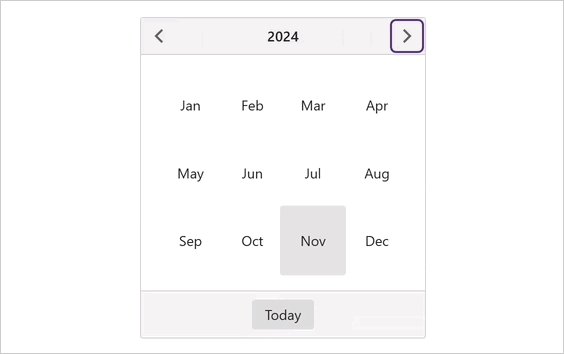
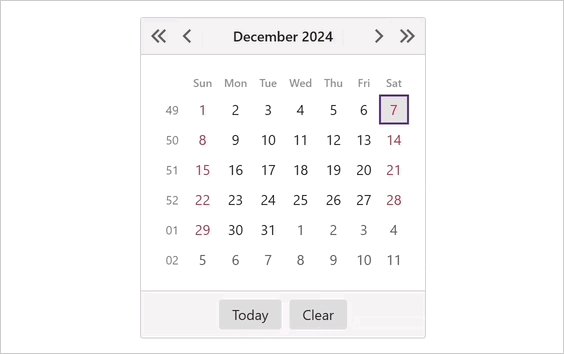
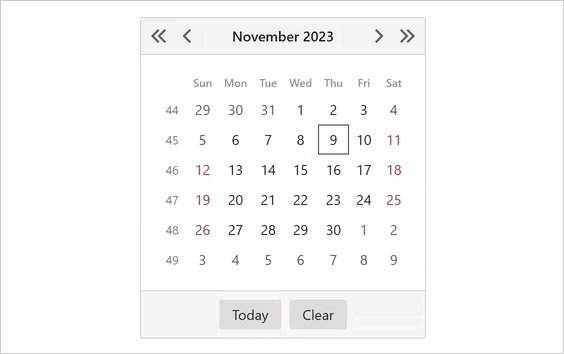
日历 - 键盘支持
DevExpress Blazor Calendar允许用户访问其所有UI元素,选择日期,并使用键盘在它们之间导航。

API功能增强
- EmptyDataAreaTemplate – 允许您在列表框中没有项目时显示自定义内容。
- ColumnCellDisplayTemplate – 允许您自定义具有列的List Box单元格中显示的文本。
- AlwaysShowDecimalSeparator – 当值的小数部分为零时,允许您在数字掩码中隐藏小数分隔符。
- MaxFileCount – 指定用户可以通过上传控件选择上传的最大文件数(默认为1000)。
导航
工具栏、菜单和上下文菜单 - 焦点和键盘支持
DevExpress Blazor Toolbar、 Menu 和 Context Menu组件现在完全可以通过键盘访问,它们支持在项、菜单和子菜单中进行键盘导航,并突出显示当前(关注的)项。

Toolbar — 新的自适应引擎
DevExpress Blazor Toolbar有一个新的自适应引擎,它可以更快地工作,并确保项目始终隐藏或最小化,并且组件可以平滑地响应外部大小变化。

报表
Web报表设计器 - WebAssembly支持
现在您可以在Blazor WebAssembly应用程序中使用DevExpress Web报表设计器并在客户端生成文档,利用打印预览功能可以立即在设计器中查看对报表所做的更改。
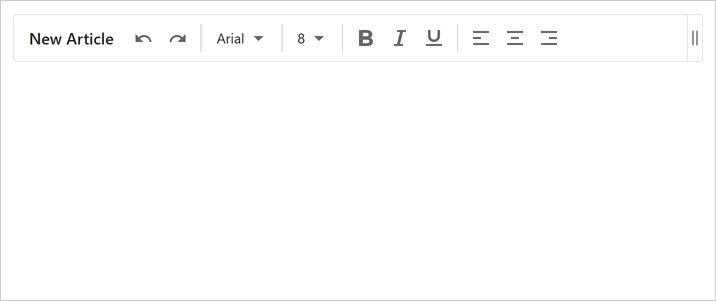
富文本编辑器
非windows操作系统支持
新版本将Blazor富文本编辑器引擎从System.Drawing.Common过渡到DevExpress Drawing图形库。此升级允许Blazor Server, WebAssembly和Hybrid应用程序在不支持System.Drawing.Common库的非windows平台(Linux, Mac, Android, iOS和其他基于unix的系统)上运行。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:v23.2,DevExpress,指定,图表,标签,组件,Blazor From: https://www.cnblogs.com/AABBbaby/p/18181426