1.问题
想要做一个类似下图,固定在浏览器右下角,点击后即可返回

2.解决
锚链接+固定定位(fixed)
锚链接实现跳转,固定定位实现位置固定

3.锚链接定义
参考链接:锚链接的三种方式
锚点是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。锚点的作用就是在做一个很长的网页时,有时我们需要迅速到达页面的某个特定位置,点击时不是打开一个新的窗口或者跳转到其他网址,而是跳转到当前页的某一个特定位置。
1、使用id定位:这样的定位可以针对任何标签来定位。
第一段2、使用name定位: 使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用。
3、使用js定位
点击跳到第一段
*不同的页面之间的链接:在不同的页面之间链接时要在href属性中加上网页名称
(1)Second.html中定义了标签 连接的位置
(2)从First.html中链接到Second.html并定到otherWebPage所在的位置
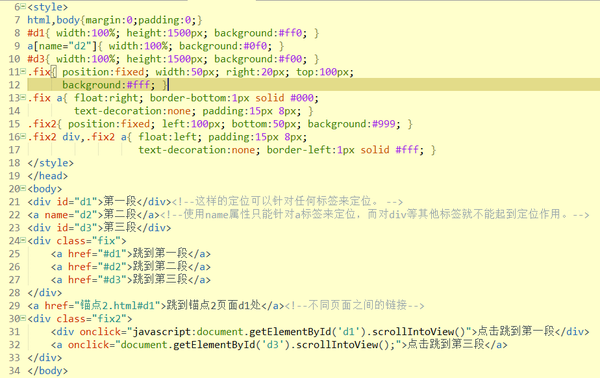
代码如下:

效果图:(整个页面大概)

点击跳到第一段锚点:

点击跳到第二段锚点:

点击跳到第三段锚点: