Element UI-实现树形控件单选
1.单选功能
elementui中的树形可以设置checkbox,但是不能设置radio的单选功能
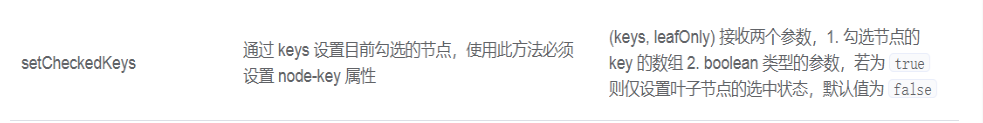
但官方提供了自动勾选方法:

想实现单选只需要给node增加点击事件,并控制setCheckedKeys即可:
<el-tree
:data="treeData"
show-checkbox
node-key="offerSvcCode"
ref="tree"
check-strictly
highlight-current
@check-change="handleClick"
:props="defaultProps">
</el-tree>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
方法:
handleClick(data,checked, node){
if(checked){
this.$refs.tree.setCheckedNodes([data]);
}
},
- 1
- 2
- 3
- 4
- 5