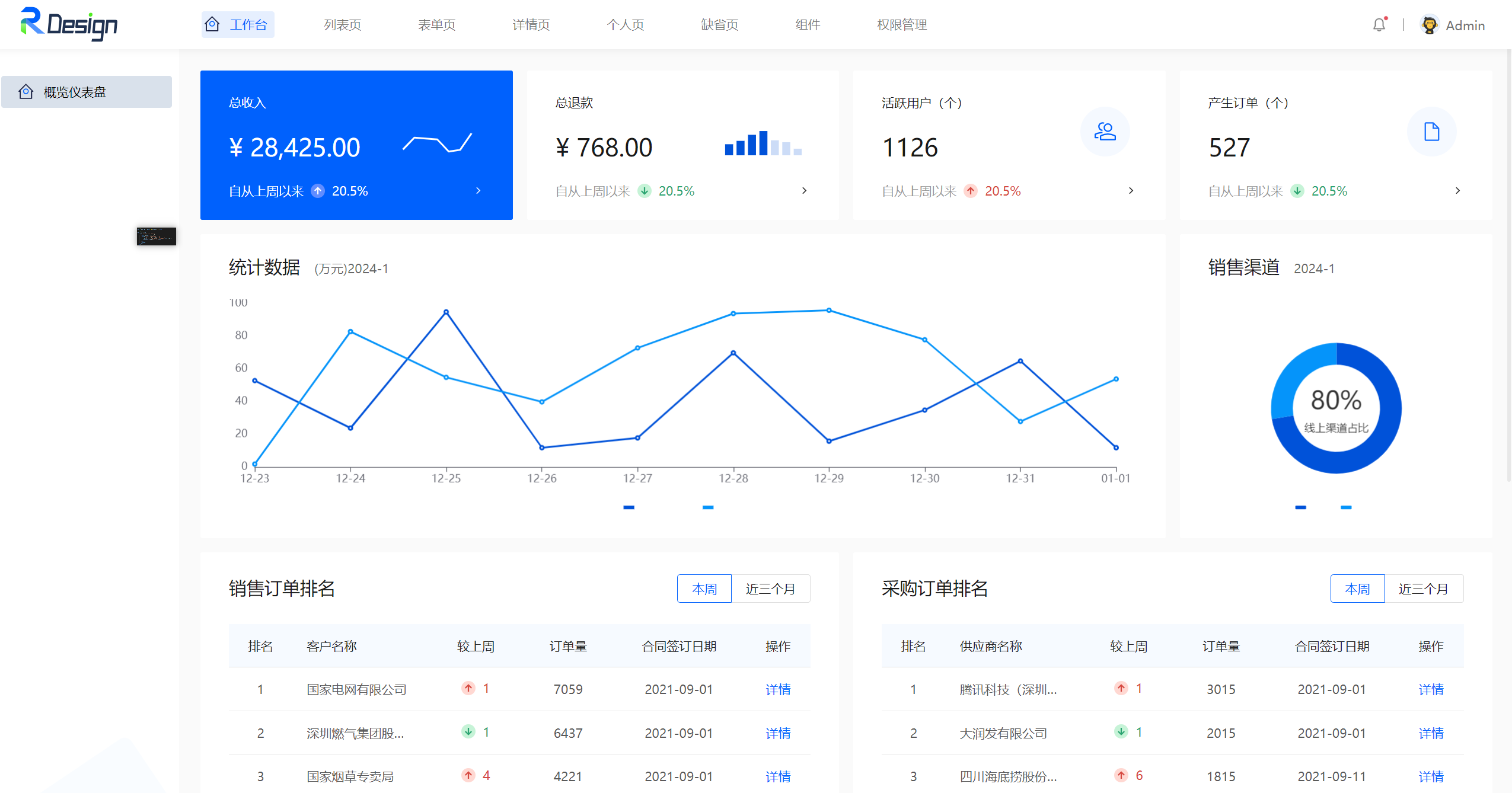
TDesign 具有统一的价值观,一致的设计语言和视觉风格,帮助用户形成连续、统一的体验认知。在此基础上,TDesign 提供了开箱即用的 UI 组件库、设计指南 和相关 设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来,同时方便大家在 TDesign 的基础上扩展,更好的的贴近业务需求。
- RDesign是传智研究院对腾讯的TDesign组件进行了简易的封装,可以更快的创建脚手架项目,达到快速开发的目的
- 安装脚手架
npm i -g rdesign-starter-cli
- 创建rdesign项目
rdesign create XXX
- 选择template4
- cd进入项目,yarn install
- npm run dev
RDesign的封装:

TDesign常用组件
在项目中使用第三方组件,都需要参考组件中提供的文档,每个组件主要包含三部分内容:
- 代码示例:每个组件的核心功能
- API文档:描述每一个API的功能和注意事项
- 设计指南:交互使用建议

入门案例
需求说明:
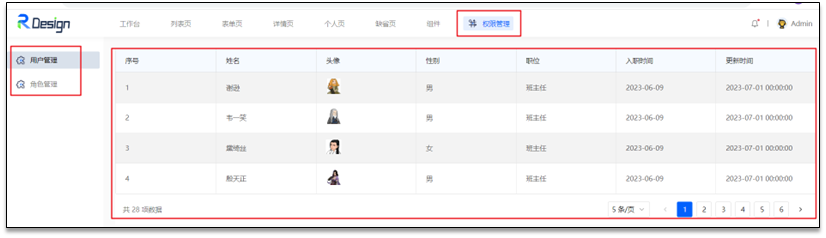
- 在创建好的项目中新增路由菜单
- 主菜单:权限管理
- 子菜单:用户管理和角色管理
- 在用户管理菜单中新增组件,展示用户列表。
实现新增路由菜单

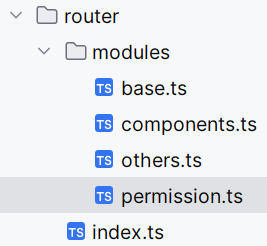
观察router结构:

自定义路由实际上是放在了modules文件夹下,自定义路由:
mport Layout from '@/layouts/index.vue'
import GrzxIcon from '@/assets/test-img/icon_menu_grzx.svg'
import HomeIcon from '@/assets/test-img/icon_menu_diaodu.svg'
import ModelIcon from '@/assets/test-img/icon_menu_zj.svg'
export default [
{
path: '/permission',
name: 'permission',
component: Layout,
redirect: '/permission/index',
meta: {
title: '权限管理',
icon: HomeIcon
},
children: [
{
path: 'index',
name: 'index',
component: () => import('@/pages/permission/user/index.vue'),
meta: {
title: '用户管理',
icon: ModelIcon
}
},
{
path: 'role',
name: 'role',
component: () => import('@/pages/permission/role/index.vue'),
meta: {
title: '角色管理',
icon: GrzxIcon
}
}
]
}
]
主菜单项就是父路由,子菜单项就是子路由,注意子路由的path不加 /
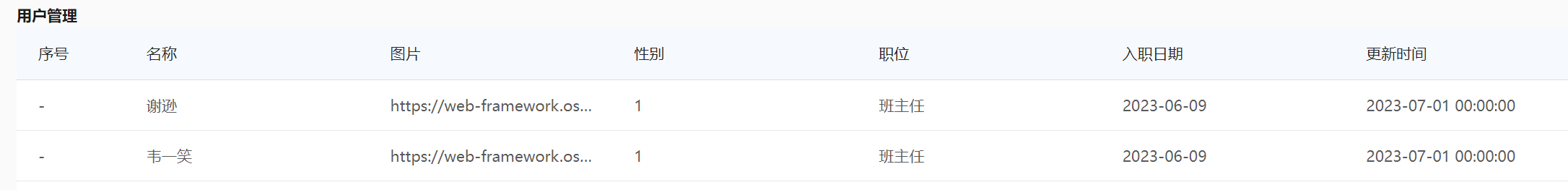
实现用户管理菜单中展示用户列表

TDesign提供的表格:
<h1>用户管理</h1>
<t-space direction="vertical">
<!-- 当数据为空需要占位时,会显示 cellEmptyContent --> <t-table
row-key="index"
:data="data"
:columns="columns"
:pagination="pagination"
cell-empty-content="-"
resizable
lazy-load >
</t-table>
</t-space>
表头由columns指定,表格中数据由data指定。
const data = [
{
"id": 1,
"name": "谢逊",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg",
"gender": 1,
"job": "班主任",
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
},
{
"id": 2,
"name": "韦一笑",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/2.jpg",
"gender": 1,
"job": "班主任",
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
}];
const columns = ref([
{ colKey: 'rowIndex', title: '序号', width: '100' },
{ colKey: 'name', title: '名称' },
{ colKey: 'image', title: '图片', ellipsis: true },
{ colKey: 'gender', title: '性别' },
{ colKey: 'job', title: '职位' },
{ colKey: 'entrydate', title: '入职日期' },
{ colKey: 'updatetime', title: '更新时间' },
]);

重点是如何在表格中展示序号和如何实现图片预览和性别处理
使用ImageViewer实现图片预览:
<div>
<div class="tdesign-demo-image-viewer__base">
<t-image-viewer :images="[img]">
<template #trigger="{ open }">
<div class="tdesign-demo-image-viewer__ui-image">
<img alt="test" :src="img" class="tdesign-demo-image-viewer__ui-image--img" />
<div class="tdesign-demo-image-viewer__ui-image--hover" @click="open">
<span><BrowseIcon size="1.4em" /> 预览</span>
</div>
</div>
</template>
</t-image-viewer>
</div>
</div>
images和img是动态的值,需要将这部分内容放在table标签内部
<t-table
row-key="index"
:data="data"
:columns="columns"
:pagination="pagination"
cell-empty-content="-"
resizable
lazy-load>
<!--处理图片-->
<template #image="{row}"><!--row代表一行内容-->
<div>
<div class="tdesign-demo-image-viewer__base">
<t-image-viewer :images="[row.image]"><!--动态数据-->
<template #trigger="{ open }">
<div class="tdesign-demo-image-viewer__ui-image">
<img alt="test" :src="row.image" class="tdesign-demo-image-viewer__ui-image--img" /> <!--动态数据-->
<div class="tdesign-demo-image-viewer__ui-image--hover" @click="open">
<span><BrowseIcon size="1.4em" /> 预览</span>
</div>
</div>
</template>
</t-image-viewer>
</div>
</div>
</template>
</t-table>
#image 就是表格中需要自定义内容的列,row就是这一行数据
实现序号:
<template>
<h1>用户管理</h1>
<t-space direction="vertical">
<!-- 当数据为空需要占位时,会显示 cellEmptyContent --> <t-table
row-key="index"
:data="data"
:columns="columns"
:pagination="pagination"
cell-empty-content="-"
resizable
lazy-load >
<!--处理序号-->
<template #rowIndex="{rowIndex}">{{rowIndex + 1}}</template>
<!--处理图片-->
<template #image="{row}"><!--row代表一行内容-->
<div>
<div class="tdesign-demo-image-viewer__base">
<t-image-viewer :images="[row.image]"><!--动态数据-->
<template #trigger="{ open }">
<div class="tdesign-demo-image-viewer__ui-image">
<img alt="test" :src="row.image" class="tdesign-demo-image-viewer__ui-image--img" /> <!--动态数据-->
<div class="tdesign-demo-image-viewer__ui-image--hover" @click="open">
<span><BrowseIcon size="1.4em" /> 预览</span>
</div>
</div>
</template>
</t-image-viewer>
</div>
</div>
</template>
</t-table>
</t-space>
</template>
性别处理:
<template>
<h1>用户管理</h1>
<t-space direction="vertical">
<!-- 当数据为空需要占位时,会显示 cellEmptyContent --> <t-table
row-key="index"
:data="data"
:columns="columns"
:pagination="pagination"
cell-empty-content="-"
resizable
lazy-load >
<!--处理序号-->
<template #rowIndex="{rowIndex}">{{rowIndex + 1}}</template>
<!--处理图片-->
<template #image="{row}"><!--row代表一行内容-->
<div>
<div class="tdesign-demo-image-viewer__base">
<t-image-viewer :images="[row.image]"><!--动态数据-->
<template #trigger="{ open }">
<div class="tdesign-demo-image-viewer__ui-image">
<img alt="test" :src="row.image" class="tdesign-demo-image-viewer__ui-image--img" /> <!--动态数据-->
<div class="tdesign-demo-image-viewer__ui-image--hover" @click="open">
<span><BrowseIcon size="1.4em" /> 预览</span>
</div>
</div>
</template>
</t-image-viewer>
</div>
</div>
</template>
<!--处理性别-->
<template #gender="{row}">
{{row.gender === 1 ? '男' : '女'}}
</template>
</t-table>
</t-space>
</template>
总结
重点:自定义列模板
<template #colName={row}>
</template>