前言
目前市面上的许多 AI 智能助手主要局限于开发者和一般用户的使用,对于企业级开发的支持相对较少。然而,随着时代的发展,针对企业发展的定制化 AI 解决方案变得愈发重要。

亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库!
文章目录
一、市面上 AI 助手众多,面向企业级却寥寥无几
当前,企业在数字化转型的浪潮中迫切需要更为强大和专业的 AI 助手,以满足日益复杂的商业环境和行业要求。然而,令人遗憾的是,大多数企业级 AI 助手的功能和性能相对匮乏,难以胜任企业的多样化任务。

相较于一般普通 AI 助手,企业级 AI 助手在设计和开发上更应该关注复杂的业务场景和特殊需求。传统 AI 助手通常更注重满足个人用户的日常需求,而对于企业级应用,其特定性和复杂性往往被较为通用的解决方案所忽视。
这种状况给企业在智能化过程中带来了一系列挑战。缺乏专门满足企业需求的智能工具,企业难以实现高效的业务流程优化、数据管理和决策支持。在竞争激烈的市场中,这成为制约企业创新和发展的一个重要瓶颈。
二、专业领域广泛,企业级助手 Amazon Q 发布亮相
在最近举行的亚马逊云科技大会上,亚马逊云科技宣布了一项令人振奋的消息——推出了 Amazon Q ,这是一种新型生成式 AI 支持的助手。Amazon Q 专注于满足办公场景的需求,具备专用性,旨在提供更为精准和个性化的服务。

在这个背景下,Amazon Q 助手崭露头角。相比其他智能助手,Amazon Q 助手着眼于企业应用,为企业提供了更广泛和深度的开发支持。其独特的功能和定制化选项使得企业能够更好地整合人工智能技术,满足特定行业和业务需求。这种企业级的 AI 助手不仅能够提高开发效率,还能为企业创新和竞争力的提升提供有力支持。
三、满足个性化支持业务需求和开发需要

Amazon Q 是一项拥有丰富的亚马逊云科技知识和经验的服务,能够为开发人员和 IT 专业人员提供了多种访问方式,包括亚马逊云科技管理控制台、文档页面、IDE 以及 Slack 等。同时呢它也是模式和最佳实践方面的专家,支持客户轻松探索新服务和功能,更快地构建、了解技术、解决问题和升级应用程序。

Amazon Q 的核心功能之一是通过简洁的答案、引文和来源链接帮助用户了解亚马逊云科技功能、研究服务的工作原理,找到构建解决方案的最佳方式,并选择适合使用案例的最佳服务。在 IDE 中使用 Amazon CodeWhisperer 访问 Amazon Q ,它将专业知识与对客户代码的理解相结合,帮助开发人员解释编程逻辑、调试、测试和优化代码。

除了以上功能,Amazon Q 还提供了更多的功能,包括更快地开发功能、代码转换等。通过 40 多个内置连接器,Amazon Q 支持与常用数据源的集成,为员工提供量身定制的帮助,解决问题、生成内容并采取与业务相关的操作。
Amazon Q 具有以下特点和优势:
1.使用便捷高效: 开发者可以在亚马逊云科技平台的任何地方使用,帮助开发者能够更轻松、更快速地探索新服务和功能、学习不熟悉的技术以及构建解决方案
2.个性化业务支持: Amazon Q 通过 40 多个内置连接器,为企业提供个性化支持,连接公司数据、信息和系统,满足业务用户的个性需求。
3.Amazon QuickSight 的整合: Amazon Q 与 Amazon QuickSight 协同工作,通过生成式 BI 功能快速构建引人入胜的视觉效果,提高业务分析师和用户的工作效率。
4.客户服务优化: 在 Amazon Connect 中,Amazon Q 通过实时对话和公司内容,为客户服务代理提供智能建议,提升客户服务水平。
5.供应链智能化: 即将推出的 Amazon Q 助手在供应链中提供智能答案,帮助库存经理和供需计划人员了解供应链情况,同时优化假设场景。
四、测试使用指南
1. 准备工作
1.进入(官网地址),进行账号登录,没有账号的朋友需要先完成账号注册。
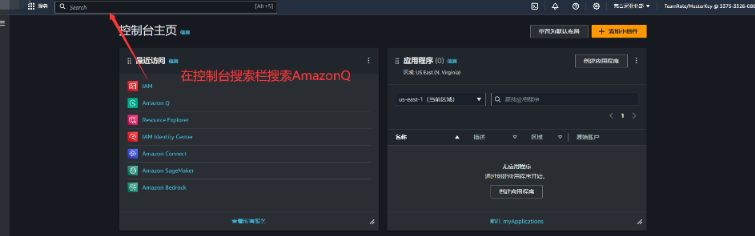
2.在控制台搜索栏搜索 Amazon Q 服务( Amazon Q 使用文档)

3.进入 Amazon Q 服务界面

2. web 端使用体验
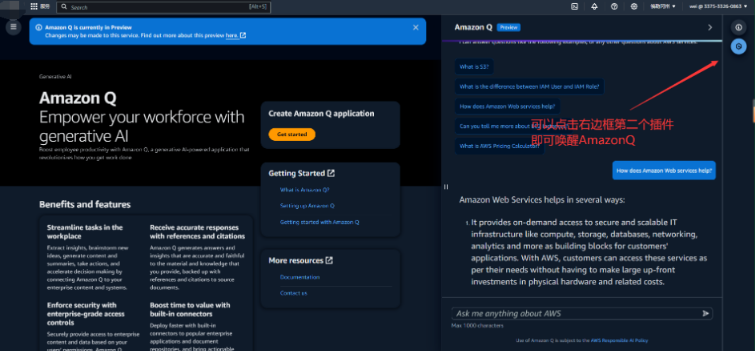
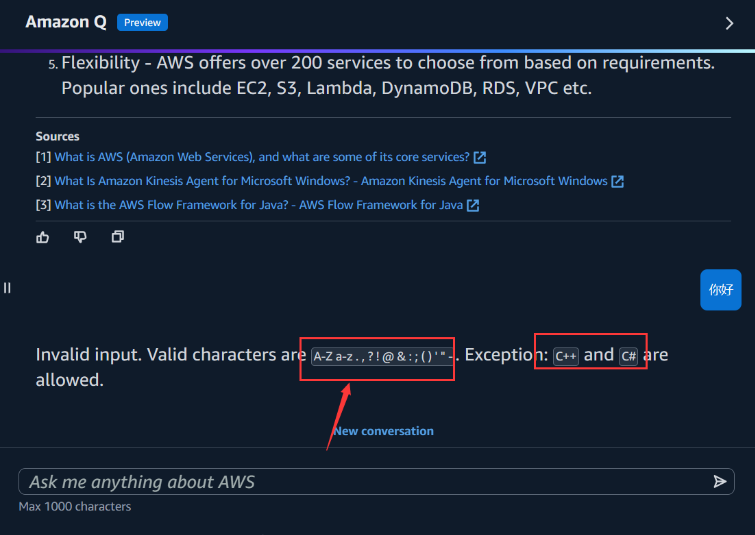
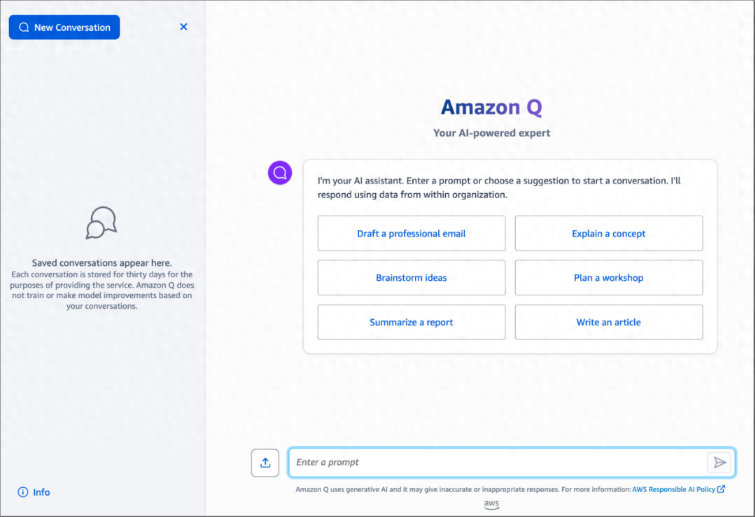
1.通过点击右边第二个按钮即可唤醒 Amazon Q (注意此处为 Amazon Q 预览版)

2.注意: 对于 Amazon Q ,输入的对话字符应该是大小写字母和特殊字符组成,同时还支持编程语言 C++ 和 C#

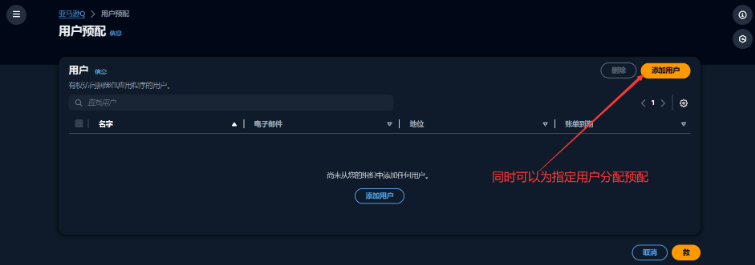
3.可以点击 Get start 对指定用户进行权限预配,注:已经存在的用户

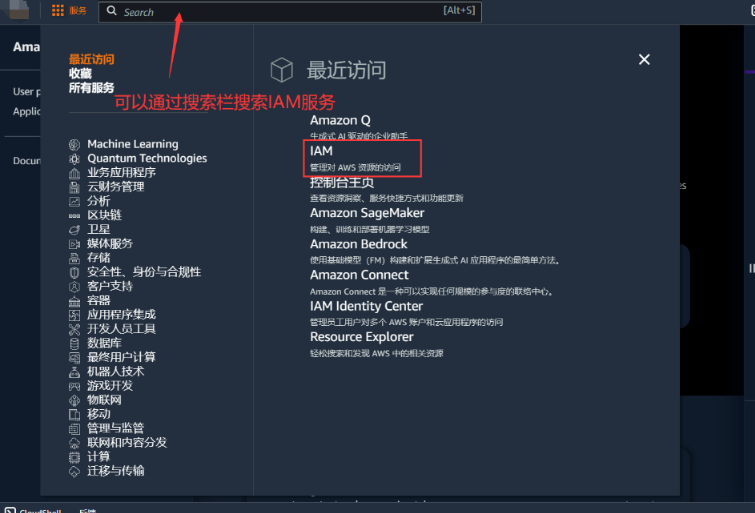
4.接下来教你如何创建用户,通过在顶部搜索栏搜索 IAM 服务

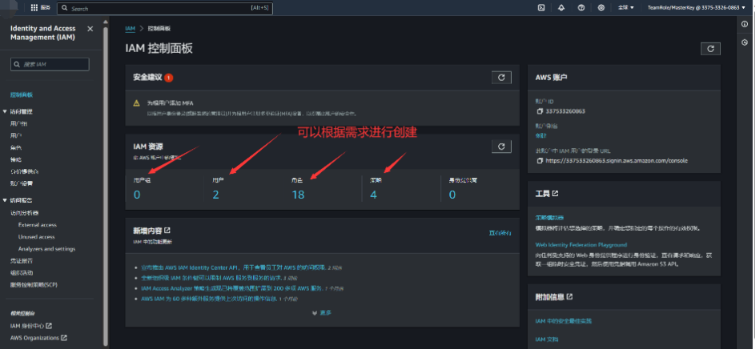
5.来到 IAM 服务主页,可以对用户组,用户,策略,角色等进行相关设置

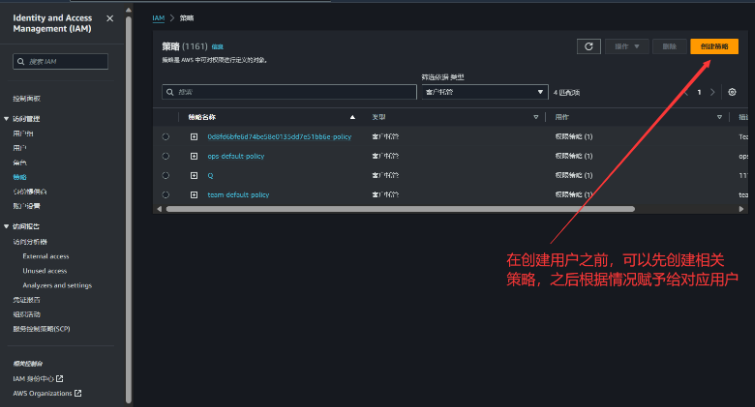
6.在创建用户之前,可以根据需要创建对应的策略,策略可以分为选择可视化或者 JSON 格式 (根据自己的需要来进行创建策略)

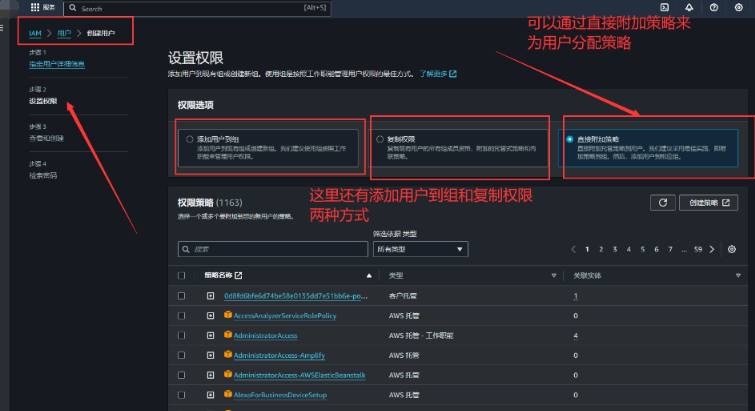
7.策略创建完之后,在创建用户的时候,可以添加对应的策略,来赋予用户对应权利

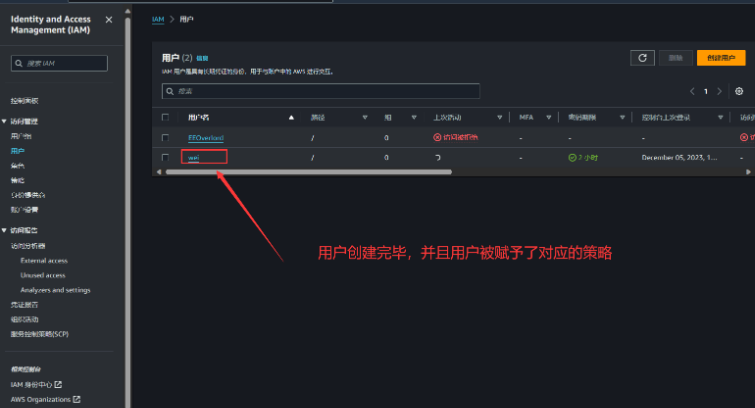
8.创建完毕之后,可以查看和登录对应用户账号,之后可以回归到第三步骤,来为指定用户分配权限

3. 编译器端使用体验
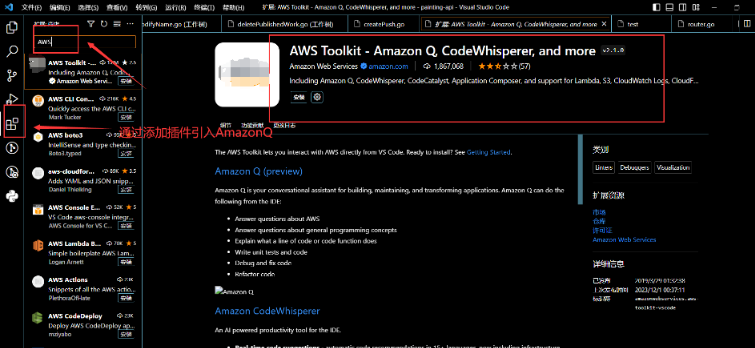
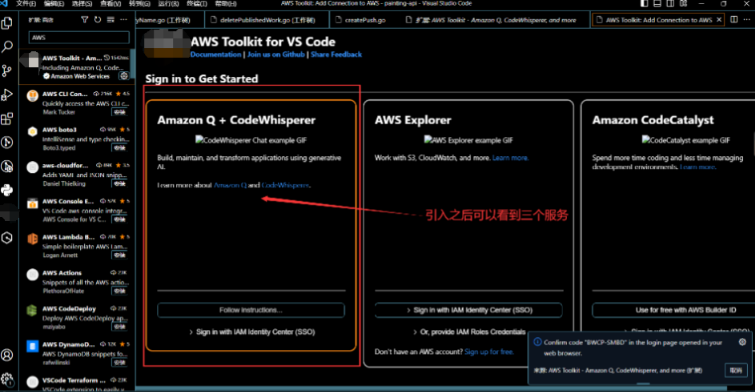
1.在 vscode 中插件市场中搜索亚马逊云科技,通过安装引入服务

2.安装完毕之后可以看到三个服务,点击体验使用

3.体验使用之后,就会通过浏览器打开链接,通过邮箱验证登录,进入 Amazon Q

4.验证完毕之后,会显示成功字样

5.回到vscode中,我们可以看到 Amazon Q 服务已经开启了

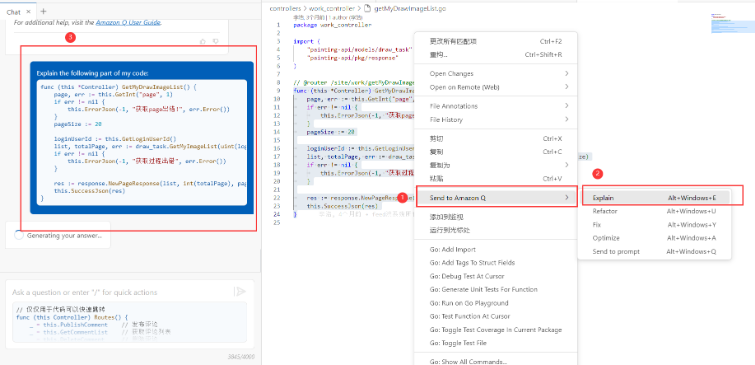
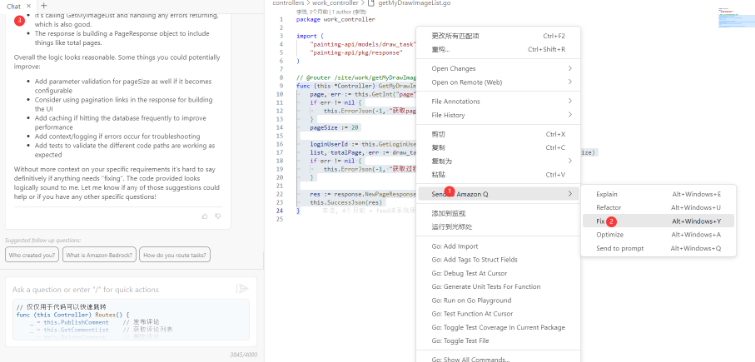
6.通过选中代码,点击右键,然后选择 Explain ,解释功能,以更通俗易懂的方式解释你的代码

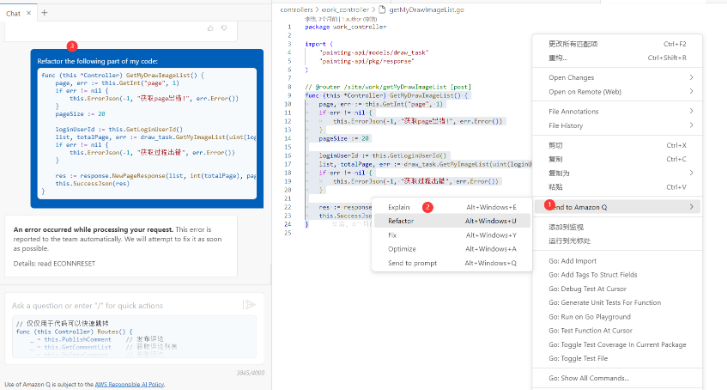
7.通过选中代码,点击右键,然后选择 Refactor 功能,重构提高代码的可读性和效率,以及进行其他一些改进

8.通过选中代码,点击右键,然后选择 Fix 功能,修复帮助你调试和修复代码问题

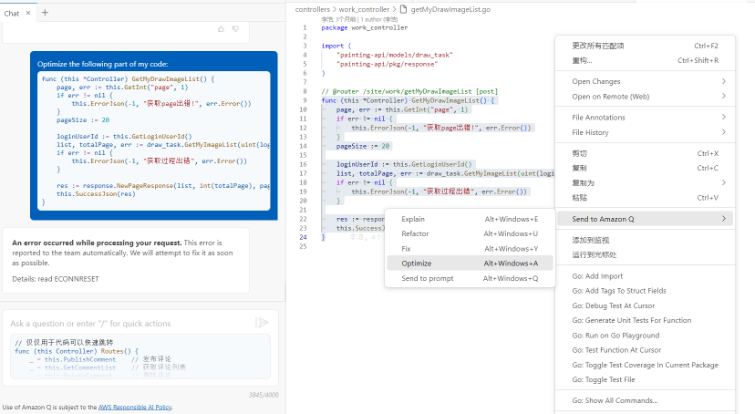
9.通过选中代码,点击右键,然后选择 Optimize 功能,优化:增强代码的性能

五、未来构想和总结
通过对 Amazon Q 的使用,我深感其整体体验流程非常出色。其功能性能明显针对企业级应用而设计,能够在 Web 端轻松部署,通过官方文档的指导使得使用更为便捷。在编译器方面,通过在 vscode 插件市场下载并安装 Amazon Q 助手,不仅能够通过对话解决问题,生成内容和提供策略,还能根据公司信息、代码和系统进行个性化的指导和答案。

亚马逊云计算与人工智能技术的融合,充分展现了对于未来云端技术发展的前瞻性思考和实际创新。Amazon Q 通过提供多种访问方式,包括亚马逊云科技管理控制台、文档页面、IDE 以及 Slack 等,使得用户能够更灵活地利用云服务。这种多样化的访问途径为开发者提供了更便捷的体验,将云计算的优势最大限度地赋予开发人员,从而加速了新服务和功能的探索,降低了技术学习门槛。

通过人工智能技术,Amazon Q 能够为用户提供精准的、个性化的帮助,解决了在复杂亚马逊云科技体系中可能遇到的问题。这种智能化的支持不仅简化了开发过程中的繁琐步骤,还提高了解决问题的效率,为开发者提供了更为高效的工作流程。

Amazon Q 与 Amazon QuickSight 、Amazon Connect 和亚马逊云科技供应链的整合展示了未来云端技术的趋势,即在不同服务之间实现更紧密的协同。这种协同不仅使得数据和信息能够得到更全面的综合,还为不同业务场景提供了更智能的解决方案。这预示着未来云计算不仅将关注于提供更多功能性服务,还将强调服务之间的融合和协同,以实现更为全面和智能的应用场景。
总的来说,亚马逊云计算在 Amazon Q 的技术和实践创新中充分展示了对于云端技术发展的深刻洞察和实际落地。未来,随着人工智能技术的不断进步和云计算的日益成熟,我们可以期待更多这样融合创新的服务,进一步推动云端技术朝着智能化、高效化的方向发展。
标签:用户,AI,助手,亚马逊,Amazon,企业级,导航 From: https://www.cnblogs.com/AmazonwebService/p/18047399