做工程的步骤
- 弄清需求
- 设计框架
- 编写代码
- 测试
项目需求
-
上电,LCD显示一副图片;
-
然后根据默认配置,决定停留还是自动显示下一副;
-
点击一下,出现对话框,选择手动显示或者自动显示;
-
根据手势的上下左右设计对应的执行逻辑:向上放大,向下缩小,左右是显示上/下一副图像。
-
当左右移动速度很快时,显示下下一副图像。
设计框架
输入进程
可以通过触摸屏或者按键对屏幕的事件、时间、类型、数据进行封装,通过socket发送给服务器。事件有点击事件、移动事件;数据的类型有方向、幅度、速度,以及位置数据。
graph TB A[触摸屏/按键输入] --> B[事件检测] B --> C{事件类型} C --> D[点击事件] C --> E[移动事件] D --> F[封装事件数据] E --> F F --> G[数据封装完成] G --> H[通过Socket发送] H --> I[数据发送到服务器]分为三个线程:
- 主控线程:得到上报的事件,通过socket发送数据
- ts线程:使用tslib读取触摸TS屏幕,封装事件,上报数据
- 按键线程:读取按键数据,封装事件,上报数据
显示进程
-
一个线程,接受socket数据,根据数据进入哪个进程。数据放入全局变量里面,属于同一个进程的线程可以使用这个变量。
-
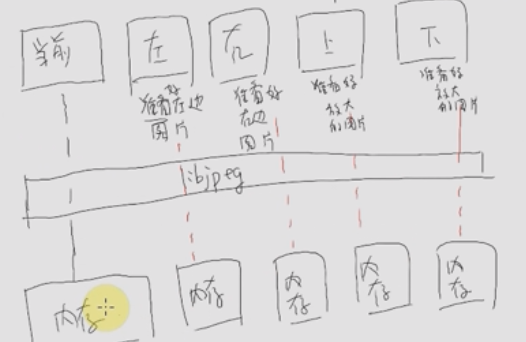
然后分五个线程,当前、左、右、上、下线程,将对应功能的数据提前准备好。通过这样的方式,可以更快的加载数据,优化用户体验。
-
通过libjpeg库,将图片解压出来,存入到驱动分配的对应的内存。使用mmap可以直接让线程操作内存数据。

-
最后通过主控线程,控制图片的显示,如果要显示图片,用DMA传输到显存,通过LCD驱动显示。用DMA的原因是因为DMA传输数据很快。
标签:显示,封装,东山,--,相框,数码,线程,事件,数据 From: https://www.cnblogs.com/rose24/p/18099123/wei-dongshandigital-photo-frame-1-zlwdn9