效果
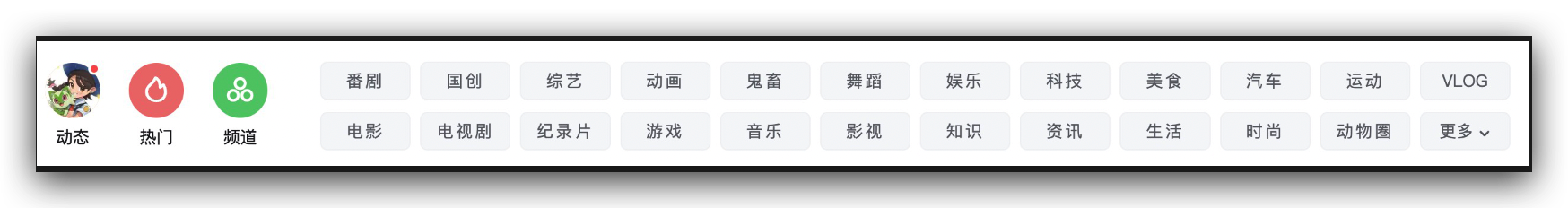
首先看看目标

最后完成效果:

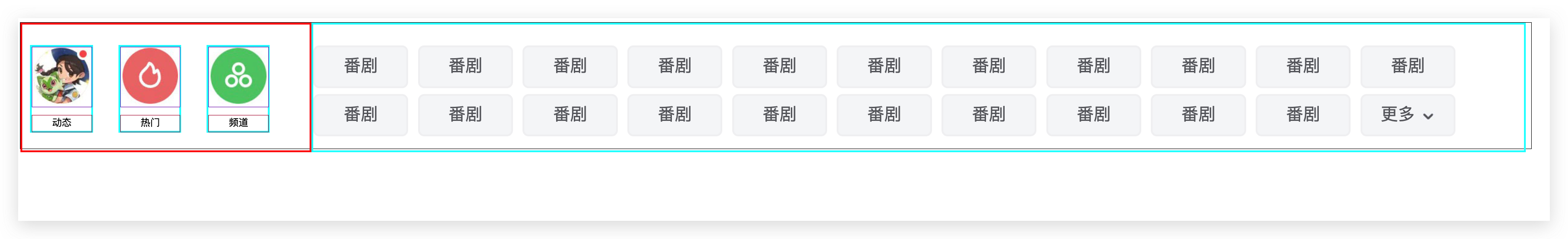
思路
思路是分成左 右两个区域
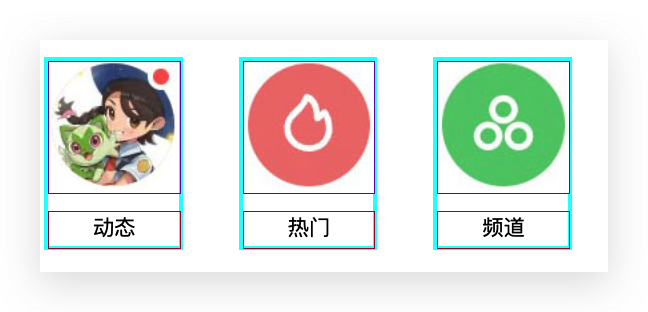
左边:
分成三个重复的模块

模块内分成上面(图片),下面(文字)

右边
这种一个矩形就是一个li标签

PS使用技巧
cmd+r 唤出左右游标卡尺
cmd+n 新建一个文件,最好先复制了,然后就可以建立一个和剪贴板一样的内容
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>b站导航条实现</title>
<style>
ul,ol{
margin: 0;
padding: 0;
}
ol{
list-style: none;
}
a {
text-decoration: none;
}
.outerNode{
width: 2496px;
height: 208px;
border: #000000 solid 1px;
}
.outerNode .left{
width: 475px;
height: 208px;
border: red solid 3px;
float: left;
}
.outerNode .right{
width: 2000px;
height: 208px;
float: left;
border: aqua solid 3px;
}
.outerNode .left .left_ul {
float: left;
list-style: none;
margin-top: 34px;
margin-left: 13px;
}
.outerNode .left .left_ul li {
width: 98px;
height: 139px;
float: left;
border: aqua solid 3px;
margin-right: 42px ;
}
.outerNode .left .left_ul li .top_img {
width: 98px;
height: 98px;
float: left;
border: #7812b4 solid 1px;
}
.outerNode .left .left_ul li .bottom_text {
width: 98px;
height: 27px;
float: left;
border: #b21633 solid 1px;
margin-top: 13px;
text-align: center;
}
.right ol {
float: left;
margin-top: 35px;
}
.right ol li {
width: 151px;
height: 64px;
border: #f2f2f4 solid 3px;
float: left;
background: #f6f7f9;
text-align: center;
line-height: 60px;
border-radius: 10px;
margin-right: 16px;
margin-bottom: 10px;
}
.right ol li a {
color: #66676c;
font-size: 28px;
}
</style>
</head>
<body>
<div class="outerNode">
<div class="left">
<ul class="left_ul">
<li>
<div class="top_img">
<img src="./img_01.jpg" alt="">
</div>
<div class="bottom_text">动态</div>
</li>
<li>
<div class="top_img">
<img src="./img_02.jpg" alt="">
</div>
<div class="bottom_text">热门</div>
</li>
<li>
<div class="top_img">
<img src="./img_03.jpg" alt="">
</div>
<div class="bottom_text">频道</div>
</li>
</ul>
</div>
<div class="right">
<ol>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">番剧</a>
</li>
<li>
<a href="#">
<span>更多</span>
<img src="./img-4.jpg" alt="">
</a>
</li>
</ol>
</div>
</div>
</body>
</html>