3D 可视化:18 个 WebGL 框架和 Web3D 图形库
作者:2D3D前端可视化开发- 2023-02-10 湖南
-
本文字数:2904 字
阅读完需:约 10 分钟

WebGL 是基于 OpenGL 的 JavaScript API 库,允许 Web 浏览器在浏览器中渲染 3D / 2D 图形,而无需安装额外的插件、桌面应用程序。WebGL 允许通过浏览器使用机器 GPU 将 3D 图形渲染成 HTML 页面。WebGL 目前在大多数浏览器(如 Google Chrome,Mozilla Firefox 和 Safari)中都受支持。WebGL 可以通过浏览器设置或使用特殊插件来禁用或启用。
WebGL 框架和库用于创建交互式展示,基于网页游戏、可视化、虚拟现实(VR)和混合现实(MR)应用程序。
WebGL 用于多个行业,如游戏、工程、数据分析、地理空间分析、科学和医学可视化与模拟。
Three.js
JavaScript 3D WebGL 库

Three.js 是最著名的 3D WebGL JavaScript 库,成千上万的开发人员使用它来制作基于 WebGL 的游戏、模型、网站。它有数百个演示和示例,丰富的教程库以及强大的社区。Three.js 被用作许多 WebGL 图形引擎和几个浏览器就绪游戏引擎的基础。它具有强大的轻量级在线编辑器。
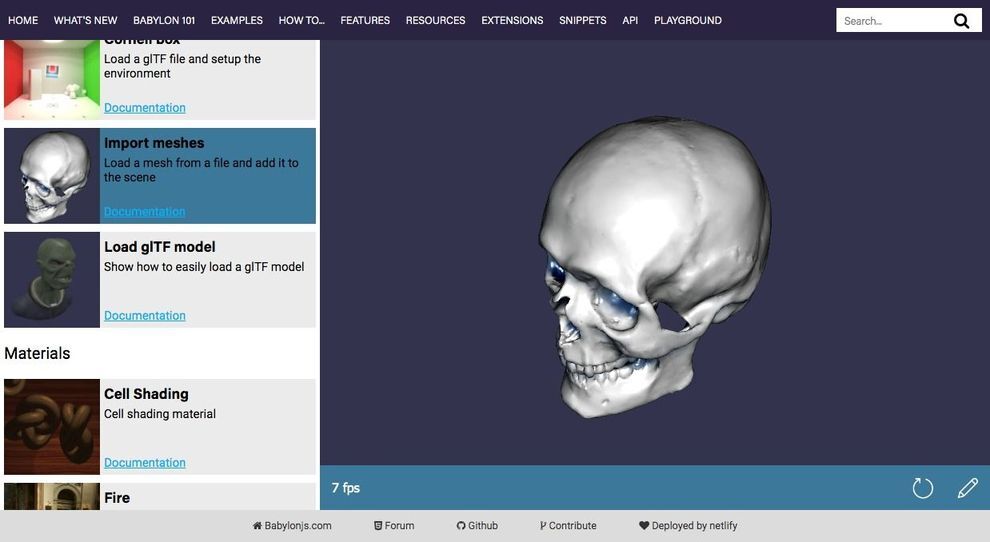
Babylon.js
Web 3D 图形引擎

Babylon.js 是一个强大、简单、开放的游戏和渲染引擎,打包在一个友好的 JavaScript 框架中。
Babylon.js 是一个简单而强大的 WebGL 驱动的 3D 图形引擎,它为 JavaScript 开发人员提供了简单的 API 以及丰富的文档和教程。可用于构建交互式 3D 展示/演示、3D Web 产品演示、游戏、VR(虚拟现实)应用程序和复杂的架构模拟。
Babylon.js 拥有一个非常大的开发人员社区,提供代码片段、教程,当然还有可重用的扩展来扩展其核心功能。
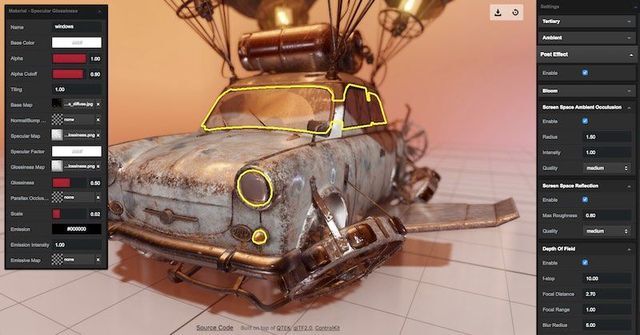
Filament
谷歌移动优先的 WebGL 框架
Filament 是一个用 C++编写的基于物理的实时渲染器。它是移动优先的,但也是多平台的。Filament 是为 Web 构建的开源 WebGL 实时 3D 渲染器。它使用 C++,旨在成为移动优先的 3D 平台。Filament 由 Google 开发和发布,作为其开源项目的一部分。虽然它针对多平台(Android,iOS,Linux,macOS 和 Windows)以移动为重点,但它在开发人员中并不受欢迎。这是一个相当新的库,但随着时间的推移,它可能会引起游戏开发人员的注意。
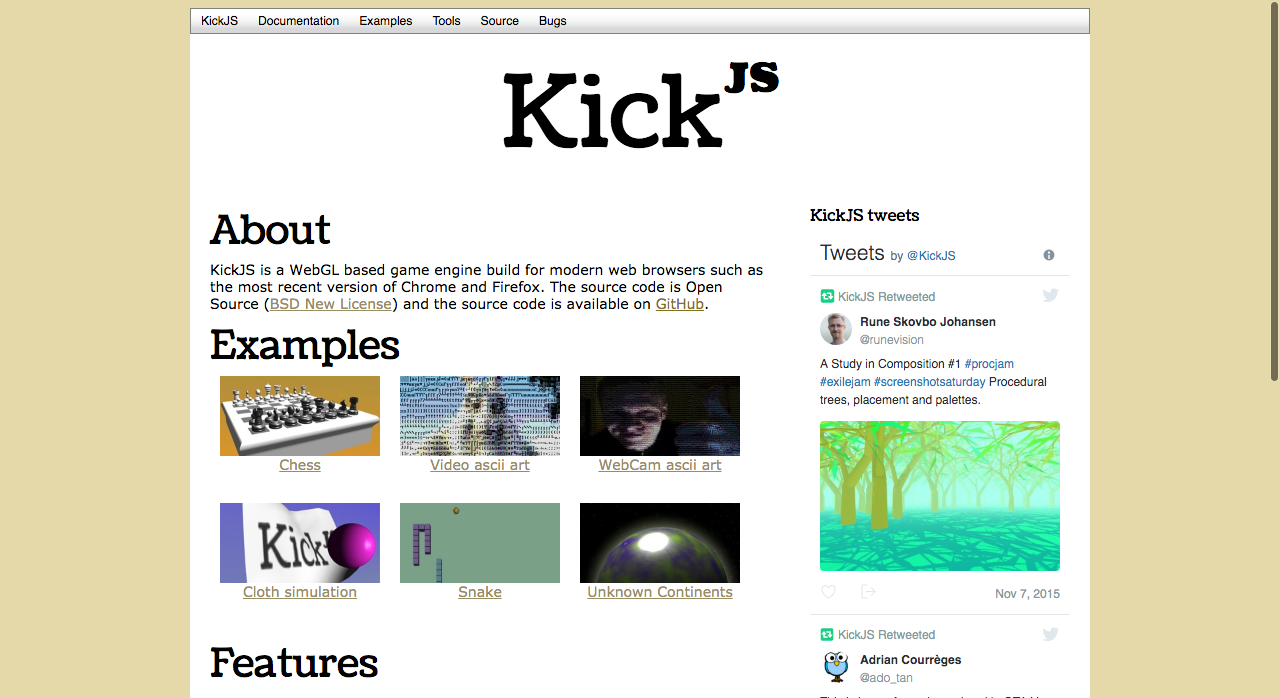
KickJS
Web 的开源图形和游戏引擎

KickJS 是一个开源(BSD 许可证)WebGL 游戏引擎和 3D Web 图形库,专为现代 Web 浏览器构建。它为新开发人员提供了简单的学习曲线,因为它带有丰富清晰的文档、教程和几个游戏示例。作为游戏引擎,KickJS 支持鼠标、键盘和游戏手柄控制器。它为开发人员提供了多种工具,包括着色器编辑器、模型工具、扩展查看器以及一些具有清晰代码的游戏示例。
ClayGL
构建可扩展的 Web3D 应用程序

ClayGL 是一个 Web 3D 图形库,用于构建 3D Web 就绪应用程序,例如在真实的地理地图上绘制交互式 3D 街道地图。ClayGL 作为一个开源项目提供。
PlayCanvas
用于 Web 的游戏和 3D 图形引擎

PlayCanvas 是一个轻量级的全功能 3D 网页游戏和图形引擎。它是开发人员最喜欢的 WebGL 3D 游戏引擎。它具有令人印象深刻的功能列表,可为游戏开发人员提供构建 Web 优先图形丰富的游戏所需的一切。PlayCanvas 被许多游戏开发商使用,市场上有几款成功的游戏。PlayCanvas 不仅为游戏而构建,还可用于构建 AR(增强现实)和 VR(虚拟现实)应用程序。
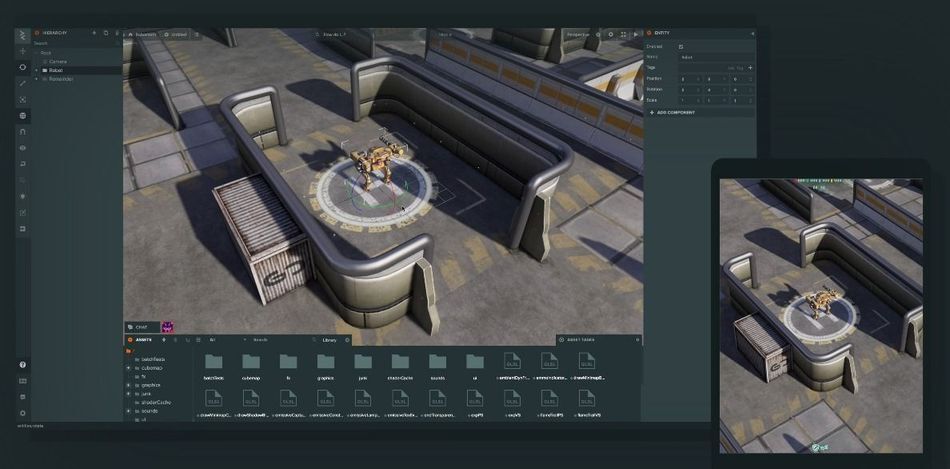
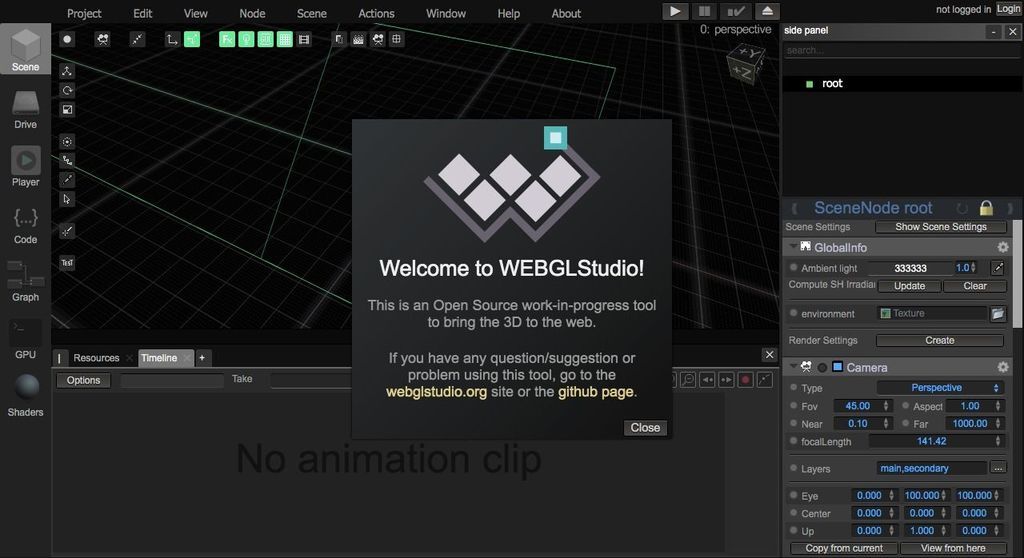
WebGLStudio.js
开源 Web 3D 图形编辑器和创建者

WebGLStudio 是一个开源的高级 3D WebGL 基于 Web 的编辑器。使用 WebGLStudio,可以导出包含所有信息的 JSON 文件,并在 LiteScene 中使用它。WebGLStudio.js 可以直接从浏览器创建交互式 3D 场景,并允许直观地编辑场景。
Litescene.js
开源 Web 3D 图形编辑器和创建者
Litescene.js 是一个简单而强大的 WebGL 库,提供基于组件的节点层次结构,它提供了简单的 JSON 代码,易于嵌入 Web 项目中,并在 WebGLStudio.js 编辑器中使用。
Litescene.js 使用自己的迷你库“Litegl.js”来扭曲 WebGL 组件,通过创建用于管理不同项目的类(如缓冲区,网格,纹理,着色器)和任何 WebGL 应用程序的其他常见方面,使其更加用户友好。
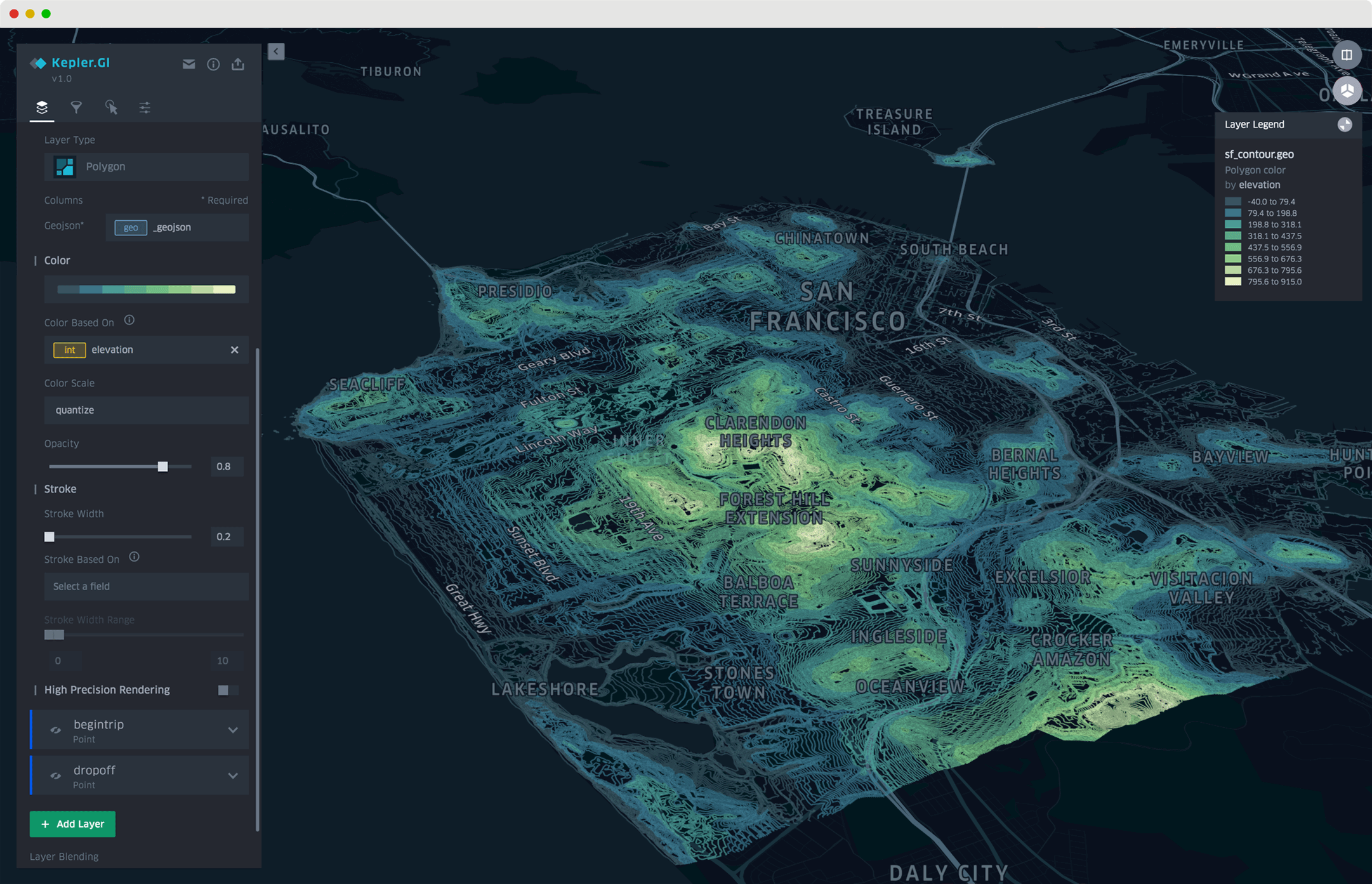
Luma
优步的 3D WebGL 可视化库

Luma 是一个开源的高性能 WebGL2 组件,用于 GPU 驱动的数据可视化和计算。它由 Uber 作为一个开源项目发布和维护。
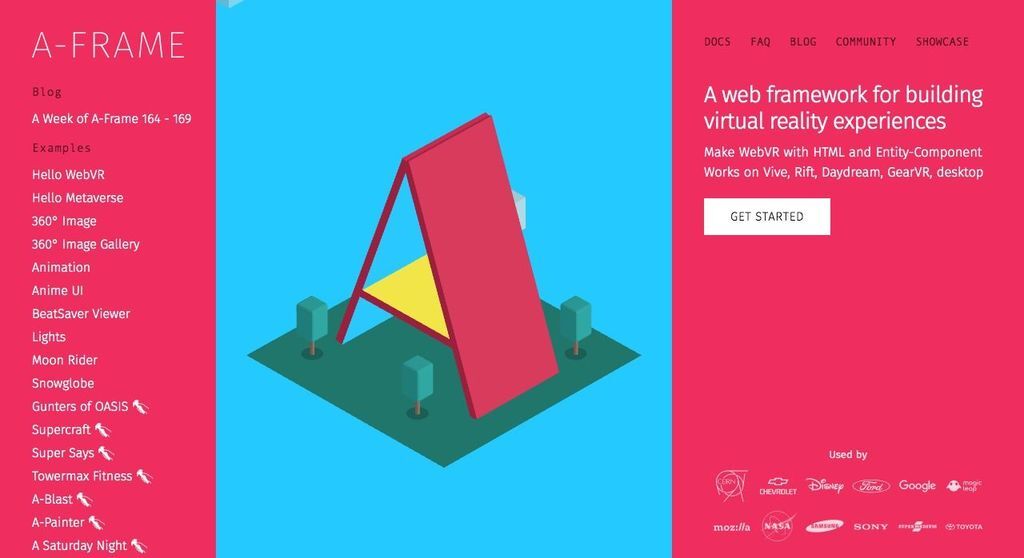
A-Frame
构建 VR(虚拟现实)体验的 Web 框架

A-Frame 是一个开源的 WebGL 框架,用于构建虚拟现实(VR)应用程序。它被迪士尼、谷歌、Mozilla、NASA、三星、索尼和丰田等世界顶级公司使用。它相当易于使用,因为它对于有经验的人和初学者来说也很容易学习。A-Frame 可以在 Vive、Rift 等 VR 平台、Mozilla Firefox 和 Google Chrome 等浏览器、性能流畅的智能手机上运行。
X3DOM
任何 Web 项目中构建和嵌入 3D 元素

X3DOM 是一个 WebGL 框架,用于为网站和 Web 应用程序构建可嵌入的 3D Web 就绪图形。它提供了可以添加到任何 HTML5 项目的简单标记代码。
X3DOM 将 3D 内容无缝集成到您的网页中,场景直接写入 HTML 标记中。无需插件。只需包含一个 JavaScript 文件。免费用于非商业和商业目的。
Grimoire.js
用于 Web 开发的 WebGL 框架

Grimoire.js 是一个用于构建 3D Web 应用程序的开源 WebGL 框架,它旨在为 Web 工程师和 CG 工程师之间架起一座桥梁。
PixiJS
HTML5 创建引擎

PixiJS 是一个 2D / 3D Web 图形引擎,可简化为 Web 创建令人惊叹的交互式图形应用程序。它是一个模块化引擎,可以通过插件轻松扩展,它受到 Web 开发人员,2D 游戏创作者以及 Google,BBC,Volkswagen,HBO,Adobe 和 Disney 等大公司的青睐。最好创建交互式复杂的 2D 可视化、2D 游戏和产品展示。
SceneJS

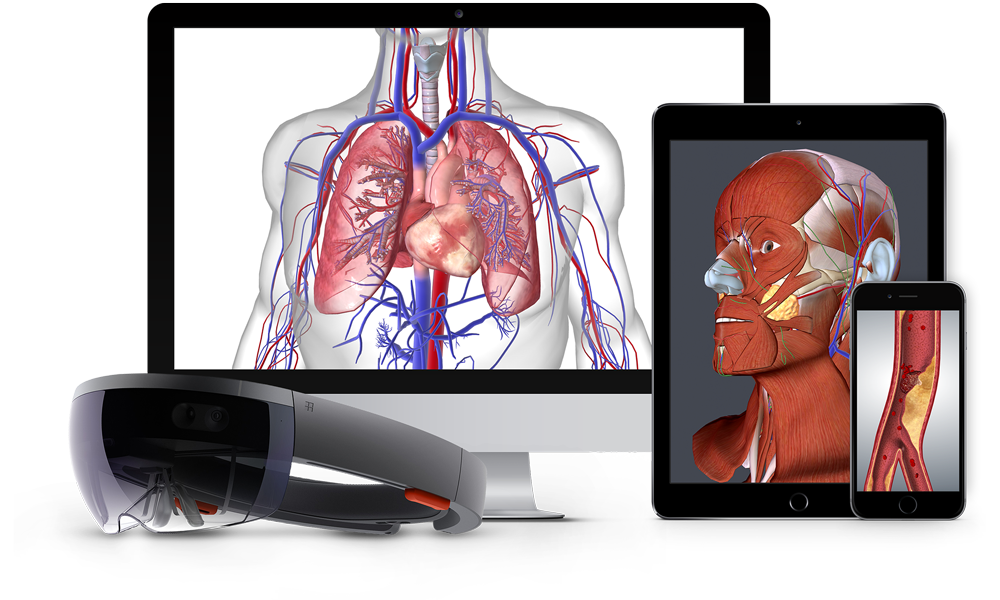
SceneJS 是一个开源(已停产)基于 WebGL 的图形引擎,用于高度详细的 3D 可视化。它是使生物数字人类项目滴答作响的核心引擎。虽然该项目已经停止,并且 BioDigitalHuman 使用经过大量修改的版本(非开源),但旧的存储库已被存档用于 WebGL 教育目的。SceneJS 团队发布了一个新的库作为生产就绪库 XeoGL。
XeoGL
SceneJS 继任者

SceneJS 的继任者 XeoGL 是由同一开发人员发布的,它是数据驱动的 WebGL 图形引擎,带有多个工具,旨在更轻松地将 CAD / 3D 集成到 Web 项目中。它旨在提供一种工具来构建复杂的 3D WebGL 图形,这些图形可以通过现代浏览器流畅运行。
CurtainsJS
JavaScript WebGL Animation Library

CurtainsJS 是一个开源的 WebGL 库,旨在为网页提供基于 WebGL 的动画。它不是图形引擎,也不是游戏引擎,而是基于 3D 动画和事件的图形库。它使用 WebGL 渲染库将基于 HTML 的元素转换为 3D 动画对象。
PhiloGL

PhiloGL 是一个 WebGL Javascript 框架,用于构建用于数据可视化,创意编码和游戏开发的交互式 3D 复杂图形应用程序。它可以与其他库一起使用,因为它与库无关。这是一个由 SenchaLabs 在 MIT 许可下发布的开源项目。
Sovit3D
基于 WebGL 3D 可视化编辑器
Sovit3D 是一个物联网可视化 PaaS 开发平台,基于 JavaScript 语言的 3D 图形引擎,为 Web 可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建 3D 可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT 运维等各行业多领域。
Sovit3D 平台采用 B/S 架构,基于 WebGL 绘图技术标准,提供基于 Web 浏览器的 3D 可视化行业组件,支持 HTML5/SVG 等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括 2D 图表分析、3D 建筑实景、3D 工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
标签:Web,游戏,18,WebGL,js,可视化,图形库,3D From: https://www.cnblogs.com/sexintercourse/p/18178349