Flutter是Google打造的高性能、跨平台的UI框架。它可以给开发者提供简单、高效的方式来构建和部署跨平台、高性能移动应用;给用户提供漂亮、无平台区分的app体验。
Flutter是如何做到这一点的呢?它的框架结构是怎么样的呢?接下来,我将写一系列的文章分析Flutter的框架层,结合源码分析Flutter框架所采用的各种黑科技。本文是这个系列文章的第一篇,主要介绍Flutter框架的总览。
跨平台框架的设计理念
端上的开发无外乎三件事,“数据获取”,“状态管理”,“页面渲染”。
而在跨端领域的竟争,是 “虚拟机”,“渲染引擎”,“原生交互”,“开发环境” 的竟争
Flutter使用了 Dart VM,Dart 支持 JIT 与 AOT 两种编译模式。
在开发阶段使用 JIT 编译,实现热更新预览,动态加载等,
发布阶段使用 AOT 模式编译为机器码,保证启动速度和跨端信息的传递效率。
Flutter 使用了 Skia 渲染引擎进行视图绘制,
避开了不同平台上控件渲染差异。
少了这一层的交互,使得效率也得到提升。
Flutter在原生交互上,与原生交互的效率非常高。
Dart 本身跨平台的特性,底层 C++ 可以直接访问到原生的 API,
加上信息使用机器码进行传递 (BinaryMessage)
RN虚拟机使用的是 JSC (Javascript Core) 执行运算
在早期的架构上虚拟机使用的是 JSC (Javascript Core) 执行运算,这样它可以充分复用 JS 生态,吸引大量前端开发者参与。
RN在渲染引擎上 ,直接复用了原生的渲染通道,没有直接使用 WebKit 或其它 Web 引擎,
因为之前 Web 在构建复杂页面时带来的计算消耗,远比不上纯原生引擎的渲染。所以它直接复用了原生的渲染通道,这样就可以带来与原生近乎一致的体验。
虽然早期的 RN 架构充分利用了现有生态,但毕竟不像 Flutter 那样从头到尾都自己来,那么的撤底。带来的问题就是,在 JSC 到原生渲染这一层,用了非常多的 Bridge,并通过 JSON 序列化在多个线程里来回传递信息,这样的消耗在简单的交互过程中可能不明显,而在大量的交互与渲染上会有明显的卡顿,这也成为广为诟病的一点。
2. Flutter体系架构
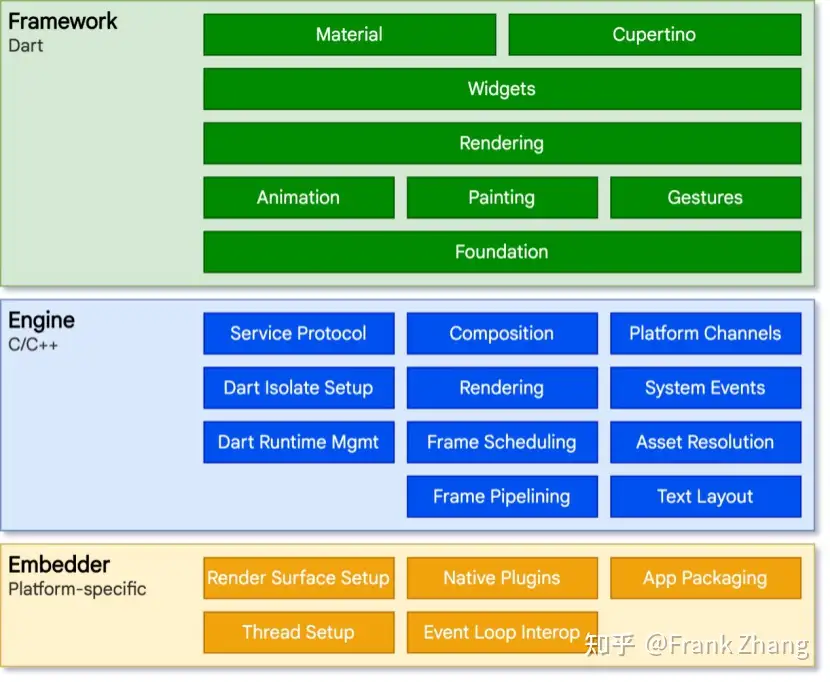
Flutter被设计成一个可扩展,分层的系统。它包含了一系列依赖其下层的独立库。其示意图见下图。

其中,framework层中的每一个组件均是可选的和可以代替的。从上图可知,Flutter系统总共可以分为三层。上层的框架(Framework),中层的引擎(Engine),以及底层的嵌入层(Embedder)。
- 框架(Framework):框架层是纯dart语言实现的一个响应式框架,开发者平常需要通过该层和Flutter系统交互。
- 引擎(Engine):引擎层绝大部分是用C++实现的,其为Flutter系统的核心。引擎提供了一系列Flutter核心API的底层实现,例如图形(通过Skia),文字布局,文件等,是连接框架和系统(Andoird/iOS)的桥梁。
- 嵌入层(Embedder):嵌入层基本是由平台对应的语言实现的,例如:在Android上是由Java和C++实现;在iOS是由Objective-C/Objective-C++实现。嵌入层为Flutter系统提供了一个入口,Flutter系统通过该入口访问底层系统提供的服务,例如输入法,绘制surface等。
其中,Framework是我们这一系列文章主要关注的部分。从下到上,其主要包括:
- 基础模块(foundational)及基础服务,例如animation,painting,以及gestures,这三种基础服务是为了方便上层调用对基础模块的抽象。
- Rendering 层,为处理图层提供了抽象组件。通过这一层,你能构建一棵可绘制对象的树。你可以动态操作这些对象,这棵树可以根据你的修改自动更新这棵树。
- Widgets层,是组件的抽象。每个render对象都有对应的widget对象。除此之外,widgets层允许你定义你能重复使用的组合组件。同时,此层引入了响应式编程模型。
- Material和Cupertino库提供了一系列Material和iOS设计风格的组件。
3. 不同跨平台技术对比
市面上有很多对比不同跨平台技术的文章,例如Flutter实战中的移动开发技术简介。本文以表格形式简单介绍一下不同跨平台技术的特点和优劣势等,然后说明一下flutter性能能媲美原生应用的原因。
目前市面上主要有H5+原生,JavaScript+原生渲染,自绘UI+原生。三种跨平台技术,其对比结果如下。
| 技术类型 | UI渲染方式 | 性能 | 开发效率 | 动态化 | 框架代表 |
|---|---|---|---|---|---|
| H5+原生 | WebView渲染 | 一般 | 高 | 支持 | Cordova、Ionic |
| JavaScript+原生渲染 | 原生控件渲染 | 好 | 高 | 支持 | RN、Weex |
| 自绘UI+原生 | 自带引擎渲染 | 非常好 | Flutter高, QT低 | 默认不支持 | QT、Flutter |
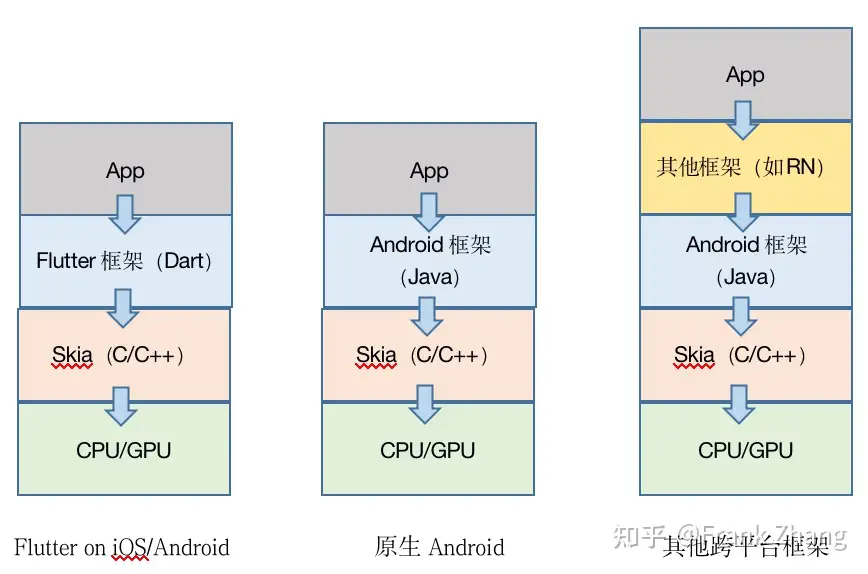
由图可见,Flutter最大的优势,是其出色的性能。根据Google官方的宣传,其性能是可以媲美原生的。这一点我们可以通过以下结构示意图看出来。

原生应用是由其框架直接通过Skia调用GPU进行绘制,但是RN等JavaScript+原生渲染跨平台技术是需要由其框架先调用原生框架,再通过原生框架调用Skia,最后调用至GPU进行绘制的。因此,其调用步骤上相对于原生多了一层,理论上其绘制性能将比原生差。
但是Flutter则不同,由于其应用也是由Flutter框架直接通过Skia调用GPU进行绘制,因此只要其框架的性能能媲美原生框架的性能,则其绘制性能就可以媲美原生。不仅如此,由于Skia是Flutter自带的,其升级非常方便,而Android系统相对而言升级比较缓慢,因此如果Flutter使用了更高性能的Skia库,其绘制性能甚至可能超过原生。
参考:https://blog.csdn.net/rd_w_csdn/article/details/125873980
https://blog.csdn.net/hany3000/article/details/115019745
标签:原生,框架,渲染,APP,跨平台,Skia,Flutter From: https://www.cnblogs.com/klb561/p/18108621