在产品规划的时候,作为产品经理需要经历“发现问题→解决问题”的过程,在发现问题时,通过用户访谈、市场调研、竞品分析、数据分析发现自身产品的问题,从而根据问题来对症下药。
而此时,“用户体验地图”便派上了用场。
用户体验地图,通过固定的思考框架,更有效且科学地发现产品所存在的问题。
“工欲善其事,必先利其器”,工具是前人的总结,能够事半功倍。
一、什么是用户体验地图?
几个关键字:讲故事、可视化、第一人称(用户视角)。
好了玩个一年级的游戏,连词造句(串起来)。
用户体验地图便是以用户视角的方式,梳理记录用户在产品当中的体验路径,通过用户数据及使用过程中的情绪,从中发现用户痛点与洞察产品机会点,并且输出成可视化信息,为产品决策赋能。
产品的设计本质是以用户为中心,协助业务解决问题,而解决问题时往往产品经理会“头痛医头,脚痛医脚”,从而导致没有解决到本质的问题。
用户体验地图通过梳理用户使用流程,从全局视角审视产品,结合“业务+用户”,才是有效解决问题的方式。
二、为什么需要用户体验地图?
用户体验地图(Experience Maps)可以有效地将用户行为、用户场景等信息可视化,进而更清晰地展示用户体验与用户情绪,助推后续产品的更新迭代。
那么,我们为什么要使用用户体验地图呢?
- 用户体验地图旨在通过流程化、系统化的方式发现及拆解产品的问题。
- 用户行为是抽象、多样的,用户体验地图可以将用户行为描述成故事,更加生动。
- 站在用户视角,通过用户的阶段、目标、行为、触点去感受用户的想法、痛点及需求。
- 通过触点确定设计方向,通过痛点明确产品机会点。
- 通过地图的形式,促进团队人员参与发现问题,发表对于某个业务/功能的看法,对现有问题达成共识。
- 以可视化的形式,将用户历程展现,便于团队人员理解。
- 通过用户历程,以全局视角评估问题,更全面,更透彻深入。
好了好了,洋洋洒洒写这么多,想要表达的意思就是就是用户体验地图很有用就对了。
但,前提是要用对,用不对,那就是事倍功半,流于形式。
三、如何绘制用户地图
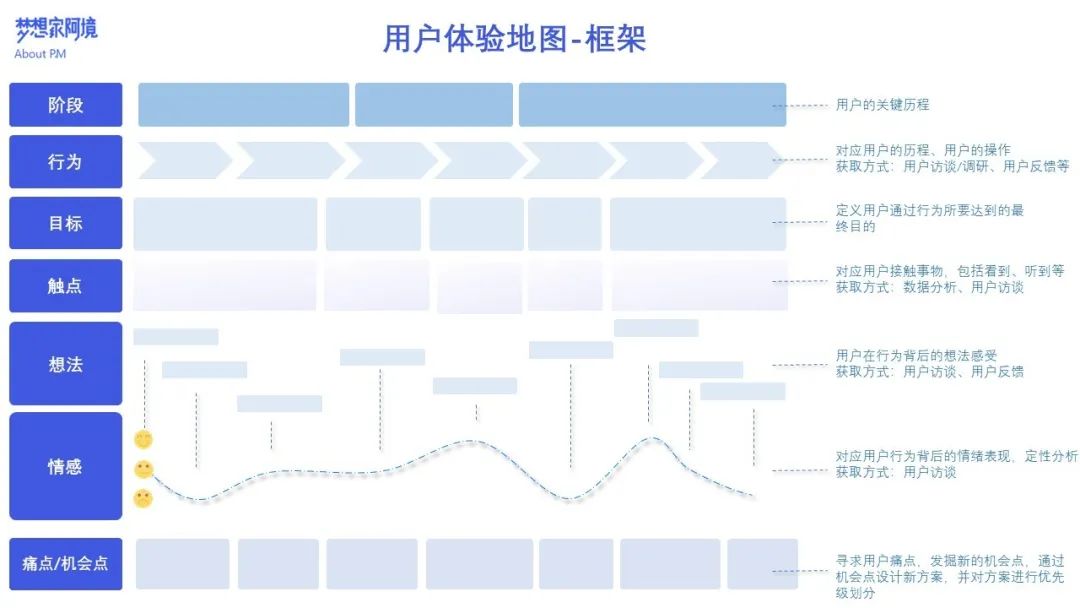
在学习如何绘制地图之前,先给大家看下阿境这边绘制的用户体验地图框架。

通常我们在做用户体验地图时,分为四步走
- 确定用户,梳理流程,明确产品/功能目标;
- 用户访谈/调研,总结问卷,了解用户行为、想法、情绪;
- 获取用户行为数据;
- 梳理阶段流程,洞察痛点,发现机会点。
看起来不是很难,但用起来呢?不妨听听厦门吴彦祖阿境的剖析。
1. 确定用户,梳理流程,明确产品/功能目标
“用户体验地图”,首当其冲的便是用户,确定用户是第一前提。
怎么确认用户?
从产品整体目标出发,了解产品/功能所受众的用户,用户使用产品的目标,从而得出用户使用产品的阶段性流程。
明确用户的原则是:详细且完整,从而能够对后续的用户访谈、用户调研有更明确的目标。
通过分析产品中用户的主要行为(可通过产品用户的行为数据来得知),确定用户的路径,从而得出用户体验产品的关键节点。
推论出关键节点要注意:尽量精简,去除多余且无价值的关键节点。
2. 用户访谈/调研,总结信息,了解用户行为、想法、情绪
明确了目标用户之后,可通过用户访谈、问卷调查的形式,为后续体验地图中的用户行为、想法、情绪获取足够的支持。
访谈/问卷内容需要围绕用户如何使用产品,针对产品每个关键节点来收集遇到的问题。
此刻,若为访谈,则可通过用户情绪了解问题的严重性;若为问卷,可通过问题的情绪值设定来得出。
用户调研可通过产品意见反馈、活动问卷、种子用户体验群、用户在各渠道对产品的评价来获取调研信息。
用户访谈可通过电话访谈、面对面访谈的方式获取信息并记录。
用户访谈、调研的目的都在于:最真实地收集用户使用产品时的路径及情绪。
因为通常我们是基于用户的真实感受及真实行为来绘制地图。
注意,阿境两次提到了“真实”,因为它尤其重要,不可臆想用户,而是要去与用户真实交流。
再注意,这个过程中切勿带入自身的情绪,也不急于分析结果,仅作为收集信息的途径。
通过访谈/问卷,去除多余的信息,整合有用的内容,将信息记录并转化看,从而得出用户体验产品的行为、目标、想法、情感。
3. 获取用户行为数据
通过访谈的方式能够获取用户使用产品的真实感受。
但此“真实”的确是真实的感受吗?
打个问号?
非也。
我们都知道,用户是会“骗人”的,也许是不经意的,但用户的行为不会骗人,调研的时候由于样本体量的原因,或多或少会有偏颇。
而通过用户在产品中的行为数据,其一能够降低部分用户“撒谎”所带来的结果影响,其二能够通过大体量的用户数据,了解用户在每个阶段的大致行为,从而为体验地图做数据支撑。
4. 梳理阶段流程,洞察痛点,发现机会点
通过前三步的明确用户流程、了解用户目标,获取用户行为及情绪之后,便可着手梳理成用户体验地图。
用户体验地图包含几个要素:阶段、用户目标、行为、接触点、想法、情感曲线、痛点/机会点。
- 阶段:即关键节点,用户在完成一件事所触达的几个步骤。
- 用户目标:阐述用户在每个阶段中的要达到的真实诉求,也就是用户目标。
- 行为:根据阶段来拆分为独立的行为节点,使用一个工具来满足一个需求的行为就是行为节点。
- 接触点:影响用户体验的载体,主要指用户接触到该产品体验的对象,从用户的使用场景推断出用户产生触点的环境,在app中通常指页面/功能。
- 想法:通过用户访谈及反馈,定性分析揣测用户想法,需穷举每个步骤中用户的思考内容。
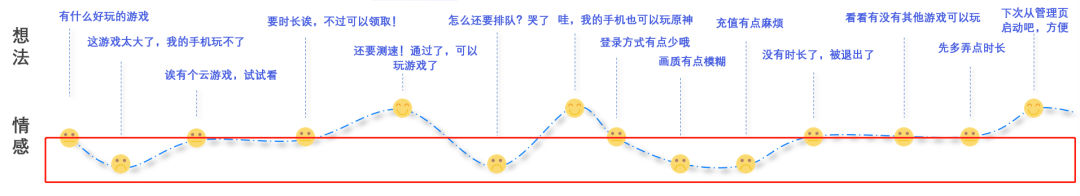
- 情感曲线:通过用户想法以及访谈的感受,进行标记用户内心的情感变化;同时通过访谈时对方的语气来判断,通常我们用积极、平静、消极这三种情绪水平来表述用户感受。再将串起来,便可知晓用户的痛点在哪一个环节上了(下图红框部分)
- 痛点/机会点:阐述用户在行为过程中的痛点,通过痛点洞察用户的真实诉求,并将痛点分级。

在制作完地图之后,最重要的便是通过信息的收集汇总,暴露出用户的痛点,从而思考新的机会点,产品解决方案。
继而将解决方案做优先级的排序,进行产品迭代。
避免太过于抽象,下图是阿境给大家做的范例。

四、用户地图的几个要点
1. 用户体验地图不适合从0到1的产品
倒不是说,从0到1的产品无法做用户体验地图,而是新产品没有数据支撑,可信度低。
同时用户无法接触到真正的产品,那么在用户访谈/调研的过程中也会产生一定的脏数据,影响整体的评估,反而是一件坏事(不要期望于用户的想象力)。
2. 做用户体验地图之前,需要进行用户调研/访谈
刚开始做用户体验地图的朋友,容易陷入一个误区:臆想用户的行为及感受。
殊不知,作为一个产品设计者,我们对用户的判断容易陷入主观想法,同时没有切实地通过查看大量的用户反馈、深刻地用户沟通访谈的结果是很失公信力的,准确性也有待考量。
3. 做用户体验地图之前,需要了解产品数据
用户会骗人,用户行为数据不会骗人,当用户行为数据足够多的时候,通过数据能够验证用户访谈及调研的真实性,从而做更好的判断。
4. 注重用户通过语言、文字传达出来的情感
很多人觉得用户体验地图的想法、情感模块是一个较为主观的定性,但其实不是的。了解用户的感受,照顾到用户在产品体验中的情感需求,精准锁定产品引发强烈情绪反应的时刻。
而当情绪感受激烈的时刻,便是我们能够去着力的点。
5. 用户体验地图需要团队内人员进行共创
用户体验地图尽量采用团队协作的方式,团队内分配好任务,明确输出物及规范。
在获取了足够多的信息后,通过脑暴的形式,讨论痛点/机会点。
6. 绘制地图不局限于形式
大家往往一开始就想使用完美的框架,以可视化的形式来呈现,过早地陷入美化界面,会失去了用户体验地图这个工具本身的意义。
形式可以是白板,可以是excel,甚至可以是脑子当中的绘图,最终为了便于团队人员理解及内容沉淀,才是将其转化为可视化的电子地图并加以美化修饰。
五、写在最后
用户体验地图并不是必须的工具,但却起到锦上添花的作用。
当我们在规划产品迭代时,往往没有办法系统化地去思考整个业务。
而我们常挂口头的“从用户角度出发”,真正的落地是什么呢?
作为产品设计者,我们去使用自身设计的产品,尽可能地成为产品的用户,但毕竟,我们不能代替所有用户。
于是只能够通过用户访谈、用户反馈、用户调研、用户数据分析等途径,使得我们更像是“产品的真实用户”。
而用户体验地图则是将这一系列的信息串在一起,可视化地呈现出来,了解用户的产品全历程,从而发现机会点。
而机会点,便是产品迭代的需求。
https://www.woshipm.com/user-research/5410453.html
标签:Tool,访谈,地图,用户,详解,产品,体验,痛点 From: https://www.cnblogs.com/softidea/p/18066623