DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
您现在可以有效地更新DevExtreme数据表单的部分内容,而不会影响未更改的元素。DevExtreme的渲染逻辑可帮助您优化在运行时动态添加、删除、显示和隐藏项目的用例。
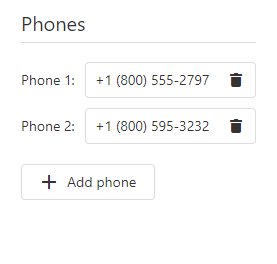
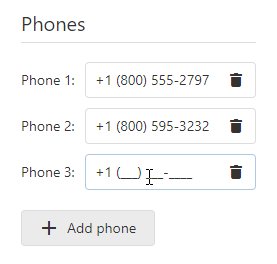
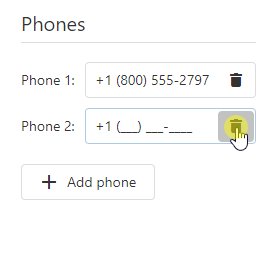
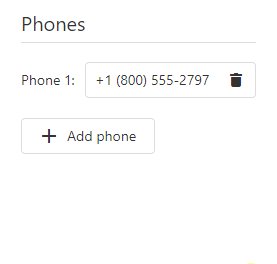
添加和删除项目
如果您更改与组或选项卡关联的项目列表,则仅重新呈现该列表表示的内容即可。
var form = $('#form').dxForm({
items: [
...,
{
itemType: 'group',
caption: 'Phones',
items: [ ... ]
}]
}).dxForm('instance');
form.itemOption('Phones', 'items', [ /* new items */ ]);

显示或隐藏项目
如果更改组或选项卡中包含的项目选项,则仅重新呈现该组或选项卡。 在下面的示例中visible选项在 addressGroup 中的address元素上发生更改。
var form = $('#form').dxForm({
...,
items: [
{
itemType: 'group',
items: [
'name', 'lastName',
{
editorType: 'dxCheckBox',
editorOptions: {
text: 'Show Address',
onValueChanged: function(e) {
form.itemOption('addressGroup.address',
'visible', e.value);
}
}
}]
},
{
itemType: 'group',
name: 'addressGroup',
items: [{ dataField: 'address', visible: false }]
}
]
}).dxForm('instance');

使用额外组控制重新渲染
要将重新呈现限制在表单的特定可视区域,可能需要将组添加到您的结构中。 这些不需要分配captions,因此用户可以完全看不到它们。 如上所述,任何所需的渲染工作都包含在组级别,不会导致更高级别的更改。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,group,form,items,表单,DevExtreme,dxForm From: https://www.cnblogs.com/AABBbaby/p/16778161.html