Canvas介绍
Canvas是WPF(Windows Presentation Foundation)中的一种面板控件,用于在XAML中布置子元素。它提供了绝对定位的能力,允许元素在自由的二维空间中放置。Canvas上的子元素可以通过指定绝对位置(Left和Top属性)来放置,也可以使用附加属性来指定相对于Canvas的位置。Canvas对于需要自由布局的场景非常有用,例如绘图应用程序或需要精确放置UI元素的情况。但是,使用Canvas布局时要注意,它不会自动调整子元素的位置或大小,因此需要手动管理子元素的布局。

在Canvas上绘制矩形
在xaml定义一个Canvas:
<StackPanel>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="8">
<Label Content="画矩形"></Label>
</hc:Col>
<hc:Col Span="8">
<Button Style="{StaticResource ButtonPrimary}" Content="开始"
Click="Button_Click_DrawRect"/>
</hc:Col>
<hc:Col Span="8">
<Button Style="{StaticResource ButtonPrimary}" Content="清空"
Click="Button_Click_Clear"/>
</hc:Col>
</hc:Row>
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
</Canvas>
</StackPanel>
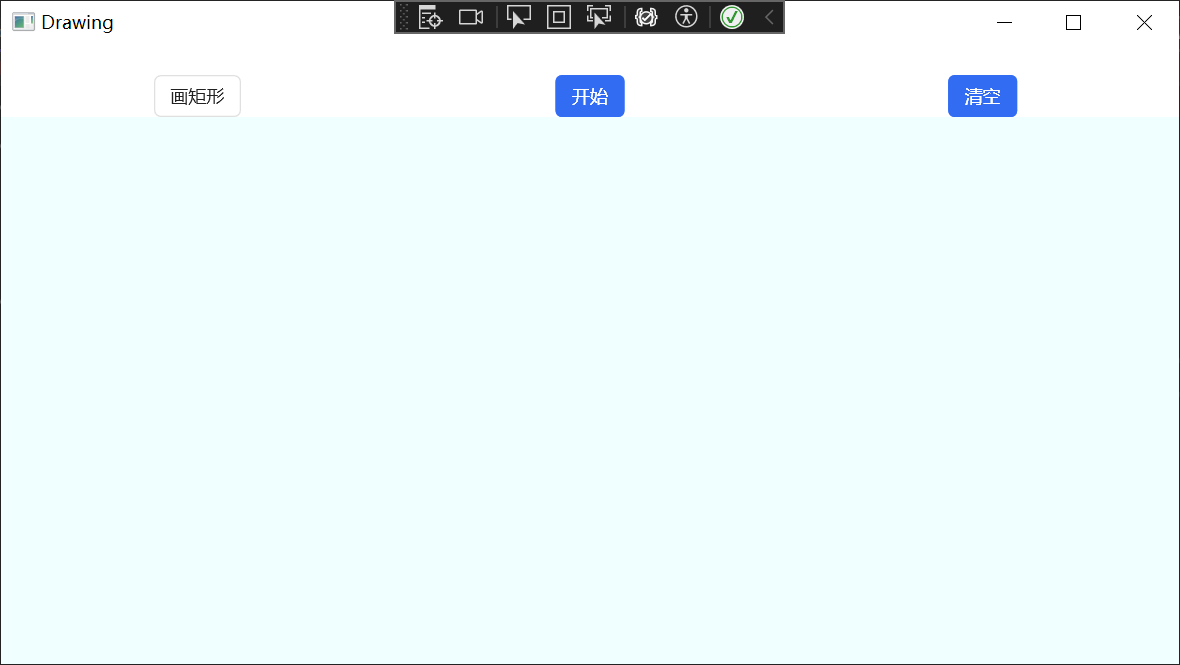
效果如下所示:

绘制矩形:
System.Windows.Shapes.Rectangle rectangle = new System.Windows.Shapes.Rectangle
{
Width = 100,
Height = 100,
Stroke = System.Windows.Media.Brushes.Blue,
StrokeThickness = 1,
};
Canvas.SetLeft(rectangle, 50);
Canvas.SetTop(rectangle, 50);
myCanvas1.Children.Add(rectangle);
System.Windows.Shapes.Rectangle
System.Windows.Shapes.Rectangle是WPF(Windows Presentation Foundation)中的一个类,它表示一个矩形图形。

以下是Rectangle类的一些主要属性:
| 属性名 | 类型 | 描述 |
|---|---|---|
| Width | Double | 获取或设置元素的宽度。 |
| Height | Double | 获取或设置元素的建议高度。 |
| Stroke | Brush | 获取或设置 Brush,用于指定 Shape 边框绘制的方式。 |
| StrokeThickness | Double | 获取或设置 Shape边框的宽度。 |
| Fill | Brush | 获取或设置 Brush,它指定形状内部上色的方式。 |
Canvas.SetLeft(rectangle, 50);
Canvas.SetTop(rectangle, 50);
这两行代码是在设置Rectangle对象在Canvas中的位置。
- Canvas.SetLeft(rectangle, 50);:这行代码设置了
rectangle对象在Canvas中的左边距。SetLeft是一个静态方法,它接受两个参数:第一个参数是要设置位置的对象,第二个参数是左边距的值。在这个例子中,rectangle对象的左边距被设置为50像素。 - Canvas.SetTop(rectangle, 50);:这行代码设置了
rectangle对象在Canvas中的上边距。SetTop也是一个静态方法,它的工作方式与SetLeft相同,只是它设置的是上边距而不是左边距。在这个例子中,rectangle对象的上边距被设置为50像素。
myCanvas1.Children.Add(rectangle);
这行代码将矩形添加到Canvas中。myCanvas1是Canvas的名称,Children.Add方法将矩形添加到Canvas的子元素中。
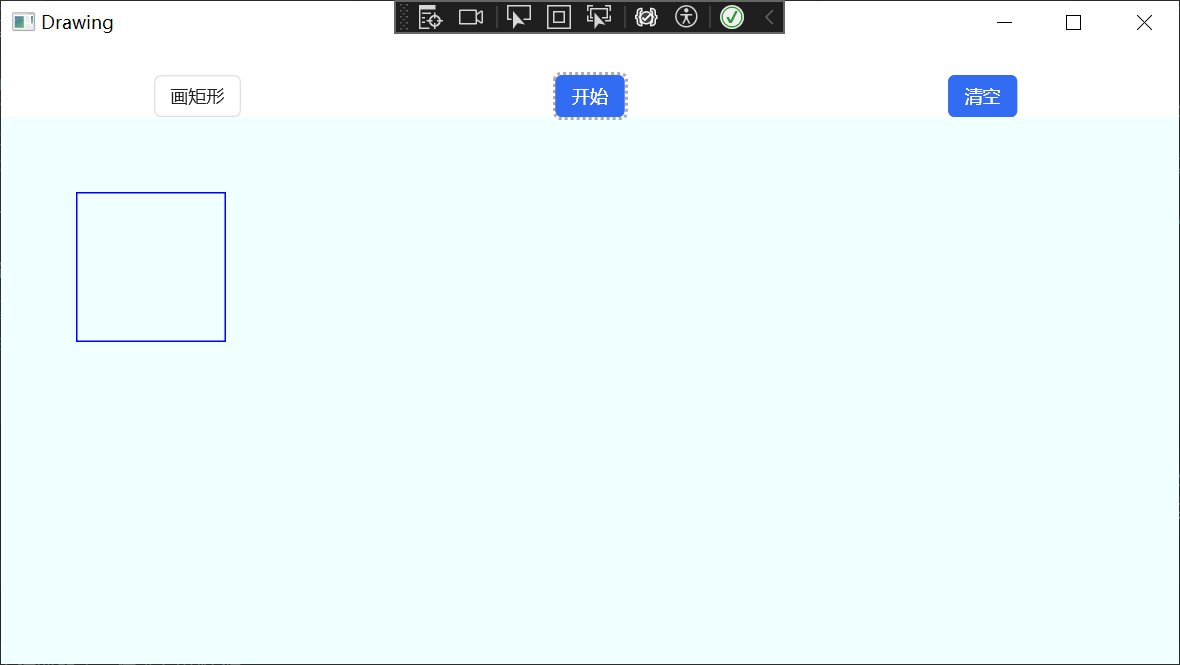
实现效果:

也可以直接在xaml中写:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Rectangle Width="100" Height="100" Canvas.Left="50" Canvas.Top="50" Stroke="Blue" StrokeThickness="1"/>
</Canvas>
效果与上述相同。
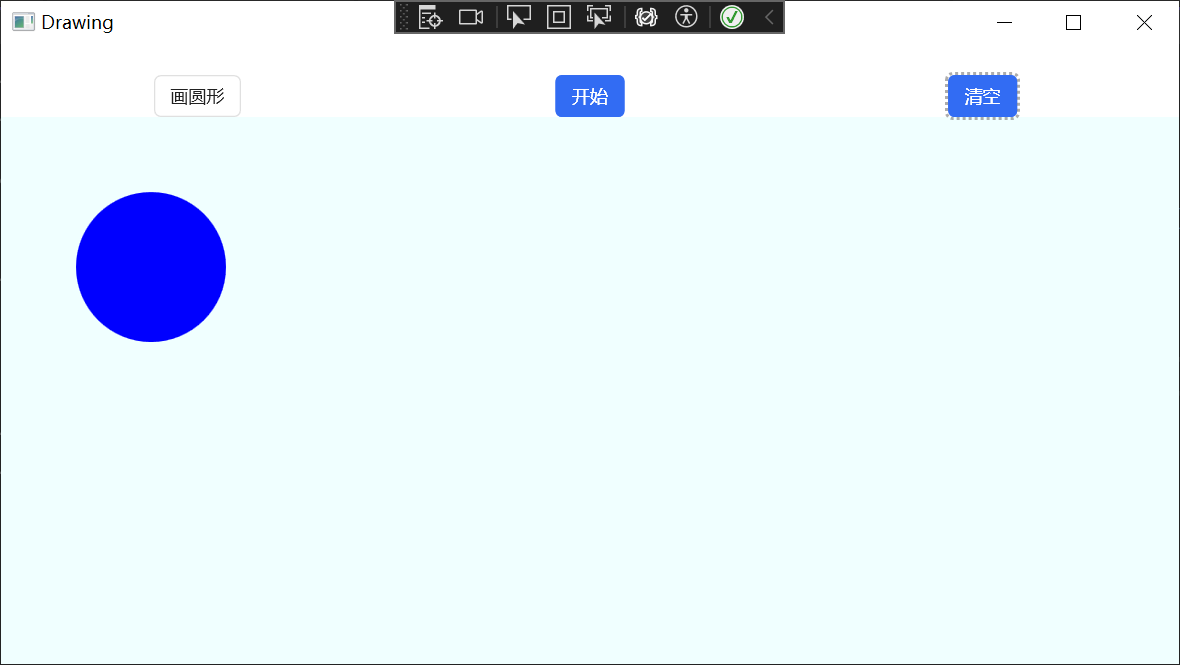
在Canvas上绘制圆
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Ellipse Width="100" Height="100" Fill="Blue" Canvas.Left="50" Canvas.Top="50"/>
</Canvas>
实现效果:

cs写法:
System.Windows.Shapes.Ellipse ellipse = new System.Windows.Shapes.Ellipse
{
Width = 100,
Height = 100,
Fill = System.Windows.Media.Brushes.Blue
};
Canvas.SetLeft(ellipse, 50);
Canvas.SetTop(ellipse, 50);
myCanvas1.Children.Add(ellipse);
实现效果与上述相同。
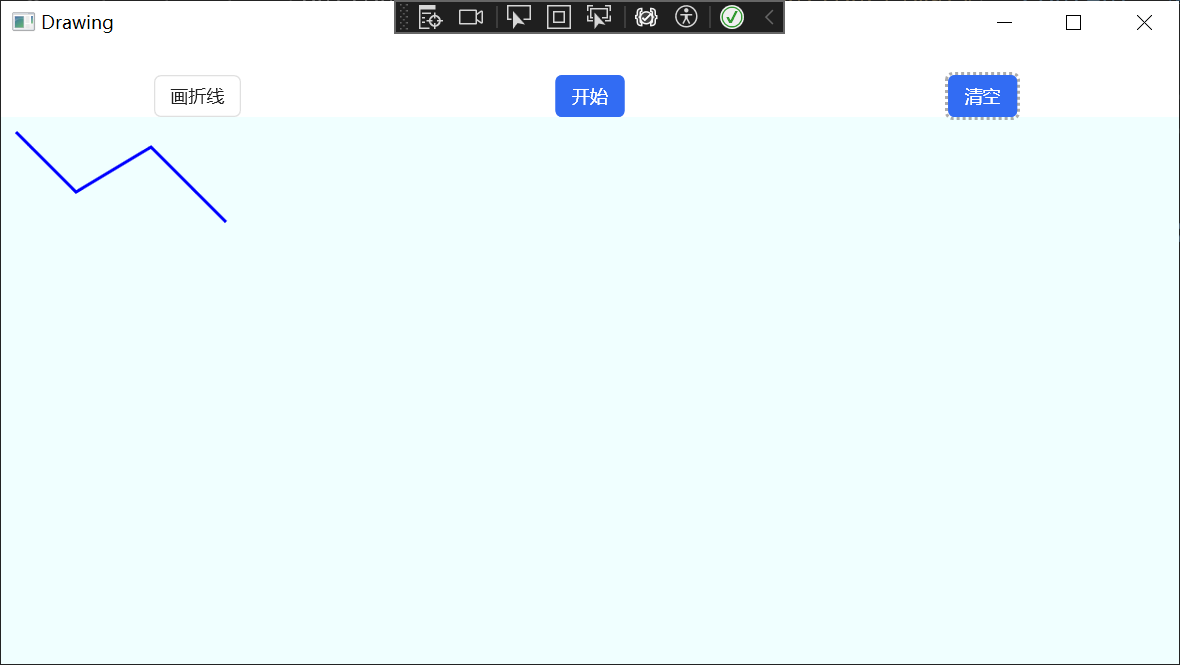
在Canvas上绘制折线
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Polyline Points="10,10 50,50 100,20 150,70" Stroke="Blue" StrokeThickness="2"/>
</Canvas>
实现效果:

cs写法:
// 创建Polyline对象
Polyline polyline = new Polyline();
polyline.Points = new PointCollection()
{
new System.Windows.Point(10, 10),
new System.Windows.Point(50, 50),
new System.Windows.Point(100, 20),
new System.Windows.Point(150, 70)
};
polyline.Stroke = System.Windows.Media.Brushes.Blue;
polyline.StrokeThickness = 2;
myCanvas1.Children.Add(polyline);
实现效果与上述相同。
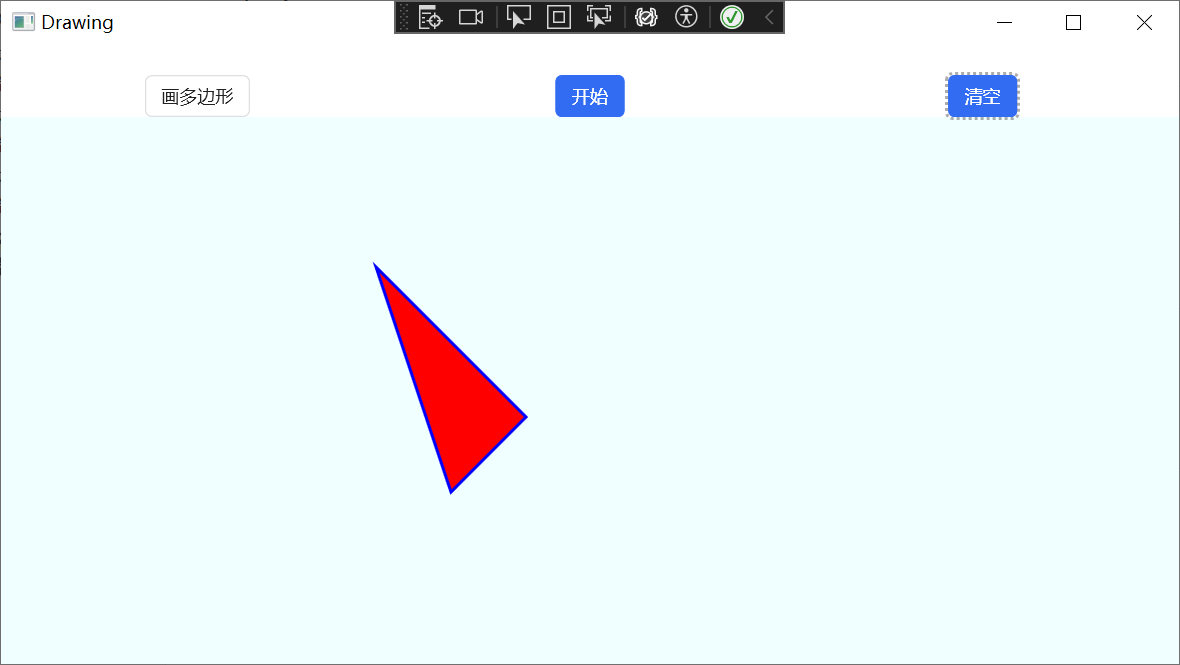
在Canvas上绘制多边形
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Polygon Points="350,200 250,100 300,250 " Fill="Red" Stroke="Blue" StrokeThickness="2"/>
</Canvas>
实现效果:

cs写法:
// 创建Polygon对象
Polygon polygon = new Polygon();
polygon.Points = new PointCollection()
{
new System.Windows.Point(350, 200),
new System.Windows.Point(250, 100),
new System.Windows.Point(300, 250)
};
polygon.Fill = System.Windows.Media.Brushes.Red;
polygon.Stroke = System.Windows.Media.Brushes.Blue;
polygon.StrokeThickness = 2;
myCanvas1.Children.Add(polygon);
实现效果与上述相同。
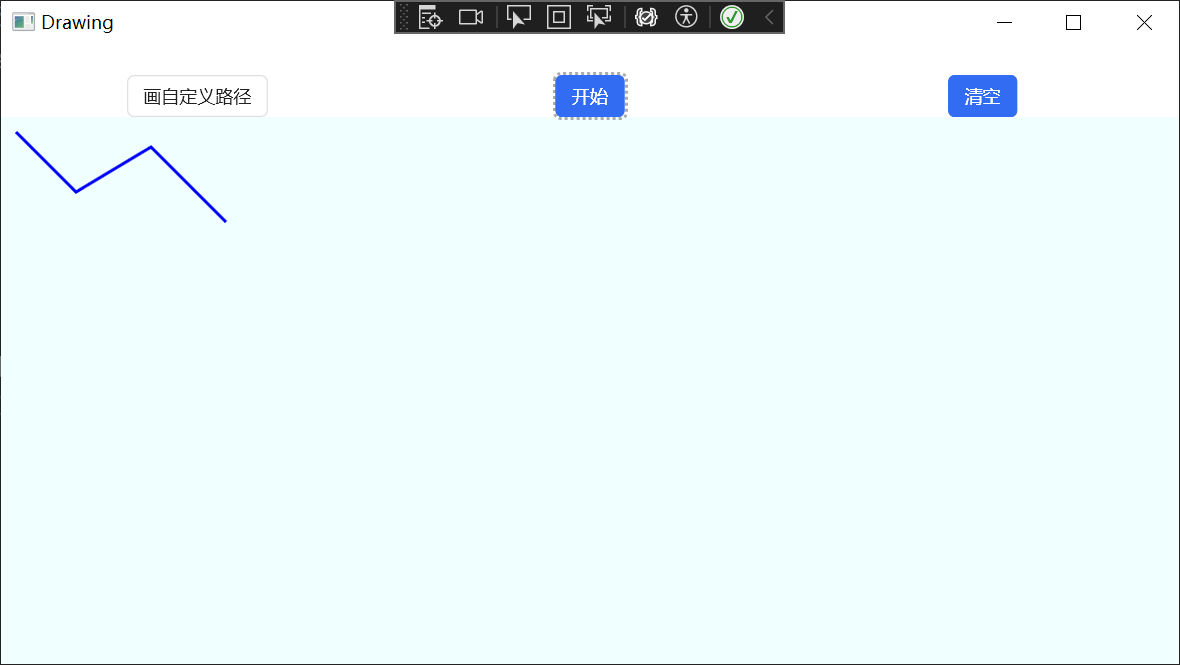
在Canvas上绘制自定义路径
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Path Stroke="Blue" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,10">
<LineSegment Point="50,50"/>
<LineSegment Point="100,20"/>
<LineSegment Point="150,70"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
实现效果:

cs写法:
// 创建Path对象
Path path = new Path();
path.Stroke = System.Windows.Media.Brushes.Blue;
path.StrokeThickness = 2;
// 创建PathGeometry对象
PathGeometry pathGeometry = new PathGeometry();
// 创建PathFigure对象
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new System.Windows.Point(10, 10);
// 创建LineSegment对象并添加到PathFigure
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(50, 50), true));
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(100, 20), true));
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(150, 70), true));
// 将PathFigure添加到PathGeometry
pathGeometry.Figures.Add(pathFigure);
// 设置Path的Data属性为PathGeometry对象
path.Data = pathGeometry;
// 将path添加到myCanvas1中
myCanvas1.Children.Add(path);
实现效果与上述相同。
标签:Canvas,Windows,System,50,new,WPF,绘制,rectangle From: https://www.cnblogs.com/mingupupu/p/18137691