最近项目里的采用免费的Bugly应用升级功能,由于默认的 UI 非常的简陋且与项目整体风格不搭,所以需要自定义UI,本篇文章记录在实现过程中的一些注意事项。根据官方文档可知,自定义升级界面有以下两种方式。
一、固定控件ID
这种方式比较简单,只需要自己编写布局,并设置控件的Tag 即可。

<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/dp_62"
android:gravity="center"
android:tag="beta_title" //按要求设置Tag即可
android:textSize="@dimen/sp_16"
android:textColor="@color/white"
android:text="发现新版本"/>
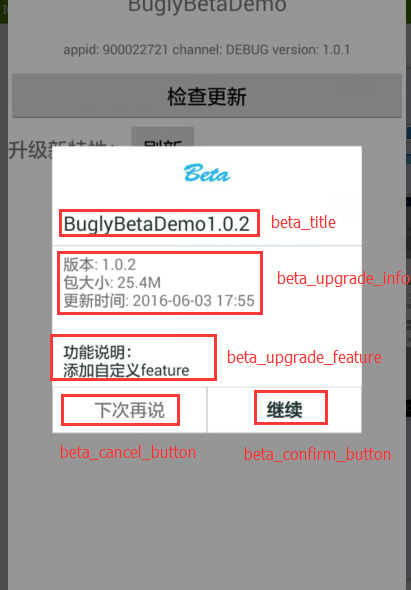
这里有个需要注意的地方就是beta_title beta_upgrade_info beta_upgrade_feature beta_cancel_button beta_confirm_button 这几个控件 Tag 缺一不可,缺了会导致整个页面是黑色的。
通过以上设置,基本就可以展示自己的 UI 了,但随即也会发现一个问题:状态栏是黑色,下方还有一条灰色的类似 ActionBa r的东西。
查阅文档发现,可以注 Bugly 弹窗的生命周期回调,如下所示。
Beta.upgradeDialogLifecycleListener = object :UILifecycleListener<UpgradeInfo>{
override fun onCreate(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
override fun onStart(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
override fun onResume(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
override fun onPause(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
override fun onStop(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
override fun onDestroy(p0: Context?, p1: View?, p2: UpgradeInfo?) {
}
}
对应的就是 BetaActivity 的生命周期,于是只需要在 onCreate 回调中,设置沉浸式状态即可。
至于怎么设置可以按照自己项目里的来,我设置了沉浸式,但有一条灰色的还是去不掉。而且这个方式无法满足我
们项目产品的要求,需要有进度条显示。于是可以用另外一种自定义 Activity的方式。
二、自定义Activity
使用这种方式虽然比第一种稍微复杂了一点点
标签:p0,自定义,fun,Beta,UI,Activity,override,Android,public From: https://www.cnblogs.com/anyrtc/p/16787631.html