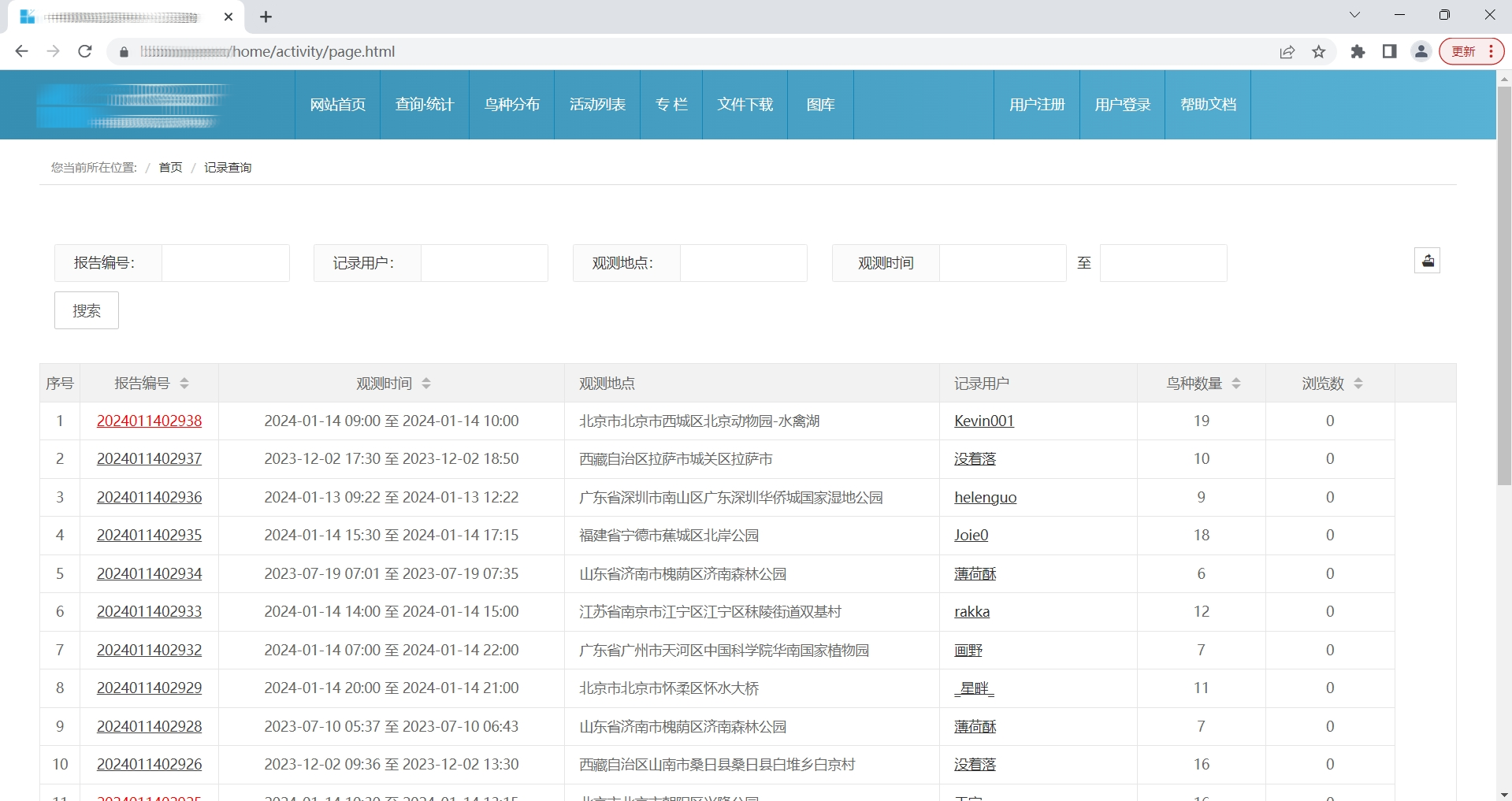
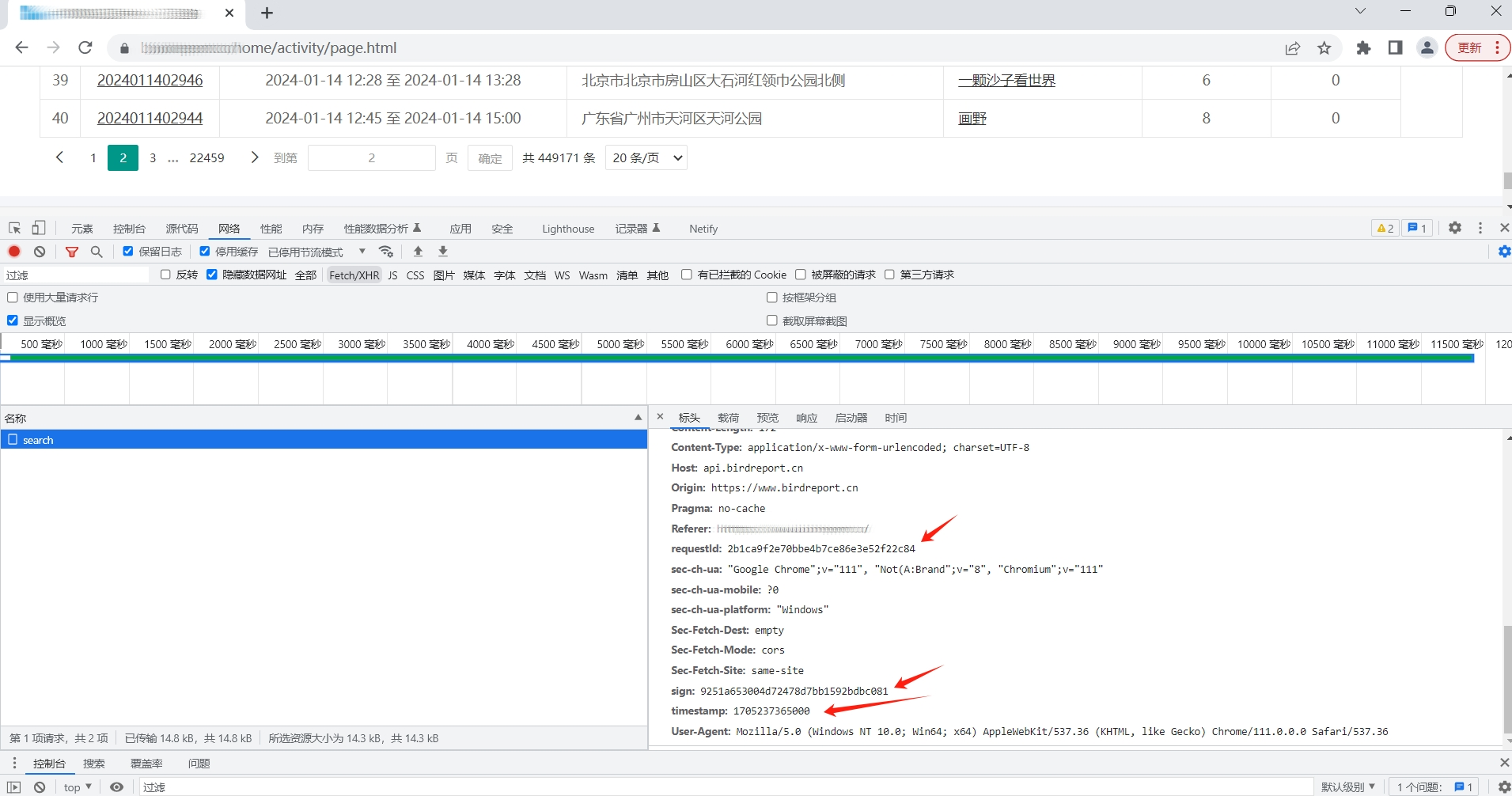
1.抓包:
发现url:https://api.xxxxxxx.cn/front/record/activity/search
请求头三处加密,requestId、sign(疑似md5)、timestamp(时间戳)
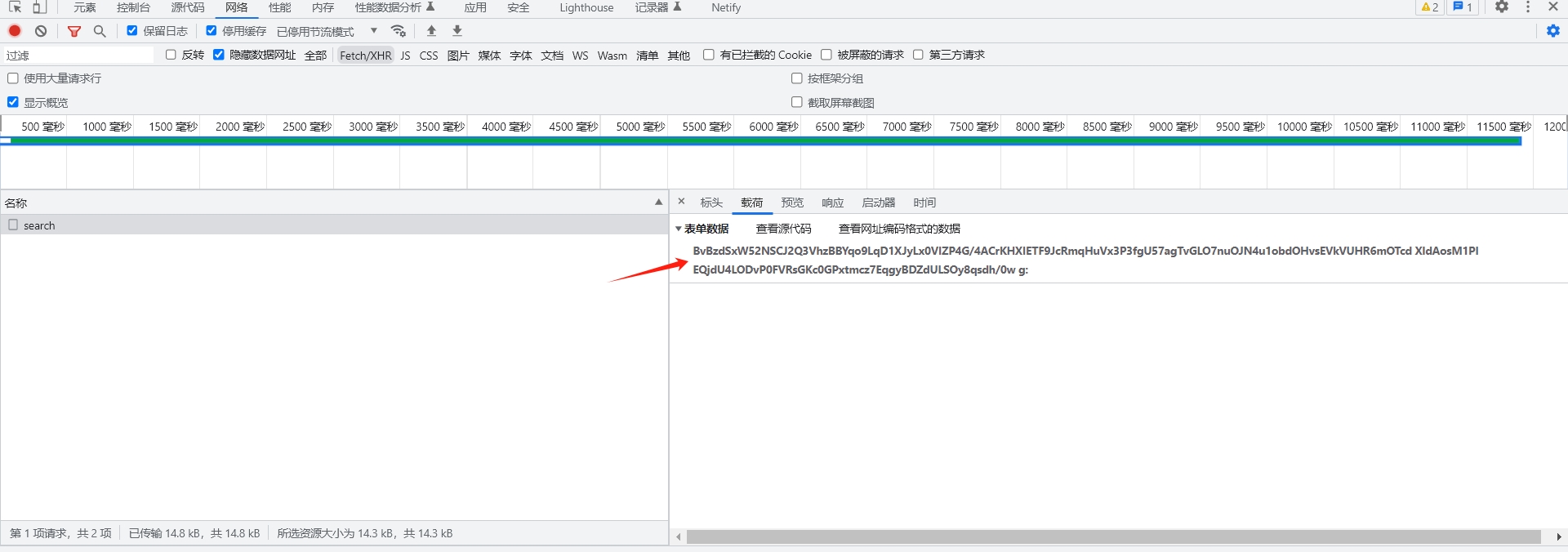
表单数据加密:

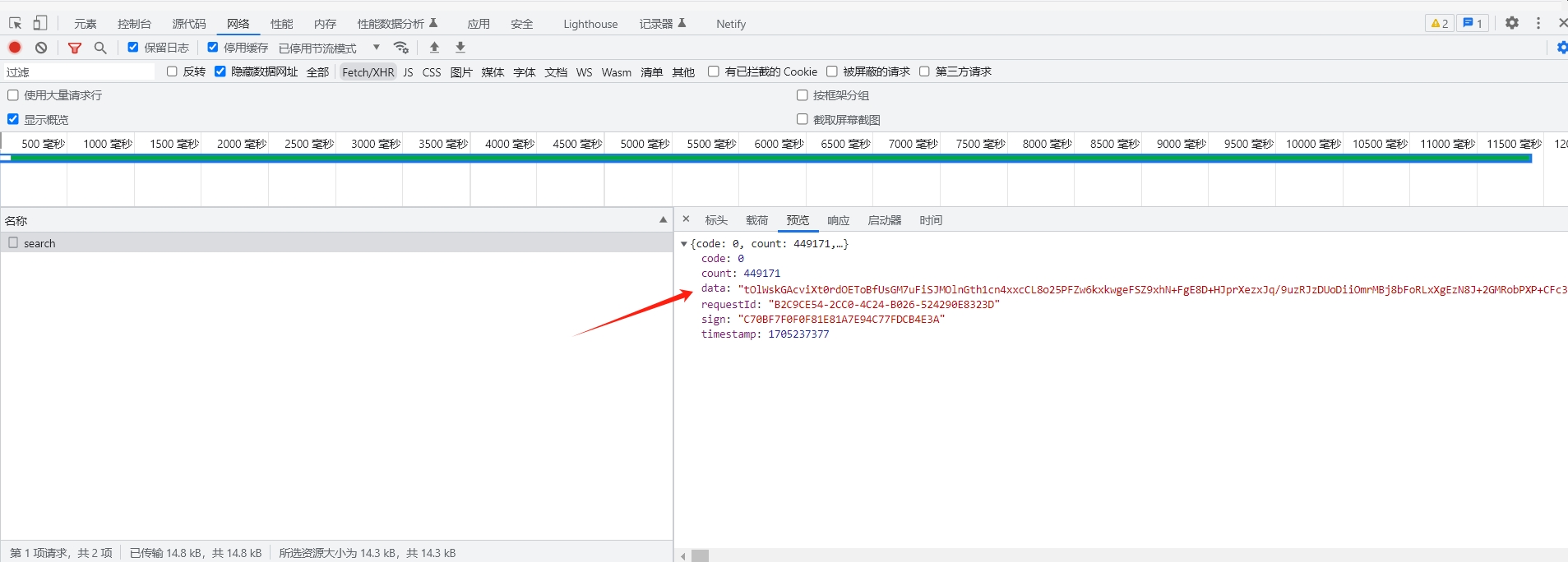
请求返回数据加密:

2.分析:
通过抓包,发现请求头、表单、返回的数据均有加密,如果你逆向的网站比较多会发现,一般加密的地方都在一起,网站大概率会使用JSON.stringify,来将数据转换为json字符串之后再进行加密,因此可以使用hook断点。
【----帮助网安学习,以下所有学习资料免费领!加vx:dctintin,备注 “博客园” 获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
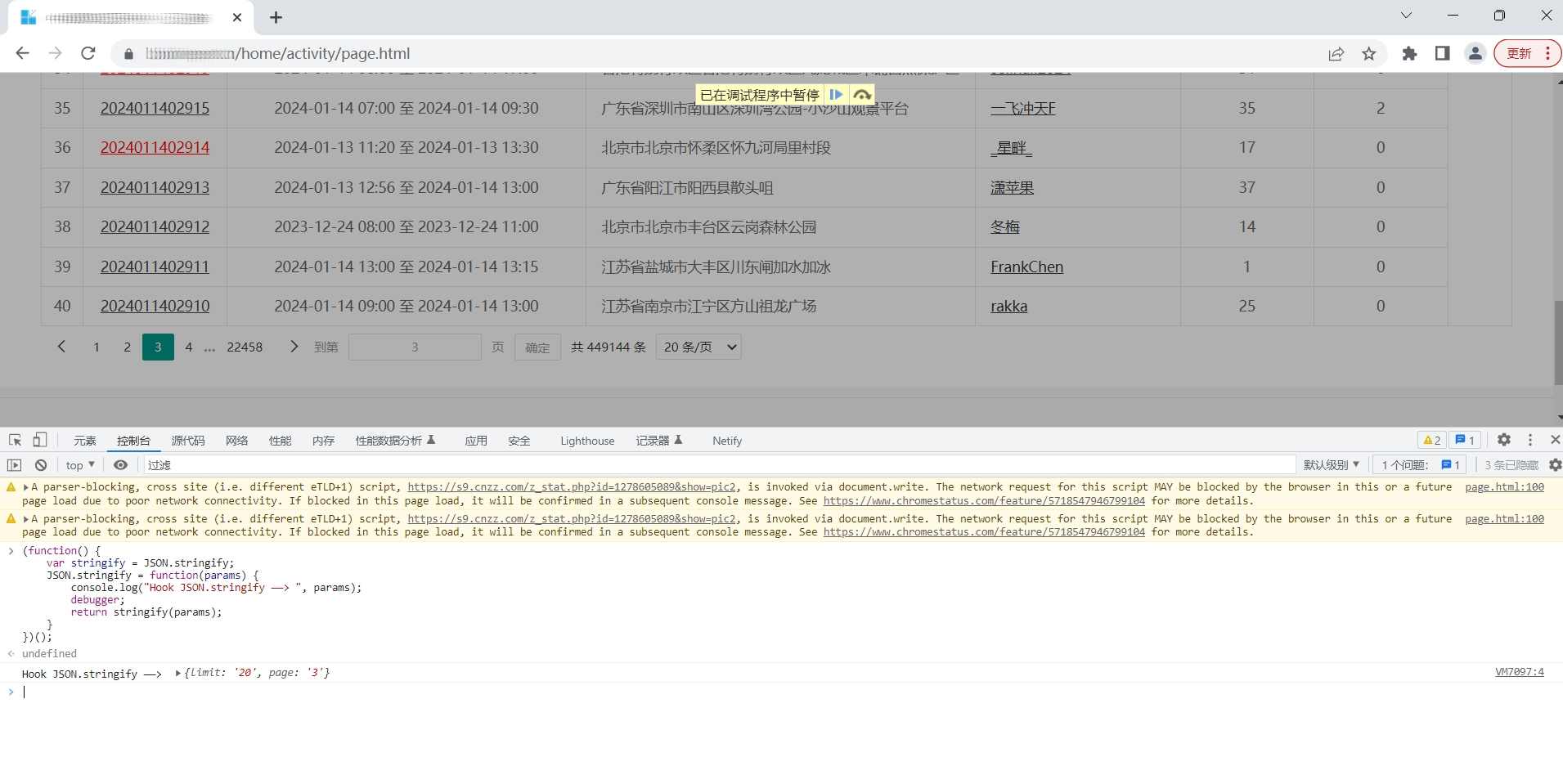
hook JSON.stringify代码:
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("Hook JSON.stringify ——> ", params);
debugger;
return stringify(params);
}
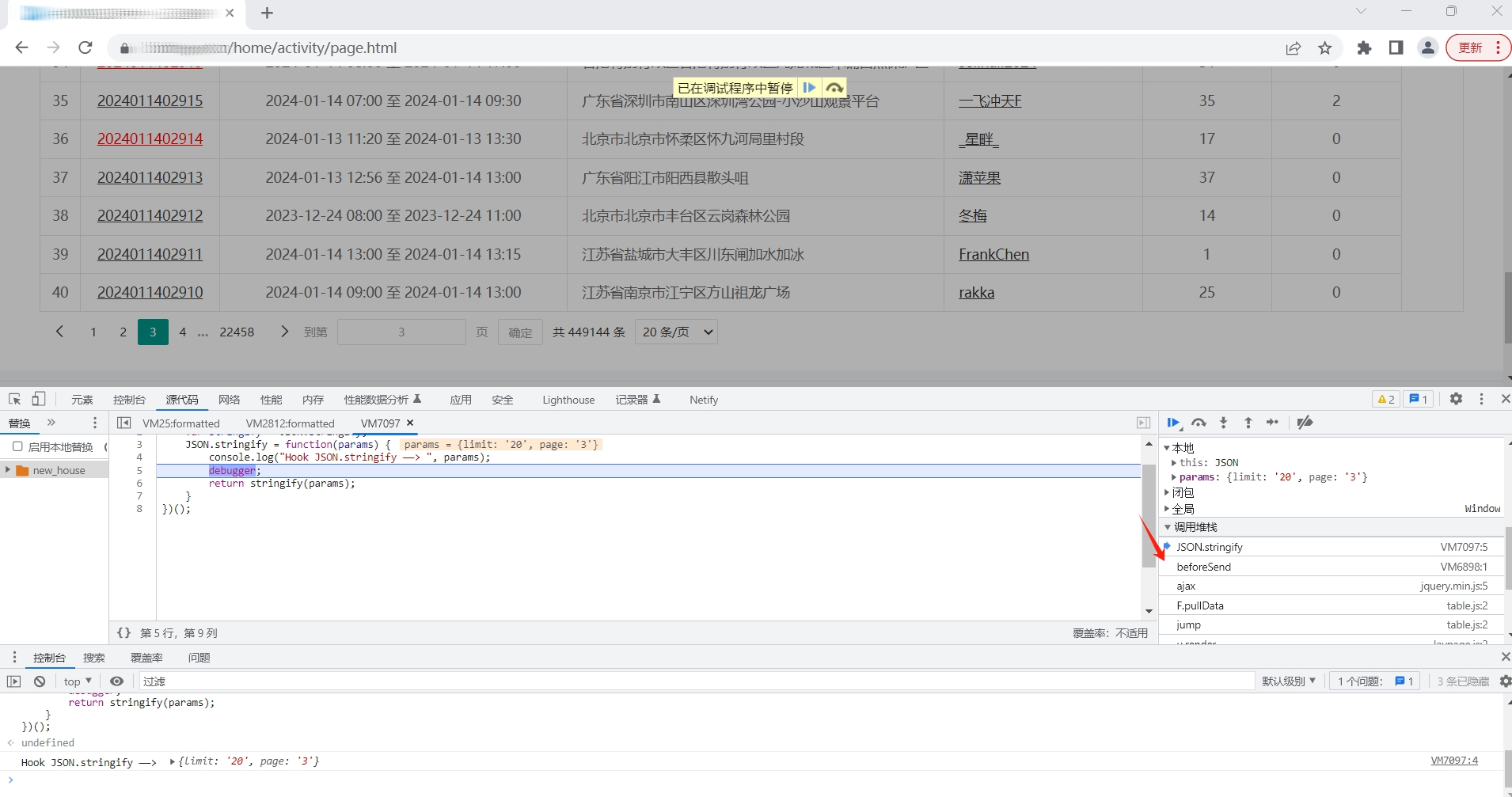
})();将hook代码注入控制台,翻页断点:

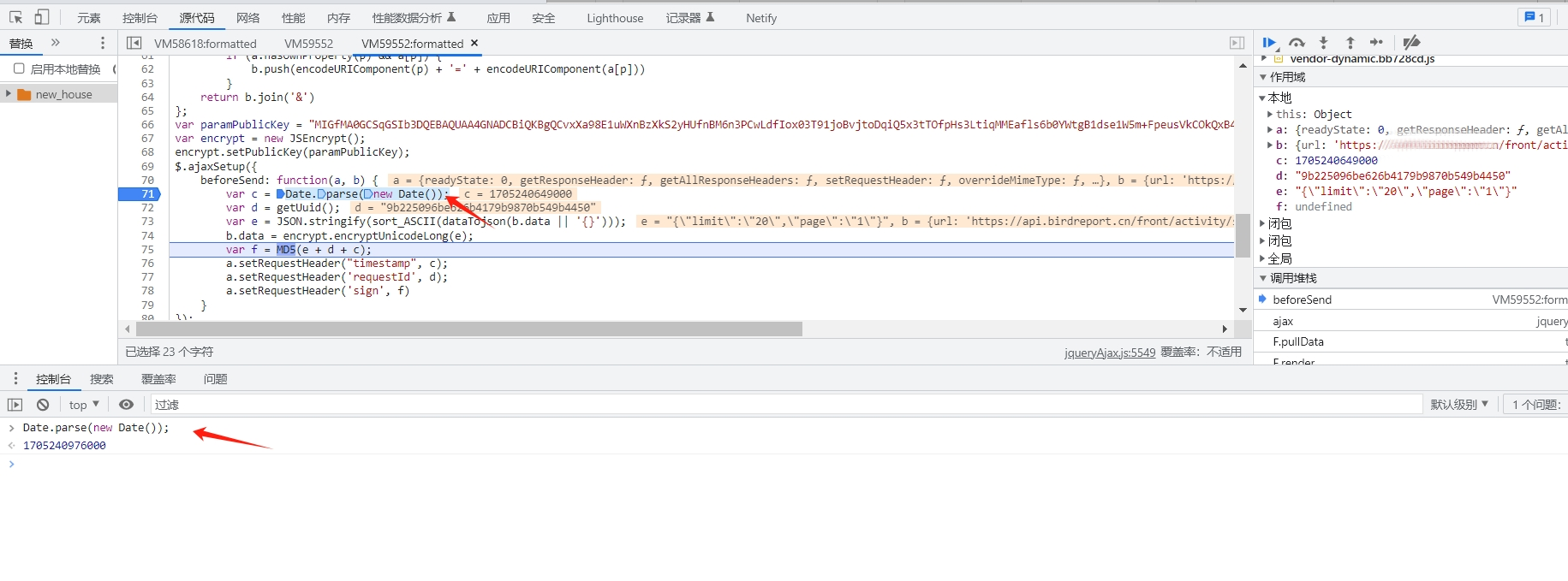
找到上一个栈:

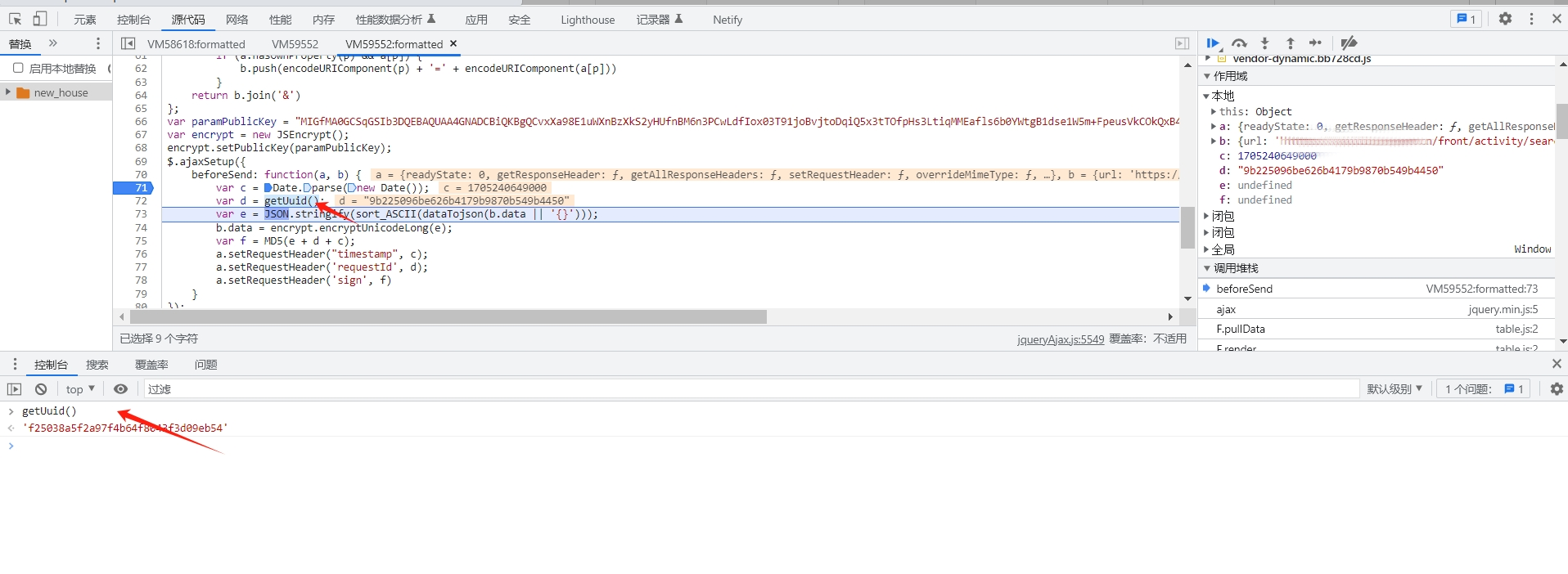
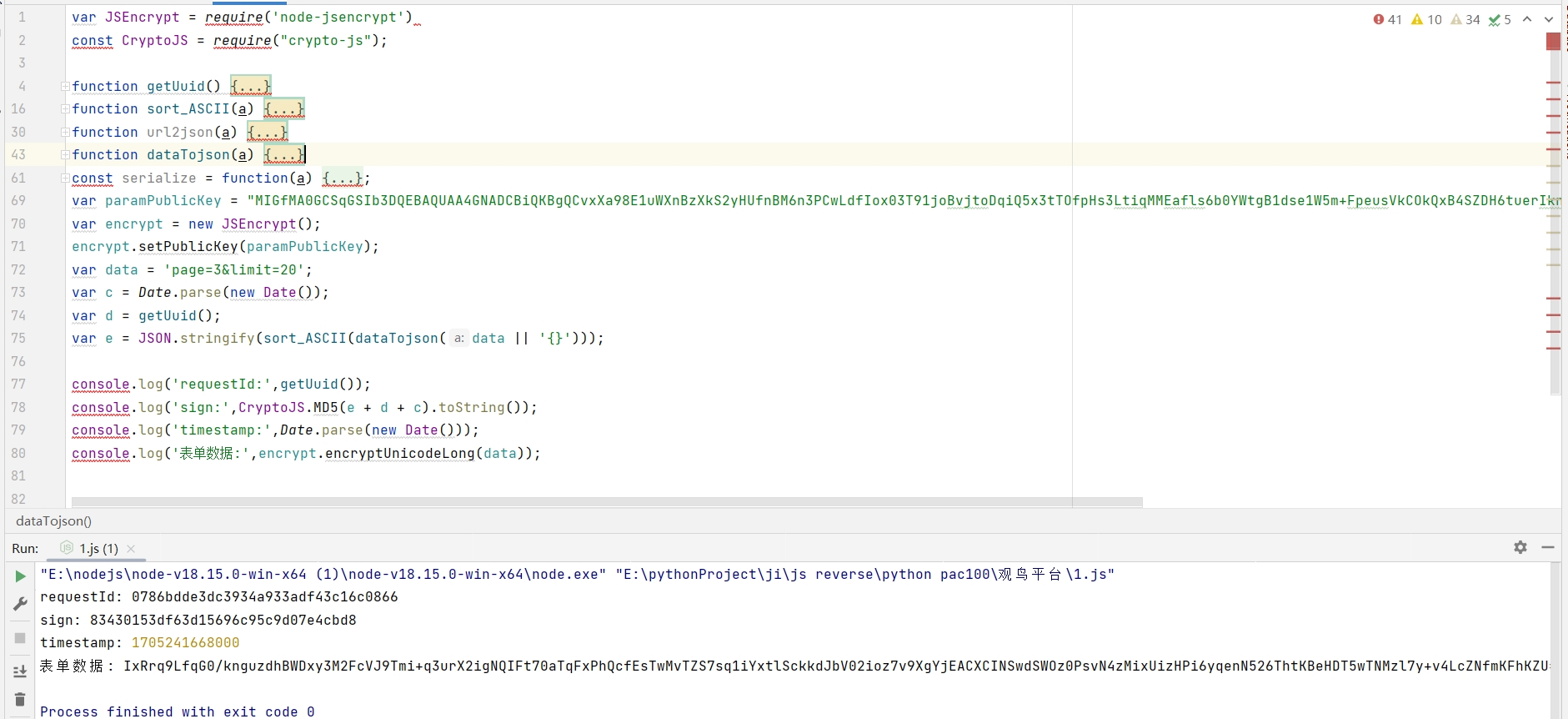
可以看出RequestId是由getUuid生成:

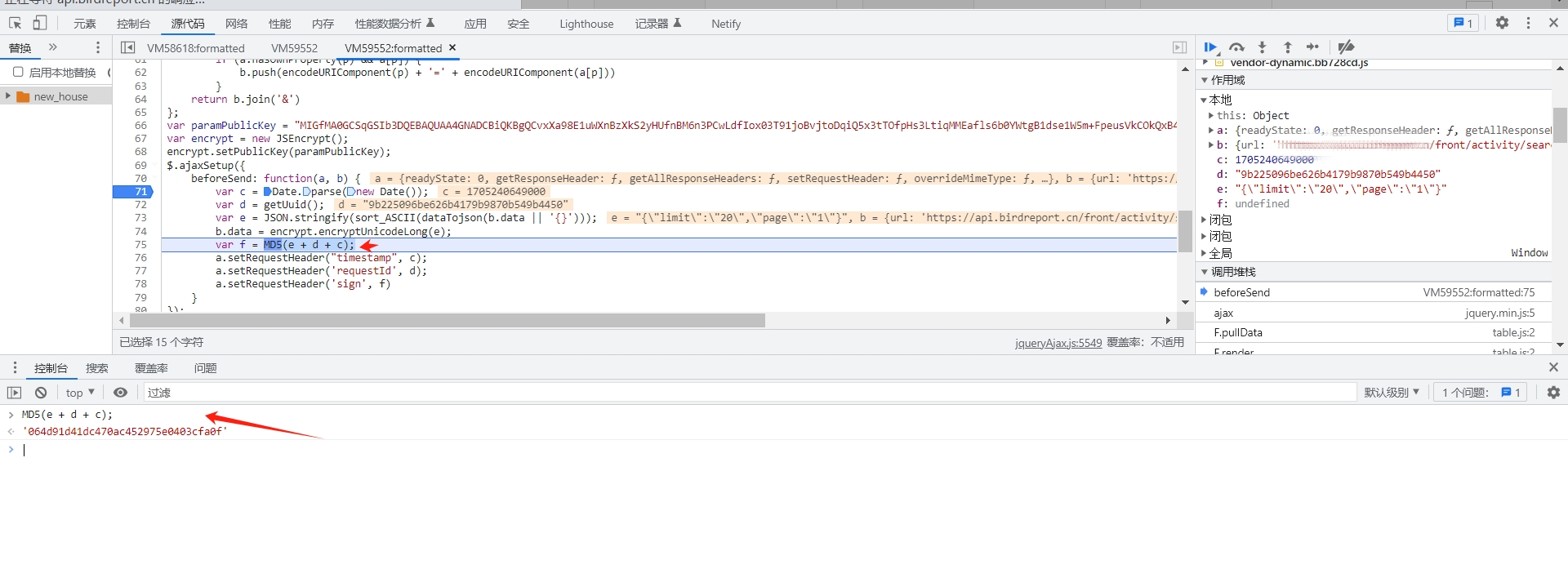
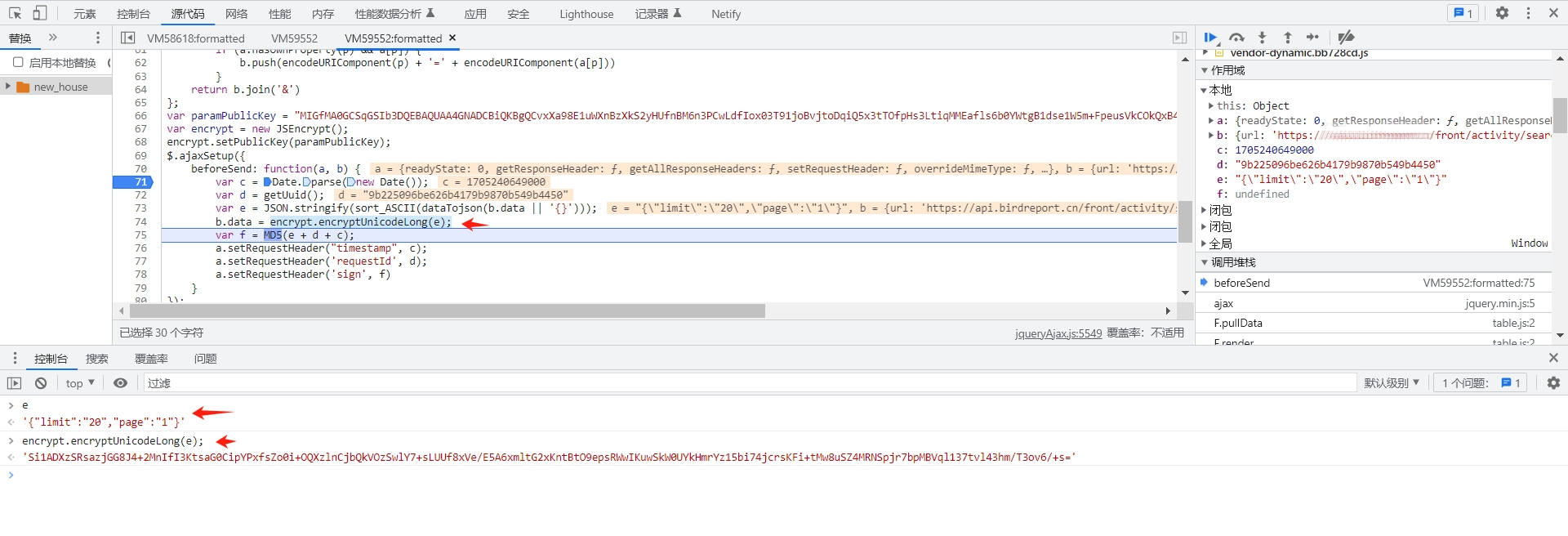
sign由MD5(e + d + c)生成:

timestamp由Date.parse(new Date())生成:

发现表单是使用RSA加密,并且用setPublicKey方法设置了要使用的公钥。然后,使用encryptUnicodeLong方法对参数e进行加密。

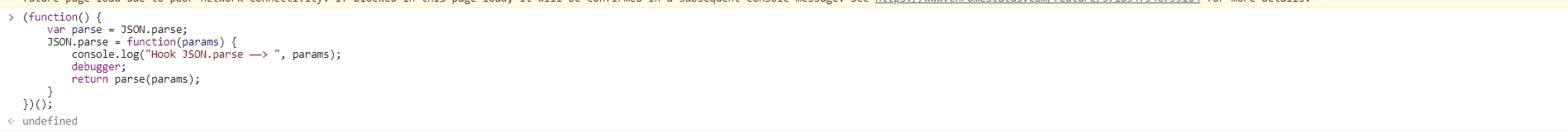
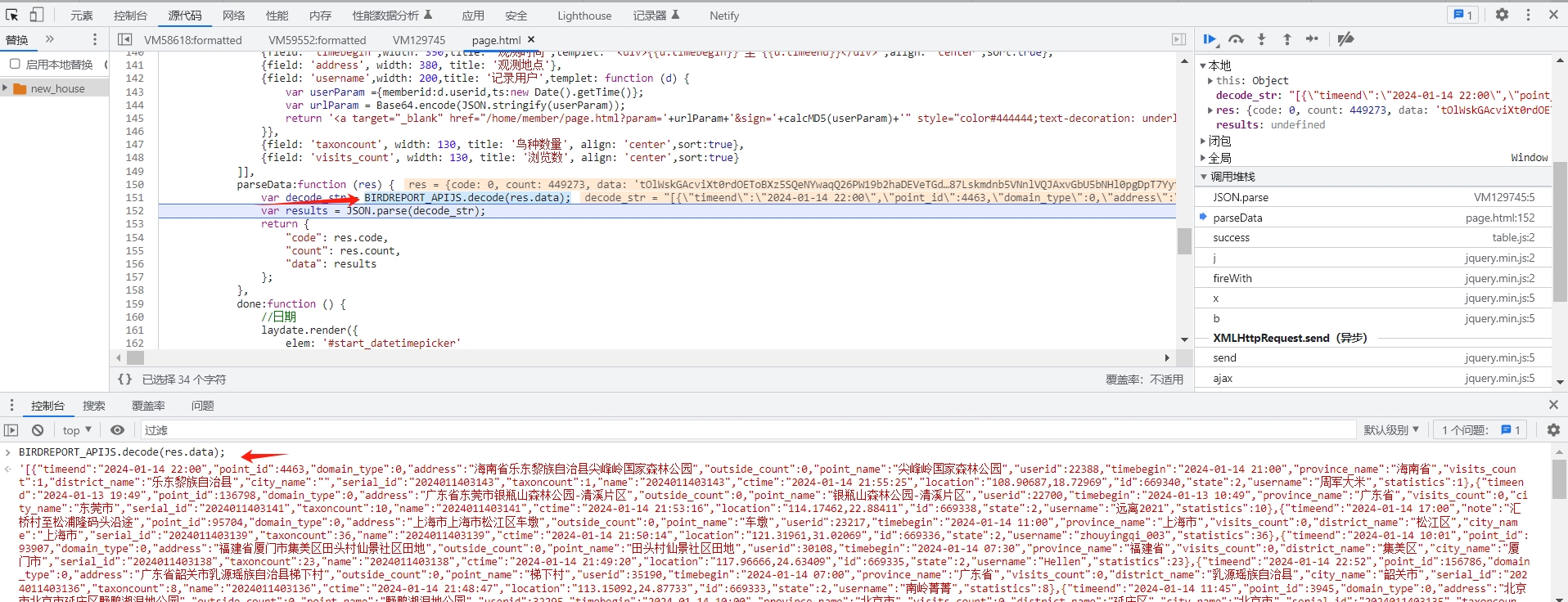
使用hook JSON.parse找到返回数据解密位置,和上面hook代码一样的操作:
(function() {
var parse = JSON.parse;
JSON.parse = function(params) {
console.log("Hook JSON.parse ——> ", params);
debugger;
return parse(params);
}
})();

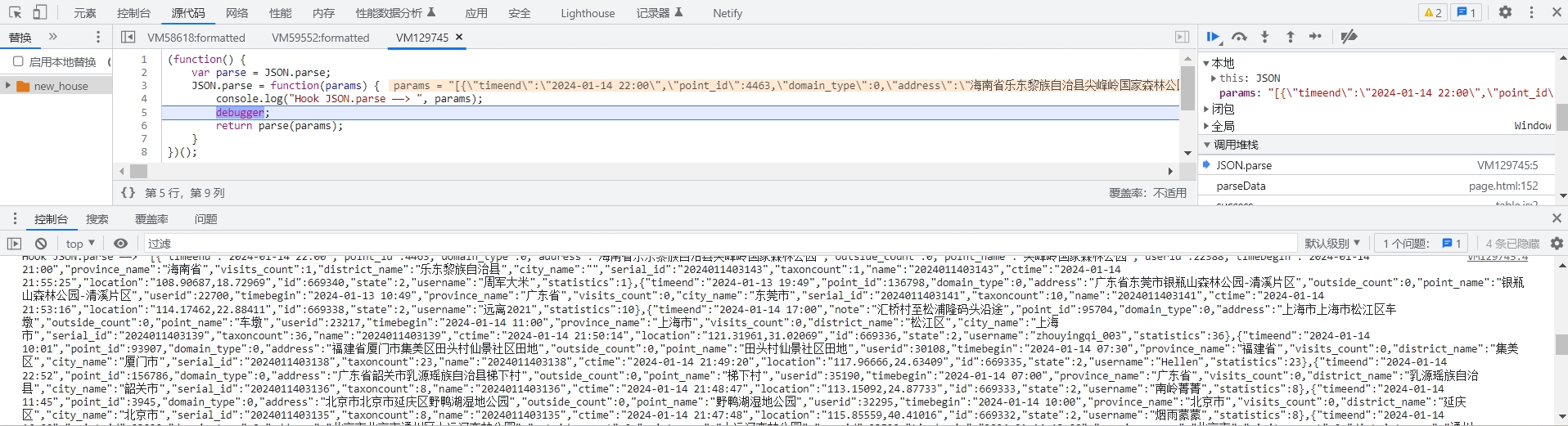
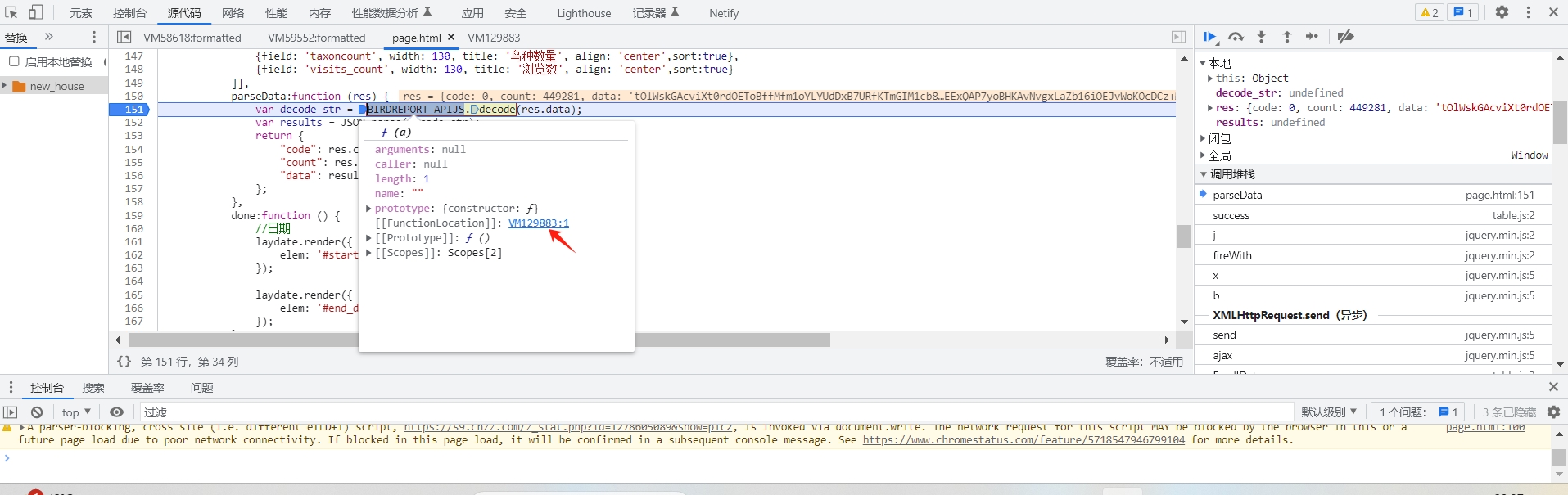
找到解密位置:

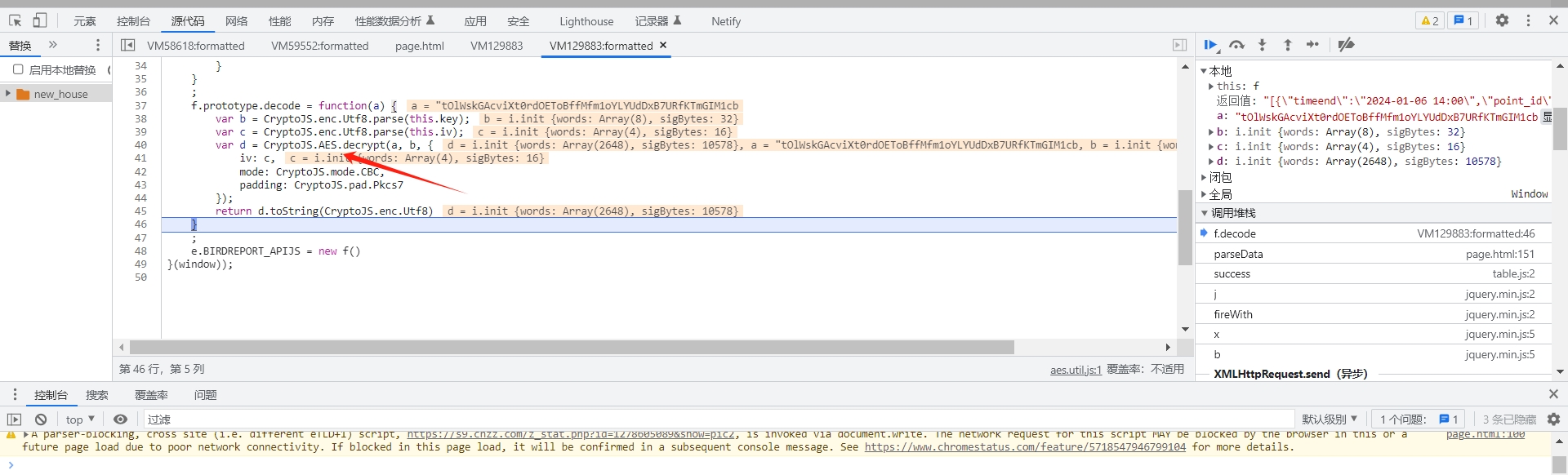
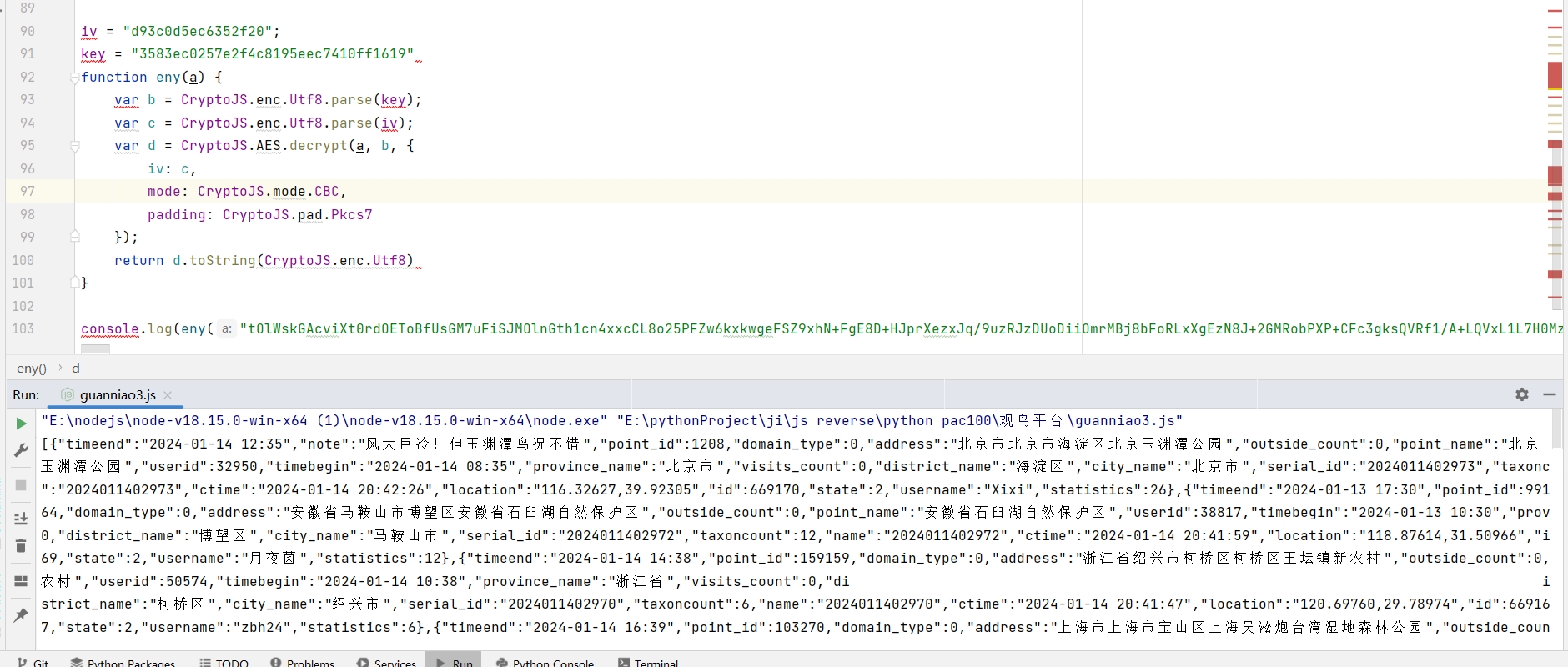
跟进后,发现解密代码由AES解密:


3.扣代码:
将js代码复制下来,平且补全代码



更多网安技能的在线实操练习,请点击这里>>
标签:逆向,stringify,加密,平台,某观,JSON,params,parse,网安 From: https://www.cnblogs.com/hetianlab/p/18000468