项目启动前
npm install --registry https://registry.npm.taobao.org
启动项目
npm run serve
项目build
npm run build~
# 打包时请指定生产环境信息
# 生产环境可选项请参考package.json中的script脚本
Lints and fixes files
npm run lint
自定义配置
错误处理
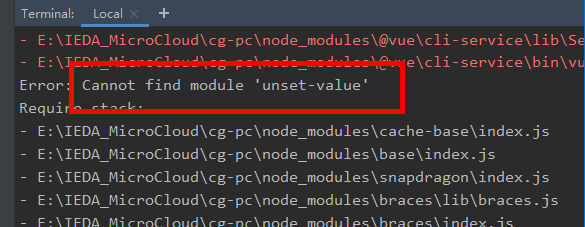
Cannot find module ...

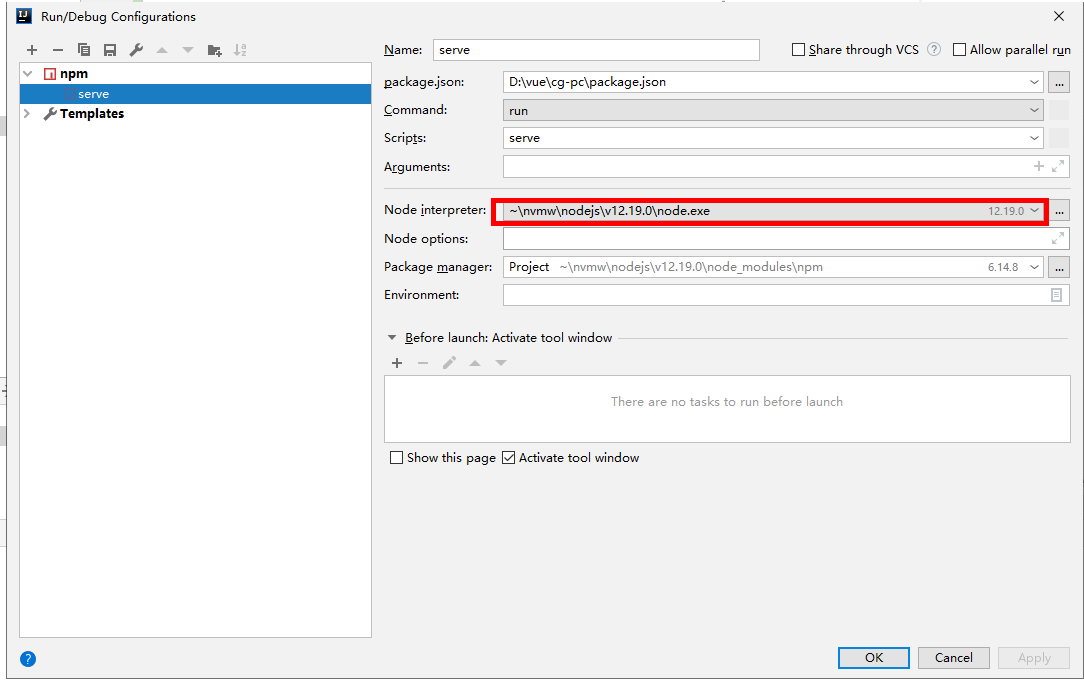
node版本不正确,建议安装12.19.0版本。
- 先全局安装nvmw,参考网站:https://www.npmjs.com/package/nvmw
npm install -g nvmw
- 安装node12.19.0
nvmw install v12.19.0
- 查看所有node
nvmw ls
- 选择安装的node
nvmw switch v12.19.0
如果安装的时候提示修改文件夹失败,手动进入安装路径修改文件夹路径为v+版本号,安装路径:C:\Users\用户名\nvmw\nodejs
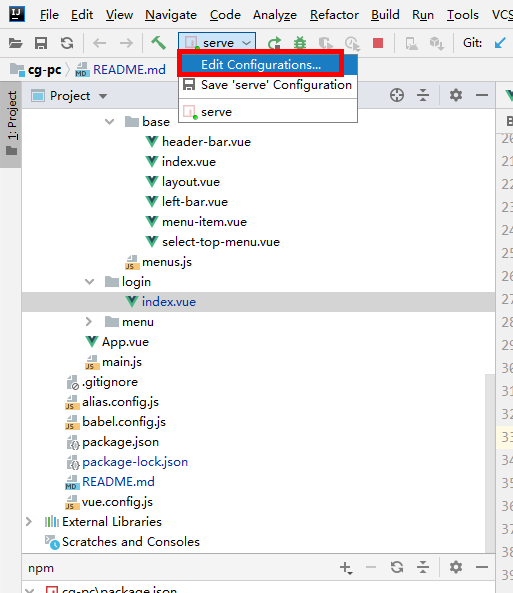
- 修改启动配置中node版本